Огромное количество детей растет, думая, что они менее креативны, и небольшой процент из них становится дизайнерами. Они постоянно переживают за цвета, типографику, макеты и татуировки.
Если вы не учились 4 года в школе дизайна, то в какой-то момент вы поставите под сомнение свою карьеру дизайнера. Я узнал, что это разочарование в основном сводится к одной единственной переменной – типографике.
Поэтому я решил провести исследование 30дней типографики, чтобы самостоятельно узнать, как сделать отличную типографику в дизайне интерфейса. Я хотел сделать это как можно проще, поэтому я остановился на двух шрифтах: Noto Sans и Noto sans serif. Никаких цветов, никаких сумасшедших вещей, только шрифт.
Результат: я был поражен несколькими вещами, которыми делюсь с вами в этой статье.
1. Выберите один шрифт
Причиной, по которой вы хотите выбрать более одного шрифта, является контраст. Вы хотите, чтобы заголовок выделялся, а несколько других разделов выглядели уникально. Но нужно ли это? Один шрифт имеет много свойств для создания контраста: вес, применение заглавных букв, стиль, цвет, размер. Эти свойства также помогают вам придерживаться другого правила типографики – согласованности.
Вы не хотите отвлекать пользователя. Любое умственное усилие на размышления о том, насколько красив ваш заголовок или почему отличается от остального текста, мешает ему сосредоточиться на своих задачах. В информационно перегруженных интерфейсах целью является не радость пользователя, а общение. Хорошее общение последовательно. Есть и другие причины придерживаться одного шрифта: размер файла шрифта, стоимость, брендинг и т. д.
День 7. Использование только одного шрифта Noto Sans. Контрастность заголовка и основного текста. (Не пытайтесь повторить это на работе!)
Учитывайте это при выборе шрифта
- Доступные стили. Чтобы иметь больше возможностей для настройки, вы должны выбрать шрифт со множеством стилей (например, Helvetica, Lato и т. д.).
- Читабельность. Старайтесь уделять много внимания тому, насколько хорошо шрифт отображает большое количество информации. В большинстве случаев вам нужно специально обратить внимание на x-высоту и 1I тест (проверка читабельности прописной буквы i (I), строчной L (l) и цифы 1). Подробнее в этом твите.
- Мотив. Типографика на целевых страницах может не совпадать с типографикой на сайтах, перегруженных информацией. Получив доступ к цели текста и руководству по бренду, вы захотите соответственно выбрать шрифт.
2. Количество символов в строке
«От 45 до 75 символов, считается удовлетворительной длиной строки для страницы с одним столбцом. Строка из 66 символов (считая, как символы, так и пробелы) считается идеальной. Для работы с несколькими столбцами лучше использовать среднее значение от 40 до 50 символов»
Как бы странно это ни звучало, но всякий раз, когда моя типографика выглядит странно, я могу решить проблему, просто уменьшив количество символов в строке.
День 27. Около 60 символов в строке. Если бы я сделал строки длиннее, они казались бы громоздкими
Текст с небольшим количеством символов в строке заставляет читателя постоянно перескакивать и переориентироваться со строки на строку. Большое количество символов в строке делает текст пугающе большим и трудным для чтения.
Количество символов в строке также должно меняться при изменении размера шрифта. При соблюдении этого принципа шрифт маленького размера может показаться странным, поэтому вы можете увеличить размер шрифта, чтобы символы выглядели натурально в каждой строке, как на Medium.
Но, как всегда, вы должны экспериментировать, чтобы найти подходящий для себя вариант.
3. Обратите внимание на интерлиньяж
Интерлиньяж – это вертикальное пространство между двумя строками в тексте.
Для большинства текста оптимальный межстрочный интервал составляет от 120% до 145% от размера точки
Эта маленькая деталь – решающий фактор в читабельности текста. Из-за небольшого интерлиньяжа строки вертикально расположены близко друг к другу и их трудно разделять визуально. Слишком большой интерлиньяж делает строки расположенными слишком далеко друг от друга по вертикали из-за чего их трудно читать.
Интерлиньяж 1,0
Интерлиньяж 1,25
Интерлиньяж 1,5
Вы узнаете, когда найдете оптимальный интерлиньяж. Текстовый блок будет казаться единым и стоять отдельно от других блоков, не будучи слишком сжатым.
В сети и в некоторых средах, ориентированных на CSS, интерлиньяж задается с помощью свойства line-height. Вы обычно устанавливаете его относительно размера шрифта следующим образом.
.paragraph {
font: 16px;
line-height: 1.35;
}
Установка значения line-height без единиц измерения (px и т. д.) позволяет интерлиньяжу оставаться постоянным (в 1,35 раза больше размера шрифта), если размер шрифта изменяется.
Кроме того, чем больше размер шрифта, тем меньше интерлиньяж. Это не золотое правило, но так текст выглядит лучше.
Заголовок с интерлиньяжем 1,25
Заголовок с интерлиньяжем 1,5
Заголовок с интерлиньяжем 1
4. Контраст
Если бы типографика могла говорить, вы бы выделили несколько важных слов.
Степень выделения определяет насколько важными слова будут казаться читателю.
Это помогает нам достичь контраста. Определенный текст должен сразу же захватить внимание читателя, в то время, как другой должен просто оставаться на низком уровне.
Половина этой проблемы решается, когда мы выбираем шрифт со множеством стилей (курсив, полужирный, жирный, легкий, обычный и т. д.). И даже если мы этого не сделаем, есть другие свойства, которые помогают добиться контраста (размер, интеравал, цвет и т. д.).
Контраст посредством размера шрифта
Контраст с помощью отступа и веса шрифта
Контраст посредством веса шрифта
Цель состоит в том, чтобы шрифт был читаемым в 90% случаев и значительно контрастировал в 10% случаев. К счастью, это точно соответствует правилу 60–30–10. Очень полезный совет от Криса До состоит в том, чтобы изменить вес шрифта, размер шрифта и другие свойства, чтобы добиться значительного контраста. К примеру основной текст нормальный, чтобы заголовок значительно контрастировал, сделайте его жирным, но не полужирным. Хотя, это не жесткое правило.
День 19. Контраст при помощи капитализации и размера
5. Макет
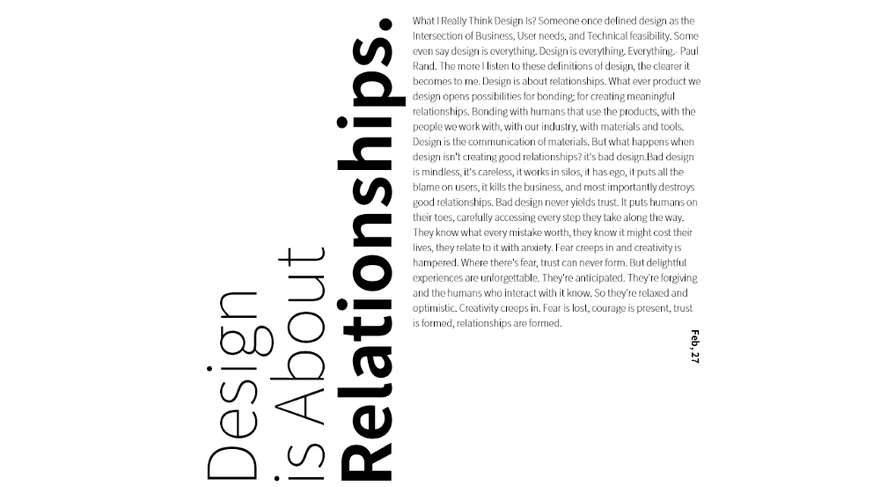
День 14. Я не могу перестать влюбляться в эти макеты
Я думаю, вы поняли суть. В Интернете любят макет текста слева направо, сверху вниз. Вы можете добиться большого успеха в типографике, переворачивая слова, чтобы выровнять их по макету. Предполагаю, что именно здесь пригодятся сетки. Я новичок в этой области, но я учусь. Недавно я начал 30 дней эксперимента с макетом, и я поделюсь с вами полученными знаниями в следующей статье.
Напоследок
Ниже приведены примеры моих экспериментов. Не стесняйтесь говорить о том, что необходимо улучшить.?
День 29
День 15
День 5
День 28
День 12
Спасибо, что дочитали до этого места. Я хотел бы узнать, что вы думаете.
Ресурсы
Полезные материалы по типографике:
- Типографика для интерфейсов, полное руководство
- Наиболее полное руководство по размерам шрифта в дизайне интерфейсов
- 10 советов по типографике в веб-дизайне
- Типографика: как выбрать ТОТ самый шрифт
- Тренды креативной типографики в веб-дизайне
Перевод статьи Victor Ofoegbu























Топ коментарі (0)