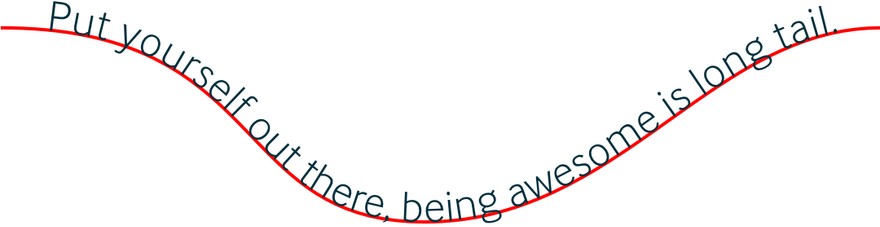
Type > Text on Path (текст на линии)
Sketch, в основном, используется для дизайна интерфейсов, но это не означает, что его нельзя применить для других нужд дизайнера. Так как это единственное дизайн-приложение в моем арсенале (кроме Photoshop, но его я применяю в редких случаях, когда нужно обработать растровую графику), я стараюсь использовать Sketch везде, где только можно, что также подразумевает создание логотипов и иконок. Так как я раньше никогда не работал в Illustrator, я не могу сравнивать возможности этих двух приложений, но, как по мне, Sketch работает очень хорошо. В нем есть очень полезная функция, особенно для создания лого: текст на линии. Эта опция есть в панели меню, разделе Type. Сначала она может показаться несколько корявой, но при определенных навыках может очень даже неплохо работать.
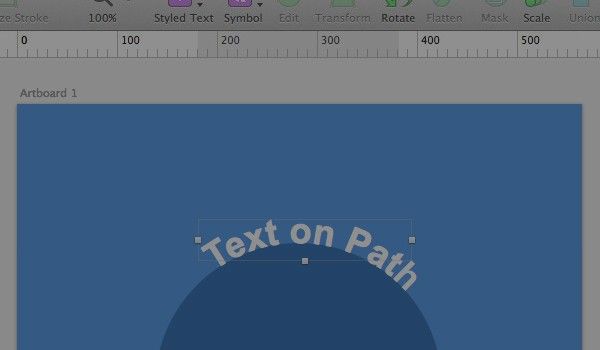
- Нарисуйте фигуру или вектор на холсте, который планируете использовать для текста.
- Напечатайте какой-то текст и передвиньте его поближе к фигуре/вектору.
- Выделите текст и выберите пункт меню “Type > Text on Path”.

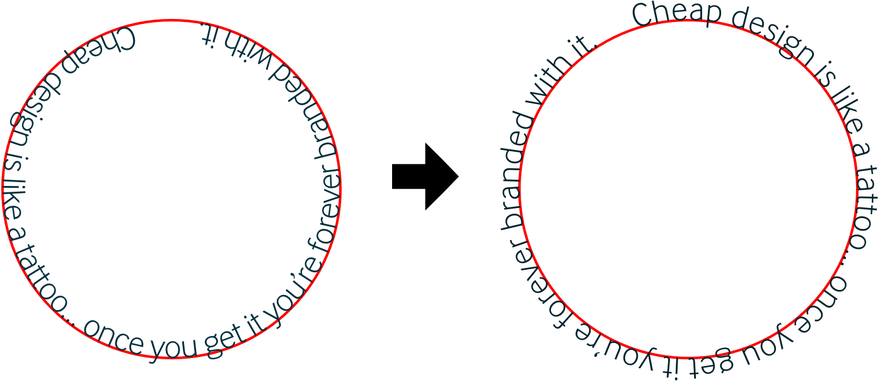
- Отражайте линию/фигуру по горизонтали или по вертикали.
- Попробуйте повернуть линию/фигуру
- Подвигайте текст рядом. Иногда достаточно сдвига всего на несколько пикселей, чтобы все встало на свои места.
- Если текст или его части куда-то пропали, увеличьте и уменьшите холст, это поможет вернуть все на место.
- Если нужно оттянуть текст от линии, увеличьте междустрочный интервал (“Line Spacing”) в Инспекторе (работает только в бета-версии).
- Вы можете использовать также межсимвольный интервал (“Character Spacing”) в Инспекторе, чтобы раздвинуть символы между собой.
- Так как текстовый слой до сих пор ведет себя, будто бы текст напечатан по прямой, им довольно сложно орудовать на холсте, поэтому лучше управлять им из списка слоев.
- Конечно не обязательно, чтобы сама кривая была видимой, так что можете скрыть ее в списке слоев (cmd + shift + h) или изменить непрозрачность заливки на 0 %.
- Не забудьте конвертировать текст в контуры (“Type > Convert to Outlines”), если будете его экспортировать. Если при этом он вернется в свою исходную форму, можете сначала сгладить его направляющую линию (“Layer > Path > Flatten”).








Топ коментарі (0)