Термин UX (User Experience) означает «пользовательский опыт», или взаимодействие с пользователем.
Хороший интерфейс сайта с точки зрения UX — интуитивно понятный для посетителя, с заметными кнопками и разделами, с простым алгоритмом оформления заказа. И зачастую именно простота использования отличает качественную современную веб-страницу от любительской работы. Для того, чтобы продемонстрировать это, сравним UX-подход и устаревший способ создания веб-дизайна.
Сайты, которые создавались без UX-подхода
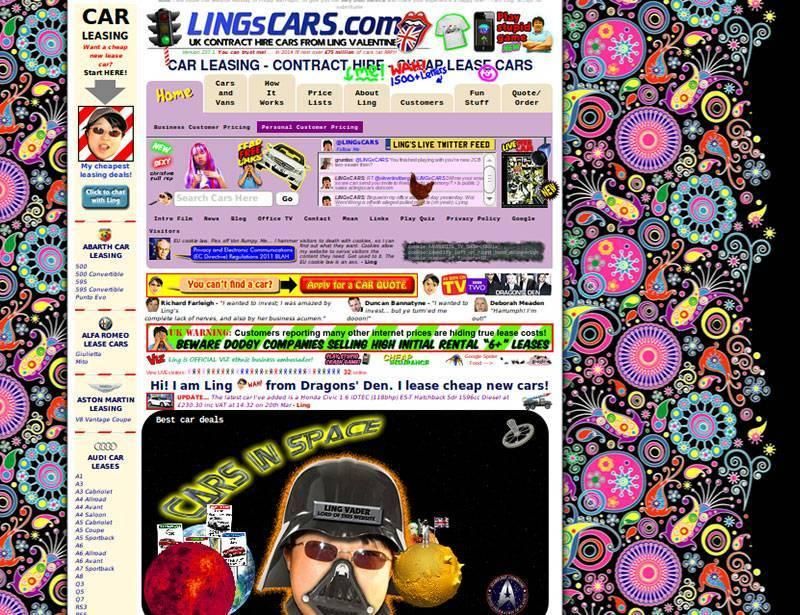
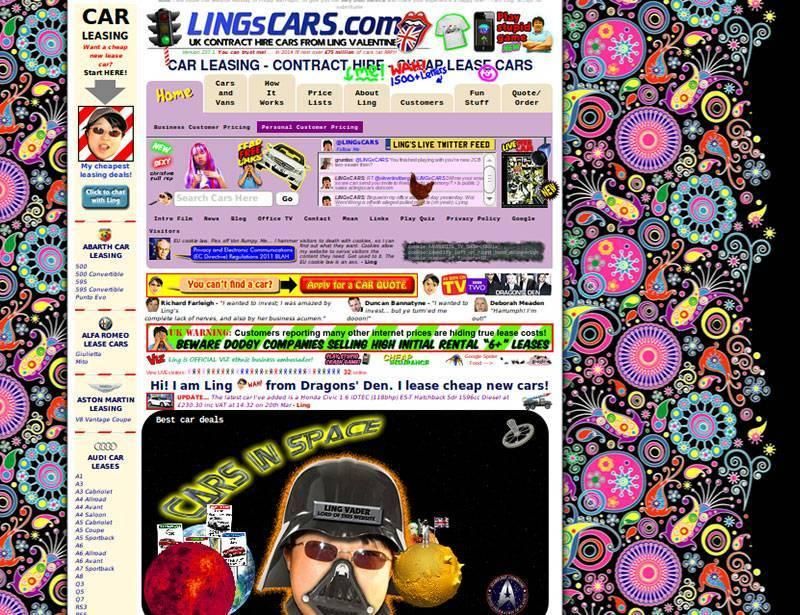
Такой была главная страница сайта интернет-провайдера «Арстель» в 1997 году. Название и акционные предложения — на бегущих строках, буллиты мигают, шрифты разноцветные. Подобным образом выглядит и этот сайт, который последний раз обновлялся в 2001 году.  20 лет назад эти веб-страницы были образцом дизайнерского профессионализма. Но только тогда! Сейчас же подобный сайт больше напоминает работу любителя. Навигация неудобная, посетителю приходится присматриваться, чтобы найти нужное меню. Иногда дизайнеры, не знакомые со спецификой UX, тоже делают упор на красивые экраны, WOW-эффекты, «киношные» заставки и пр.
20 лет назад эти веб-страницы были образцом дизайнерского профессионализма. Но только тогда! Сейчас же подобный сайт больше напоминает работу любителя. Навигация неудобная, посетителю приходится присматриваться, чтобы найти нужное меню. Иногда дизайнеры, не знакомые со спецификой UX, тоже делают упор на красивые экраны, WOW-эффекты, «киношные» заставки и пр.  Но в идеале и дизайн, и структура сайта должны в комплексе решать главную задачу — по логической цепочке приводить потенциального покупателя к странице конверсии. А анимации, видеографика могут применяться умеренно, как вспомогательные инструменты. Технология UX в сайторазработке нацелена на это. Потому скажем про приемы применения UX-подхода в работе веб-разработчика и дизайнера.
Но в идеале и дизайн, и структура сайта должны в комплексе решать главную задачу — по логической цепочке приводить потенциального покупателя к странице конверсии. А анимации, видеографика могут применяться умеренно, как вспомогательные инструменты. Технология UX в сайторазработке нацелена на это. Потому скажем про приемы применения UX-подхода в работе веб-разработчика и дизайнера.
UX на практике
Поймите, как живет ваш покупатель
На предварительном этапе разработки сайта специалист, понимающий UX, представляет образ потенциального покупателя, его опыт (как он обычно делает покупки).  То есть важно понять, в какой обстановке человек просматривает каталог сайта (дома на диване, по пути на работу в метро). Какие сомнения у него возникают? Нуждаются ли он в консультации менеджера? Все эти моменты должны быть учтены при создании юзабилити, чтобы пользователю было удобно найти нужные страницы, блоки информации. Определить основной сегмент пользователей тоже можно. Следующий приём — об этом.
То есть важно понять, в какой обстановке человек просматривает каталог сайта (дома на диване, по пути на работу в метро). Какие сомнения у него возникают? Нуждаются ли он в консультации менеджера? Все эти моменты должны быть учтены при создании юзабилити, чтобы пользователю было удобно найти нужные страницы, блоки информации. Определить основной сегмент пользователей тоже можно. Следующий приём — об этом.
Тестируйте гипотезы относительно покупателей
 Для того, чтобы создать портрет самого целевого покупателя, крупные компании проводят анкетирования, интервью с солидными заказчиками, опрашивают сотрудников. Но можно использовать и инструменты веб-аналитики. Когда сайт запущен, стоит периодически следить, откуда приходит трафик, и (что еще важнее) через какие каналы к вам попадают лояльные покупатели. Вдобавок можно отслеживать, какие страницы просмотрел крупный заказчик, какой путь он совершил до того, как прийти к действию конверсии. Это имеет значение НЕ только при настройке рекламы, но и при аудите дизайна и навигации на сайте. Допустим, вы предположили, что ваши товары интересны школьникам и студентам, и оформили веб-страницы с учетом их вкусов. С помощью инструментов Google Analitics или Яндекс.Метрики можно проверить эту гипотезу, узнать возраст и интересы пользователей, которые приходят из соцсетей. Возможно, выявятся новые сегменты потенциальных покупателей (родители школьников и т. д.). И для них полезны будут новые блоки информации, гарантии, страница с ответами на вопросы дополнительные кнопки.
Для того, чтобы создать портрет самого целевого покупателя, крупные компании проводят анкетирования, интервью с солидными заказчиками, опрашивают сотрудников. Но можно использовать и инструменты веб-аналитики. Когда сайт запущен, стоит периодически следить, откуда приходит трафик, и (что еще важнее) через какие каналы к вам попадают лояльные покупатели. Вдобавок можно отслеживать, какие страницы просмотрел крупный заказчик, какой путь он совершил до того, как прийти к действию конверсии. Это имеет значение НЕ только при настройке рекламы, но и при аудите дизайна и навигации на сайте. Допустим, вы предположили, что ваши товары интересны школьникам и студентам, и оформили веб-страницы с учетом их вкусов. С помощью инструментов Google Analitics или Яндекс.Метрики можно проверить эту гипотезу, узнать возраст и интересы пользователей, которые приходят из соцсетей. Возможно, выявятся новые сегменты потенциальных покупателей (родители школьников и т. д.). И для них полезны будут новые блоки информации, гарантии, страница с ответами на вопросы дополнительные кнопки.  Понять, чего не хватает на вашем сайте, позволят еще 2 приема.
Понять, чего не хватает на вашем сайте, позволят еще 2 приема.
Анализируйте сайты конкурентов
 Просмотрите хотя бы 5 сайтов с продуктами, аналогичными вашим. Постарайтесь оценить это порталы с позиции своего потенциального клиента. Удобно ли найти нужный товар? Не отвлекают ли заставки и всплывающие окна от цели визита? Вызывает ли сам сайт доверие? Легко ли найти советы по эксплуатации товаров или выйти на связь с консультантом? Выпишите, что понравилось у конкурентов, и какие недостатки у них есть. Обратите внимание, как проработана навигация, перелинковка страниц на самых удобных сайтах.
Просмотрите хотя бы 5 сайтов с продуктами, аналогичными вашим. Постарайтесь оценить это порталы с позиции своего потенциального клиента. Удобно ли найти нужный товар? Не отвлекают ли заставки и всплывающие окна от цели визита? Вызывает ли сам сайт доверие? Легко ли найти советы по эксплуатации товаров или выйти на связь с консультантом? Выпишите, что понравилось у конкурентов, и какие недостатки у них есть. Обратите внимание, как проработана навигация, перелинковка страниц на самых удобных сайтах.
Создайте понятные схемы
После того, как вы получили список пожеланий от заказчика, или же собрали информацию о покупателях и конкурентах, всю информацию нужно сгруппировать в схемы.  Опытный веб-дизайнер не приступает к работе над отдельными страницами, пока не продумана структура всего сайта и возможные конверсионные пути. Структурировать данные можно разными способами, например:
Опытный веб-дизайнер не приступает к работе над отдельными страницами, пока не продумана структура всего сайта и возможные конверсионные пути. Структурировать данные можно разными способами, например:
- через специальные приложения для создания таблиц и схем (Гугл таблицы и т. д.);
- создать «дерево ссылок» на бумаге, с помощью карандаша и цветных стикеров.
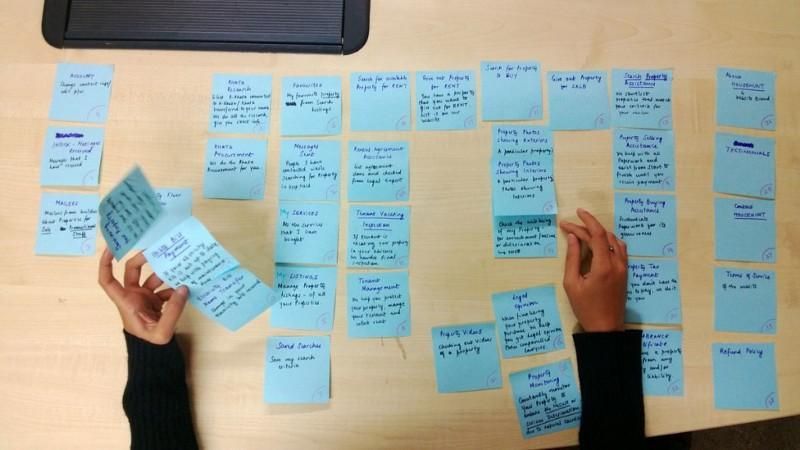
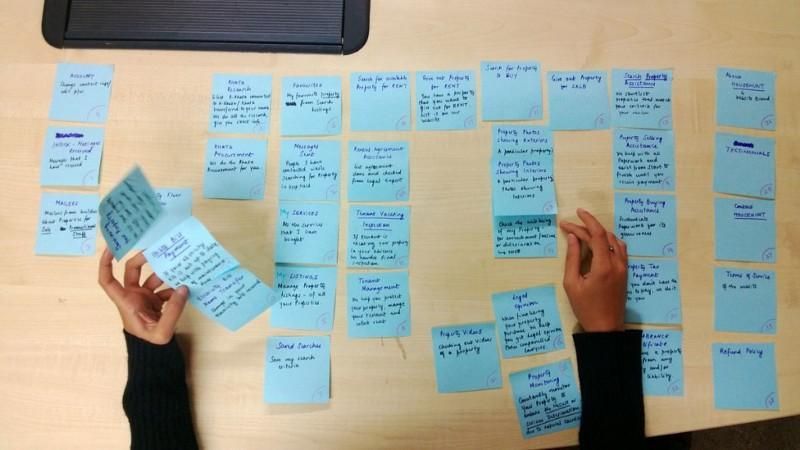
 Есть еще один интересный прием, оптимальный для дизайнеров. Он заключается в том, чтобы изобразить путь покупателя на бумаге. Лист формата А4 можно разделить, к примеру, на 6 или 8 частей. В каждой части схематически изобразить, как человек заходит на сайт за товаром (в какой обстановке), какую информацию ищет, как оформляет покупку, проводит оплату. Когда перед глазами есть любая понятная схема движения покупателя, легко продумать
Есть еще один интересный прием, оптимальный для дизайнеров. Он заключается в том, чтобы изобразить путь покупателя на бумаге. Лист формата А4 можно разделить, к примеру, на 6 или 8 частей. В каждой части схематически изобразить, как человек заходит на сайт за товаром (в какой обстановке), какую информацию ищет, как оформляет покупку, проводит оплату. Когда перед глазами есть любая понятная схема движения покупателя, легко продумать
- главное меню сайта;
- навигацию;
- нужные кнопки;
- на каких страницах уместны всплывающие окна и т. д.
 Эта же схема позволит находить слабые места сайта. Об этом — дальше.
Эта же схема позволит находить слабые места сайта. Об этом — дальше.
Посетители уходят без покупок? Примените технику «5 почему»
 Опции Яндекс. Метрики позволяют, кроме прочего, проследить, какие страницы просматривают посетители, на каком этапе конверсионной цепочки они уходят. Приведем пример, как можно использовать эту информацию и технику «5 почему» при аудите и обновлении сайта. Допустим, пользователь отложил товар, но не купил. Прокрутите варианты отказа. Почему не купил? Например, возникли сомнения или сложности при оплате. Почему? Он не зашел на страницу с описанием доставки и оплаты. Почему? Не нажал нужную кнопку? Почему? Возможно, отвлекся на другой сайт. Почему? У него нет опыта сотрудничества с вами. Важны блоки доверия. Такой вот ряд «Почему» позволит понять, чего не хватает на сайте новым посетителям, какие страницы нужно доработать, какие визуальные эффекты отвлекают от оформления заказа.
Опции Яндекс. Метрики позволяют, кроме прочего, проследить, какие страницы просматривают посетители, на каком этапе конверсионной цепочки они уходят. Приведем пример, как можно использовать эту информацию и технику «5 почему» при аудите и обновлении сайта. Допустим, пользователь отложил товар, но не купил. Прокрутите варианты отказа. Почему не купил? Например, возникли сомнения или сложности при оплате. Почему? Он не зашел на страницу с описанием доставки и оплаты. Почему? Не нажал нужную кнопку? Почему? Возможно, отвлекся на другой сайт. Почему? У него нет опыта сотрудничества с вами. Важны блоки доверия. Такой вот ряд «Почему» позволит понять, чего не хватает на сайте новым посетителям, какие страницы нужно доработать, какие визуальные эффекты отвлекают от оформления заказа.
Упростите каждый шаг пользователя
 Предугадывая вопросы и поведение пользователя на сайте, полезно автоматизировать каждый его следующий шаг. Для этого все веб-страницы связываются ссылками и (что еще лучше) делаются заметные кнопки, простые формы заказа. Обратите внимание, как это реализуется на сайтах банков.
Предугадывая вопросы и поведение пользователя на сайте, полезно автоматизировать каждый его следующий шаг. Для этого все веб-страницы связываются ссылками и (что еще лучше) делаются заметные кнопки, простые формы заказа. Обратите внимание, как это реализуется на сайтах банков.  Кнопки помогают выполнять каждое следующее действие оперативно и, как показывает практика, уменьшают число отказов.
Кнопки помогают выполнять каждое следующее действие оперативно и, как показывает практика, уменьшают число отказов.
Покажите покупателю, что вы рядом
 Этот пункт дополняет предыдущий. Очень часто пользователи уходят с сайтов, если затрудняются оформить покупку, не знают как безопасно провести оплату, не находят информацию о товаре. Для этого нужно продумать всплывающее окно чата с менеджером, заметная кнопка обратной связи или просто контакты в шапке. Любая опция, которая заменяет живое общение с продавцом, упрощает процесс покупки. И потому увеличивает продажи с сайта в разы. Итак, чтобы создать удачную структуру и правильный дизайн сайта, всегда нужно помнить такие моменты
Этот пункт дополняет предыдущий. Очень часто пользователи уходят с сайтов, если затрудняются оформить покупку, не знают как безопасно провести оплату, не находят информацию о товаре. Для этого нужно продумать всплывающее окно чата с менеджером, заметная кнопка обратной связи или просто контакты в шапке. Любая опция, которая заменяет живое общение с продавцом, упрощает процесс покупки. И потому увеличивает продажи с сайта в разы. Итак, чтобы создать удачную структуру и правильный дизайн сайта, всегда нужно помнить такие моменты
- кто потенциальный покупатель
- как сделать сайт удобным для него
- как закрыть сомнения, которые возникают у него при покупке
- как максимально упростить процесс сделки.
https://www.youtube.com/watch?v=GlFQmx8d9wE&t=3s




















Топ коментарі (0)