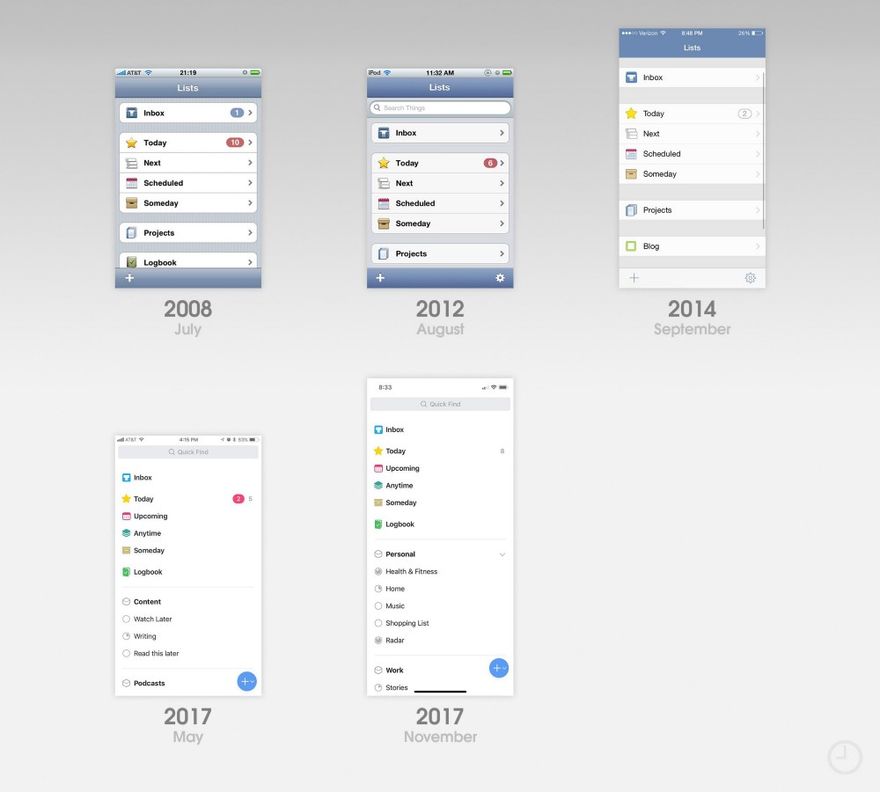
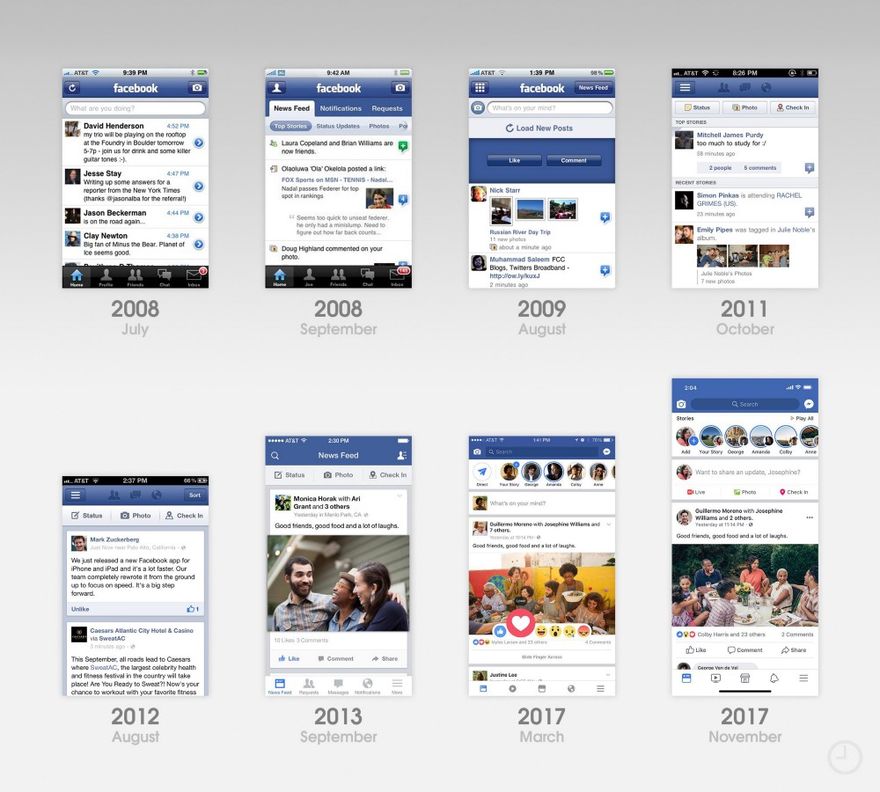
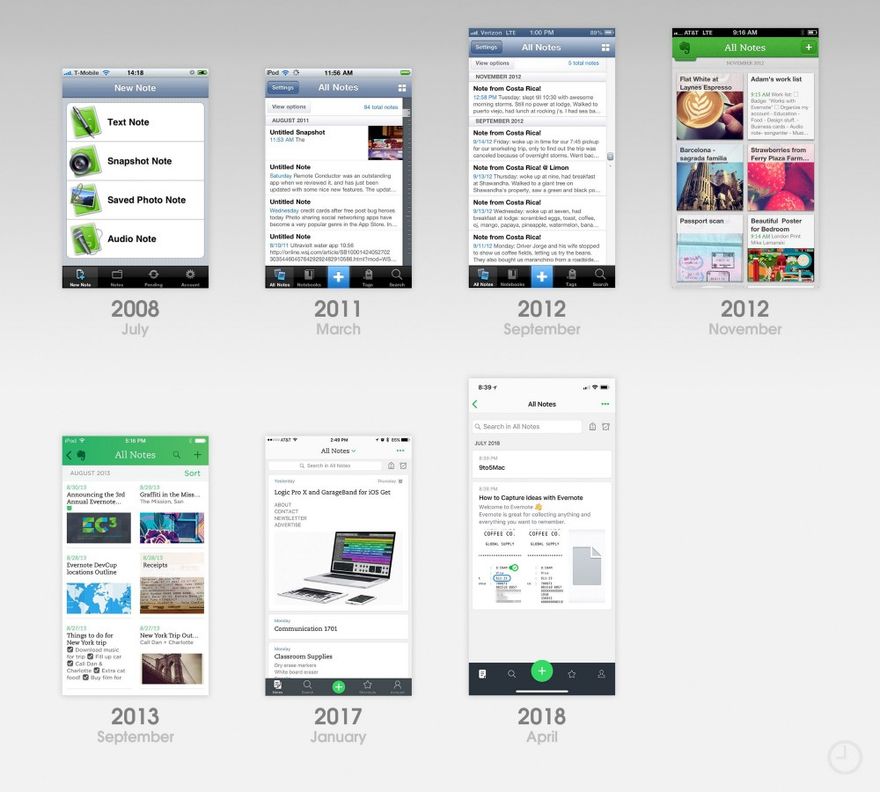
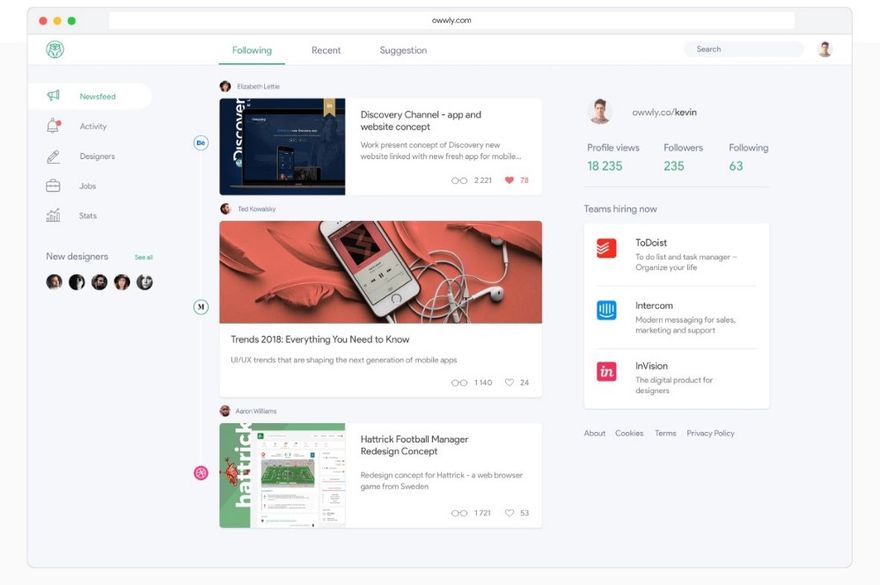
Когда мы думаем о дизайне интерфейса, мы думаем о причудливых цветах, стилях и макетах, и, кажется, что это очень сложно сделать. Но давайте посмотрим на дизайны, кажущиеся нам привлекательными и созданные крупными компаниями, и изменения, внесённые в них по мере их развития. Мы узнаем, что простые дизайны великолепно работают. В этой статье я расскажу вам об изменениях в ряде самых популярных приложений, и о том, как эти изменения могут научить нас создавать улучшенные пользовательские интерфейсы. Посмотрим на некоторые изменения, внесенные в эти приложения. 




Итак, какие выводы следуют из этих дизайнов?
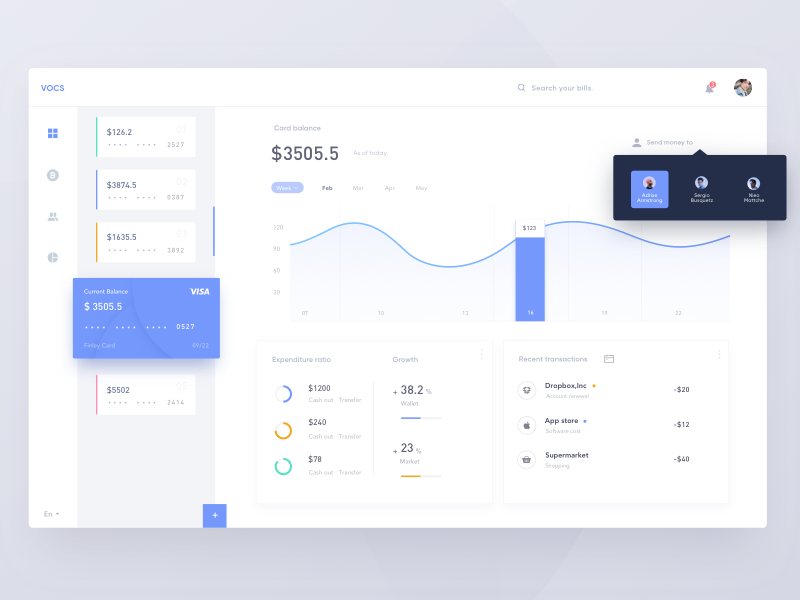
- Простота и всего несколько цветов
- Расстояние между компонентами
- Использование закругленных углов
- Простые иконки
- Выравнивание
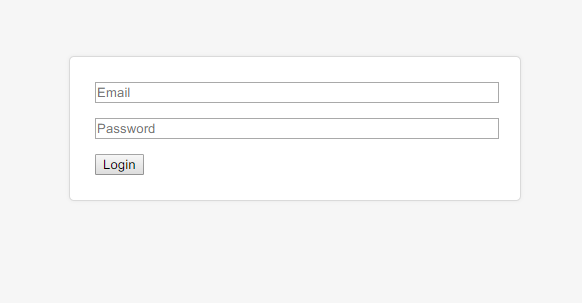
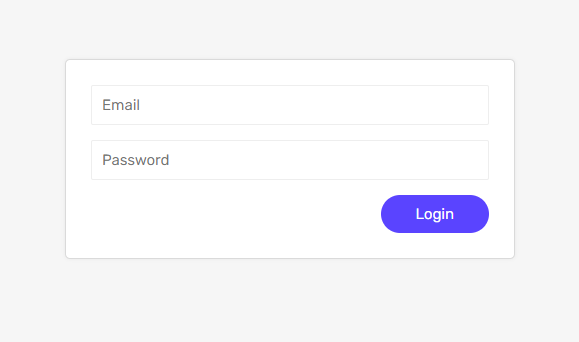
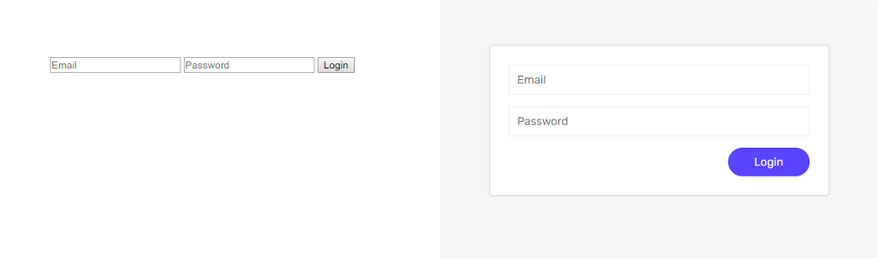
Давайте посмотрим, как мы можем изменить форму входа:
- Форма входа в систему
Начнем со стилей браузера по умолчанию 






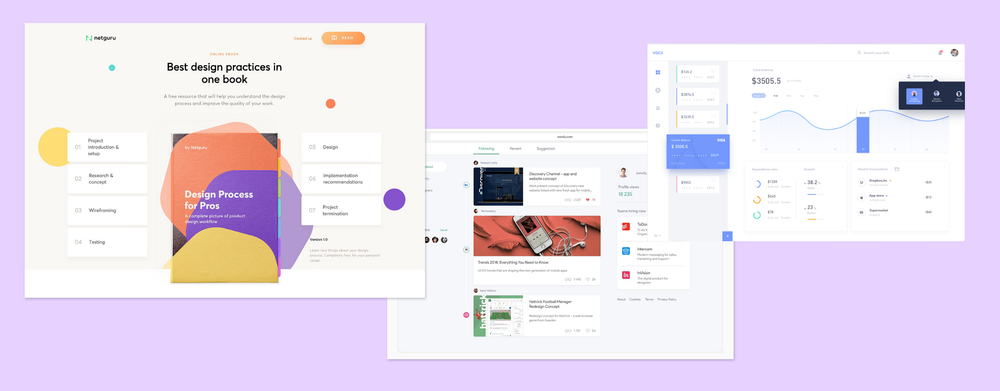
Ресурсы и вдохновение:
Я думаю, что это очень важно.
Просто не копируйте и не используйте чужой дизайн. Попробуйте изменить его, потому что, экспериментируя с ним, вы научитесь создавать свои собственные дизайны, которые будут отличаться от других. В противном случае весь Интернет станет одинаковым.
Об авторе
Вы можете узнать об авторе больше, посетив его страницы на следующих сайтах: Автор в Twitter Автор на GitHub Автор на CodePen
Перевод статьи Nitesh Kumar Niranjan








Топ коментарі (0)