Как удесятерить свою продуктивность с возможностями Sketch 3.7
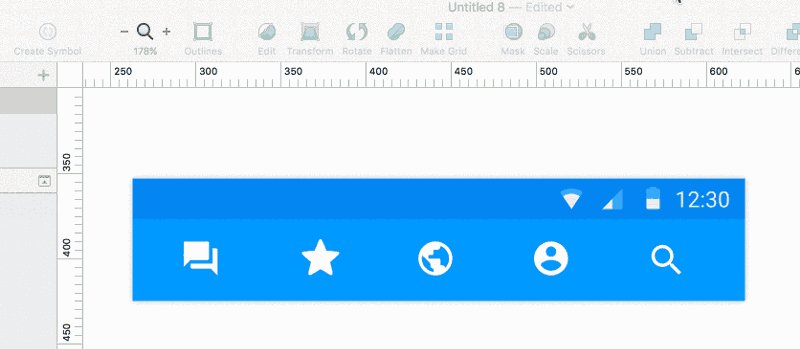
Sketch в 3 версии подарил нам символы. Вложенные символы в версии 3.7 - это более усовершенствованная форма оригинального функционала. Давайте разберемся, как ими пользоваться для максимально эффективного результата в дизайне.  Панель вкладок с 5 потенциальными состояниями Практический кейс для вложенных символов: у вас есть верхняя панель с пятью вкладками. Вам нужно сделать макет множества состояний экрана. Как вы попытаетесь избежать огромной траты времени на дизайн? Можно создать символы для стандартно используемых компонентов и сделать свою собственную библиотеку компонентов. Но мы пойдем еще дальше. Один символ будет основой пяти разных состояний панели вкладок. Если вы решите заменить какую-то из иконок, все пять состояний обновятся автоматически.
Панель вкладок с 5 потенциальными состояниями Практический кейс для вложенных символов: у вас есть верхняя панель с пятью вкладками. Вам нужно сделать макет множества состояний экрана. Как вы попытаетесь избежать огромной траты времени на дизайн? Можно создать символы для стандартно используемых компонентов и сделать свою собственную библиотеку компонентов. Но мы пойдем еще дальше. Один символ будет основой пяти разных состояний панели вкладок. Если вы решите заменить какую-то из иконок, все пять состояний обновятся автоматически.
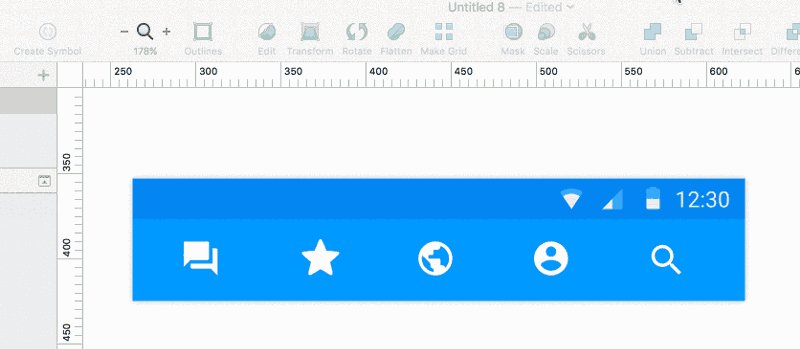
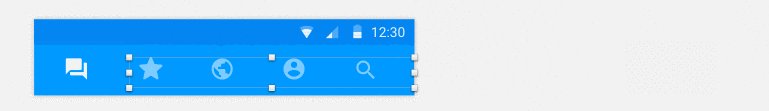
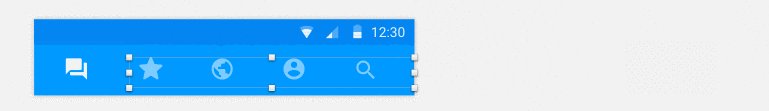
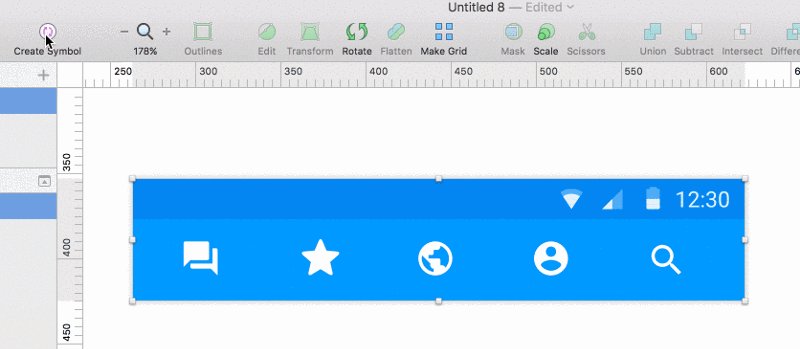
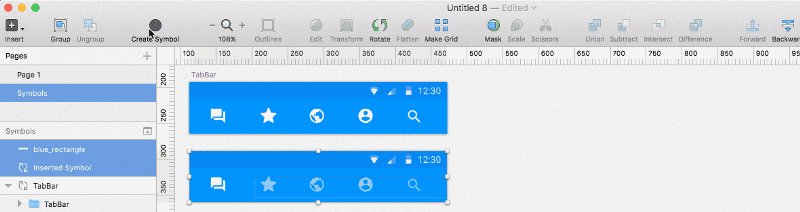
Шаг 1: Сделайте базовый символ для верхней панели с 5 иконками.
 Видите, все пять состояний активны, но мы хотим, чтобы за раз было только одно активное состояние.
Видите, все пять состояний активны, но мы хотим, чтобы за раз было только одно активное состояние.
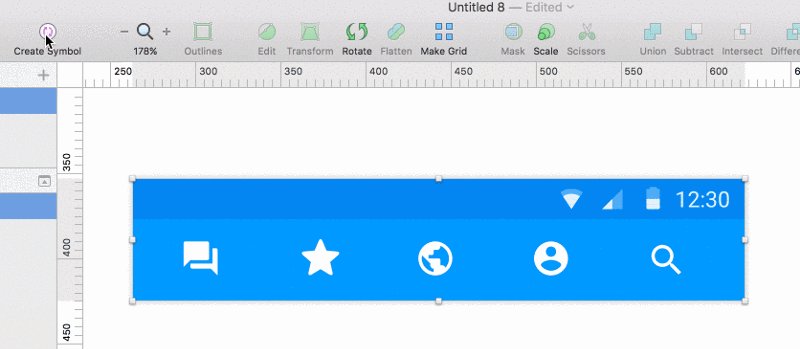
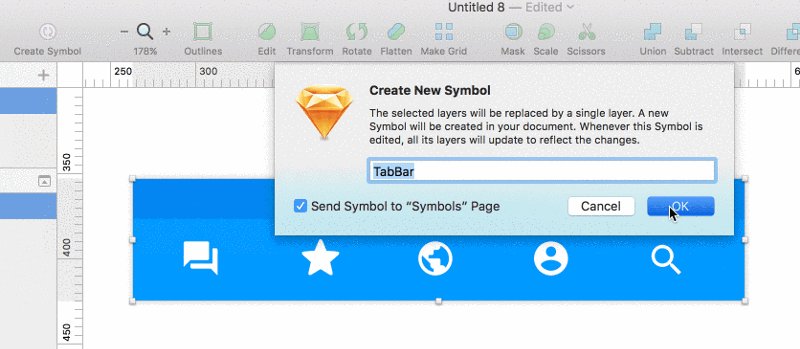
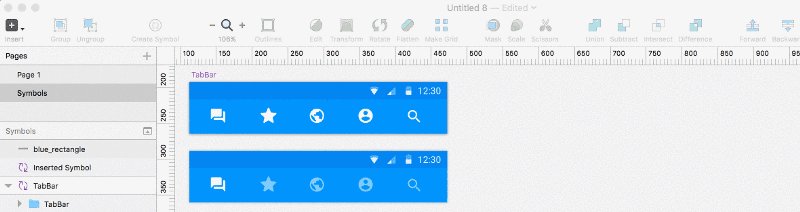
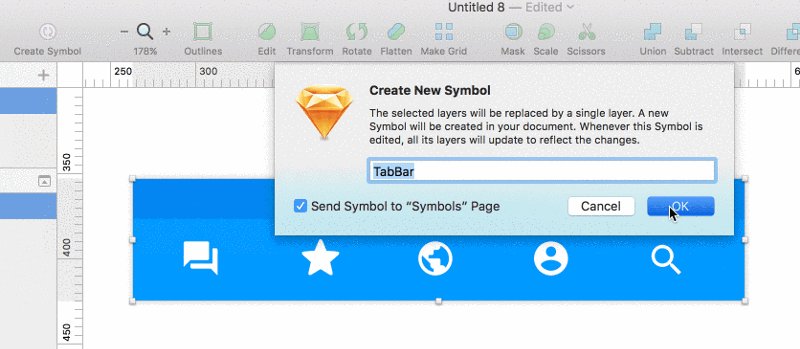
Шаг 2: Превратите базовую панель вкладок в символ

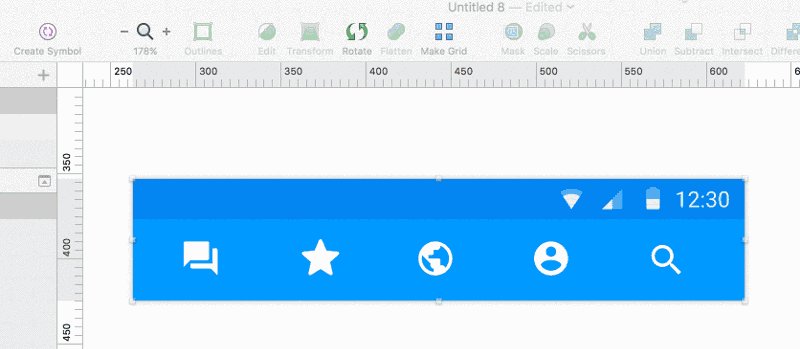
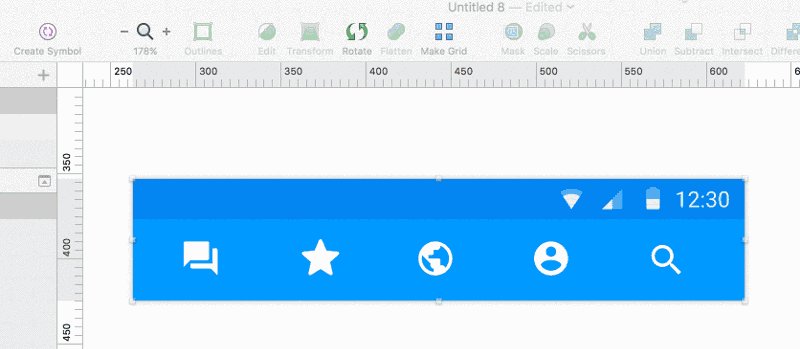
Шаг 3: Перейдите на страничку символов
 Видите, “TabBar” стал фиолетовым, и в списке слоев отмечен фиолетовой иконкой.
Видите, “TabBar” стал фиолетовым, и в списке слоев отмечен фиолетовой иконкой.
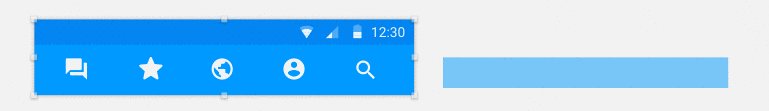
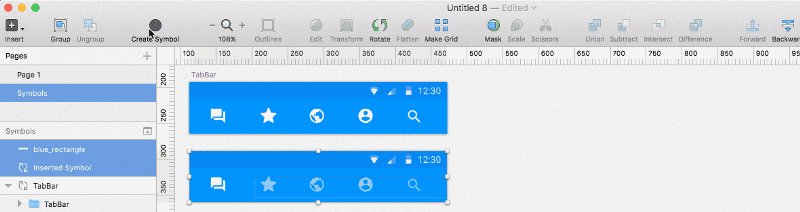
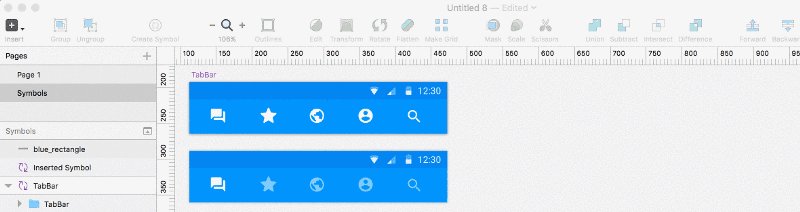
Шаг 4: На страничке Symbols вставьте символ TabBar
Вставьте сущность символа с помощью кнопки Insert и сделайте пять копий. Важно: используйте insert, не копируйте символ. Когда вставите первый символ, можете его скопировать еще четыре раза.
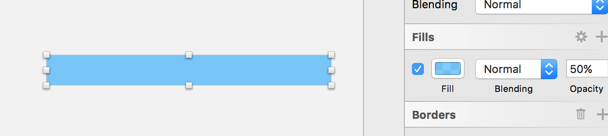
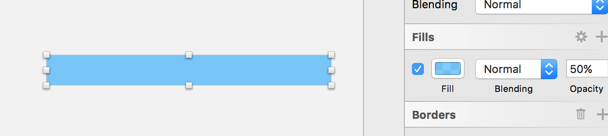
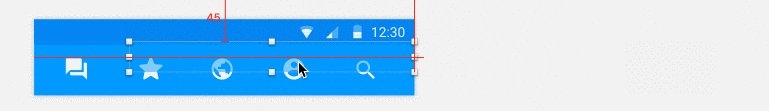
Шаг 5: З Сделайте голубой прямоугольник с 50% непрозрачностью над неактивными вкладками
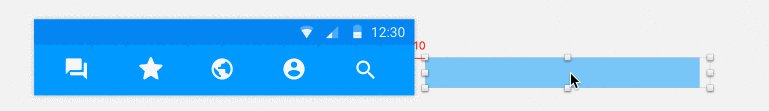
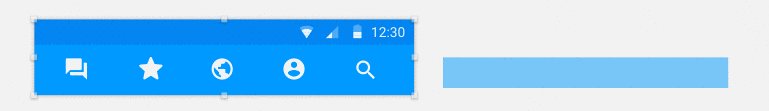
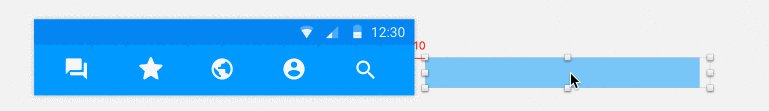
Это мой трюк для этого кейса; вы можете придумать свой собственный метод.  Поместите голубой прямоугольник над одной из вставленных сущностей символа, но не поверх базового.
Поместите голубой прямоугольник над одной из вставленных сущностей символа, но не поверх базового.  Вставленную сущность символа редактировать нельзя (и это хорошо). Если вы попробуете это сделать, вас перекинет на оригинальный символ.
Вставленную сущность символа редактировать нельзя (и это хорошо). Если вы попробуете это сделать, вас перекинет на оригинальный символ.
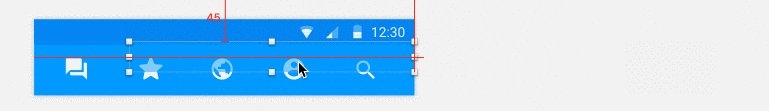
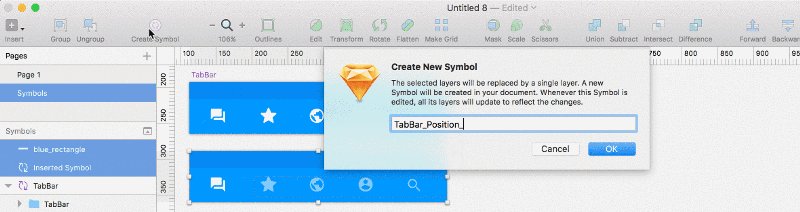
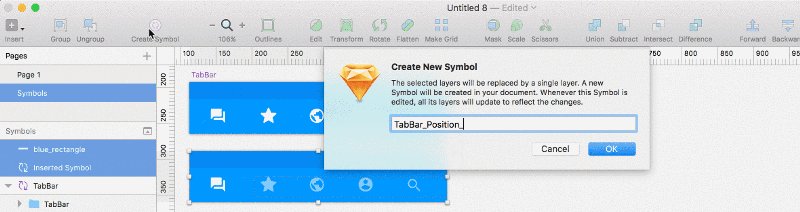
Шаг 6: Выделите вставленный символ и голубой прямоугольник и превратите эту пару в новый символ.
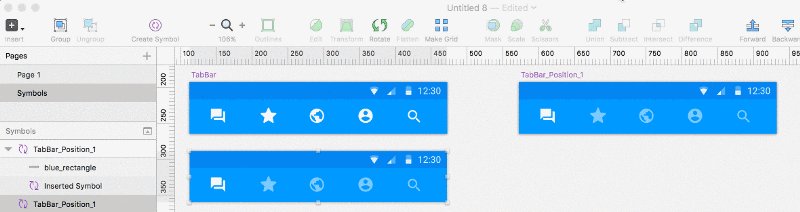
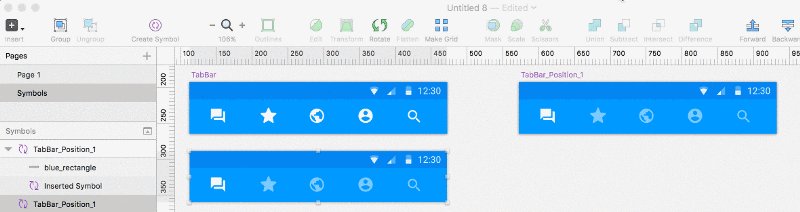
Видите, создан новый символ справа после объединения двух элементов в символ. (Можете удалить теперь группу из двух слоев слева. Это не часть символа). 
Вот и все, вы создали свой первый составной символ.
Я быстро закончу остальные 4 позиции и покажу вам, почему мой подход такой классный.  Базовый символ + 5 состояний вкладок В моей библиотеке Symbols теперь есть 5 состояний:
Базовый символ + 5 состояний вкладок В моей библиотеке Symbols теперь есть 5 состояний:  Базовый символ не будет использоваться в моем дизайне.Все, что мне нужно - просто редактировать базовый символ, и изменения отображаются в 5 состояниях панели вкладок. Хотите заменить иконку звездочки на сердечко? Просто отредактируйте базовый символ. Теперь можете использовать эти 5 символов столько раз, сколько нужно в дизайне, редактируя их все в одном месте. Понравилась статья? Ставьте Лайк!
Базовый символ не будет использоваться в моем дизайне.Все, что мне нужно - просто редактировать базовый символ, и изменения отображаются в 5 состояниях панели вкладок. Хотите заменить иконку звездочки на сердечко? Просто отредактируйте базовый символ. Теперь можете использовать эти 5 символов столько раз, сколько нужно в дизайне, редактируя их все в одном месте. Понравилась статья? Ставьте Лайк!
Перевод статьи Noam Elbaz















Топ коментарі (0)