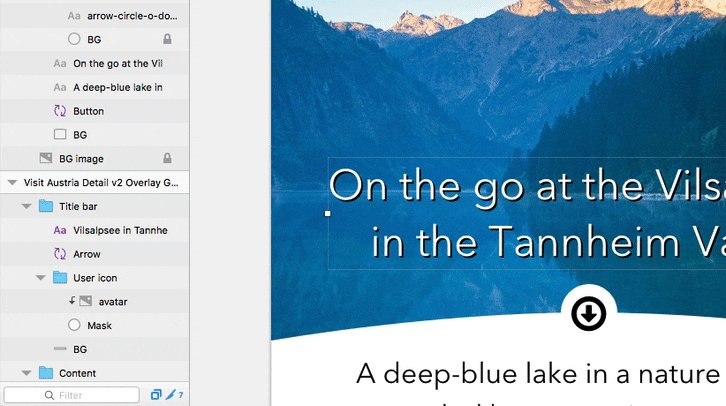
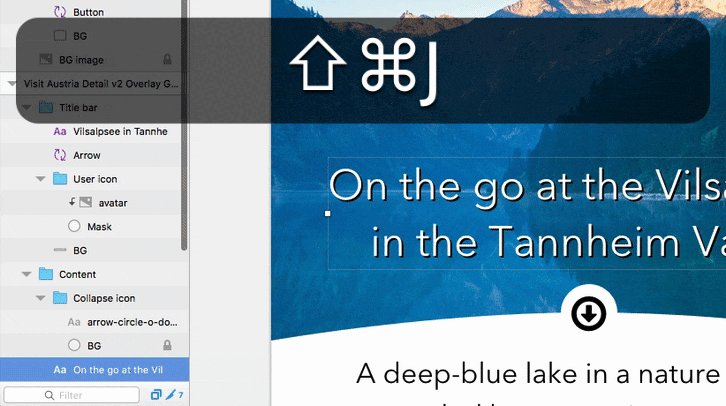
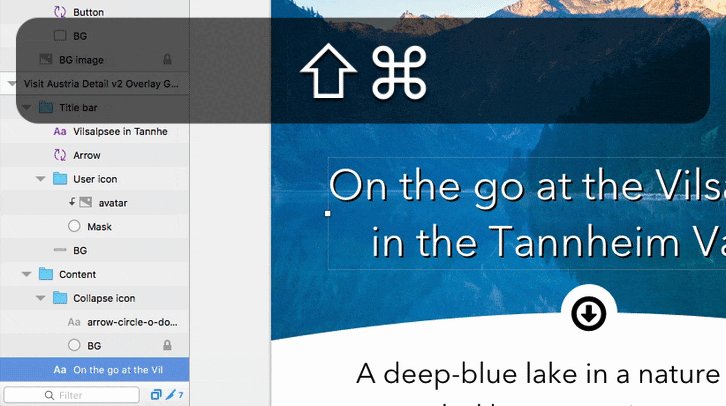
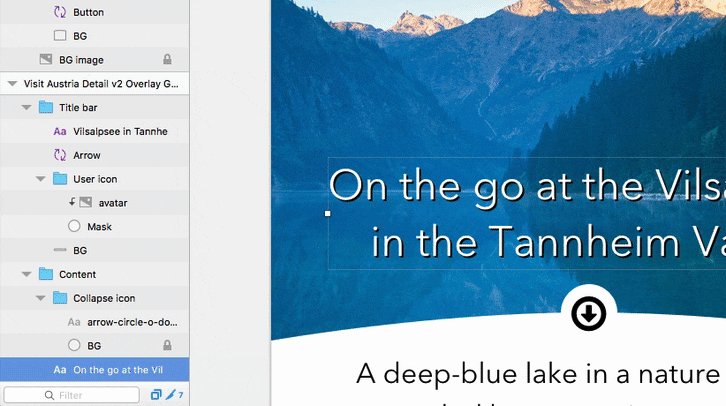
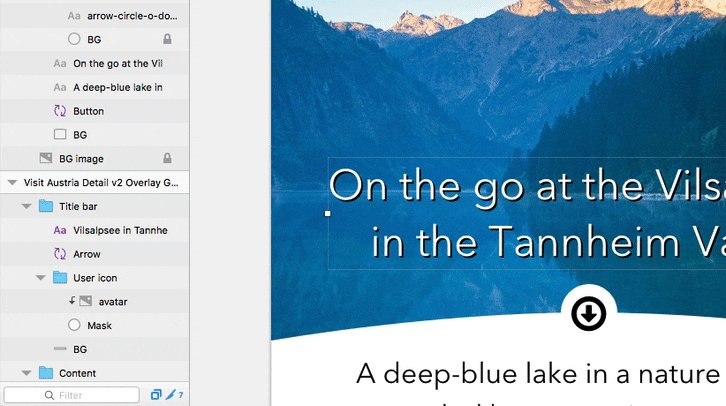
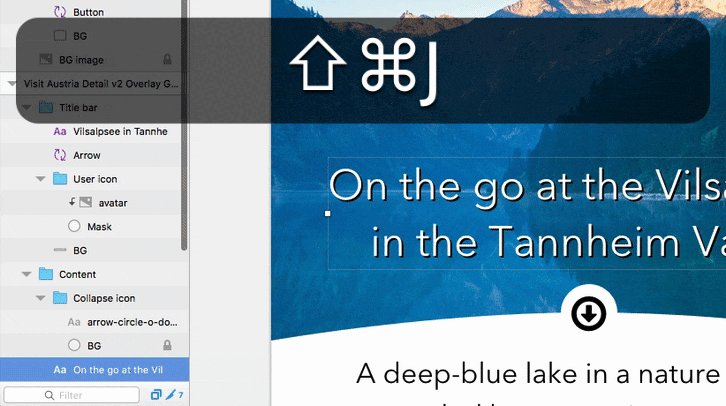
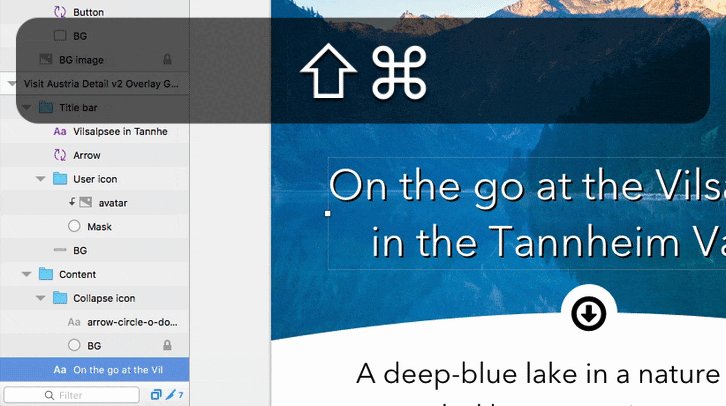
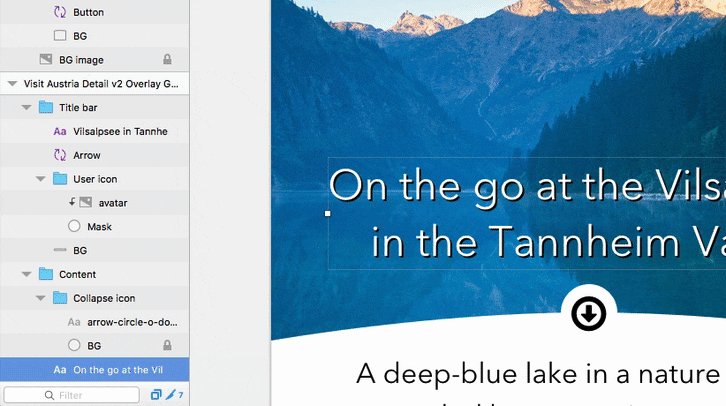
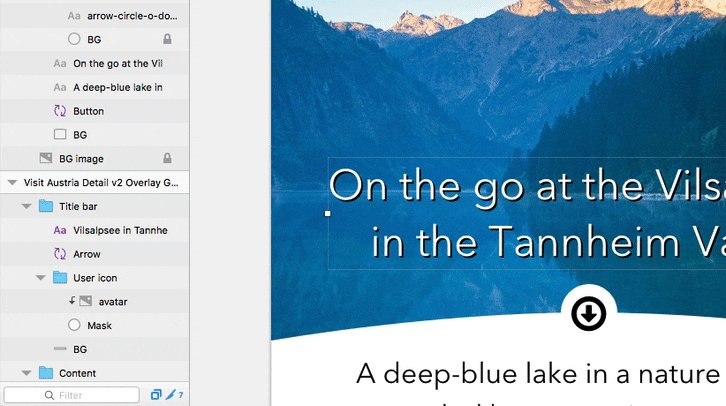
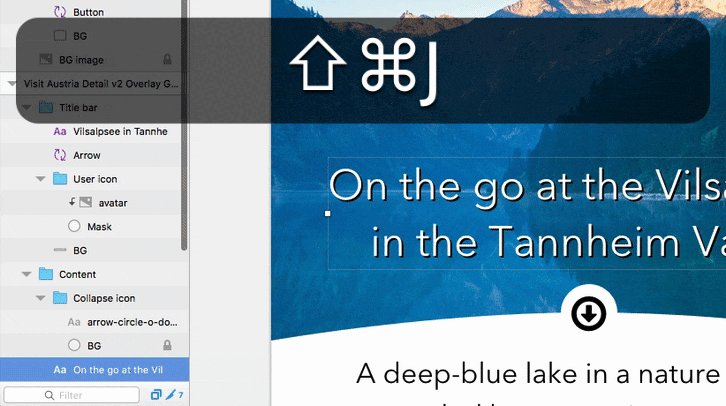
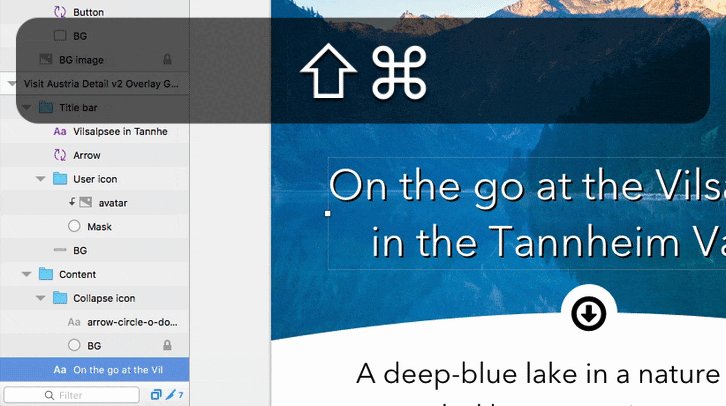
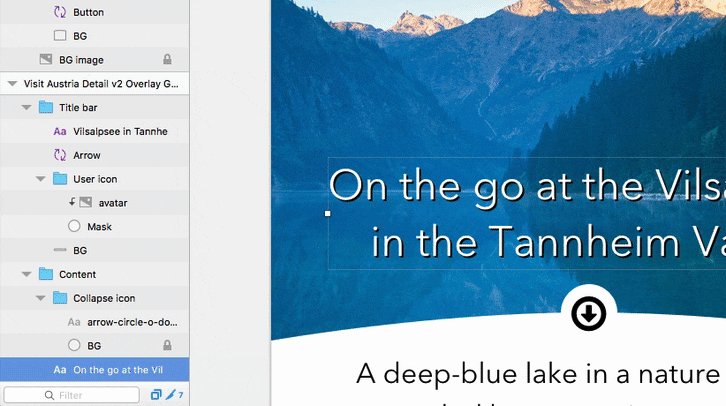
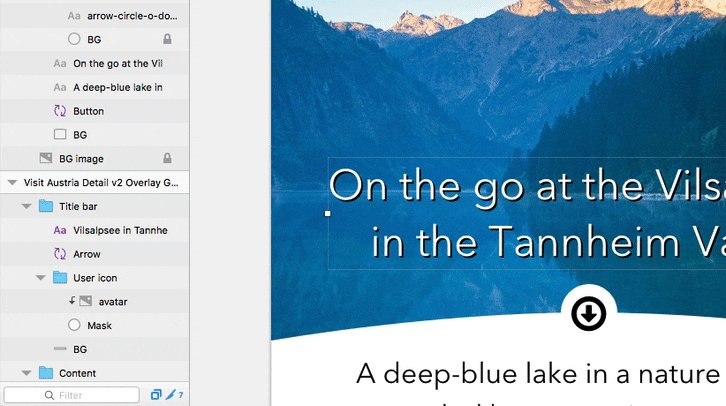
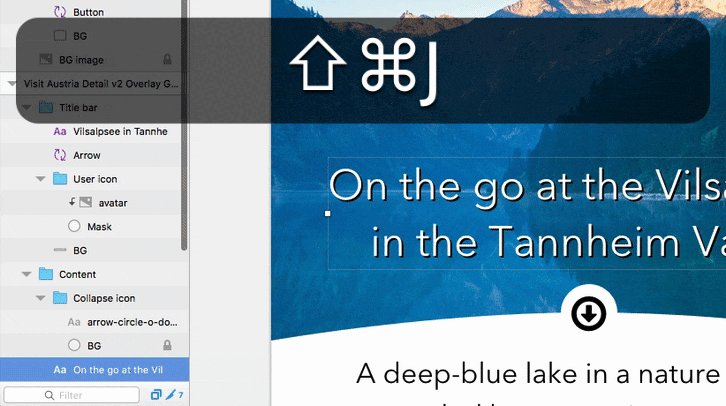
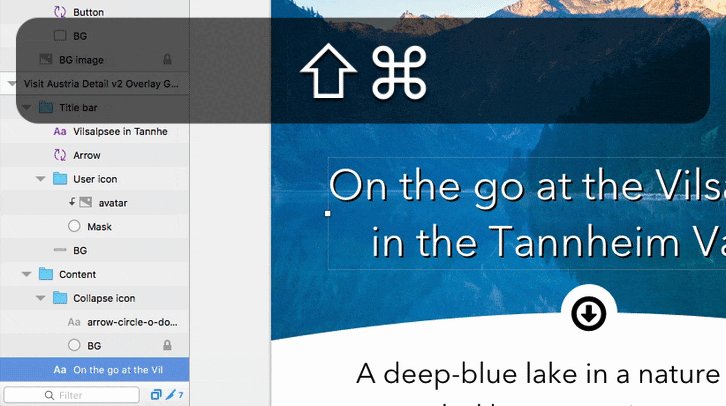
Обычно Sketch довольно хорошо справляется с тем, чтобы найти выбранный слой. Всякий раз, когда вы кликаете по элементу на артборде, он также выделяется в списке слоев. Но, чем сложнее структура документа, тем легче можно потерять слой в списке слоев. Самый очевидный способ найти слой, который в данный момент выбран на холсте – нажать Shift + Cmd + J (или в строке меню открыть “View > Layers List” и выбрать “Reveal in Layers List ”).  Но есть больше вариантов, как найти конкретный элемент. Чтобы иерархия слоев отображалась прямо на холсте, кликните правой клавишей мыши и выберите “Pick Layer.” Это действие показывает структуру всех слоев ниже курсора. Выберите слой и, как обычно, он будет выбран как на холсте, так и в списке слоев.
Но есть больше вариантов, как найти конкретный элемент. Чтобы иерархия слоев отображалась прямо на холсте, кликните правой клавишей мыши и выберите “Pick Layer.” Это действие показывает структуру всех слоев ниже курсора. Выберите слой и, как обычно, он будет выбран как на холсте, так и в списке слоев.  Если вы ищите конкретный элемент и знаете его точное имя или, по крайней мере, его часть, то можете также воспользоваться функцией фильтра, нажав клавиши Cmd + F. Это выделит внизу списка слоев соответствующее поле ввода. Ввод всего нескольких символов моментально фильтрует все артборды, группы и слои, и показывает только релевантные элементы. Чтобы сбросить фильтр поиска и покинуть окно ввода нажмите Esc.
Если вы ищите конкретный элемент и знаете его точное имя или, по крайней мере, его часть, то можете также воспользоваться функцией фильтра, нажав клавиши Cmd + F. Это выделит внизу списка слоев соответствующее поле ввода. Ввод всего нескольких символов моментально фильтрует все артборды, группы и слои, и показывает только релевантные элементы. Чтобы сбросить фильтр поиска и покинуть окно ввода нажмите Esc.  Бонусный совет: Еще один метод найти потерянный слой – прибегнуть к помощи плагина Sketch Runner. Это как Spotlight – локальный поисковик MacOS, только внутри Sketch. Лучше всего назначить для него запоминающееся сочетание клавиш (Cmd + ' или Cmd + Shift + # по умолчанию). Перейдите на вкладку “Goto” , при помощи клавиши Tab и, также как с фильтром, введите несколько символов. Это вызовет список всех, соответствующих условиям поиска, элементов, которые можно выбрать, с помощью клавиш со стрелками и нажатием кнопки Enter.
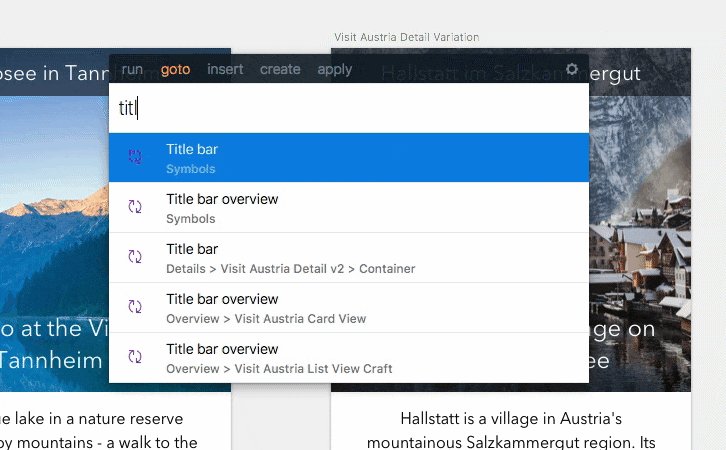
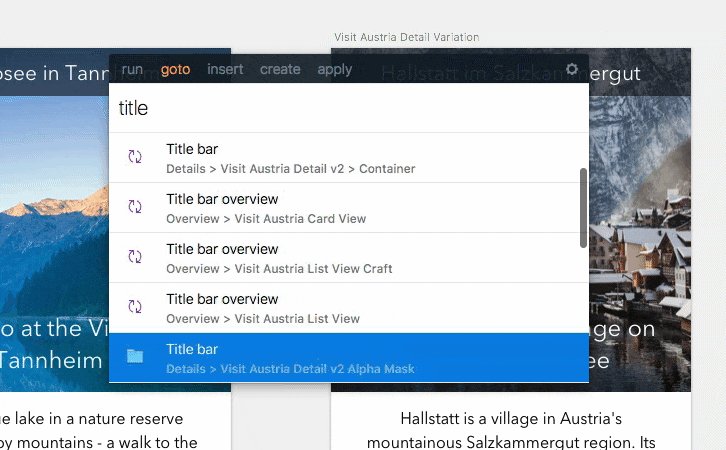
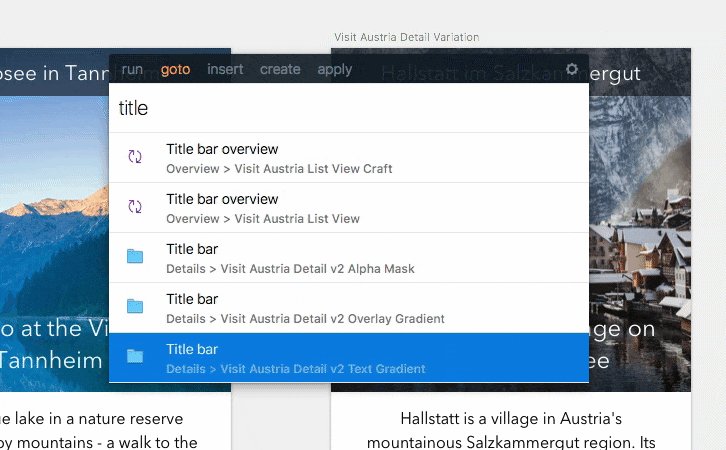
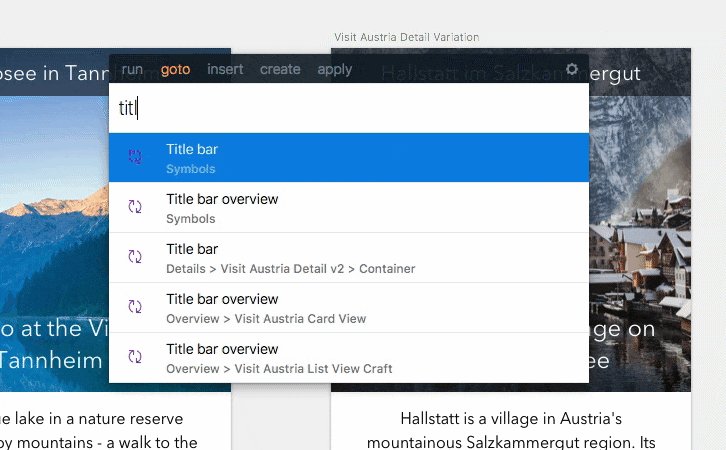
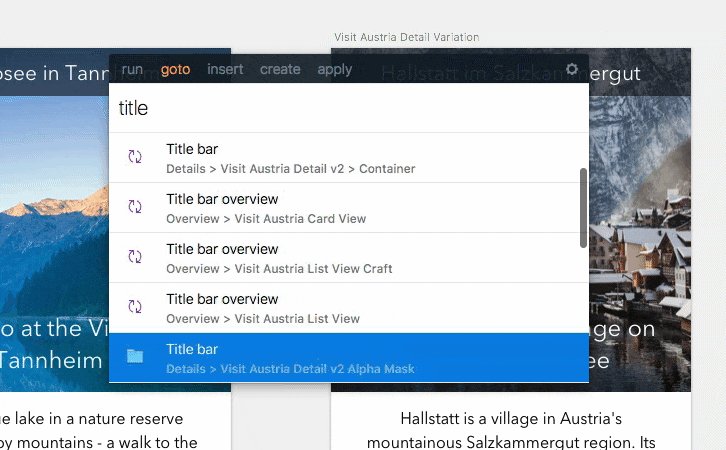
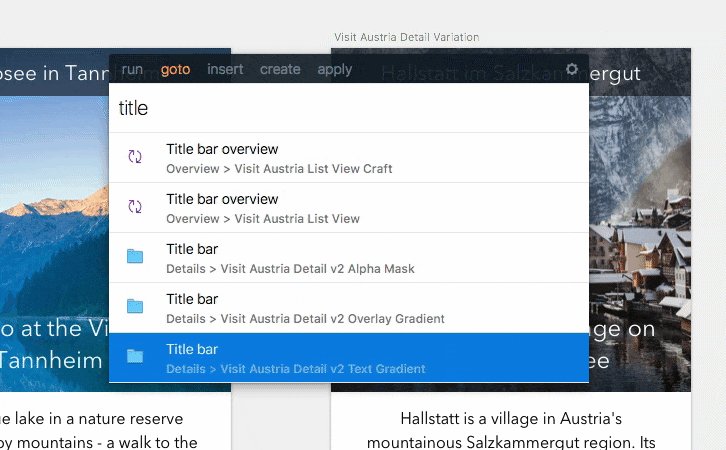
Бонусный совет: Еще один метод найти потерянный слой – прибегнуть к помощи плагина Sketch Runner. Это как Spotlight – локальный поисковик MacOS, только внутри Sketch. Лучше всего назначить для него запоминающееся сочетание клавиш (Cmd + ' или Cmd + Shift + # по умолчанию). Перейдите на вкладку “Goto” , при помощи клавиши Tab и, также как с фильтром, введите несколько символов. Это вызовет список всех, соответствующих условиям поиска, элементов, которые можно выбрать, с помощью клавиш со стрелками и нажатием кнопки Enter.  Теперь с этими практичными советами вы можете довольно легко узнать, где именно находится все ваши элементы. Удачи!
Теперь с этими практичными советами вы можете довольно легко узнать, где именно находится все ваши элементы. Удачи!
Перевод статьи Christian Krammer











Топ коментарі (0)