Цвет влияет на все, начиная с того, что чувствует пользователь, и заканчивая тем, как он взаимодействует с ним. Проще говоря, цвет немного больше, чем просто декоративный инструмент. Цвет имеет огромное значение для пользовательского опыта.
Давайте начнем с общего примера: вы только что закончили работу над дизайном сайта для кого-то. Он выглядит и функционирует точно так же, как и “wireframe”. Все в команде разработчиков оценили проект, он крутой. Но клиенту он ужасно не нравится, и никто не может объяснить почему.
Виновником этому может быть цвет. Разные цвета могут вызывать очень сильные эмоции и резкую реакцию. Все конечно зависит от личных предпочтений, отчасти от психологических и даже социальных норм. Понимание этих тенденций и предпочтений пользователя может значительно повлиять на пользовательский опыт.
Вот что вам нужно знать.
Ожидания и предпочтения пользователя
Опыт пользователя в первую очередь зависит от целевой аудитории, для которого предназначен ваш веб-сайт или приложение. Основные демографические данные, такие как пол или регион, в котором живет пользователь, могут влиять на восприятие вашего дизайна в зависимости от цвета. (Вы можете прочитать больше о цвете и культурных особенностях здесь.)
Одно из самых интересных воздействий цвета на UX связано с полом. Исследования показали, что существуют различные типы цветов, более предпочтительные для мужчин, а какие то для женщин.
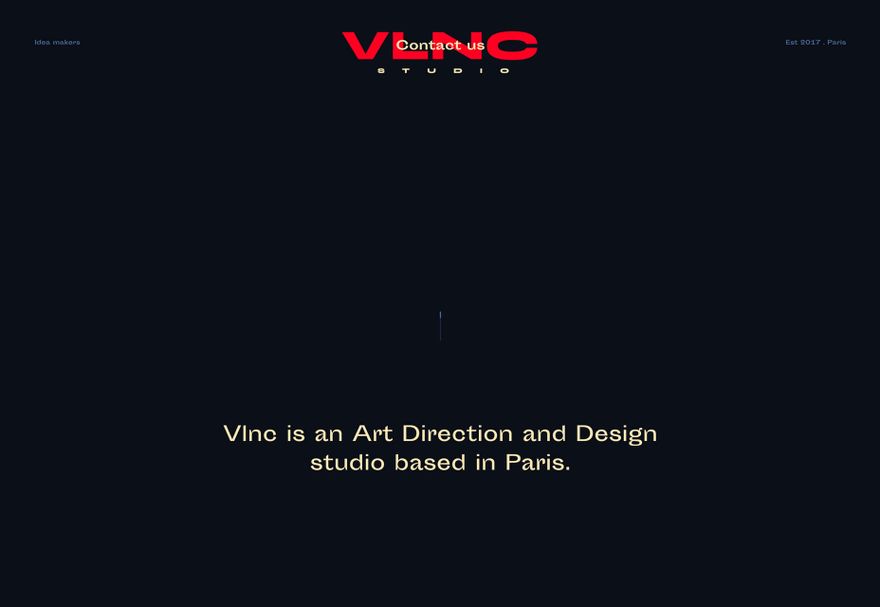
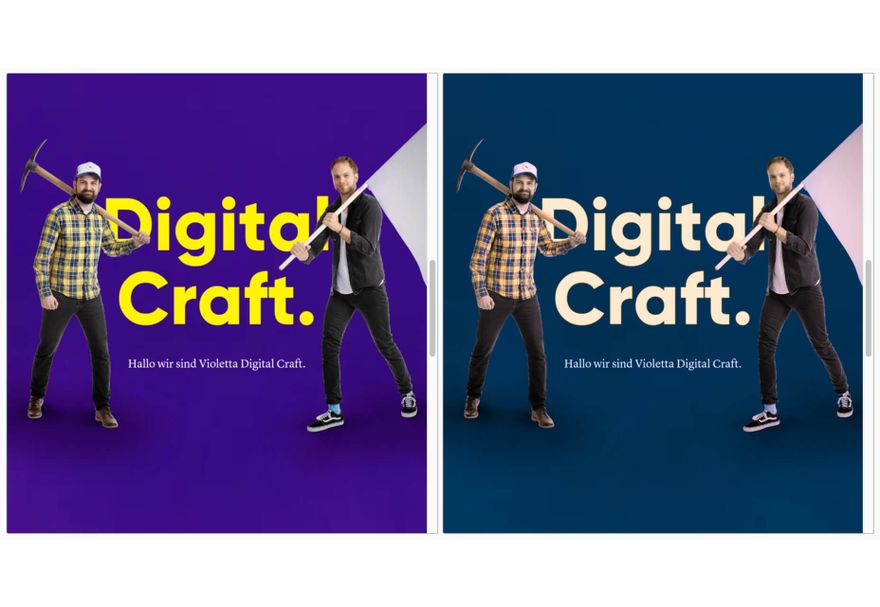
Мужчины склонны больше взаимодействовать с веб-сайтами, дизайны которых выполнены в более темных и насыщенных оттенках, такие как дизайн для VLNC Studio (изображение выше).
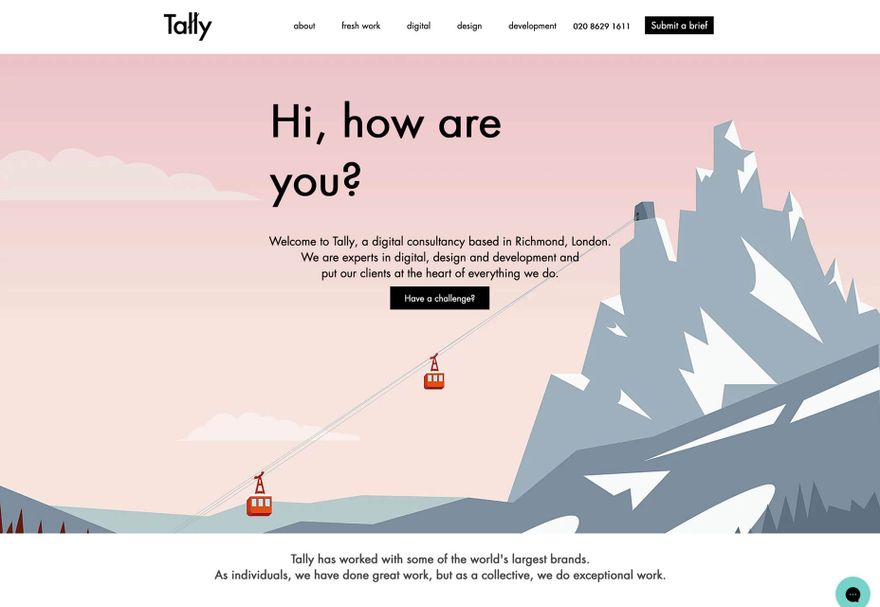
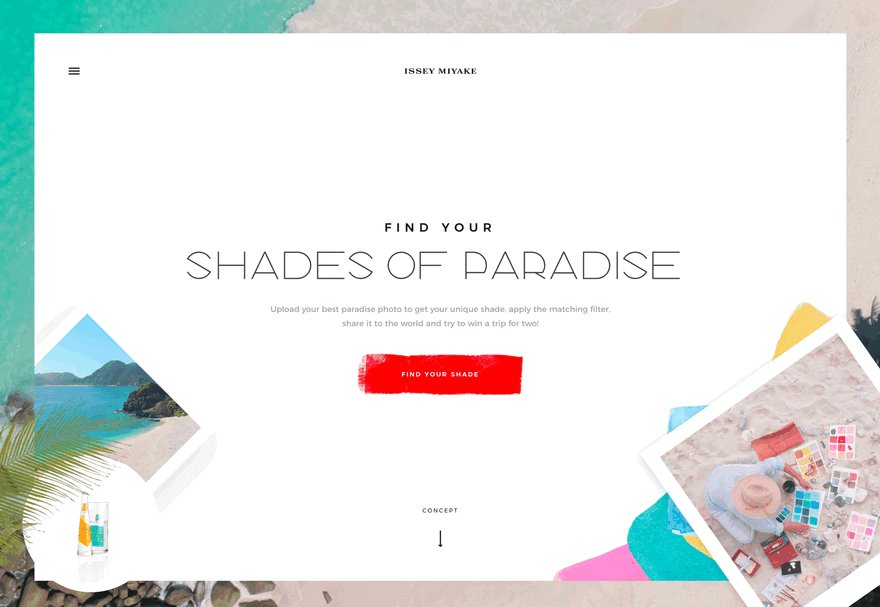
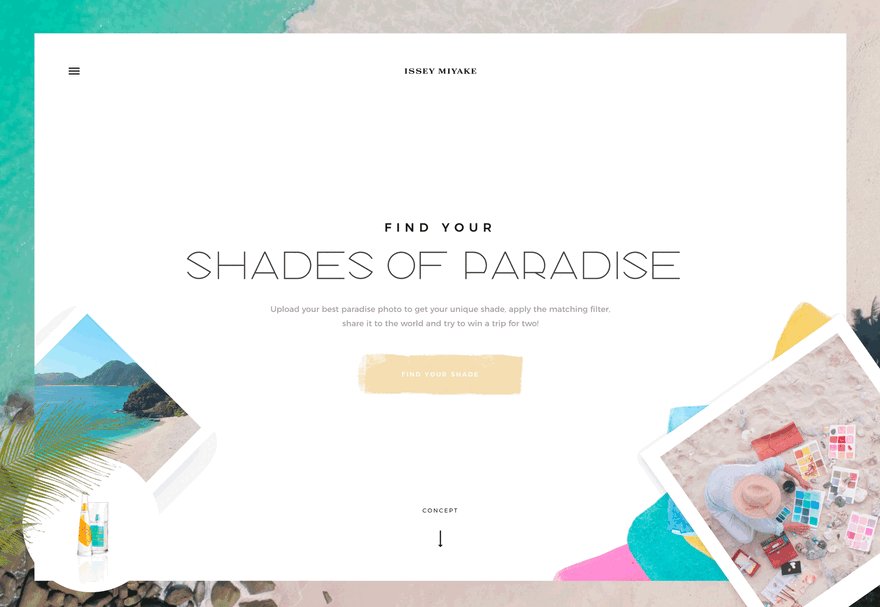
Женщины, как правило, предпочитают работать на веб-сайтах, с более легким и светлым дизайном, в приглушенной цветовой палитре, такие как Tally (изображение ниже).
У некоторых мужчин вызывают резкую реакцию веб-сайты, использующие отчетливо женские цвета: пастельный розовый, пурпурный, желтый и т. д.
Все больше женщин, как правило, отталкивают сайты с резкими цветовыми схемами (темный фон с насыщенными красными акцентами).
Нейтральные тона наиболее привлекательны для обоих полов.
Цветовые ассоциации и значения
Хотя это и не точная наука, цвета имеют довольно четкие эмоциональные ассоциации. Обратите внимание, что некоторые цвета могут попасть в категории крайностей. Эти ассоциации, как правило, работают с другими элементами дизайна, чтобы создать общую атмосферу.
Когда пользователь видит определенный цвет или комбинацию цветов, это вызывает немедленную реакцию в мозге.
- Красный: сила, опасность, любовь/страсть, голод
- Желтый: энергия, счастье, свет, тепло
- Оранжевый: креативность, решительность, стимулирование, поощрение
- Зеленый: природа, рост, гармония, свежесть
- Синий: уверенность, доверие, спокойствие
- Фиолетовый: магия, королевская власть, амбиции, независимость
Узнаваемость бренда
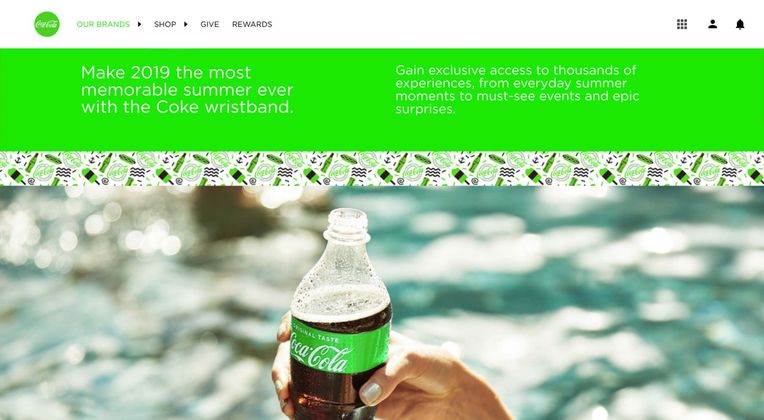
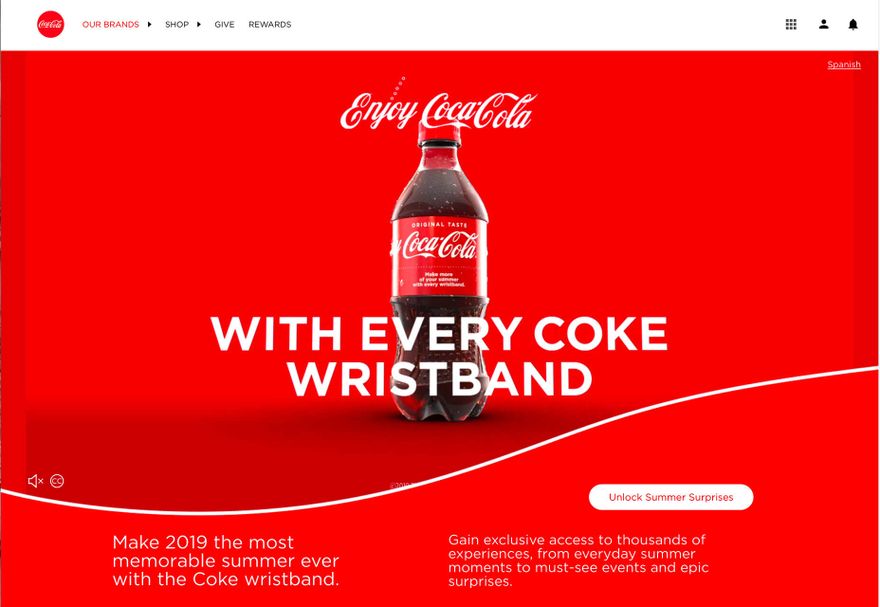
Вы ожидаете, что элементы дизайна Coca-Cola будут красного цвета. Цвет настолько близок к бренду, что его называют “Coke red”. Измените цвет, и бренд будет разрушен. Вы не узнаете его сразу. Пользователь потрясен и реагирует не совсем ожидаемым образом. Может даже показаться, что напиток другой на вкус.
Все эти ощущения вызваны изменением цвета. Должно быть первой вашей мыслью в голове, при виде изображения с зеленой кока-колой было что-то по типу «чтооо?».
Это повлияло на пользовательский опыт, по отношению к продвижению бренда.
Цвет является важным элементом в брендинге, потому что он создает особую связь между пользователем и дизайном. Цвет рассказывает пользователям о бренде, о том, с чем они собираются взаимодействовать.
Измените цвет или используйте что-нибудь не похожее на этот бренд, и пользовательский опыт пострадает, потому что пользователи сайта могут внезапно растеряться или быть не уверенными в бренде, который, по их мнению, они знали.
Связь цвета с пользовательскими шаблонами
Вы не замечали, сколько сайтов используют красные или оранжевые кнопки?
На то есть конкретная причина.
Яркие цветные кнопки, хорошо контрастируют на фоне сайта - красный и оранжевый отлично выделяются на светлом или темном фоне. Использование кнопок в данной цветовой гамме помогает пользователям быстро находить, интересующие элементы и вызывают желание взаимодействовать с ними, пользователи быстро находят нужные им элементы и они сразу знают как с ними взаимодействовать.
Ключевым моментом пользовательского опыта является создание для пользователей комфортных условий и возможности для взаимодействия. Главное - все должно быть ясным и понятным, тогда пользователь будет доволен.
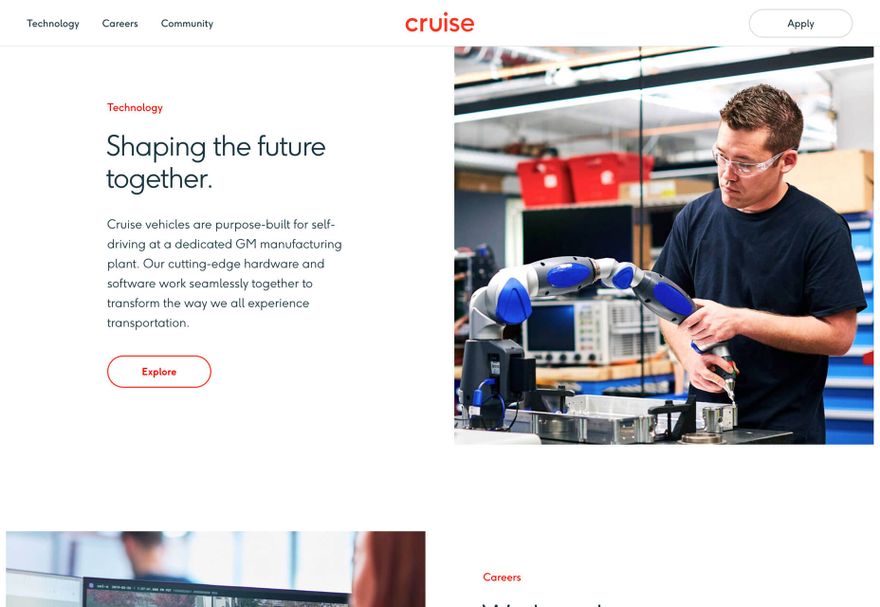
Cruise использует контурные кнопки (ghost-style button) с красным текстом и так же кнопка становится полностью красной в момент наведения на нее курсора. Это разные варианты традиционных однотонных кнопок, но есть маленький вопрос - как с ними взаимодействовать? Цвет привлекает внимание пользователей к кнопке.
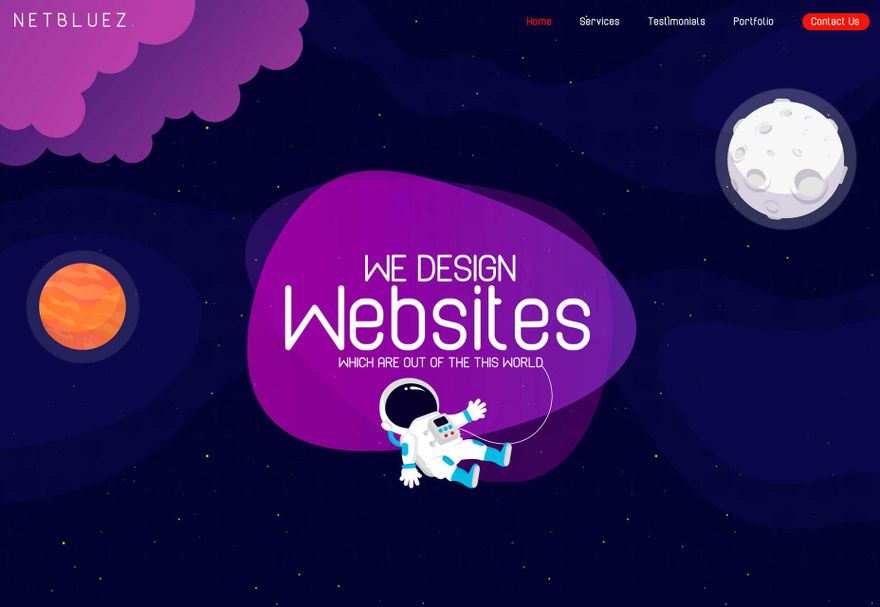
Net Bluez использует ярко-оранжевую кнопку для самого важного элемента в меню навигации, сразу понятно, что на кнопку нужно нажать.
Увеличение конверсии
Попробуйте себя в процессе проектирования, пройдите A/B Test на выбор цвета кнопки. Вероятно, вы обнаружите, что у одного цвета коэффициент конверсии значительно выше, чем у другого. (И это может быть не тот цвет, о котором вы думали.)
Коэффициент конверсии, как правило, увеличивается, когда цвет кнопок или ссылок резко контрастирует с остальным дизайном. Таким образом, даже если вы хотите использовать палитру бренда, выбор контрастного цвета будет ключевым моментов в создании конверсий, которые способствуют общему восприятию пользователей.
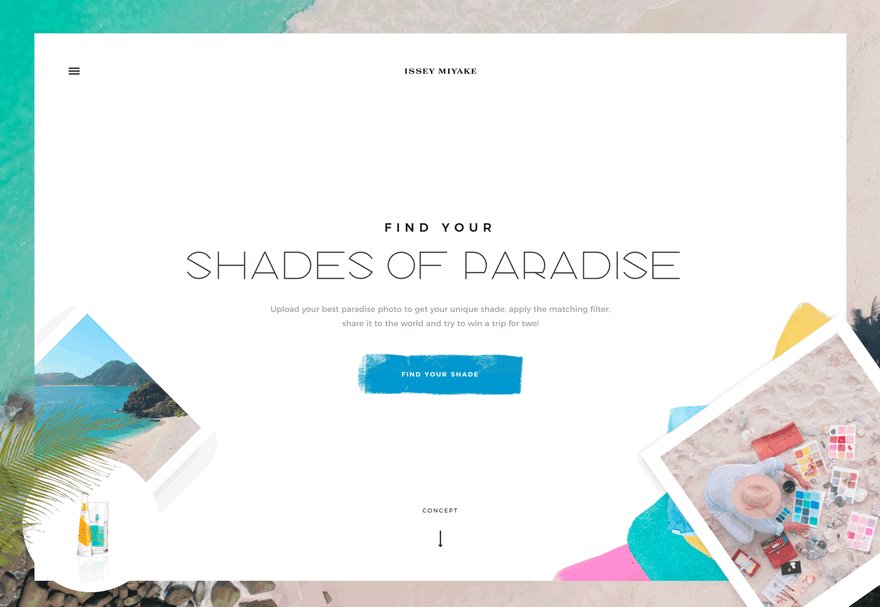
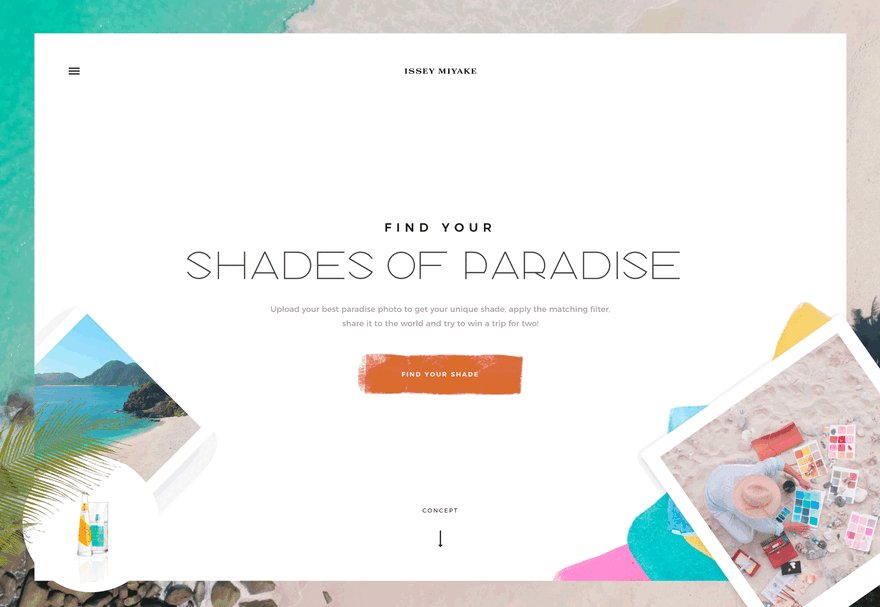
Взгляните на сайт ниже. Какая цветная кнопка больше всего привлекает ваше внимание и вы хотите нажать на нее? (Оригинальный цвет синий.)
Доступность для всех пользователей
В общем, использование цвета очень важно и сильно влияет на UX, но не на эмоциональном или психологическом уровне. Все намного практичнее.
Цвет влияет на пользовательский опыт, потому что он может сделать дизайн доступным или же наоборот.
Чтобы каждый мог нормально воспринимать дизайн и взаимодействовать с контентом, пользователям необходима ясность и читабельность. Использование цветовых палитр и коэффициентов контрастности, которые соответствуют Web Content Accessibility Guidelines (WCAG 2.1), может гарантировать, что каждый пользователь сможет понять ваш выбор цветовой палитры.
Используйте фильтры для дальтоников, чтобы помочь этим пользователям видеть то, что видят другие, во время использования вашего сайта. Как это может повлиять на удобство использования?
Заключение
Думайте о цвете как об инструменте, который поможет пользователям лучше взаимодействовать с контентом на вашем веб-сайте. Это влияет на пользовательский опыт как на эмоциональном уровне так и на уровне юзабилити.
Ключ к пониманию, как цвет влияет на UX, - это пользовательское тестирование. Цветовые тесты A/B могут вам сильно помочь в этом.
Перевод статьи Carrie Cousins
















Топ коментарі (0)