Looper - это Sketch-плагин, который помогает автоматизировать дублирование групп и слоев. Он может управлять при копировании такими параметрами, как Вращение, Масштаб и Непрозрачность. Это мощное сочетание позволяет художникам и дизайнерам создавать интересные геометрические и органические узоры. 
- Twitter: #builtwithlooper и/или @sketchlooper
- Страница в Facebook
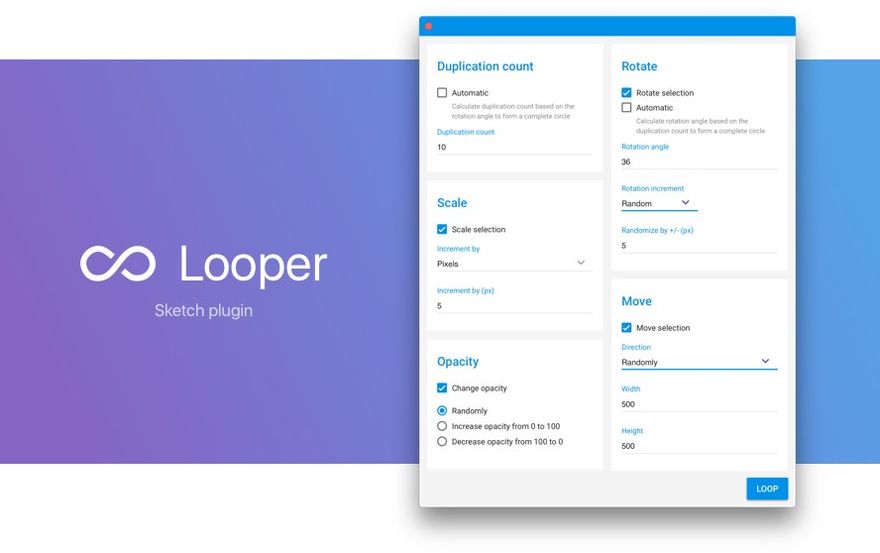
Количество копий
Вы можете дублировать выделенные группы или слои, задавая число копий или Looper может автоматически вычислить их количество, основываясь на угле вращения, для формирования полного круга.
Масштаб
Выбранную группу или слой можно масштабировать по абсолютной величине (px), пропорциональному значению (%) или случайным образом.
Непрозрачность
Непрозрачность выбранной группы или слоя можно настроить на случайную коррекцию, увеличение от 0 до 100 или уменьшение от 100 до 0.
Вращение
Придавайте вращение выбранной группе или слою, задавая определенный угол вращения, или Looper может автоматически вычислять требуемый угол, основываясь на количество дубликатов, для формирования полного круга. Угол вращения может быть увеличен линейным образом, случайным образом или может быть установлен для увеличения синусоидальности.
Движение
Выбранную группу или слой можно перемещать по горизонтали, по вертикали и по диагонали с заданным значением шага. Дублированные элементы также могут быть распределены случайным образом в пределах заданного размера (ширина и высота)
Инструкция по установке
Убедитесь, что у вас установлена последняя версия Sketch. (Sketch 40+)
- Скачайте ZIP файл из этого хранилища
- Двойной клик по файлу Looper.sketchplugin
Установка через Sketchpacks
Благодарность
Мои контакты
Email sures.srinivasan@gmail.com Свободно пишите мне по любым вопросам и замечаниям.
Перевод статьи sureskumar









Топ коментарі (0)