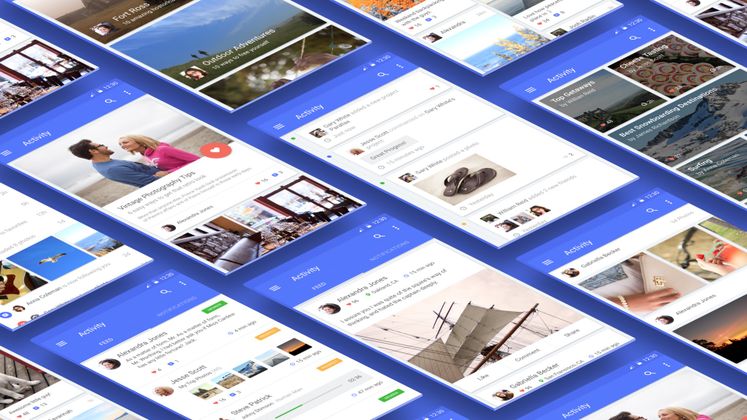
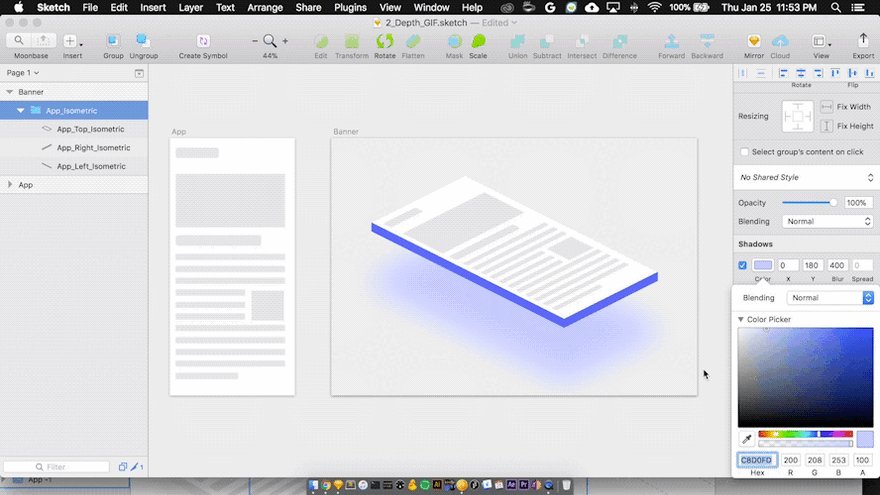
Создавайте изометрические изображения из артбордов и прямоугольников прямо в Sketch.
Порядок действий
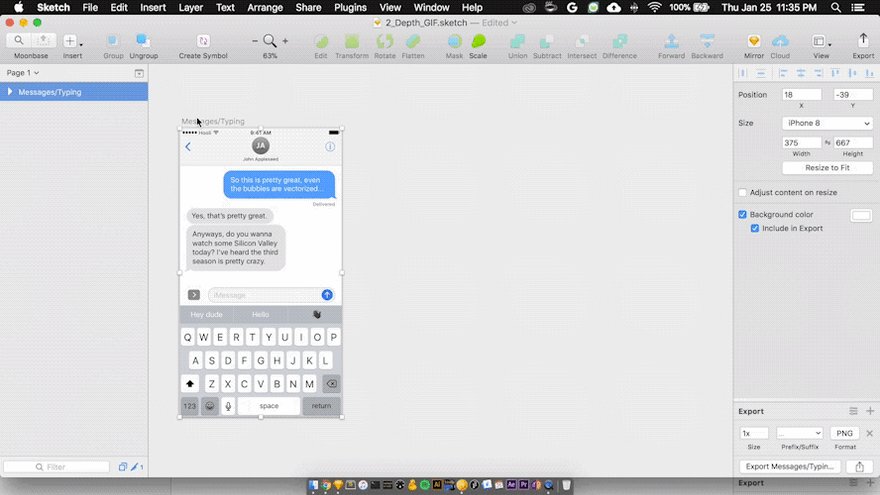
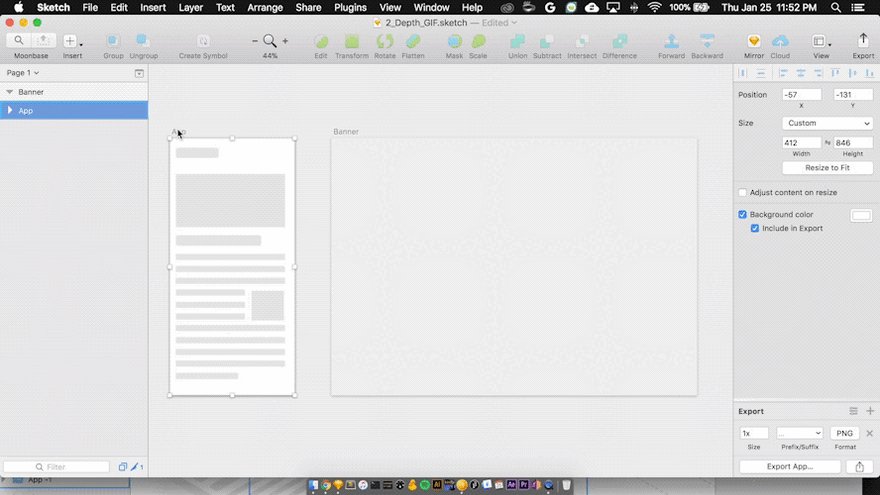
- Выберите исходный Артборд / Прямоугольник
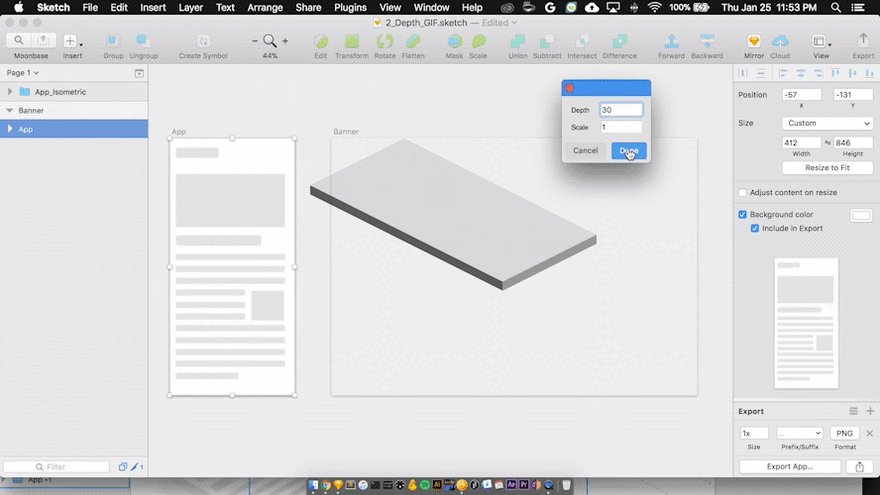
- Нажмите Ctrl + shift + I или запустите плагин через 'Plugins > Sketch Isometric > Generate Isometric View'
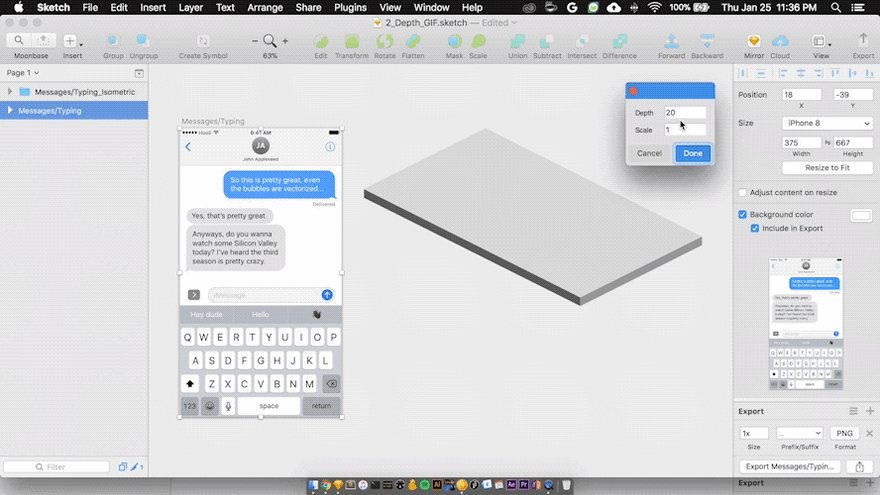
- Выберите поворот, настройте толщину и масштаб как пожелаете, и нажмите кнопку «Done».
Больше примеров...
Можно глянуть пару GIF-файлов, пожалуйста?..
Функции
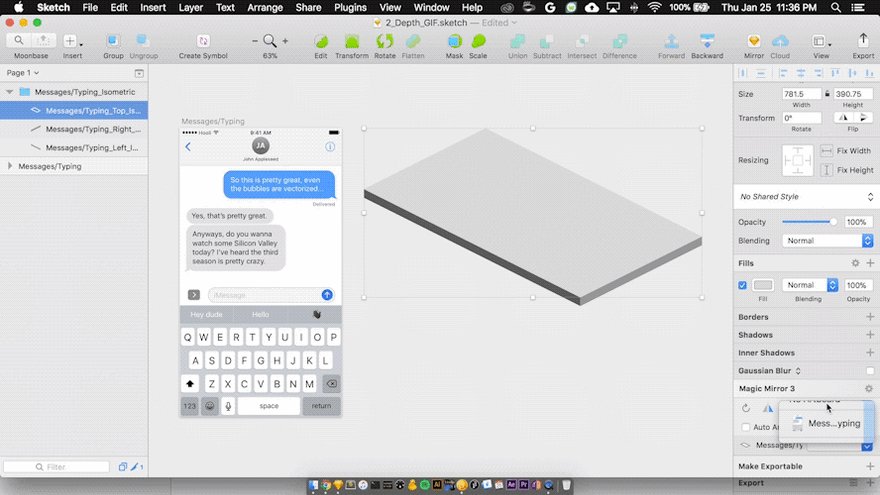
Поворот
Утолщение
Масштаб
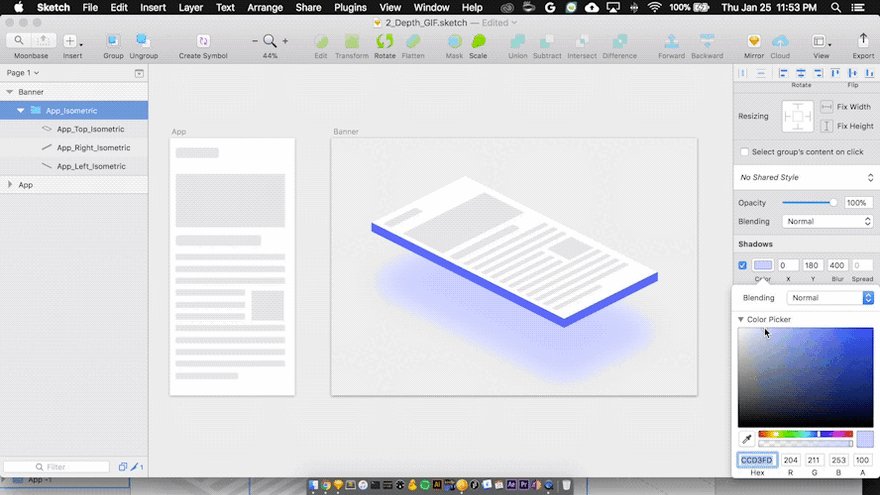
Цвет
Цвета сторон могут быть изменены вручную после выхода из плагина. Просто выберите нужную фигуру и обновите цвет заливки на желаемый.
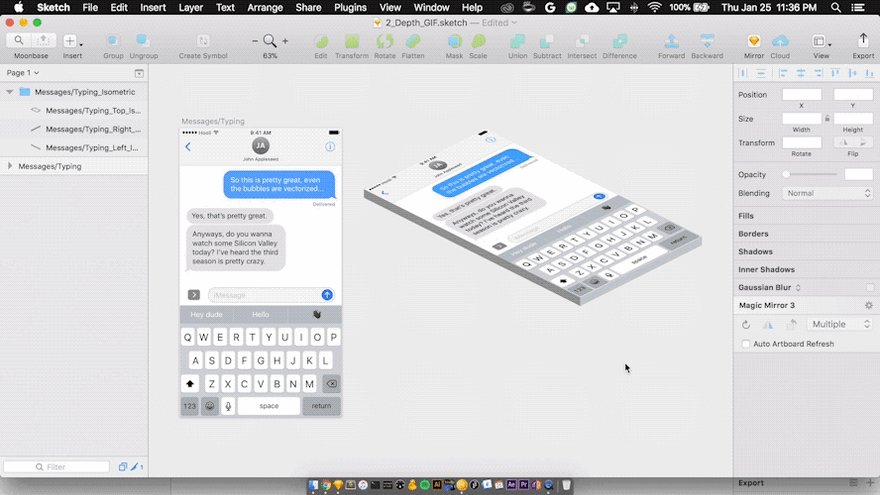
Проецирование на поверхность
Плагин Magic Mirror можно использовать для отображения нужного артборда поверх изометрического изображения.
Установка
Рекомендуемый вариант
- Установите посредством Sketch Runner или Sketchpacks, выполнив поиск по названию Sketch Isometric.
Старомодный вариант Убедитесь, что установлена последняя версия Sketch. (Sketch 40+)
- Скачайте ZIP-файл из этого репозитория
- Двойной клик по Sketch-Isometric.sketchplugin
Вы также сможете создавать изометрические рисунки, подобные этим...
Контакты
Свободно пишите мне свои предложения или замечания. Email: sures.srinivasan@gmail.com Портфолио
Благодарности
Спасибо Gokulan Vikash за помощь и добавления действительно интересных функций. Иллюстрации вдохновлены Nitish Khagwal, Cognitive-scale и многими другими. Спасибо Tim Wantland и Kyle Pedersen за вдохновение и моральную поддержку :)




















Топ коментарі (0)