Когда я начал заниматься дизайном, я был жалок. Я был одержим копированием кусков трендовых Dribbble шотов, но не обращал внимания на то, как все части работали вместе. Если бы вы могли видеть жесткие тени и ненужные украшения, которые я добавлял к элементам, вы бы ужаснулись. Хотя я не был прирожденным дизайнером, я понял, как быстро приобрести нужные мне навыки. И теперь я хочу поделиться с вами одним из этих уроков. Независимо от того, являетесь ли вы дизайнером, это упражнение поможет улучшить ваш продукт.
Не просто используйте приложения, а изучайте их
Чтобы выработать дизайнерское чутье, думайте будто вы разработчик продукта. Откройте приложение, которое вы часто используете, и сопротивляйтесь желанию начать прокрутку содержимого. Вместо этого я хочу, чтобы вы активно сфокусировались на экране перед вами. Вот некоторые вещи, о которых следует помнить: Иерархия Как дизайн направляет ваше внимание? Какая информация выделена? Как цвет и обработка текста сигнализируют о важности определенных элементов? Контент Какая конкретная формулировка была выбрана для этого опыта? Какой контент заметнее и интереснее? Как интервал используется для формирования содержимого? Замысел Зачем кому-то открывать это приложение? Какую проблему оно решает? Как дизайн может помочь решить эту проблему еще лучше? Аудитория Кто люди, использующие этот продукт? Как их варианты использования могут отличаться от ваших? Как дизайн служит для этих случаев использования?
Разбор приложения
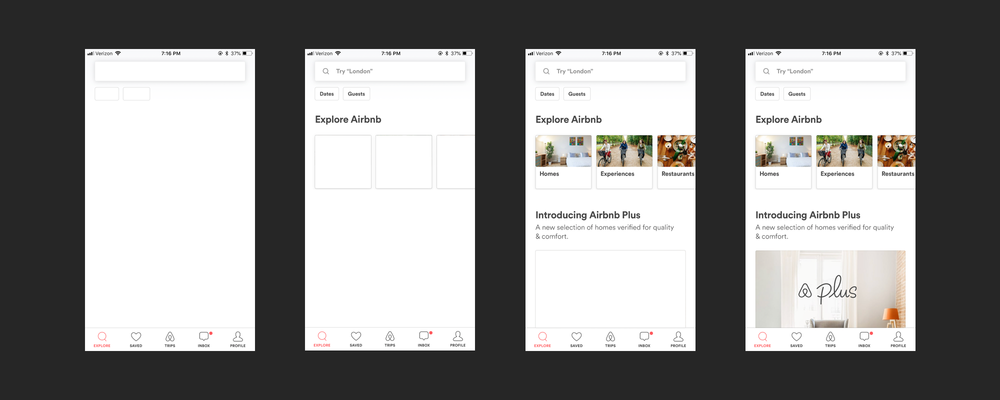
В GIF-файле ниже я разобрал и проанализировал приложения, чтобы было легче сосредоточиться на каждом компоненте. Вы можете наблюдать детали, которые ранее не распознавали, поскольку вы пытались предвидеть, какой в анимации компонент будет дальше. По мере того, как вы будете следить за появлением каждого следующего компонента, вам будет интересно всё, что вы видите, и проанализировать решения принятые для этого продукта. Разбор приложения Airbnb Некоторые наблюдения:
- Текст плейсхолдера в строке поиска мог бы быть просто - «Искать здесь», но вместо этого упоминается конкретный город. Хотя я не собираюсь ехать в Лондон, приятно видеть такую возможность.
- Интересно, сколько итераций они провели для пунктов Dates и Guests. Я уверен, что рассматривались варианты дизайна, где пункт Dates не представлен до тех пор, пока вы не выберете локацию. Интересно, как люди ищут и, когда они добавляют в свой поиск фильтры.
Разбор приложения Twitter Наблюдения:
- Обратите внимание, как количество Ретвитов и Лайков выделено полужирным шрифтом
- Временная метка включает не только дату, но и конкретное время. Почему это так? Также обратите внимание, временная метка сокращена в другом месте приложения (например, «5 часов» в фиде или «4/14/18» в окне «Профиль»). Подумайте о разных намерениях этих представлений.
- При добавлении еще одного твита формулировка действия вполне конкретна. Это не просто «Добавить твит», это «Добавить еще один твит».
Разбор приложения Spotify Наблюдения:
- Обратите внимание, как Spotify сохраняет представление воспроизводимой песни
- Содержимое, которое они выбрали для отображения в разделе New Releases, включает новые плейлисты и новые альбомы / синглы.
- В плейлисте New Music Friday есть счетчик подписчиков, в то время как в плейлисте Release Radar нет. Давайте разберёмся в этом несоответствии – поскольку Release Radar специфичен для пользователя, у него бы не было подписчиков. Дизайнер должен был отобразить все варианты использования контента и принять решение о том, какие подзаголовки им подойдут.
Зная правила, вы сможете их нарушать
В следующий раз, когда вы будете сидеть в Lyft и ждать друга, откройте приложение, и подумайте, почему дизайнеры решили его спроектировать именно таким. Регулярно анализируя чужие приложения, вы будете развивать свое мышление и лучше разрабатывать приложения самостоятельно. С удовольствием узнаю ваше мнение! Не стесняйтесь связаться со мной и поделиться своими мыслями. Я здесь, чтобы помочь ☺ И, если вы хотите больше мыслей по этой теме, посетите Hack Design и посмотрите мой урок Closing the Creative Gap.
Перевод статьи Kathleen Warner







Топ коментарі (0)