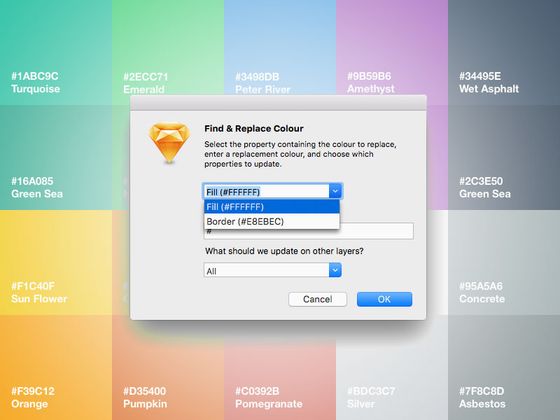
Sketch Replace Color - это плагин, который помогает заменить цвет заливки, границы и текста в слоях. Выделив слой и запустив плагин Replace Color (Ctrl + Shift + R), вам представится меню с выбором:
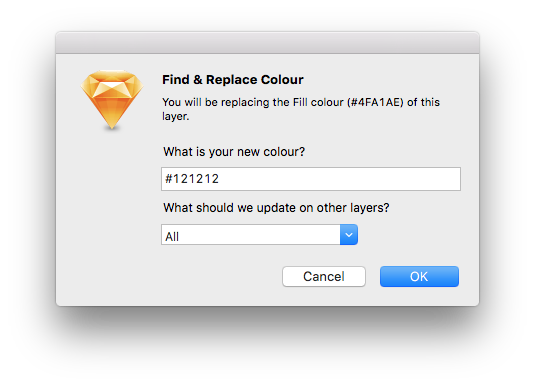
Опция Fill only
Если в слое указан только цвет заливки, в поп-апе вас спросят про замену, а также о том, какие параметры вы бы хотели обновить на всех других слоях (All, Fill, Border и/или Text).
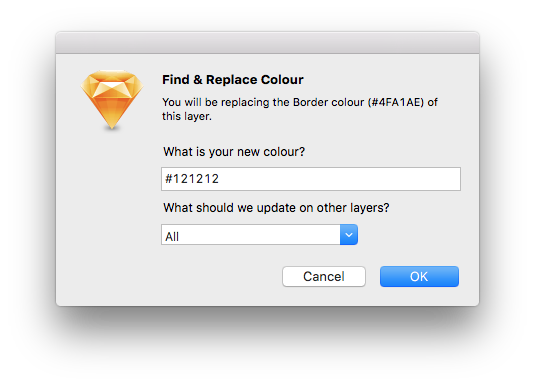
Опция Border only
По аналогии с fill only, цвет границы заменяется на новый, который задается в появившемся окне.
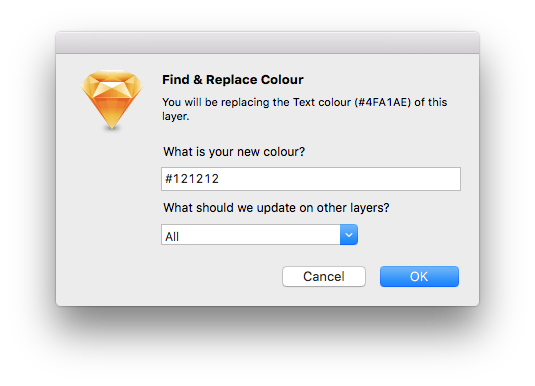
Опция Text layer
Если слой представляет собой текст, то он примет цвет, который указывается в поп-апе. Если в текстовом слое есть еще и заливка, то этот цвет перекроет цвет текста в настройках.
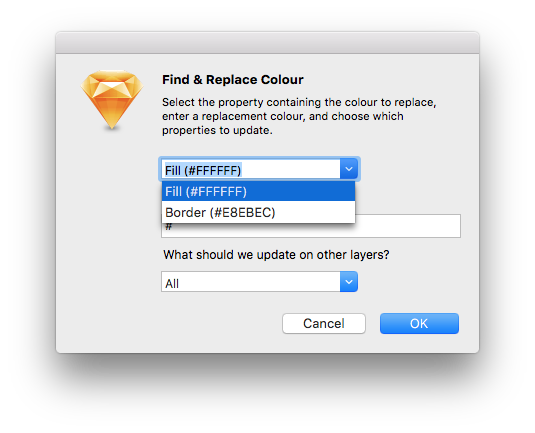
Режим Ambiguous (заливка и границы)
Если в слое указан и цвет заливки, и цвет границы, вас попросят уточнить, какой цвет вы хотите использовать.
Установка
- Скачайте и распакуйте файлы плагина.
- Дважды кликните на ReplaceColour.sketchplugin для авто-инсталяции.
или Установите плагин через SketchToolbox.









Топ коментарі (0)