Zeplin - это новый и очень перспективный сервис, цель которого подружить и ускорить взаимодействие дизайнеров и других разработчиков. На данный момент сервис вышел с бета тестирования и уже его испытать в действии. Поддержка Sketch уже есть из коробки, а Photoshop появится немного позже. Промо ролик говорит сам за себя: От разработчиков:
Недавно мы запустили продукт Zeplin 1.0 с самой ожидаемой функцией экспорт исходников Sketch! И вот небольшое руководство по максимально эффективному использованию этой возможности.
Вот небольшое введение в экспорт исходников Sketch в Zeplin
Zeplin.io – это десктопное приложение, которое помогает дизайнерам интерфейсов и фронт-енд разработчикам эффективно работать в команде, экономя свое время. Программа берет файл с дизайном, а затем генерирует руководство по стилю, исходники и спецификации, которые нужны разработчикам. Для детального знакомства перейдите на официальный сайт. Благодаря новой опции экспорта исходников вам не нужно готовить графические исходники вручную, и даже не надо думать о том, в какие конкретно размеры нужно их экспортировать. Разработчики получают доступ ко всем нужным исходникам прямо онлайн всего в один клик.
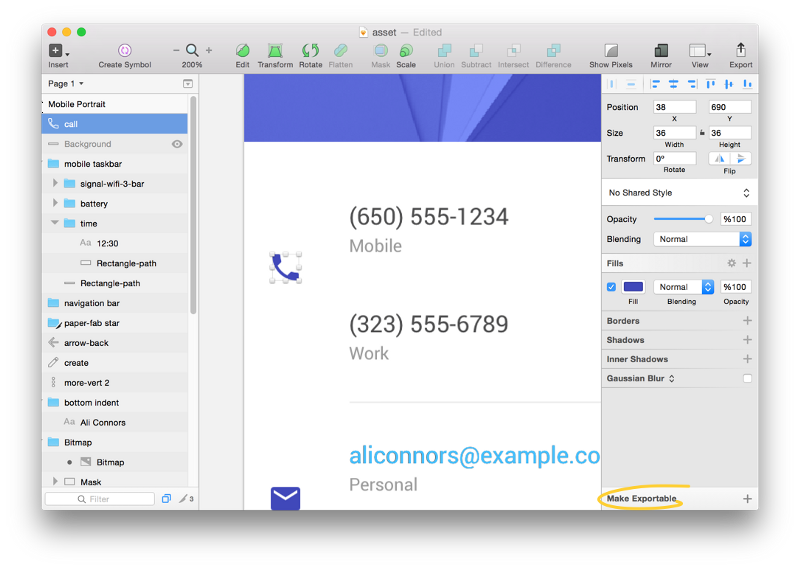
“Make Exportable”
После выделения слоя в вашем файле Sketch, выберите опцию “Make Exportable” (сделать экспортируемым) в правом нижнем углу экрана:
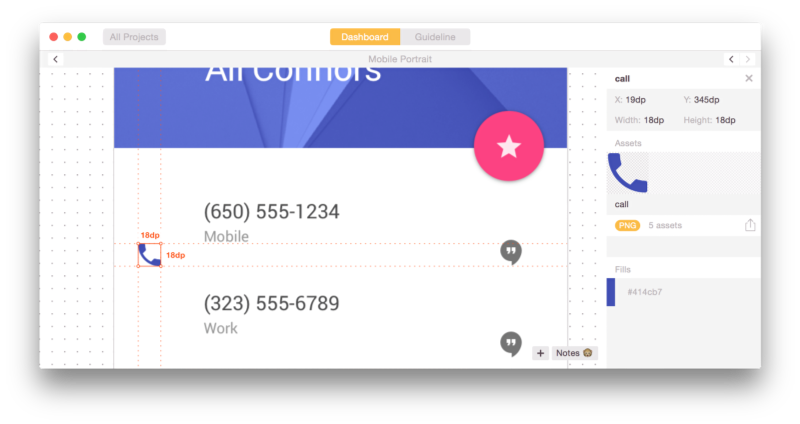
Сделать слои “экспортируемыми”. zeplin …и собственно, это все! Вам даже не нужно выделять отдельные размеры и выбирать суффиксы. Zeplin сам выберет необходимые настройки в зависимости от типа и плотности вашего проекта. Теперь вы можете просто экспортировать артборд в Зеплин, как вы обычно и делаете. Используйте Cmd + E или воспользуйтесь меню “Plugins > Zeplin > Export Selected Artboards…”. Когда экспорт закончен, программа отобразит готовые исходники. Вот как это выглядит:
Используйте опцию “Make Exportable”, если хотите, чтобы исходники были того же размера, что и соответствующие слои, это простая и очень удобная функция.
Исходники с прозрачным фоном
Во многих случаях может понадобиться добавить отступы вокруг иконок. Скажем, у вас есть иконка 36x36 px, но вам нужно экспортировать ее в изображение размером 48x48px с прозрачным фоном. И тут на помощь приходит опция “Slice” в Sketch:
- Нарисуйте слайс вокруг иконки.
- Сгруппируйте иконку и слайс.
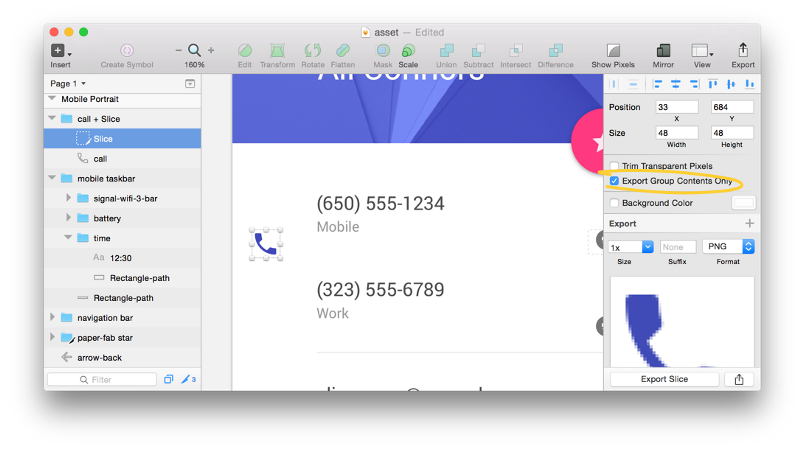
- И вот самая крутая часть: Выделите слайс и выберите опцию “Export Group Contents Only” (экспортировать только содержимое группы):
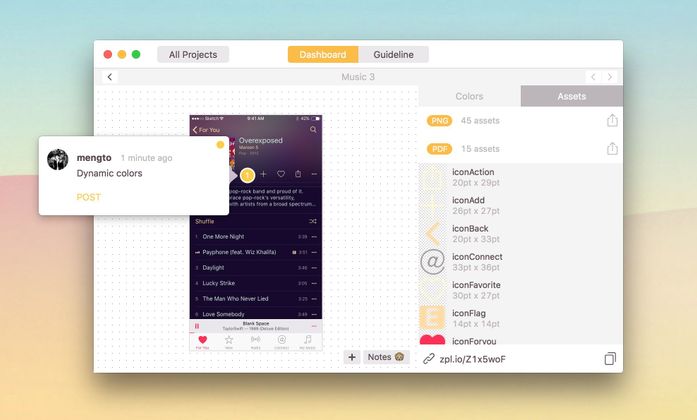
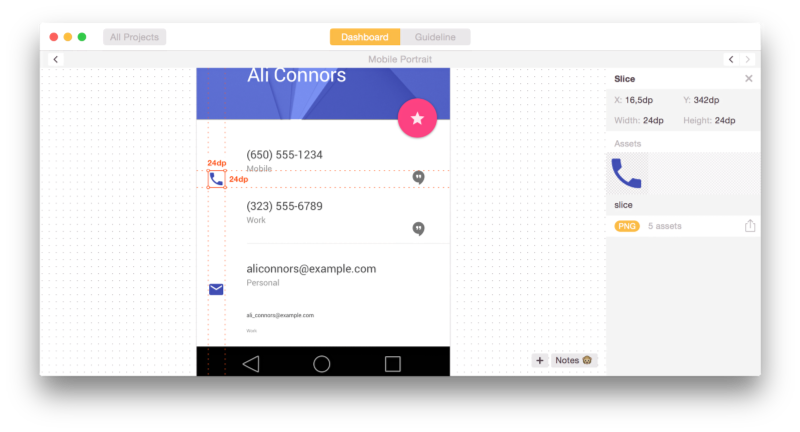
Выбор “Export Group Contents Only”. Теперь слайс экспортирован как изображение 48x48 px (с прозрачным фоном). Вот как это выглядит в Zeplin:
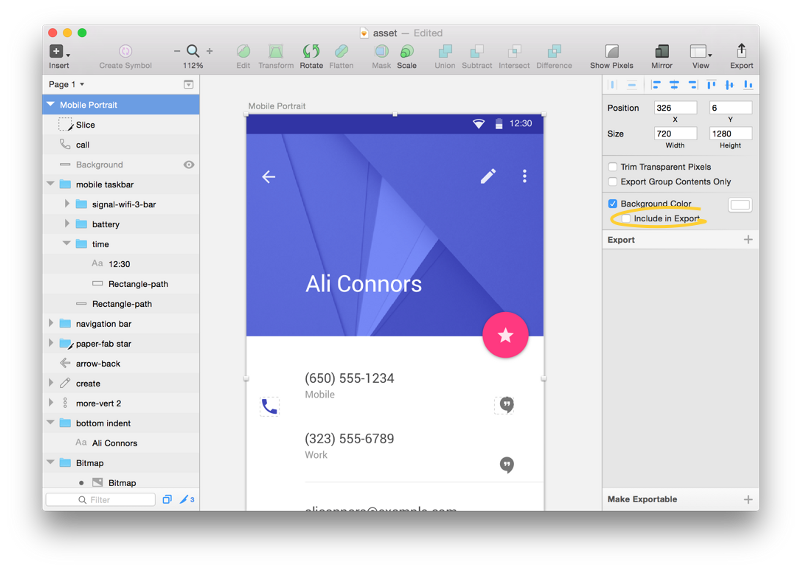
Помните: по умолчанию слайсы тоже имеют цвет фона артборда. Убедитесь, что опция “Include in Export” (включить в экспорт) отключена для цвета фона артборда:
Сохраняем единство групп стилей
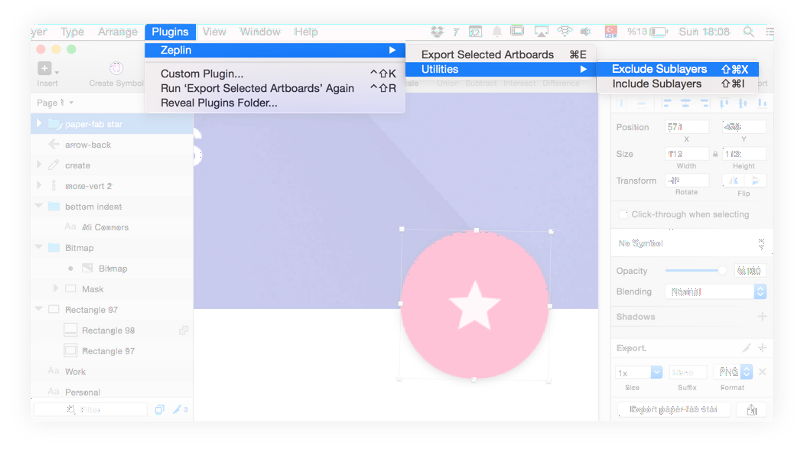
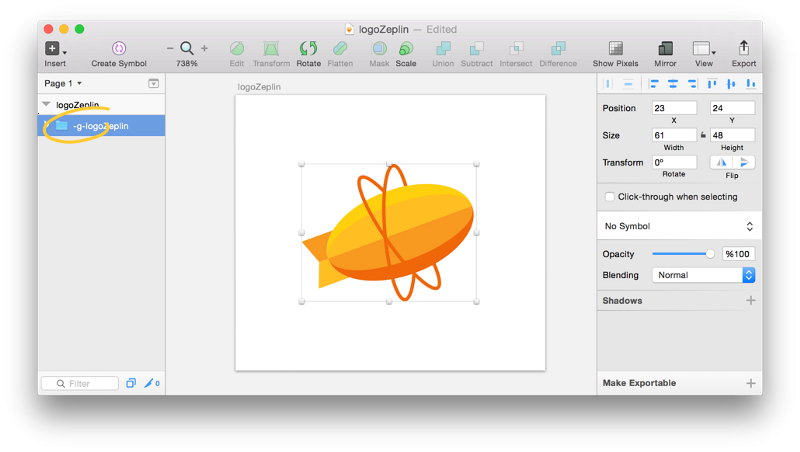
Zeplin.io нормально отображает все слои файла Sketch, даже если они сгруппированы. Возможно, вы захотите управлять некоторыми группами слоев, как одним слоем. В версии 1.0 это возможно! Просто допишите “-g-” в начале имени слоя. Также есть небольшой плагин, который помогает сделать то же самое: “Plugins > Zeplin > Utilities > Exclude Sublayers” или используйте горячие клавиши “Cmd + Shift + X”.
. Давайте протестируем его на иконке, в которой 8 разных слоев.
Применим опцию “Exclude Sublayers”. Она автоматически добавляет “-g-” в начале имени слоя:
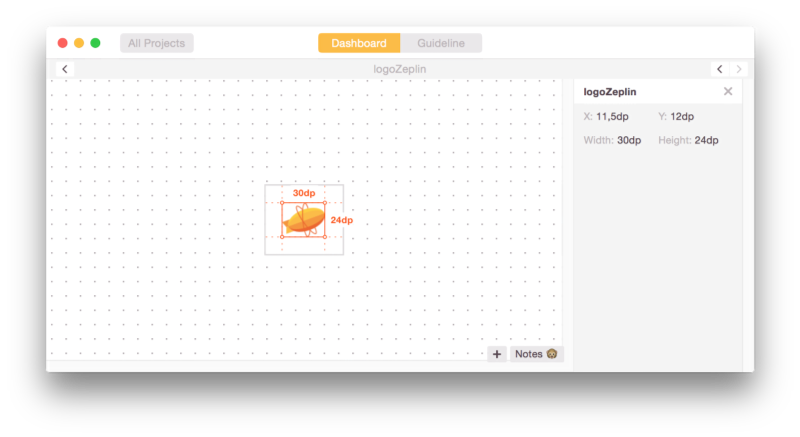
И вот как экспорт выглядит в Zeplin, как один слой:
Надеюсь, экспорт исходников Sketch помогут вам в работе .















Топ коментарі (0)