В статье описан способ, который упрощает работу над созданием скетчей. Он подойдет всем людям, работа которых — проектировать интерфейсы для пользователей.
Для чего нужны скетчи?
Скетчи предназначены для визуальной презентации клиенту количества экранов, структуры и расположения элементов и текстов, не вдаваясь в визуальные решения дизайнера.
В последствии, скетчи упрощают работу дизайнера, поскольку позволяют не отвлекаться на логику и сосредоточиться на стилизации будущего интерфейса.
Проблемы при разработке скетчей
Обычно скетчи рисуют ручкой или карандашом на бумаге с использованием линеек. Реже рисуют в специальных инструментах, например — Figma. Но оба способа имеют свои минусы.
Нарисованные от руки
Такие скетчи рисуются быстро. Клиент, видя, что они нарисованы на бумаге понимает, что это прототипы будущего интерфейса, а не готовый дизайн. Так проще вести переговоры на первых этапах.
Но когда речь идет о большом проекте, структура которого не ограничивается 4–5 страницами, не говоря уже о содержимом, рисовать становится тяжелее. На страницах бывают повторяющиеся блоки и элементы, которые приходится рисовать по отдельности. Это кропотливый труд, который занимает немало времени.
Нарисованные в Figma
Скетчи, нарисованные в инструменте получаются визуально приближенными к итоговому дизайну. Это может сбить с толку клиента и придется объяснять ему, что дизайн — это отдельный этап и результат будет другим.
Помимо этого, дизайнер подвержен соблазну шлифовать результат. Он начинает следить за отступами между элементами и размерами текстов. На этапе скетчирования это бесполезная трата времени, ведь цель — показать структуру.
Решение
Предлагаю решение, которое я внедрил в одном из последних проектов. Он основан на двух предыдущих типах и помогает быстро и гибко разработать скетчи, нарисованные от руки.
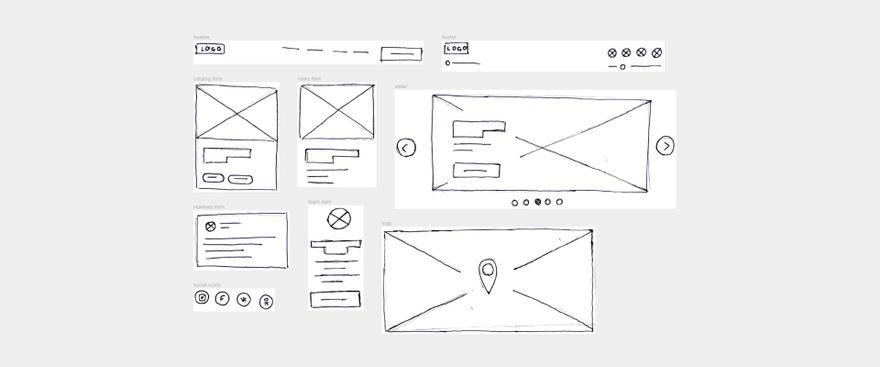
Рисование модулей
Рисуем на бумаге отдельно взятые блоки и элементы по одному экземпляру. Например: кнопка, блок товара, слайдер, разделительная линия, навигация. Должны получиться листы со всеми модулями, которые нам могут понадобиться в интерфейсе.
Конвертирование в изображение
Я опробовал разные приложения для сканирования документов и в итоге остановился на «Adobe Scan» (Google Play, App Store). В нем нет возможности выгружать результат в JPG, только в PDF, но это не проблема. Он бесплатный, с приятным интерфейсом и неплохо умеет скрывать клеточную сетку на бумаге.
После сканирования листов и сохранения в формате PDF, нам остается загрузить файлы на компьютер и конвертировать их в JPG. Я использую для этого онлайн-сервис «PDF.io».
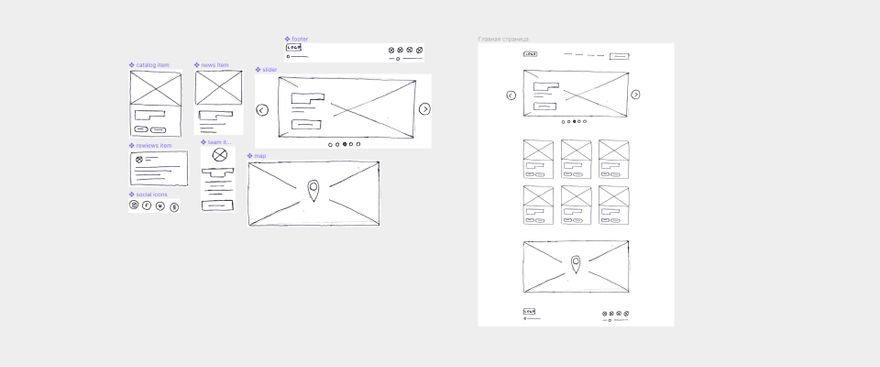
Нарезка модулей и сборка интерфейса
Готовые изображения загружаем в Figma и обрезаем нужные элементы и блоки в отдельные модули с помощью фреймов или масок.
Можно сделать из них «Компоненты», чтобы динамично редактировать их, когда количество экземпляров на страницах становится большим.
Остается только создать нужные артборды и сложить в них необходимые модули, как в конструкторе.
Настройка прототипов
Еще одно преимущество такого подхода — возможность дать клиенту взаимодействовать с будущим интерфейсом. Можно настроить клики на кнопки, переходы между страницами и всплытия окон.
Итог
Результат можно распечатать и он не будет отличаться от классических скетчей полностью нарисованных на бумаге. При этом вы рисуете все элементы в одном экземпляре и это существенно ускоряет процесс работы, что важно на первых этапах работы над проектом.
Веду канал в Telegram, где пишу заметки об интерфейсном дизайне – @interfacer










Топ коментарі (0)