Marketch – это плагин для Sketch 3, который автоматически генерирует html-страницу, по которой можно сделать замеры отступов и посмотреть используемые CSS-стили. Плагин предназначен для Sketch 3.2.2 и не работает без использования артбордов. Это легендарный плагин, который позволяет в быстром режиме передать свои макеты верстальщику или разработчику мобильных приложений. Генерируемая страница очень удобна для замеров размеров блоков, отступов и копирования css кода. Также, плагин позволяет экспортировать картинки с исходников в любом размере и формате. Огромное количество дизайнеров и разработчиков используют этот плагин в повседневной работе над проектами. Использовать Marketch очень просто, разработчики постарались создать простой и понятный интерфейс, в котором можно за 5 минут начать работать.
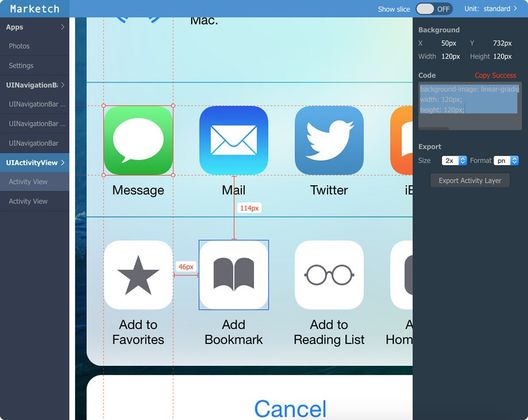
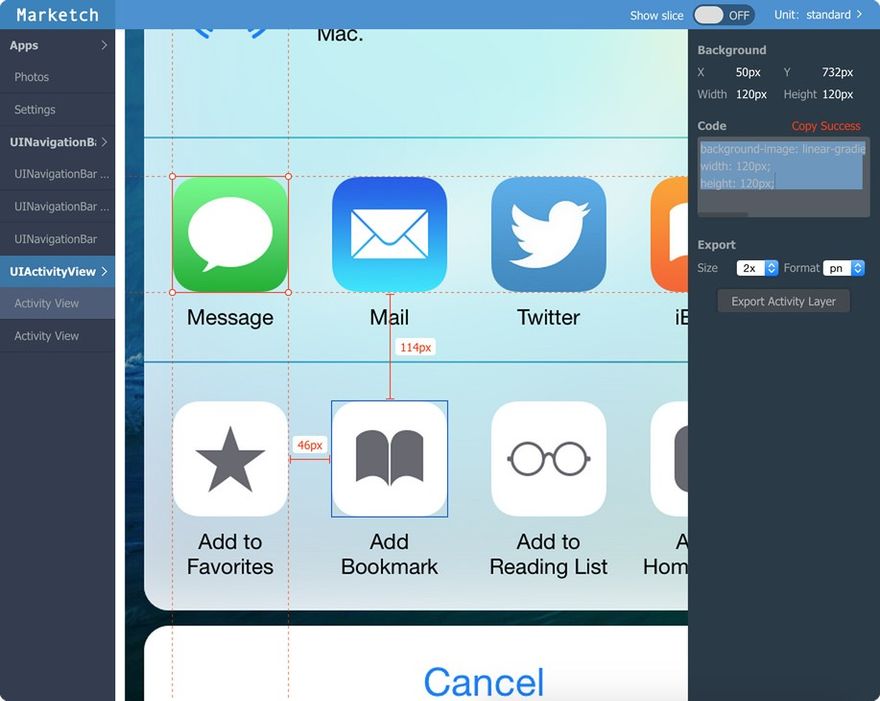
Превью Marketch
Демо
http://tudou527.github.io/marketch/
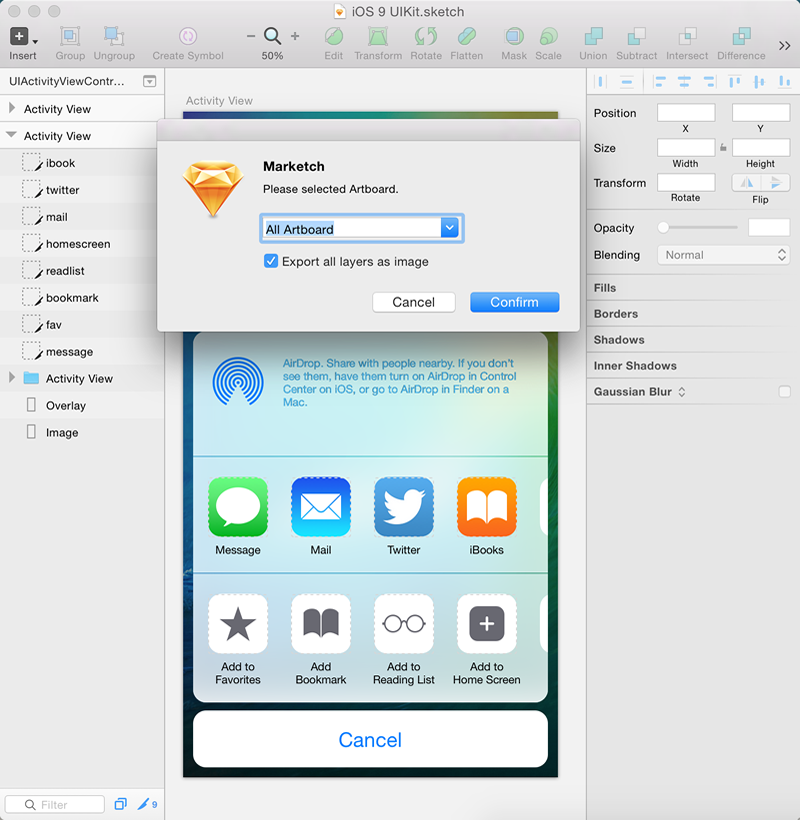
Использование плагина
- Выберите страницы и артборды в верхнем левом углу
- Выделите элемент для просмотра его местоположения и CSS-стили на правой стороне страницы
- Выделите элементы и наведите курсором, чтобы увидеть отступы между ними









Топ коментарі (0)