Превратите ваши дизайны Sketch в VR (Виртуальная Реальность).
Этот плагин обрабатывает файл Sketch таким образом:
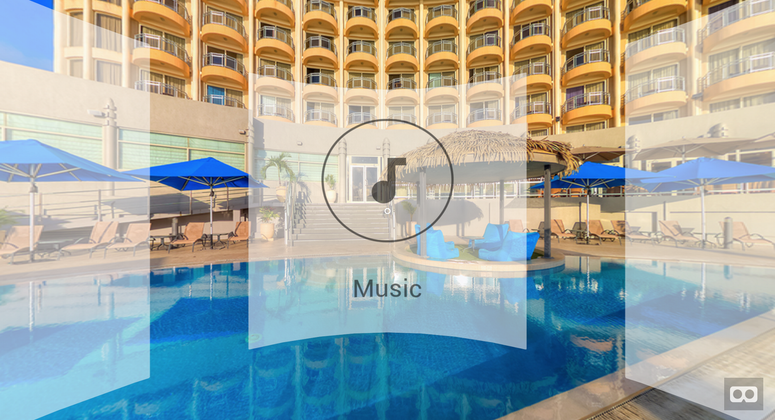
Плохое качество GIF обусловлено степенью сжатия файла для статьи
Установка
- Скачайте Zip и распакуйте его. В архиве находится демо файл Sketch и папка Sketch To VR.
- В Sketch app перейдите к Plugins - Manage Plugins…
- В открытом окне кликните на иконке с изображением шестерни внизу слева и выберите Show Plugins Folder из выпадающего списка.
- Поместите папку Sketch To VR прямо в папку Plugins
Экспортируйте ваши мокапы при помощи плагина
- Откройте демо файл Sketch. Артборд“background” это - фото 360°. Рабочая область “ui” - это интерфейс в верхней части фото. Для создания целостности, ваше фото должно быть равно прямоугольным. Вы можете найти несколько примеров на Flickr. Также там можно увидеть мой профиль - from Nick Hobgood.
- Перейдите к Plugins - Sketch to VR - Export. Процесс экспорта может занять определенное время из-за размера 360° фото.
Просмотр мокапов в VR
- Экспортированная папка будет использована для запуска A-Frame, общедоступной WEB VR библиотеки, разработанной MozVR. Для работы с библиотекой необходим локальный сервер (простое открытие в HTML страницу работать не будет). Я рекомендую SimpleHTTPServer by Scott Garner. Кликните правой кнопкой на экспортированной папке и выберите SimpleHTTPServer. Используйте клик и перетягивание для навигации.
- Для просмотра на телефоне с использованием Cardboard, нужно сделать следующее. Если у вас есть собственный сайт, загрузите на него папку и получите доступ по ссылке с телефона. Или вы можете использовать Chrome port forwarding для открытия localhost:8000 на вашем телефоне (загрузка страницы будет медленной из-за размера 360° фото). Кликните по иконке внизу справа на вашем Cardboard для переключения в режим VR!
Поиск и решение проблем
- Если вы используете собственные sketch файлы, убедитесь, что ваши рабочие области названы “background” и “ui”.
- Если вы создаете собственное фото/UI, вам потребуется перейти в файл index.html для изменения разрешения изображений. Читать о A-Frame.
- Если вы увидели системное сообщение во время использования SimpleHTTPServer, жмите Allow.
- Если у вас возникают ошибки в консоли браузера и ничего не видно на странице - перезапустите браузер.
Наслаждайтесь!
Перевод статьи Liu Liu








Топ коментарі (0)