Руководство по цифровому дизайну в Guardian
Вступление
Сайт Guardian состоит из множества обложек и статей.
Обложки состоят из боксов - они позволяют логически группировать истории по темам.
Боксы состоят из модульных карт истории. Они очень гибкие и могут расширяться и сжиматься в зависимости от количества добавленных в них историй.
Кикер — Guardian Headline Bold
Заголовок — Guardian Headline Medium
Подзаголовок — Guardian Text Egyptian
Метаинформация — Guardian Text Sans
Карточки могут отображать изображение, кикер, заголовок, подзаголовок и метаинформацию.
В системе есть множество карточек разных размеров, которые задают порядок и темп на странице и позволяют читателю быстро оценить важность истории.
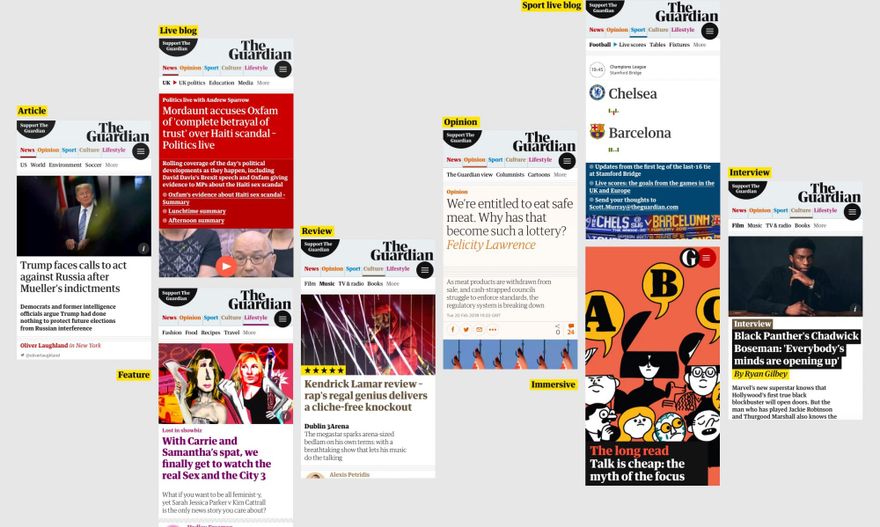
Это выбор типов карт. Каждый тип карты разработан, чтобы передать тон истории.
Выбор типов статей. Статьи следуют языку дизайна карточек, каждый из которых имеет свой стиль и настроение.
Трэшеры - это специально разработанные контейнеры, обычно рекламирующие одну статью или серию.
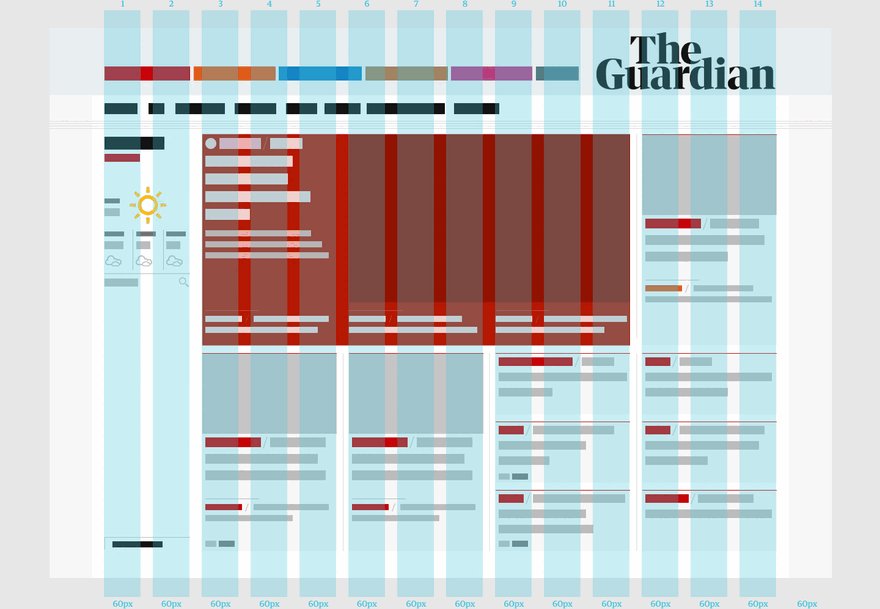
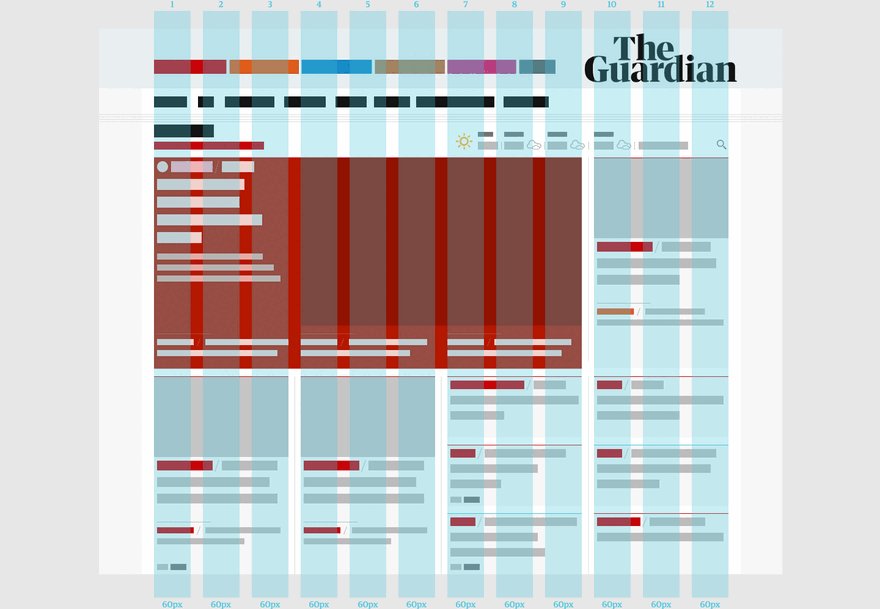
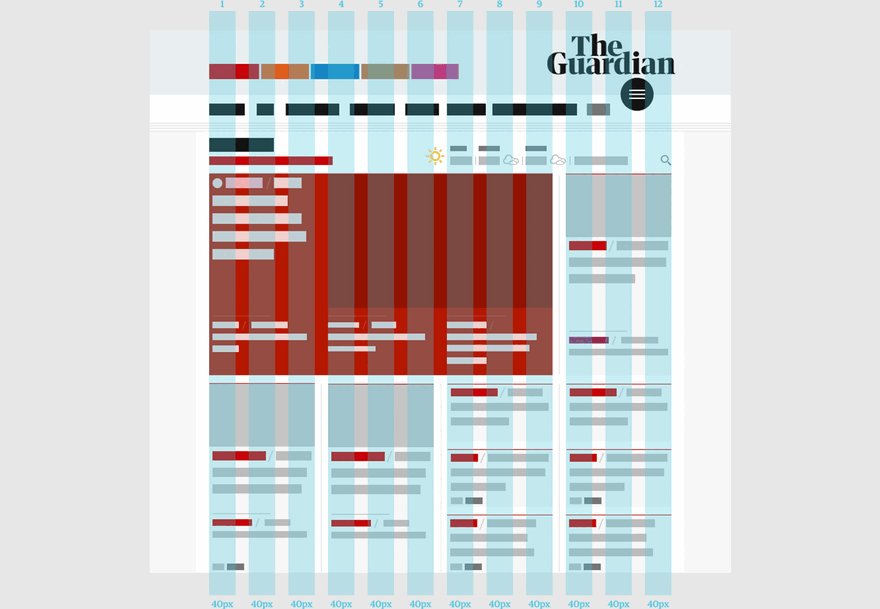
Сетки и интервалы
Сетка обеспечивает основу и объединяет то, как мы размещаем информацию на всех наших цифровых платформах.
Сетка десктоп версии основана на столбцах 60px с промежутками 20px.
Мы используем четыре фиксированных размера сетки для больших экранов:
Wide - 1300px
LeftCol - 1140px
Для настольных ПК - 980px
Планшет - 740px
Мы используем адаптивную сетку на мобильных устройствах с настройками:
Phablet - 740px
MobileLandscape - 480px
MobileMedium - 375px
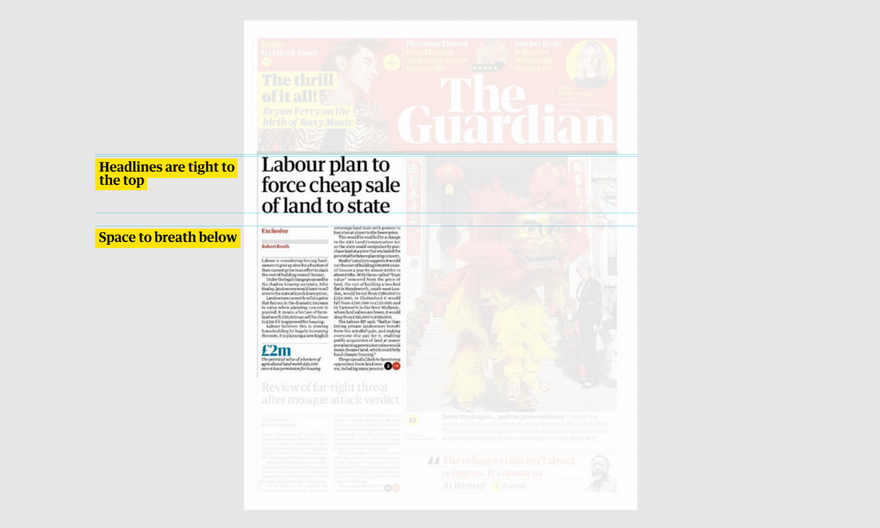
Отступ используется преднамеренно, чтобы повторить размещение типографики в печати.
Правила регулируют размещение элементов и текста, поддерживают согласованность на печатных и цифровых платформах.
Это выравнивание соответствует заголовкам, мета информации и заголовкам боксов по всем разделам и статьям.
Использование бренда
The Guardian имеет две визуализации своего бренда.
Логотип и раундель всегда выровнены вверху справа или внизу справа.
Раунд (раундель) служит упрощенным выражением бренда - часто используется для обозначения контента Guardian как на платформе, так и за ее пределами. Для получения дополнительной информации посетите центр бренда Guardian.
Типографика
У Guardian есть две основные гарнитуры и три дополнительные.
- Guardian Headline (core)
- Guardian Titlepiece (core)
- Guardian Text Egyptian
- Guardian Display Sans
- Guardian Text Sans
Guardian Headline предназначен для обеспечения оптимального чтения на всех платформах. Он используется на сайте и в приложении для заголовков, предоставляя уникальный характер.
Заголовок Guardian было взято из логотипа Guardian и используется для обозначения разделов и указателей. Его необходимо использовать осторожно и правильно, он передает жирный и яркий стиль гарнитур!
Легко читаемый тип текста дополняет наше семейство дисплеев.
Мы используем sans serif для текста небольшого размера или мета-информации.
Цветовая палитра
Наша цветовая палитра позволяет нам быть смелыми и игривыми. Все со вкусом и чувствами.
Мы используем цвет также в навигации для наших читателей, поэтому согласованность имеет решающее значение.
Цвет - это важный инструмент, как для нашего пользовательского интерфейса, так и для обозначения типа редакционного контента и основы, в которой находится этот контент.
Цветовая группа каждой колонны состоит из темного, основного, светлого, пастельного и блеклого цветовых вариантов.
В дополнение к нашим базовым цветам мы используем «Highlight» для важной информации, обширный массив «Neutrals» для архитектуры страницы и набор цветов, специфичных для шаблона.
Графические элементы
Различные устройства создают порядок, структуру и помогают читателям ориентироваться в тексте.
У нас есть два стиля кнопки. При выборе стиля учитывайте ширину: ромб более смелый, круглая кнопка более тонкая. Иконки помогают читателю ориентироваться.
Мы используем выделение для создания иерархии и выделения в дизайне.
Правила обеспечивают четкую структуру, а также добавляют тонкую разницу в стиле для разных типов статей. Мы используем четыре стиля для разных разделов сайта.
Перевод статьи theguardian.com






































Топ коментарі (0)