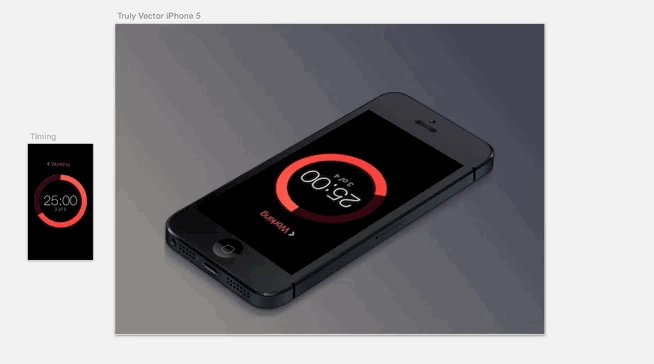
Создавайте макеты под разные устройства в Sketch.
Magic Mirror для Sketch 3 – это плагин Sketch, который может трансформировать пропорции изображения с артборда под соответствующие размеры экранов устройств.
Это своего рода упрощенная версия Embeded Smart Objects от Photoshop для Sketch.
В чем разница?
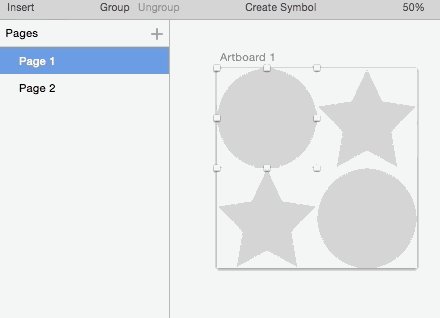
В отличие от Символов, Magic Mirror использует Текстурную заливку для генерации версий макета. Плагин может «зеркалить» любое количество артбордов на любое количество размеров и фигур, под любым углом, но также берет во внимание искажение фигуры (перспективное преобразование).
Вместо редактирования растровой графики в Sketch, Magic Mirror не изменяет исходный растр деструктивным путем (так как мы используем графику артборда). Применяя слои фигуры (Shape) вместо растровых слоев (Bitmap layers), редактируемые контуры защищены, их можно легко обновить при необходимости.
Так как же это работает?
Вкратце, Magic Mirror выполняет итерации по слоям «Shape» (MSShapeGroup) на данной странице, и находит все пары артборд-слой с таким же самым именем.
Далее плагин проверяет кривую (NSBezierPath) и извлекает 4 угловые точки.
Затем алгоритм передает контент в Core Image для выполнения перспективной трансформации и применяет трансформированное изображение с применением текстурной заливки (Pattern Fill).
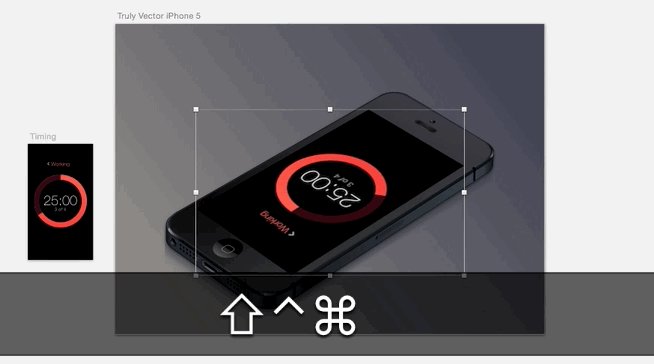
Возможности Magic Mirror! (⌃ ⇧ M)
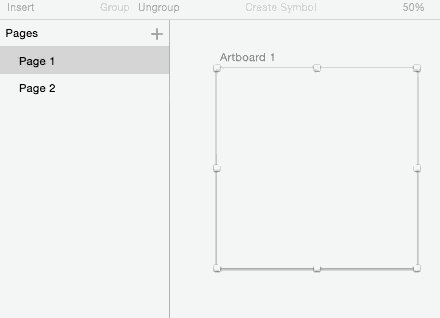
- Подготовьте исходный артборд.
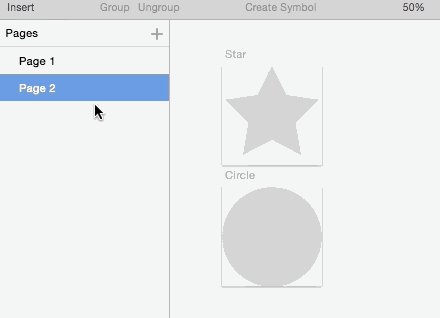
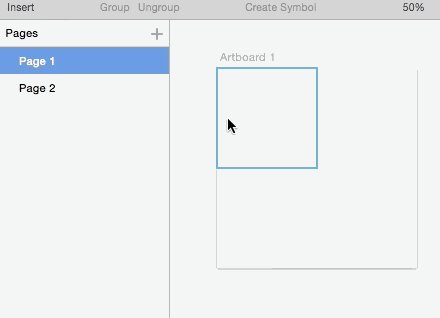
- Нарисуйте 4-вершинный многогранник (прямоугольник)
- Назовите фигуру именем артборда
- Нажмите горячую клавишу
Переход на артборд (⌃ ⇧ J)
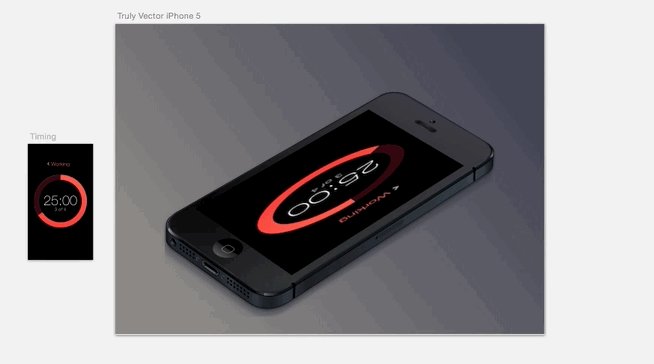
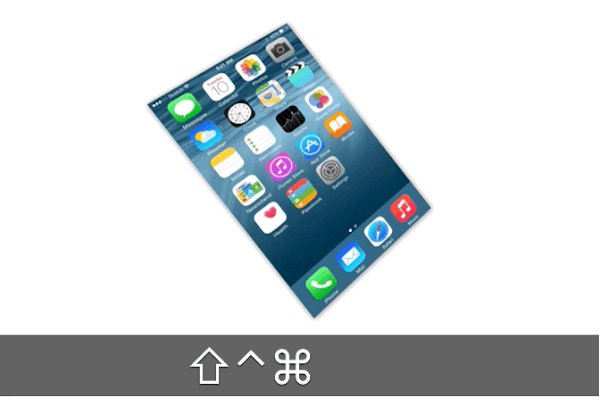
Вращение контента (⌃ ⌘ ⇧ R)
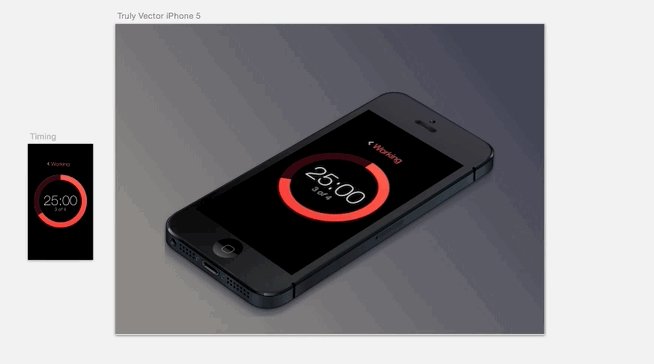
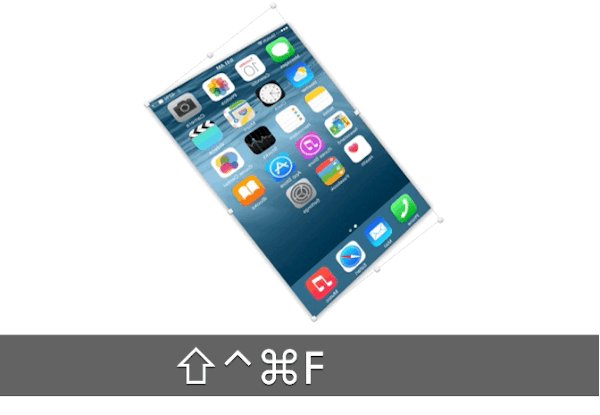
Зеркальное отображение (⌃ ⌘ ⇧ F)
Поддержка Retina Image
Многостраничная макетированиеNEW










Топ коментарі (0)