Sketch Bound with Box - плагин берет выделенный слой и рисует прямоугольник того же размера и с тем же положением. Эта опция может быть полезна при создании блока, в качестве инструмента для выравнивания и позиционирования, или как быстрый способ создания рамки (блока) вокруг элементов как часть дизайна.
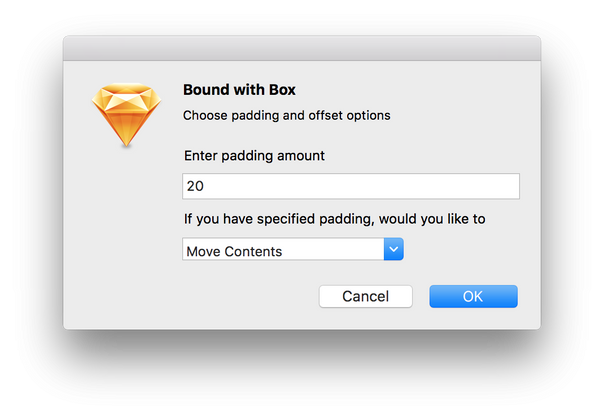
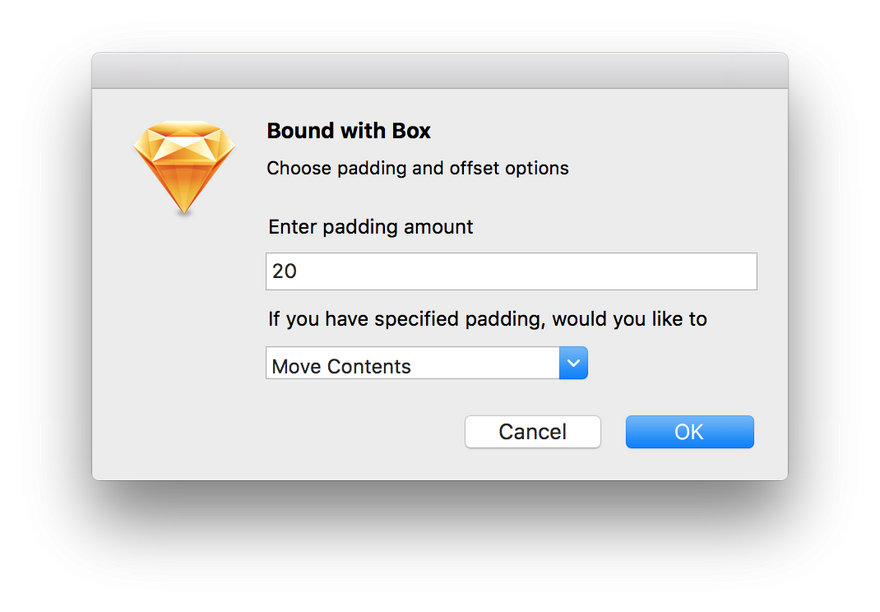
Padding
К прямоугольнику можно добавить поля по всем четырем сторонам.
Move
Вы можете передвигать содержимое (будет ли прямоугольник нарисован по верхнему левому углу выделенного слоя, и выделенный слой передвинется вниз и вправо на нужное значение отступа), или же двигать блок (при этом прямоугольник передвигается вверх и влево на нужное значение отступа).
Установка Sketch Bound with Box
- Скачайте и распакуйте Sketch Bound with Box.
- Дважды кликните на BoundWithBox.sketchplugin для автоматической установки.
или Установите плагин из SketchToolbox.






Топ коментарі (0)