Привет. Я продуктовый дизайнер в Yandex.Maps. Сегодня я расскажу вам, как мы генерируем темную тему с помощью созданного нами плагина. Кроме того, вы узнаете, почему мы используем семантические цветовые стили и почему вам тоже следует так делать.
Почему семантические цветовые стили лучше
Уже сейчас многие приложения поддерживают темную тему или планируют добавить ее в ближайшее время. Темная тема необычайно популярна. Раньше мы использовали набор декларативных стилей и правила для создания темной темы. У этого подхода много проблем. Давайте посмотрим на один пример с текстовым слоем:
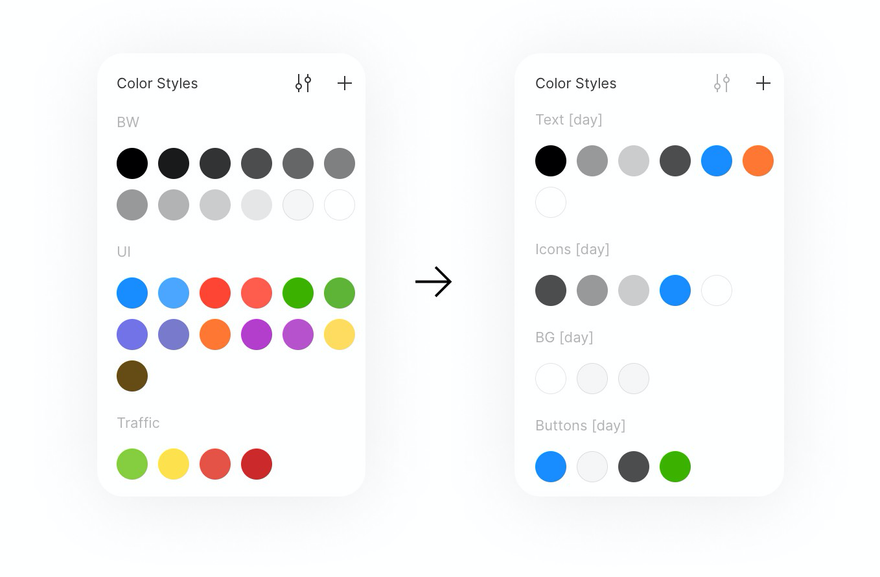
Если вы использовали декларативные цветовые стили, вы можете выбрать любой цвет на палитре. Но это неправда. Вы можете использовать только избранные цветовые стили. Кажется, все эти правила нужно держать в голове или постоянно проверять. Это порождает множество ошибок.
Мы решили использовать семантические цветовые стили, сгруппированные по типу объекта. Это четыре группы объектов: текст, фон, иконки, кнопки.
Теперь, когда вы выбираете какой-либо объект, вы всегда выбираете правильный цветовой стиль. Кроме того, семантические цветовые стили больше подходят для создания темной и светлой тем ?.
Создание темной или светлой темы с помощью плагина
Создание темной темы из светлой может занять много времени. Это скучно. Я думал о том, как автоматизировать и улучшить этот процесс. Чтобы доказать свою теорию, я создал плагин с фиксированными цветовыми стилями. Я использовал id внешнего цветового стиля. Он работал, но имел ряд недостатков: в файле должны использоваться все цветовые стили, а любые изменения стиля во внешней командной библиотеке нарушали работу плагина.
После этого я нашел плагины с похожей функциональностью. Но я не мог их использовать по нескольким причинам:
- Themer. Работает только с сервисом jsobin. Необходимо создать правила для превращения темной темы в светлую.
- Lights. Он не может работать с внешней командной библиотекой. Наша команда использует только стили из библиотеки дизайна. Вы должны использовать только две группы стилей (Dark и Light).
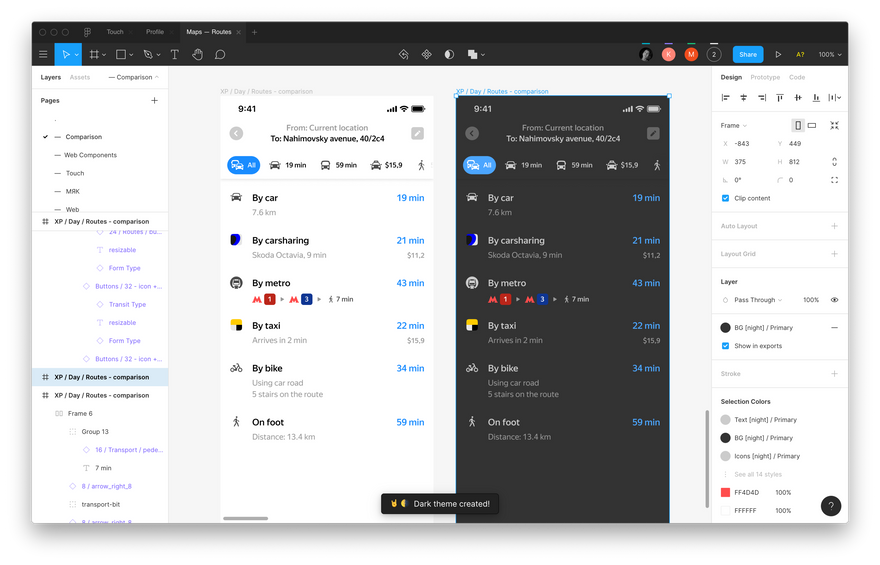
Я решил дополнить свой плагин поддержкой внешних библиотек и гибким именованием. В интерфейсе есть три пункта меню:
- Темная тема (Dark mode). Включает выделенный объект, если в названии цветового стиля есть [day] и аналог [night].
- Светлая тема (Light mode), работает как темная тема, но наоборот.
- Сохранение стилей (Save styles) работает со стилями внешней библиотеки. Вносить изменения нужно в файле командной библиотеки. Плагин получает цветовые стили из файла и сохраняет их. Затем откройте любой связанный файл, и все будет работать.
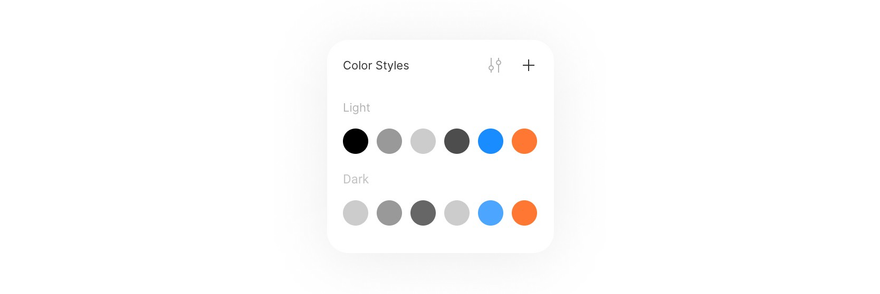
Стили должны иметь значение [day] для светлой темы и [night] для темной. Вы можете использовать их в любом месте названия стиля. Ниже приведен пример наших цветовых стилей для текста:
Это гибкое именование позволяет группировать стиль цвета по вашему желанию. Это одна из ключевых особенностей. Наконец, плагин генерирует темную / светлую тему.
Как он работает
Плагин использует три метода:
- getLocalPaintStyles– получает стили из текущего файла
- setAsync и getAsync– запись и чтение в локальном хранилище Figma
- importStyleByKeyAsync– импорт цветового стиля из внешней командной библиотеки
Все плагины Figma могут работать только в текущем локальном файле. getLocalPaintStyles возвращает только локальные стили. Используя importStyleByKeyAsync вы можете получить доступ к стилям командной библиотеки, если у вас есть ключи. Для нас это большая проблема, потому что наша команда использует только стили внешней библиотеки. Во-первых, я использовал Figma API для получения ключей стиля, но Figma не рекомендует использовать этот способ. Затем я решил использовать локальное хранилище Figma для хранения ключей стиля. Я получаю их с помощью функции getLocalPaintStyles в файле библиотеки, когда выбираю «Save styles» в меню плагина.
Плагин использовал параметр style.id объекта fillStyleId для заливки любых объектов. Но, если цветовые стили обновлены, также изменится id стиль. Вот почему плагин использует команду importStyleByKeyAsync.
Ниже показан пример импорта стиля. Плагин может работать даже, если вы изменили название цветового стиля.
Код плагина вы можете увидеть у меня на Github.
Также он доступен на странице плагинов Figma.
Вывод
- Всякий раз, когда вы создаете темную тему, вы можете допускать ошибки.
- Используя семантическую палитру, вы всегда выбираете правильный стиль.
- Этот плагин экономит время дизайнеров и разработчиков.
Перевод статьи uxdesign.cc















Топ коментарі (0)