Удивительно, довольно легко нарисовать круговую диаграмму в Sketch. На самом деле, вы можете воспользоваться угловыми градиентами (также они называются коническими градиантами в другом приложении).
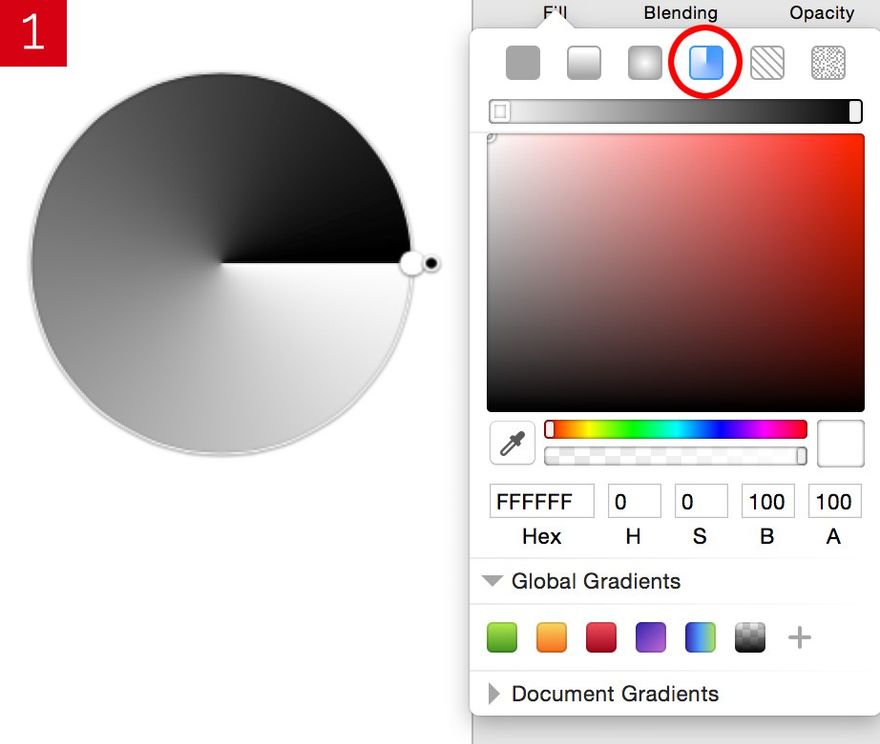
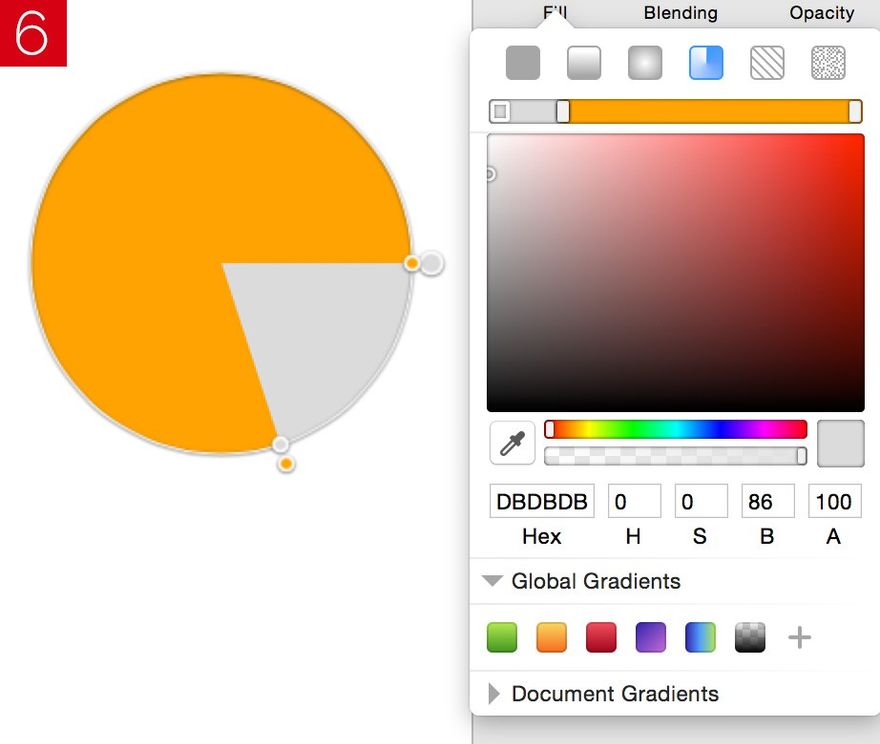
- Сначала нарисуйте круг с помощью кнопки o и измените его заливку на угловой градиент (четвертая иконка в диалоге заливок).
- Размер сегментов определяется границами новых оттенков. Здесь фокус в том, чтобы добавить два цвета в одну и ту же позицию, как вы делаете это в CSS для фонов в полоску.
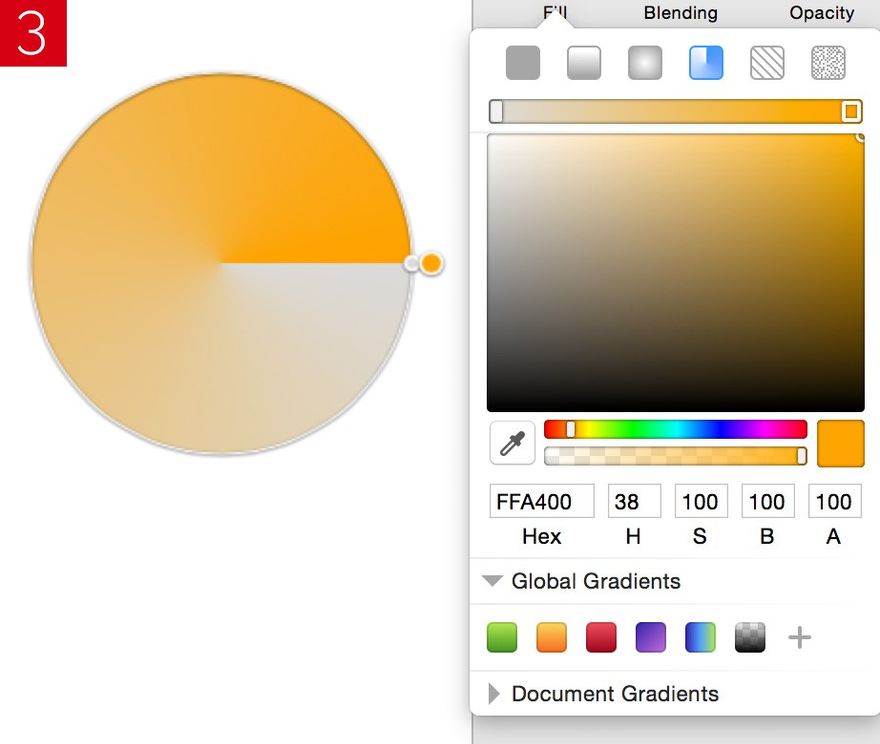
- Установите цвет начальной точки градиента на тот, которым хотите закрасить один сегмент и цвет конечной точки, которым нужно закрасить второй сегмент.
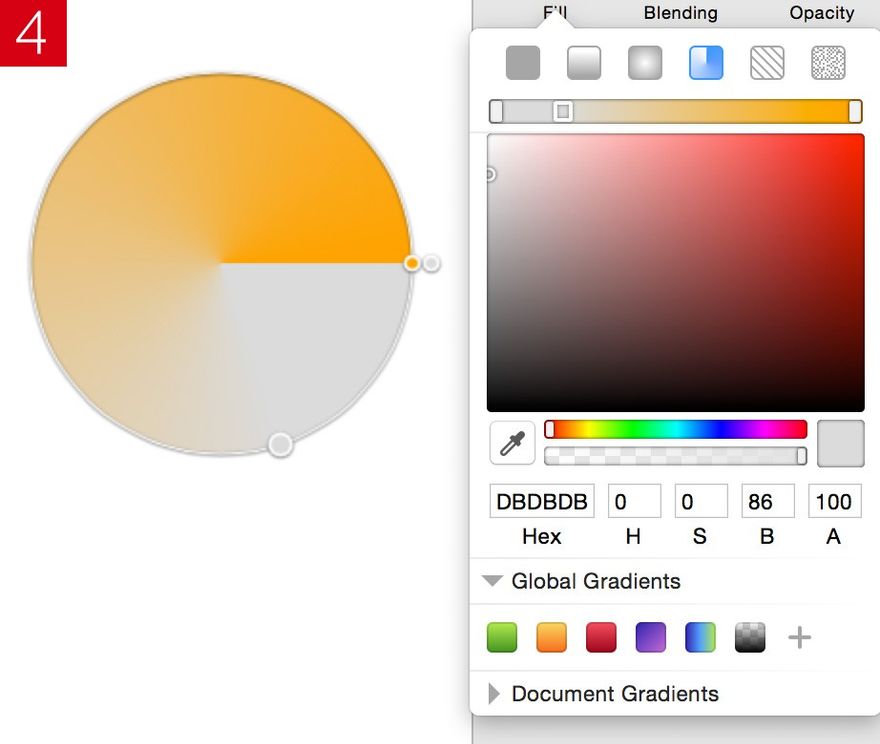
- Теперь вставьте первый стоп-цвет двойным кликом на градиент и установите такой же оттенок, который вы задали для начальной точки.
- Чтобы передвинуть его в определенную позицию, вы можете использовать числовые клавиши на клавиатуре. Например, если хотите установить его на 20% оси градиента (это 20% от диаметра окружности), нажмите 2, для 70% - нажмите 7 и т.д.
- Вставьте второй стоп-цвет оттенка конечной точки градиента (это цвет второго сегмента) в ту же самую точку, и либо перетяните его в позицию первого, либо опять воспользуйтесь числовыми кнопками.
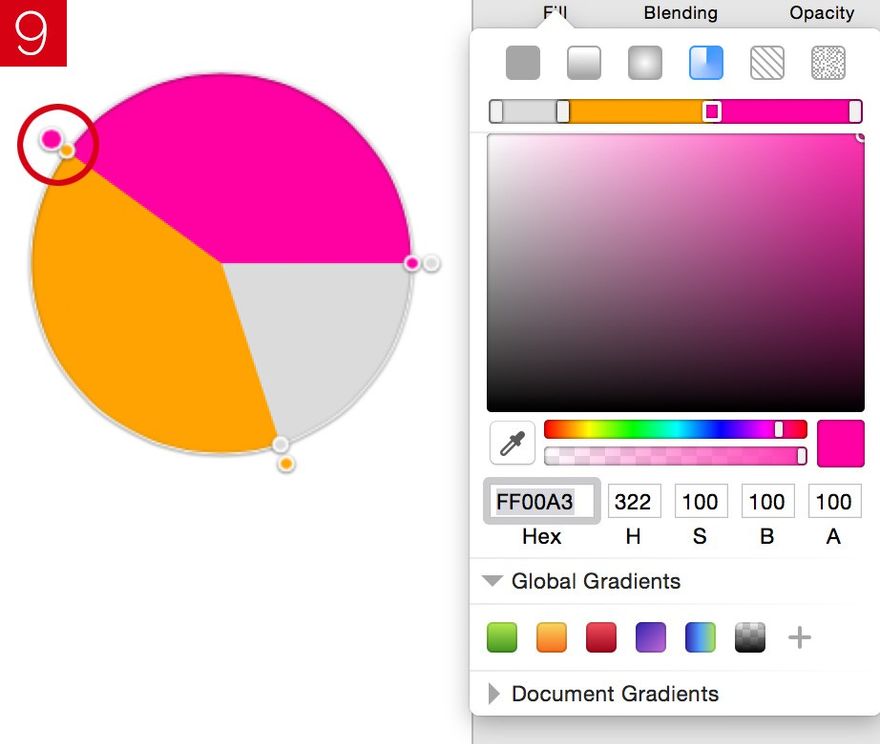
- Получилась круговая диаграмма с двумя сегментами. Таким же способом можно добавить больше сегментов, просто нужно убедиться что конечный цвет градиента имеет тот же оттенок, что и третий (следовательно, последний) сегмент.
- Для еще одного сегмента вставьте дополнительный стоп-цвет такого же оттенка, что и предыдущий стоп-цвет, и еще один точно в ту же позицию, в оттенке следующего стоп-цвета.
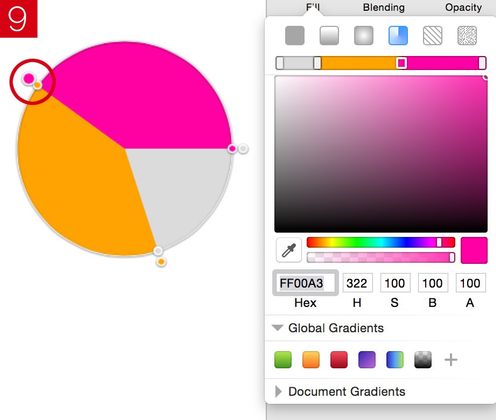
- Чтобы легче выделять нужный стоп-цвет (что особенно сложно, учитывая, что в одной точке у вас будет два стоп-цвета), вы можете напрямую кликать на маркеры на окружности.
- Если нужен стоп-цвет ровно посередине между двумя другими стоп-цветами, можно нажать = (знак равно) после его вставки.











Топ коментарі (0)