Позвольте представить вам новый и компактный дизайн фреймворк, который поможет вам в прототипировании и дизайне сайтов за один день. 
Комбинируйте символы - Играйте со стилями!
В течении следующих нескольких недель я добавлю новые и обновлю существующие элементы. Секция обучения будет наполнена новыми статьями о том, как эффективно использовать элементы фреймворка.
Примеры использования элементов.
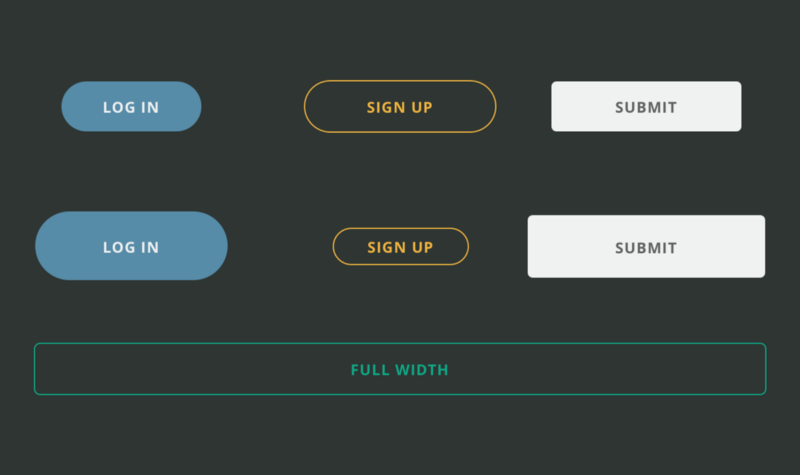
Стандарт кнопок.
Кнопки с разными разрешениями.
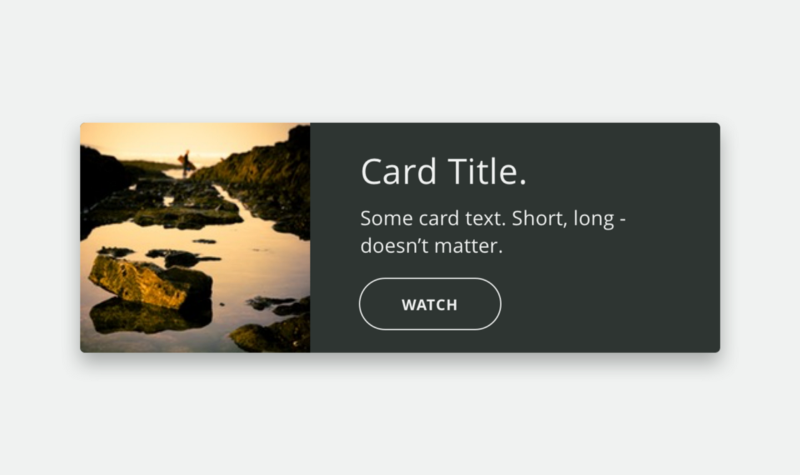
Лейаут карточки с тенью.
Лейаут карточки в горизонтальной и вертикальной ориентации.
Форма со светлым фоном.
Форма с темным фоном.
Навигация с вкладками.
Вкладки в разном разрешении.
...
Загрузите фреймворк, он бесплатный.
https://www.oneday.design Спасибо специалистам из SketchApp за такой мощный инструмент! Буду рад услышать ваши отзывы!
Перевод статьи insel.design














Топ коментарі (0)