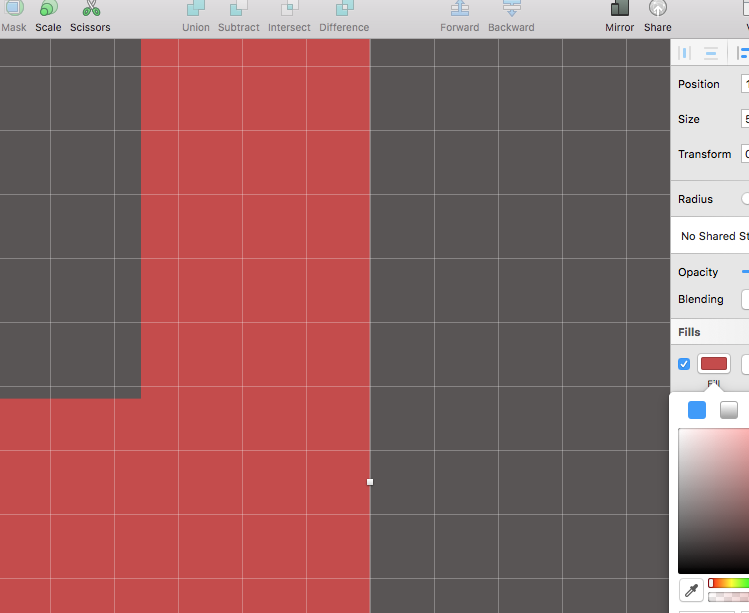
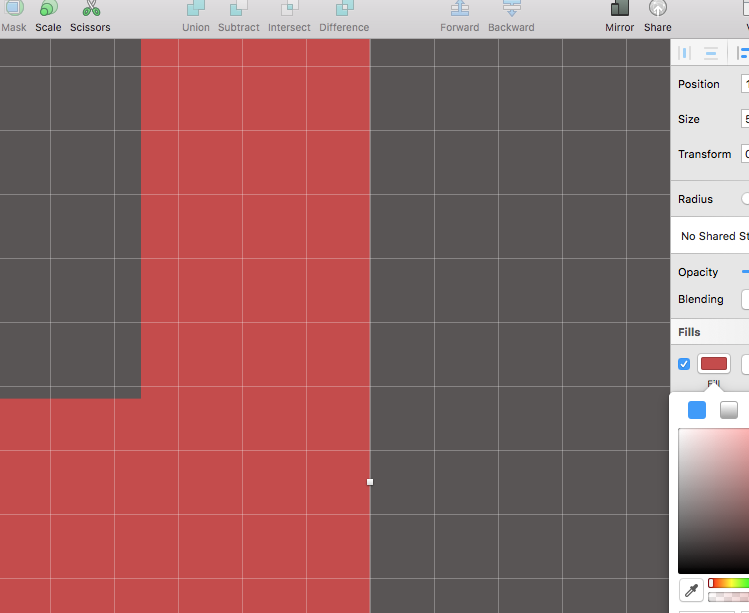
Подгонка иконок и фигур к идеальным пиксельным размерам и избавление от полупикселей может превратиться в одержимость :) Sketch автоматически (большую часть времени) подгоняет фигуры к краям пикселей. Тем не менее, так происходит не всегда. Иногда при ресайзе (увеличении или уменьшении) фигуры результат смотрится мутноватым по краям. Так происходит потому, что при ресайзе края не примыкают к краям пикселей артборда. При увеличении вашей фигуры вы увидите что-то вроде этого (полупикселей):  Край фигуры не подогнан к краям пикселей. Так выглядит изображение полупикселей. Сетка, которую вы тут видите, демонстрирует пиксели. Каждая ячейка — это 1 пиксель. Чтобы ее включить (если при зуме она у вас не появилась автоматически), нажмите control+X или перейдите на View>Canvas>Show pixel grid. Сейчас все смотрится довольно гладко, так как это векторная линия. Тем не менее, края будут мутными в экспортированной растровой версии (png или jpg). Вы можете видеть расплывчатость в Sketch, включив попиксельный просмотр (pixel view). Вы можете сделать то же самое, нажав control+P или перейдя в меню View>Canvas>Show Pixels. При попиксельном просмотре изображение будет выглядеть так:
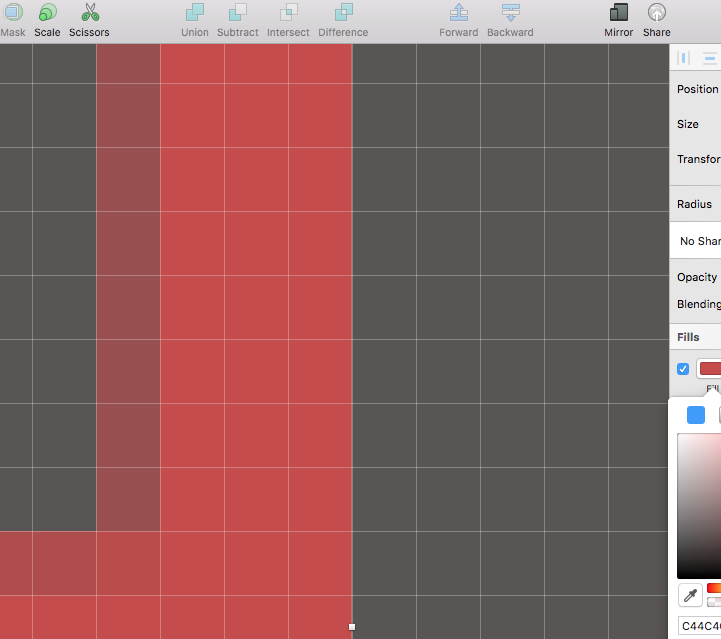
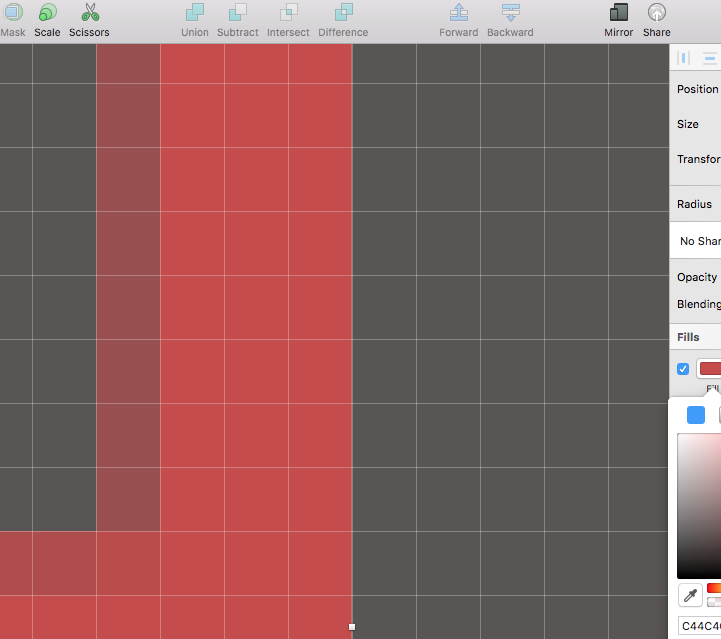
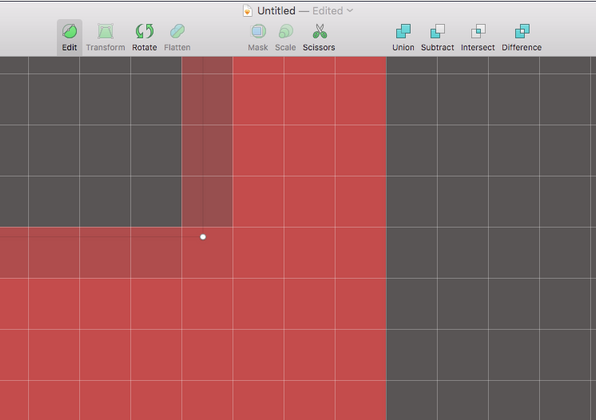
Край фигуры не подогнан к краям пикселей. Так выглядит изображение полупикселей. Сетка, которую вы тут видите, демонстрирует пиксели. Каждая ячейка — это 1 пиксель. Чтобы ее включить (если при зуме она у вас не появилась автоматически), нажмите control+X или перейдите на View>Canvas>Show pixel grid. Сейчас все смотрится довольно гладко, так как это векторная линия. Тем не менее, края будут мутными в экспортированной растровой версии (png или jpg). Вы можете видеть расплывчатость в Sketch, включив попиксельный просмотр (pixel view). Вы можете сделать то же самое, нажав control+P или перейдя в меню View>Canvas>Show Pixels. При попиксельном просмотре изображение будет выглядеть так:  Видите более темные красные тени на изображении, которые указывают на нечеткость края, его несовпадение с пиксельной сеткой.
Видите более темные красные тени на изображении, которые указывают на нечеткость края, его несовпадение с пиксельной сеткой.
Как избавиться от полупикселей
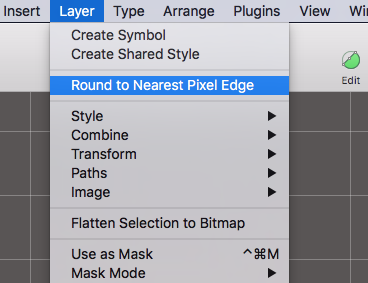
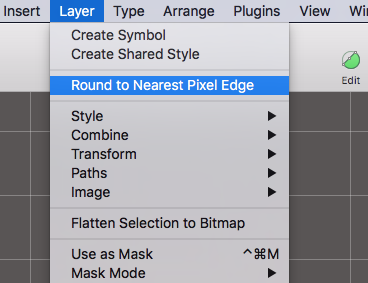
Решение этой проблемы довольно простое. Есть два способа: Округлить до края ближайшего пикселя Перейдите на Layer>Round to Nearest Pixel Edge  Проблема решится автоматически, как по волшебству : ) Sketch подгонит края к пиксельной сетке. Вручную редактируйте точки линий Иногда метод, описанный выше, не сработает, или фигура подгонится к сетке так, как вы бы этого не хотели. В таких случаях вам придется редактировать отдельные точки линий и вручную подгонять их к пиксельной сетке. Для активации нужных точек выделите фигуру и кликните “Edit” в панели инструментов:
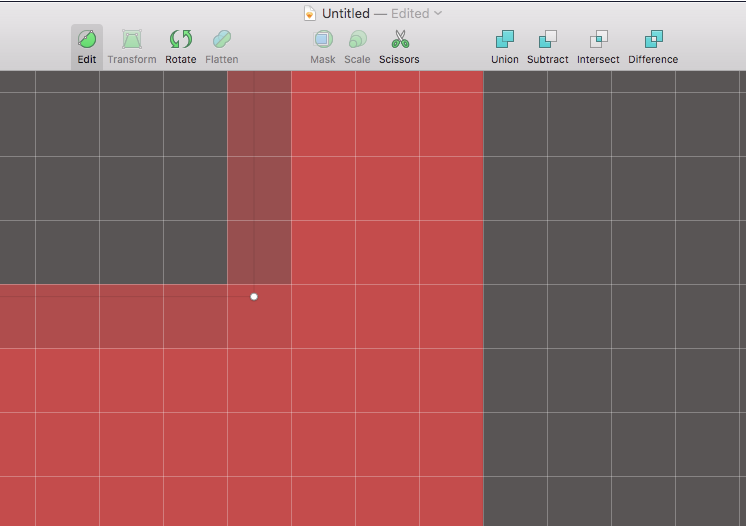
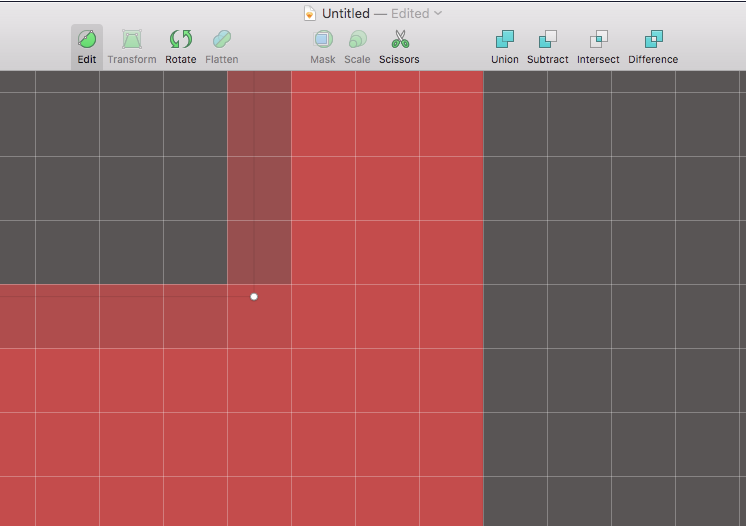
Проблема решится автоматически, как по волшебству : ) Sketch подгонит края к пиксельной сетке. Вручную редактируйте точки линий Иногда метод, описанный выше, не сработает, или фигура подгонится к сетке так, как вы бы этого не хотели. В таких случаях вам придется редактировать отдельные точки линий и вручную подгонять их к пиксельной сетке. Для активации нужных точек выделите фигуру и кликните “Edit” в панели инструментов:  Затем вы можете подтянуть каждую точку к нужному пикселю сетки.
Затем вы можете подтянуть каждую точку к нужному пикселю сетки.  Это не составит труда даже начинающим дизайнерам или пользователям. Но иконки и фигуры pixel perfect показывают профессионализм и серьезное отношение дизайнера к своей работе. Четкие дизайны выглядят более профессиональными и визуально приятными. Успех кроется именно в таких мелочах : )
Это не составит труда даже начинающим дизайнерам или пользователям. Но иконки и фигуры pixel perfect показывают профессионализм и серьезное отношение дизайнера к своей работе. Четкие дизайны выглядят более профессиональными и визуально приятными. Успех кроется именно в таких мелочах : )
Перевод статьи anjhero












Топ коментарі (0)