Сохраняйте важные состояния артбордов в мгновение ока, а затем свободно экспериментируйте со своими дизайнами. Вот как его нужно использовать:
1. Выделите один или несколько артбордов

2. Выберите функцию “Save a Checkpoint”
Все, контрольные точки созданы

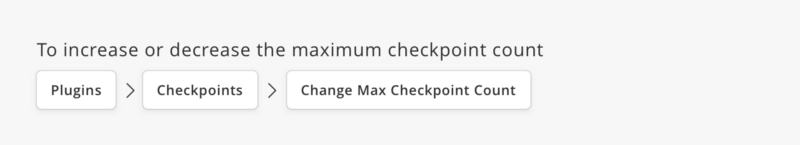
Максимальное количество контрольных точек
По умолчанию для каждого артборда хранится по три контрольных точки. Когда создается новый чекпоинт, самый старый удаляется. Хотя вы можете изменить максимальное количество контрольных точек в меню плагина.
Общие стили и символы
Все контрольные точки создаются не как общие стили и символы. Поэтому любые изменения в них никак не повлияют на сохраненные элементы. Плагин поддерживает все версии Sketch, так что вы можете использовать их как с новой системой символов (Sketch 3.7), как и со старой.
Как восстановить артборд из контрольной точки
Никакой магии. Сделайте чекпоинт видимым и скопируйте части, которые хотите использовать повторно. Возможно, со временем процесс упростится, но все и без этого легко.
Скачайте плагин
Используйте Sketch Toolbox, чтобы установить или скачать плагин отсюда. Надеюсь, этот инструмент поможет вам повысить продуктивность и безопасность процесса разработки дизайна. Обсудим предложения по улучшению функционала плагина в комментариях.
Перевод статьи Emin Inanc Unlu









Топ коментарі (0)