Шесть хороших трендов дизайна, которые могут стать плохими и могут навредить пользовательскому опыту
Вы не можете судить о книге по ее обложке, но вы можете судить о сайте по его дизайну. Люди склонны оценивать продукты и веб-сайты на ранней стадии, основываясь на их внешнем виде, до того, как они попробуют их функциональность и полезность. Следующие тренды дизайна необходимы для сохранения свежести и привлекательности продуктов. Но являются ли тренды дизайна панацеей? Мы, дизайнеры, знаем, что следование тенденциям в дизайне – важная часть нашей работы, но мы не должны использовать их безрассудно. Не всякий тренд полезен, практичен или универсален. Даже хороший тренд может стать плохим и в результате навредить пользовательскому опыту. Вот почему мы должны использовать их осторожно, тщательно отбирать их и при необходимости корректировать.
Давайте рассмотрим три опасных дизайн тенденции 2017 года и как их использовать по-умному.
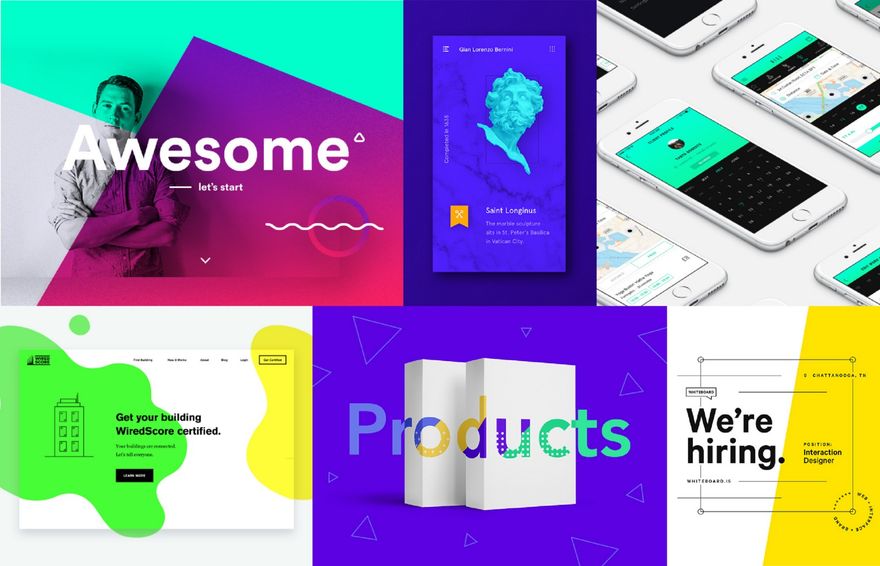
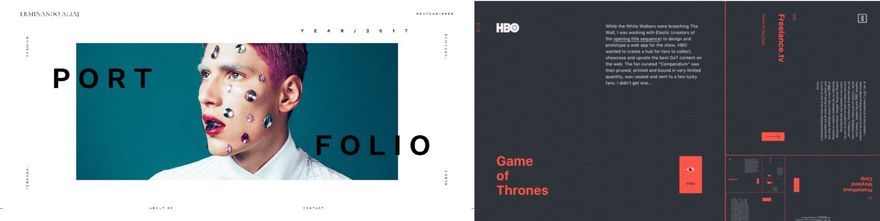
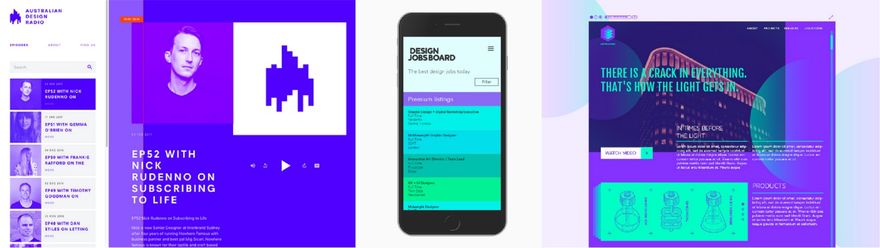
Яркие цвета

Опасности
- Большие ярко окрашенные поверхности или множество смежных ярких цветов могут заставить наши глаза «кровоточить», не буквально, конечно, но они наверняка причинят им боль. Глаза, которые болят, закроются или покинут страницу, в то время как вы хотите, чтобы они остались. В первую очередь, причина в том, что вы использовали все эти мигающие цвета.
- Яркие цвета, позади или даже возле текста, могут сделать чтение неприятным, раздражающим или невозможным. Яркие цвета отражают больше света. Это похоже на мерцание факела на лицах людей, в то время как они пытаются читать. Даже если им все-таки удастся читать, у них будет негативный опыт, который приведет к тому, что вы им не понравитесь и неважно, что вы пытались там сказать.
Делать
- Сохраняйте баланс ярких цветов при помощи больших кусков более темных или более нейтральных цветов.
- Используйте яркие цвета в качестве детали, чтобы привлечь внимание и направлять пользователя.
- Используйте яркие цвета в большой типографике, как декоративный элемент.
- Используйте яркие цвета, чтобы подчеркнуть и продвигать контент или взаимодействия.
Не делать
- Избегайте использования ярких цветов на больших поверхностях или в качестве основного цвета фона.
- Не используйте слишком много ярких цветов на одной странице или на смежных страницах.
- Не используйте яркие цвета позади или рядом с основным текстом.
- Не используйте яркие цвета на небольших поверхностях, которые имеют большое значение. Например, маленькие иконки и элементы навигации.
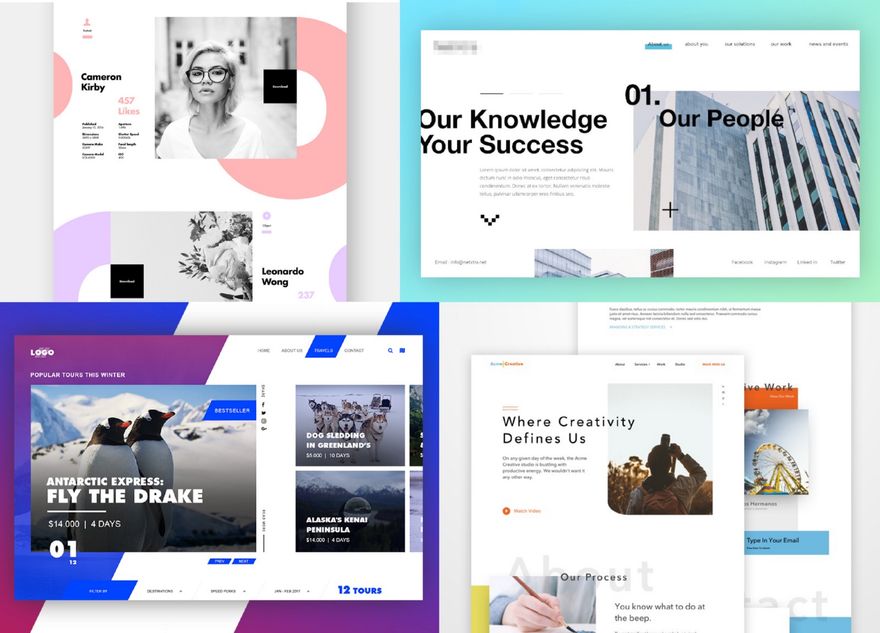
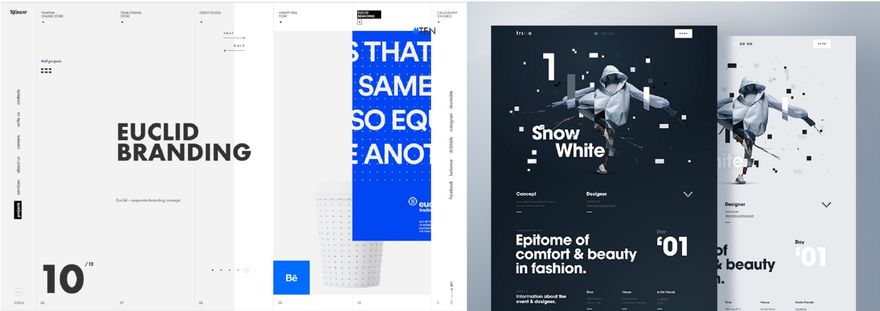
Экспериментальные макеты

Опасности
- Наша повседневная жизнь достаточно хаотична. Нужен ли нам еще хаос, когда мы пытаемся найти информацию в Интернете? Несбалансированная игривость в макете может легко навредить удобству просмотра и понятности информации на веб-сайте. Когда основной целью является получение информации с перегруженной контентом страницы, тогда необходима структура компоновки.
- Визуальная иерархия также очень важна для ориентации пользователей в контенте. В экспериментальных макетах элементы часто разбивают контент странным, а иногда и случайным, беспорядочным образом. Другие элементы могут перекрываться или заканчиваться в менее видимых областях страницы, что делает контент особенно трудным для чтения, группировки и обработки информации.
Делать
- Используйте экспериментальные макеты, когда чтение содержимого не является основной целью.
- Используйте несбалансированные макеты, как игривую деталь между хорошо структурированными и выровненными блоками.
- Держите сгруппированные элементы в непосредственной близости и четко разделяйте различные куски контента.
- Используйте перекрывающиеся элементы только тогда, когда у вас есть хороший контраст и достаточно большая типографика.
Не делать
- Не используйте экспериментальные макеты на страницах, перегруженных контентом.
- Не используйте несбалансированные макеты, когда ваша аудитория имеет ограниченное время для просмотра содержимого.
- Не разбрасывайте элементы произвольно по всей странице. Необходимо всегда проводить базовое выравнивание.
- Не допускайте перекрытия элементами друг друга, как попало. Учитывайте контраст и их значение.
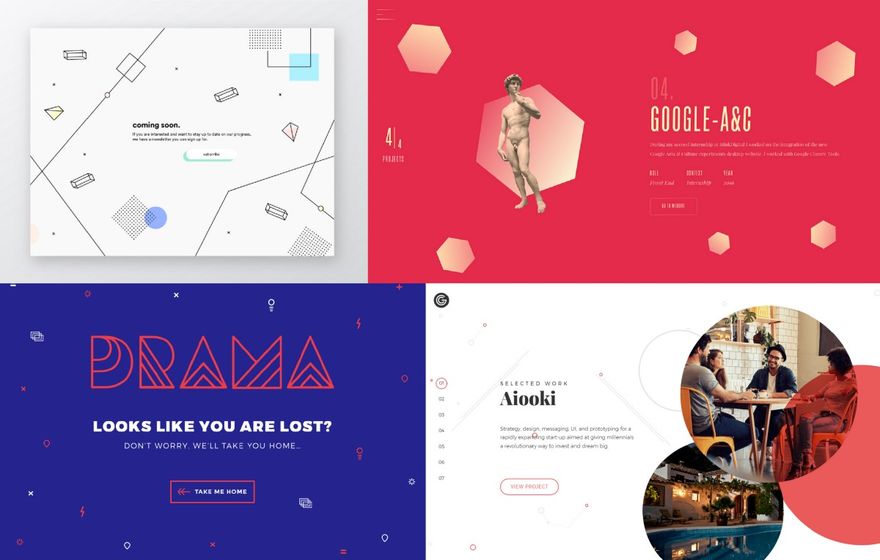
Мелкие детали

Опасности
- Небольшие детали могут быть полезны для привлечения внимания и восхищения пользователей, но они могут случайно конкурировать с навигацией и контентом. Слишком много деталей могут сильно нарушить иерархию, и скорее запутывать, чем помогать пользователям перемещаться по сайту или просматривать контент. Маленькие детали, которые не имеют никакой цели – это цифровые шумы и глюки.
- Небольшие детали часто используются в качестве декоративного элемента, рядом с изображениями или типографикой, иногда перекрывающегося ими. Бывает, что они следуют за прокруткой или курсором мыши. В результате они привлекают наше внимание, что одновременно может быть, как хорошо, так и плохо. Мы должны знать об этой функции и размещать ее соответственно, не ставя под угрозу удобочитаемость.
Делать
- Используйте небольшие детали с учетом содержания, следя за тем, чтобы не пострадала читабельность.
- Используйте небольшие детали в качестве указателей, чтобы направлять внимание или разделять основной контент.
- Сохраняйте баланс небольших деталей при помощи их минималистичного и искусного расположения.
- Попробуйте добавить контекст к деталям, что делает их релевантными к контенту.
Не делать
- Не используйте небольшие детали на страницах, перегруженных контентом.
- Избегайте случайных деталей, которые не имеют никакой цели, или не могут помочь вам сообщить вашу историю.
- Попытайтесь отличить нефункциональные детали от основной навигации пользователя.
- Рассматривайте небольшие детали, как маленькие украшения, а не как основной компонент вашего дизайна.
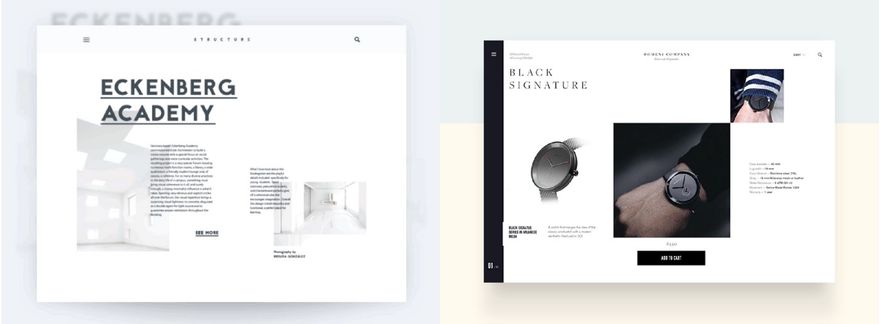
Заслуживают отдельного упоминания
Крошечная типографика

Экспериментальная навигация

Анимации

Вывод
В море веб-сайтов и продуктов дизайнеры стараются сохранить свои проекты свежими и актуальными, следуя трендам дизайна. Но тренды могут быть опасными и не должны быть панацеей. Важно, чтобы мы использовали их с умом в зависимости от содержания, аудитории и целей, которые мы пытаемся достичь. Последнее и самое главное, мы не должны жертвовать пользовательским опытом ради того, чтобы выглядеть хорошо и современно. Спасибо за прочтение!
Перевод статьи Eleana Gkogka











Топ коментарі (0)