Если вам интересно, когда какие методы проектирования применять, или, если вы заинтересованы в карте знаний продуктового / UX дизайна, ?эта диаграмма связей может вам помочь. В этой статье я попробую подробно ее объяснить.
Зачем?
Зачем создавать диаграмму связей (ментальную карту, карту мыслей или mind map)? Ответ заключается в том, чтобы систематически соединять точки. В своей повседневной жизни мы, дизайнеры, практикуем много методов и навыков – одни полезны, а другие – нет. Нам нужно руководство «когда что использовать». И диаграмма связей может помочь. Она также дает обзор методов, необходимых на протяжении всего процесса проектирования.
Соедините точки, «когда что использовать»
Как?
С чего начать? Сначала определите процесс проектирования. Мой процесс можно описать так: «понимать, определять, придумывать, выполнять и проверять». Есть доступные для использования процессы, например, Lean UX и Стэнфордское дизайн-мышление. Затем определите методы и навыки, подходящие для каждого этапа этого процесса. Самое главное, дизайнеры должны участвовать на всех этапах этого процесса.
Диаграмма «что использовать» для всего процесса
Что?
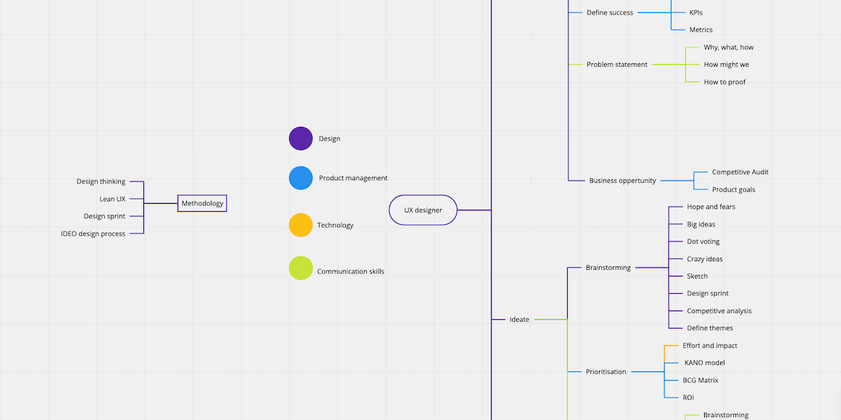
Диаграмма связей методов / навыков/ знаний. Посмотрите диаграмму
Дизайнеру нужно знать не только пользовательский опыт ?, но и бизнес ?, технологии ?, навыки общения ?, и т. д. Я раскрасил диаграмму на основе этих категорий.
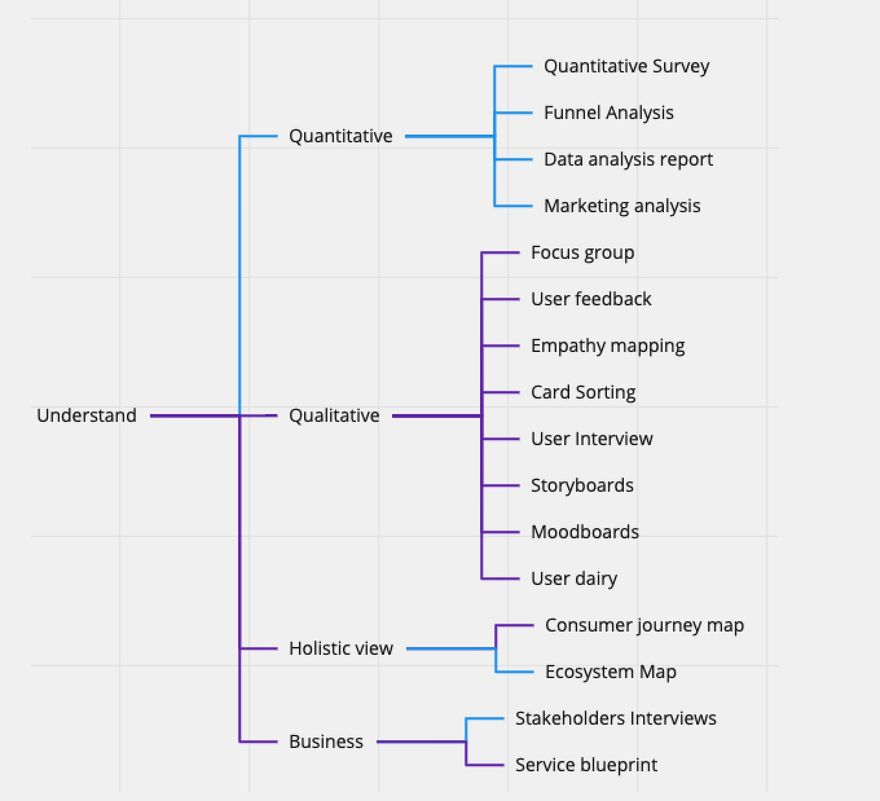
1. Понимание
На этапе понимания мы ставим себя на место пользователей и понимаем их симпатии и антипатии, контекст, потребности, проблемы и т. д. Тем временем мы узнаем о бизнесе: что такое модель зарабатывания денег? Каковы показатели для измерения успеха бизнеса? Какие проблемы? В каком цикле продукта мы находимся?
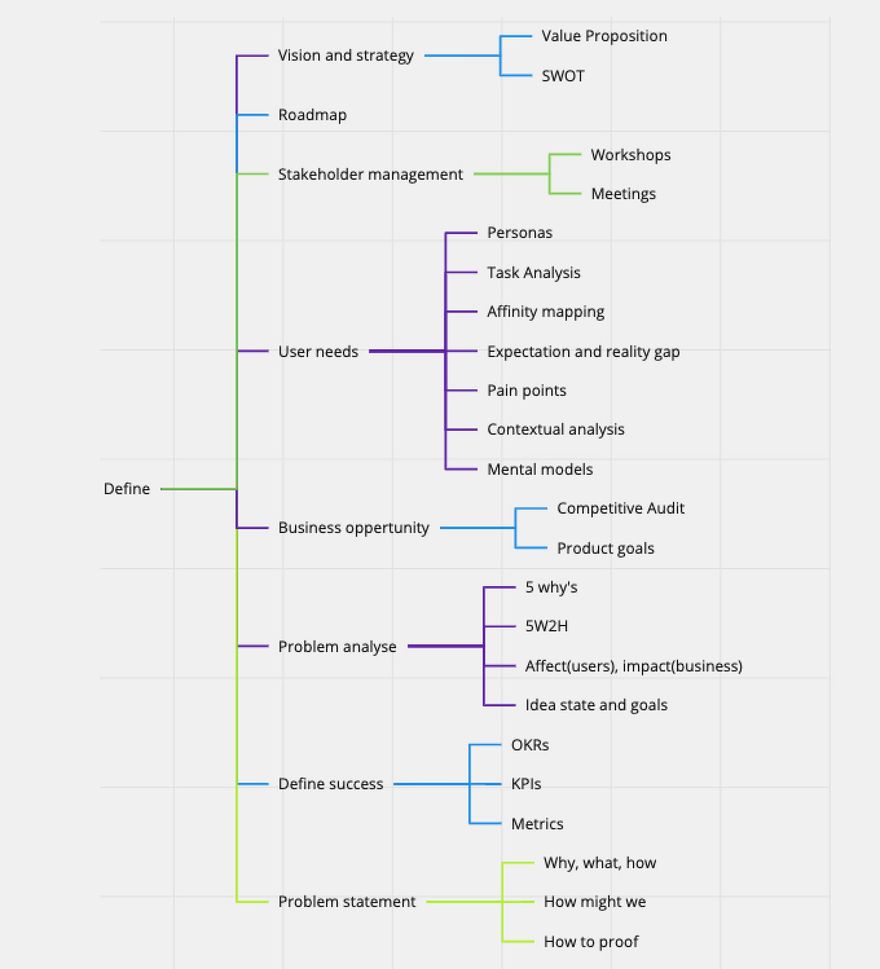
2. Определение
На этапе определения мы работаем с командой, особенно с продакт-менеджером, для выявления проблем и возможностей. Способность собирать информацию и обобщать данные и абстрактный вклад в проблему очень важны.
3. Формирование идеи
Мы предлагаем идеи, которые дают беспроигрышный вариант как пользователям, так и компаниям. Привлеките команду на этом этапе, чтобы каждый мог внести свой собственный вклад. Убедитесь, что идеи внесены в план и в конечном итоге окажутся реализованы в продукте. Кроме того, подумайте, как измерить успех.
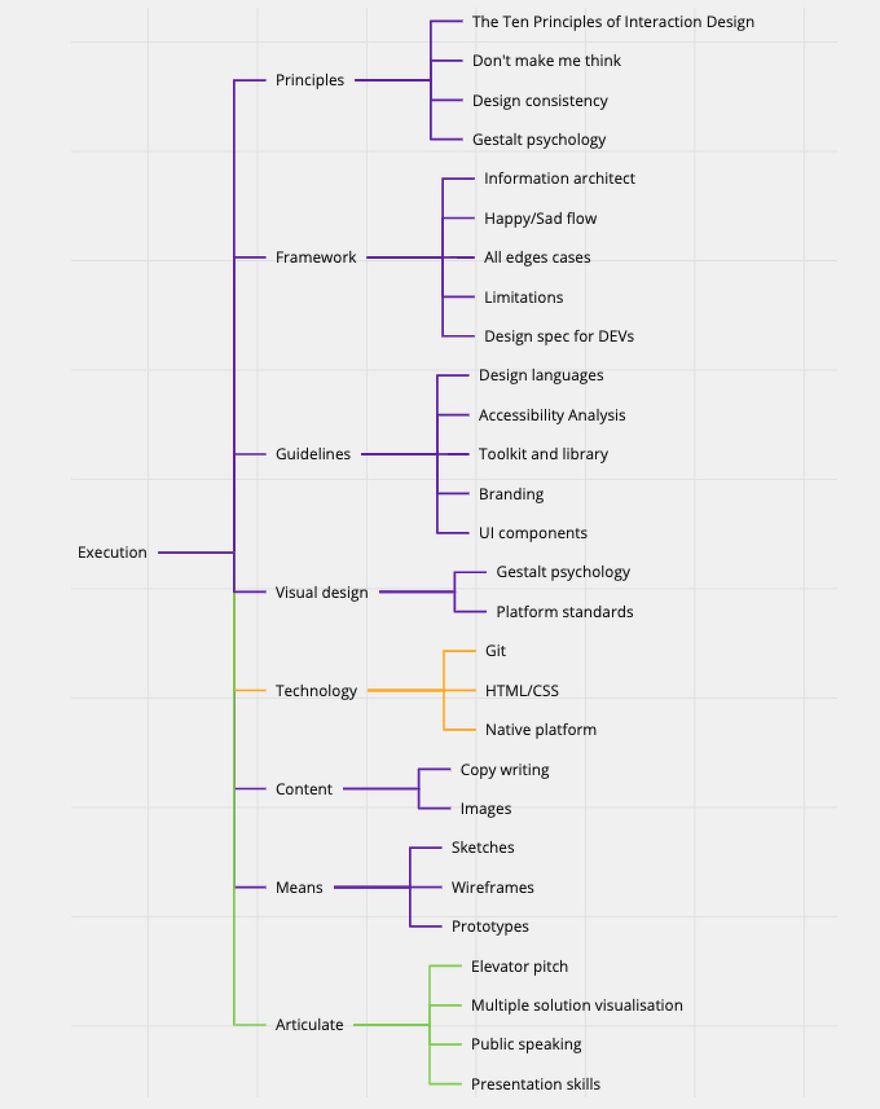
4. Выполнение
Фаза выполнения сводиться к созданию и общению. Теоретические знания – это основа, эмпатия к пользователям – необходимость, а фидбек разработчиков или других людей помогает нам добиться успеха. Всегда полезно организовать встречу с разработчиками, а на ней представить продуманный процесс и живой прототип.
5. Проверка
Разные истории имеют разные способы проверки. Помимо поиска того, что вы предсказали, также обратите внимание на другие метрики или отзывы. Кроме того, убедитесь, что качественное исследование с самого начала является частью процедуры, чтобы у вас была надежная основа для поддержки ваших пользователей. Никогда не забывайте после проверки отслеживать, что вы еще можете улучшить? Каковы новые возможности? Вам нужна повторная проверка?
Ссылка на полную диаграмму: https://miro.com/app/board/o9J_ktZHnRA=/
Итак, начните составлять диаграмму связей для себя! Продолжайте думать «когда что использовать» и совершенствуйте свою диаграмму изо дня в день. Это в конечном итоге поможет вам разработать фреймворк для решения проблем.
Перевод статьи uxplanet.org














Топ коментарі (0)