Я нарисовал 18 известных роботов для Chato.ps (один из продуктов нашей компании), и множество людей спрашивало меня, как можно нарисовать иллюстрацию в Sketch, сложно ли это? Вообще-то, не очень, а точнее очень просто и быстро. В этом уроке я вам все покажу.
Итак, рисуем иллюстрацию в Sketch
Вам нужно только использовать инструмент ручки (Pen), чтобы добавить множество векторных точек и настраивать кривые. И вам не нужно использовать мышку, чтобы бродить по меню Sketch для поиска всех нужных функций, потому что 98% таких функций управляется через горячие клавиши. 

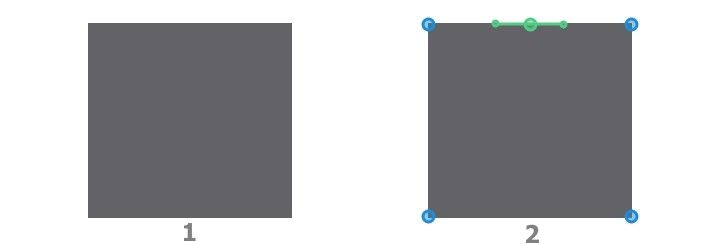
- Нажмите R и удерживайте SHIFT, чтобы создать новый прямоугольник. B, чтобы спрятать границу.
- ENTER – перейти в режим редактирования Удерживайте CMD, чтобы поместить ручку на верхний контур. Вам покажется точка посередине нажмите на нее, чтобы добавить срединную точку.
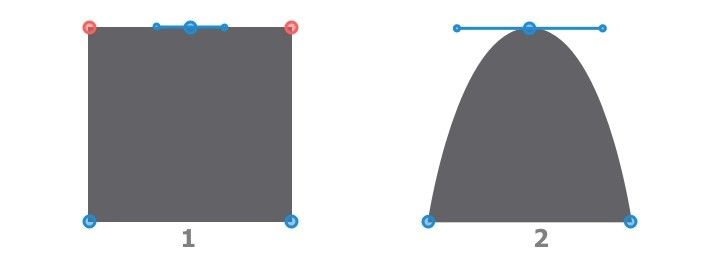
- Выделите верхние 2 точки. Нажмите DELETE, чтобы удалить их.
- Удерживайте SHIFT и нажмите на контрольную точку, чтобы удлинить ее.
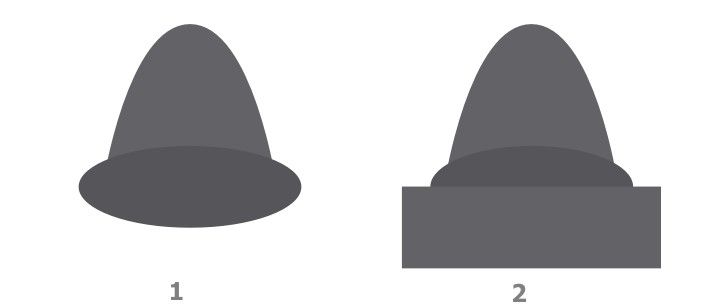
- Нажмите О, чтобы нарисовать овал. Измените цвет и размер.
- Нажмите R, чтобы нарисовать прямоугольник. Измените цвет и размер.
- Добавьте радиус для углов.
- CMD + D скопируйте прямоугольник. Измените цвет, размер и радиус.
- CMD + D скопируйте прямоугольник. Измените цвет, размер и радиус. OPTION + CMD + DOWN разместите его сзади.
- О создайте овал. Измените цвет и размер. OPTION + CMD + DOWN разместите его сзади. CMD + D скопируйте овал. SHIFT + RIGHT передвиньте вправо.
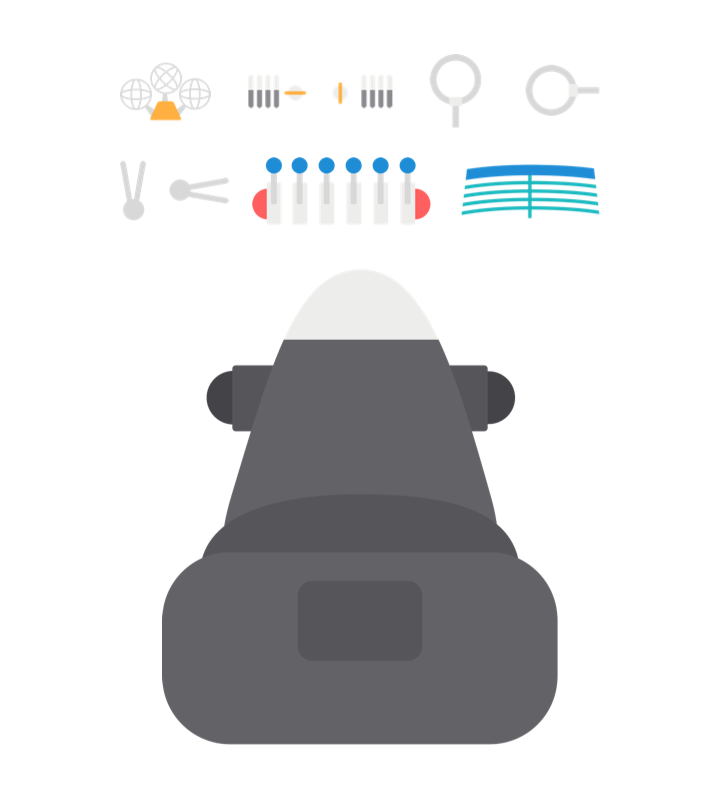
- R создайте прямоугольник. Измените цвет и размер. Выделите его вместе с фигурой головы. CMD + G сгруппируйте их.
- Выделите фигуру головы. CONTROL + CMD + M использовать ее как маску. OPTION + CMD + DOWN поместите ее назад.
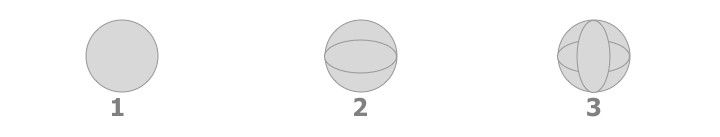
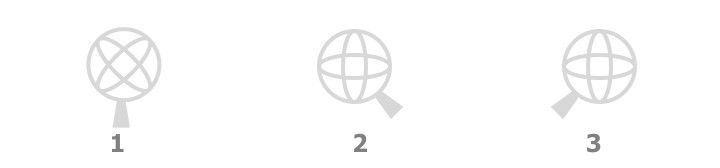
- О нарисуйте овал.
- CMD + D скопируйте овал. Удерживайте CONTROL и измените размер.
- CMD + D скопируйте овал и поверните на 90'.
- Выделите все. F скрыть заливку. Увеличьте толщину границы.
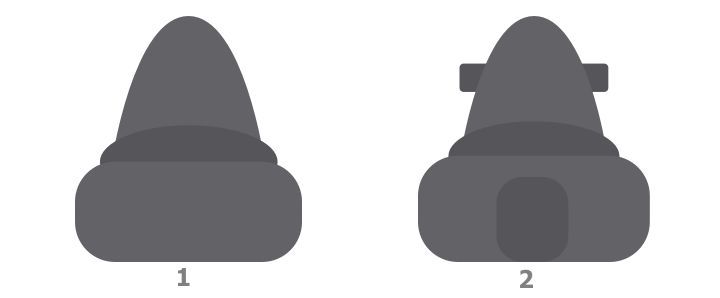
- R нарисуйте прямоугольник. B скройте границы.
- SHIFT + CMD + T сузьте верх прямоугольника. Выделите все. Создайте из выделения символ.
- CMD + D скопируйте символ.
- Поверните на 45'.
- CMD + D скопируйте. Разверните по горизонтали.
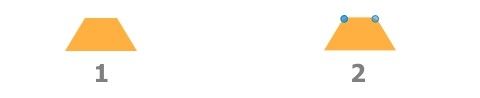
- Выделите прямоугольник, сделанный раньше. CMD+D скопируйте его. Измените цвет и размер.
- ENTER перейдите в режим редактирования. Выделите две верхние точки. Увеличьте размер углов.

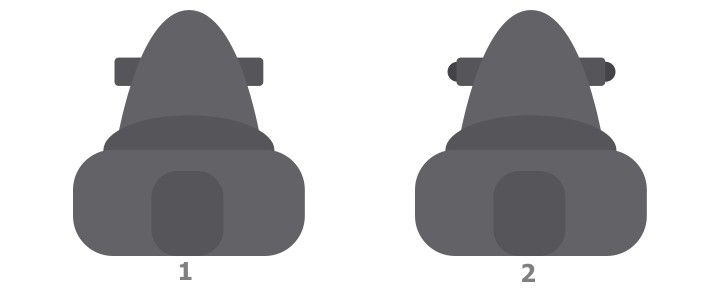
- R нарисуйте прямоугольник. B скройте границы.
- ENTER перейдите в режим редактирования. Выделите две верхние точки. Увеличьте углы.
- CMD+D скопируйте его. Разверните по вертикали и измените цвет. Выделите все. Создайте символ.
- О нарисуйте овал. B скройте границы.
- R нарисуйте прямоугольник. B скройте границы.
- Увеличьте радиус границы прямоугольника. Выделите все. Выровняйте по центру. Создайте символ.
- CMD+D скопируйте его. Поверните на 90'.

- О нарисуйте овал.
- CMD+D скопируйте его. SHIFT + OPTION измените размер.
- Выделите все. SHIFT + OPTION + S скомбинируйте их в режим вычитания.
- R нарисуйте прямоугольник.
- Выделите все. CMD + Option + U скомбинируйте их в режим объединения.
- B скройте границы.
- R нарисуйте прямоугольник. B скройте границы. Выделите все. Создайте символ.
- CMD+D скопируйте его. Поверните на 90'.
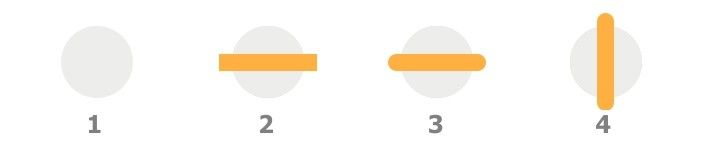
- О нарисуйте овал. B скройте границы.
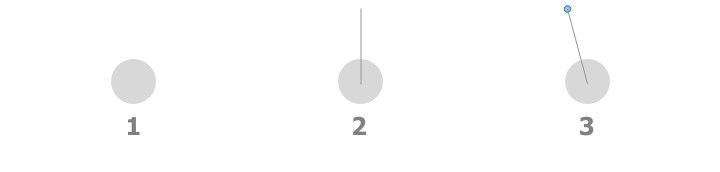
- L создайте линию. Выделите все. Выровняйте по центру.
- Выделите линию. ENTER перейдите в режим редактирования. Выделите верхнюю точку. SHIFT + влево передвиньте точку немного влево.
- Выделите линию. CONTROL + C захватите цвет овала. Увеличьте толщину границы. Перейдите в настройки границы. Измените края на закругленные.
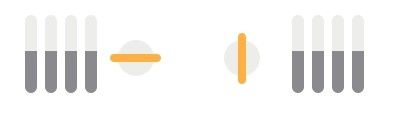
- Выделите линию. CMD+D скопируйте ее. Разверните по горизонтали. Выделите все. Создайте символ.
- CMD+D скопируйте его. Поверните на 90'.
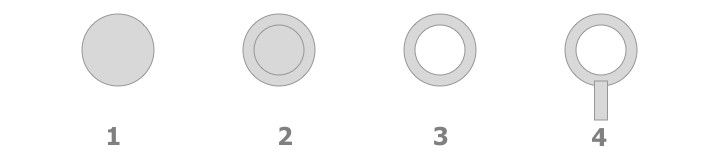
- R нарисуйте прямоугольник. B скройте границы. Увеличьте радиус границ.
- CMD+D скопируйте ее. Измените цвет и размер.
- О нарисуйте овал. B скройте границы. Измените цвет. Выделите все. Выровняйте по горизонтали. Создайте символ.
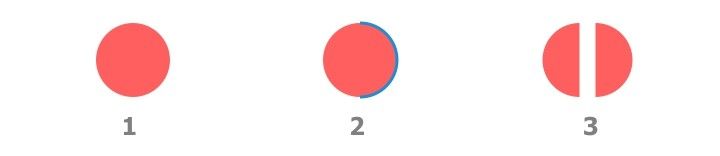
- О нарисуйте овал. B скройте границы.
- С помощью Ножниц отрежьте правый контур.
- CMD+D скопируйте половинку. Разверните по горизонтали.

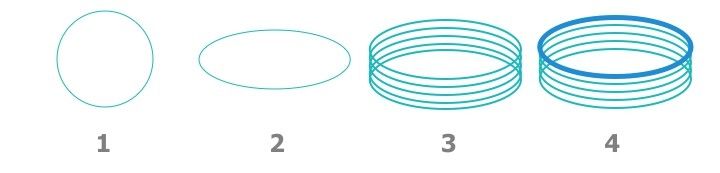
- О нарисуйте овал. F скройте заливку. Измените цвет.
- Измените форму.
- CMD+D скопируйте 4 раза. Увеличьте толщину границ.
- CMD+D скопируйте 4 раза. Выделите верхний овал. Измените цвет. Увеличьте толщину границы.
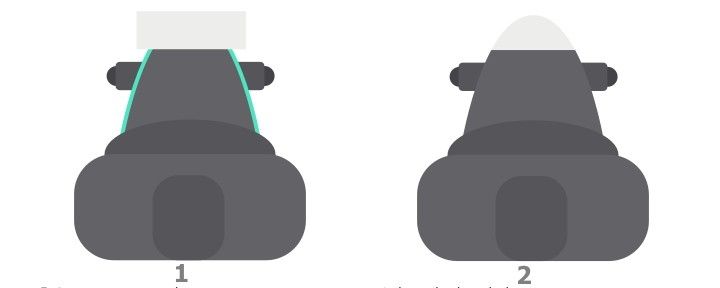
- L создайте линию посередине. OPTION + CMD + DOWN поместите линию на задний план.
- Выделите один голубой овал. OPTION + CMD + C скопируйте стиль. Выделите линию. OPTION + CMD + V вставьте стиль.
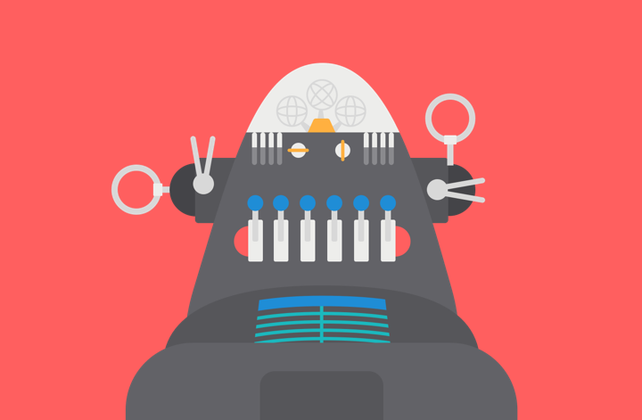
- CMD+D скопируйте ранее созданный прямоугольник. OPTION + CMD + DOWN поместите его на задний план. Выделите все. CMD + G сгруппируйте.
- Выделите прямоугольник. OPTION + CMD + M используйте как маску.





























Топ коментарі (0)