Radial Lines - этот плагин для Sketch, который генерирует линии из заданных координат артборда (из одной точки).
Установка Radial Lines
Установите плагин через Sketch Toolbox или скачайте пакет вручную в вашу папку с плагинами для Sketch3. Путь к этой папке должен выглядеть примерно так:
.../com.bohemiancoding.sketch3/Plugins/radial-lines-master
Совет: Файл .sketchplugin должен находиться в папке!
Выделите любой артборд в вашем документе. Если документ пустой, создайте новый артборд (нажав клавишу А – это самый быстрый способ). Затем либо перейдите в меню Plugins и выберите Radial Lines - Distribute Lines либо используйте горячую клавишу Cmd+Alt+b. Появится модальное окно, в котором можно задать настройки для будущих линий.
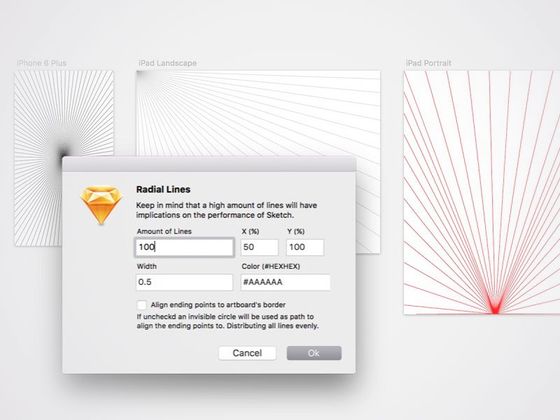
Настройки Radial Lines
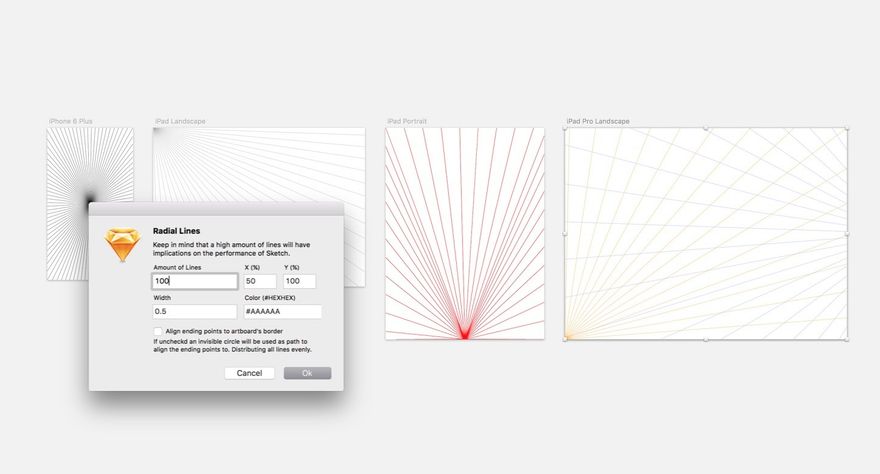
В модальном окне вы можете выбрать координаты начальной точки для генерации линий, а также их количество, цвет и ширину. По желанию линии будут распределены равномерно, на одинаковом расстоянии друг от друга. Или же они могут быть зависимыми от границ артборда (Посмотрите на пример с красными линиями).








Топ коментарі (0)