Ранее в 2018 году я писал о прототипировании для десктопа и о том, как настройка играет важную роль при проектировании десктопных интерфейсов. Но Desktop Kit не хватало одного важного компонента – реальных данных.
С релизом Framer X наша команда решила перестроить Desktop Kit с нуля, используя реальные данные.
Добавление реальных данных во Framer X
Framer X похож на любой другой инструмент дизайна, но «открыв капот» вы обнаружите, что все построено на React. Это означает, что любой, кто хоть немного знаком с React, может создавать новые компоненты, которые делают практически все, что вы только можете себе представить. Мы рады поделиться несколькими компонентами, которые мы создали в ходе первой недели наших экспериментов.
Проверка локализации с Google Translate API
Хотите иметь возможность быстро перевести свой текст на немецкий, чтобы проверить, оставили ли вы достаточно места для локализации? Мы создали компонент переводчика, который использует Google Translate API для перевода вашего текста на более чем 100 языков.
Динамические обои с Unsplash API
Хотите быстро отобразить свой дизайн в реалистичной среде браузера? Мы создали компонент браузера, который помещает вашу страницу в браузеры Safari или Chrome со случайными обоями из Unsplash API.
Реалистичные браузеры
В нашем предыдущем Desktop Kit был только браузер Safari, несмотря на то, что Chrome имеет почти 60% доли рынка. Используя Statvoo API для добавления иконки сайта, мы, наконец, смогли создать реалистичную вкладку Chrome.
Компоненты, созданные сообществом
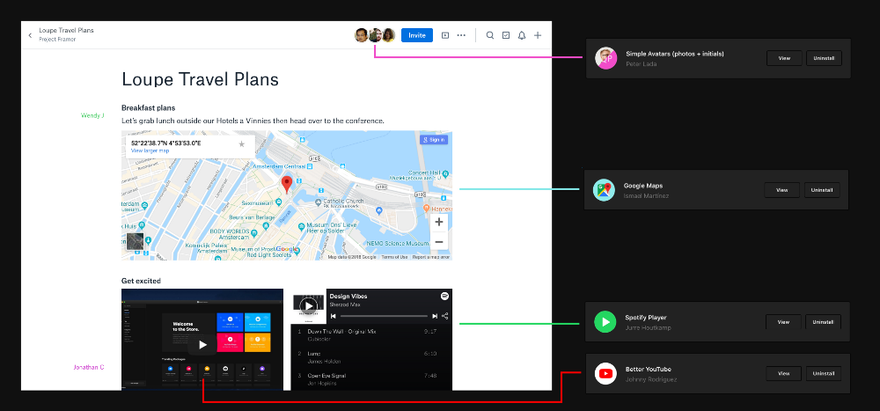
В публичных API-интерфейсах доступно столько невероятных наборов данных, что мы затронули лишь вершину айсберга. Сообщество уже опубликовало в магазине Framer X некоторые удивительные компоненты, которые позволяют вам использовать такие вещи, как реалистичные аватары, интерактивные карты Google, воспроизводимые YouTube видео и даже проигрыватель Spotify.
Сообщество уже опубликовало некоторые невероятные компоненты, позволяющие легко извлекать реальные данные
Создайте что-нибудь с API своей компании
Не у каждой компании есть открытый API, как у Dropbox, но есть хороший шанс, что вы можете получить доступ к внутреннему API своей компании. Я обнаружил, что инженеры, как правило, рады видеть дизайнеров, проектирующих поверх их API, и всегда готовы помочь. Если вы работаете с продуктом, у которого есть внутренний API, вы можете использовать аналогичные методы, чтобы начать проектировать с использованием реальных данных.
«Когда мы не работаем с реальными данными, мы обманываем самих себя»
― Джош Пукетт
Цель добавления в наши дизайны реальных или реалистичных данных – приблизить нас к конечному продукту. Проектируя с настоящими именами, реальными фотографиями и реальным контентом, мы получаем эмпатию людей, использующих наш конечный продукт.
Добавление Dropbox API во Framer X
Проектирование с использованием фактических данных пользователя – это то, о чем мы давно мечтали, но, что было недосягаемо. Мы создали модуль Framer Studio, который вытащил пользовательские данные из Dropbox API (используя OAuth), но для его настройки потребовалось несколько технических шагов и знание JavaScript. Более крупные компании, имеющие специализированные команды, ориентированные на определенные инструменты дизайна, создали мощные плагины Sketch, которые используют анонимные пользовательские данные, но это пока не наш уровень.
С Framer X мы смогли быстро создать компонент Finder, который извлекает данные точно так же, как и в вашем Dropbox. В приведенном ниже примере я аутентифицировал свой аккаунт Dropbox вместе с компонентом, так что вы видите мои реальные Dropbox-папки.
Выбор между генерируемыми данными или реальными данными из Dropbox API
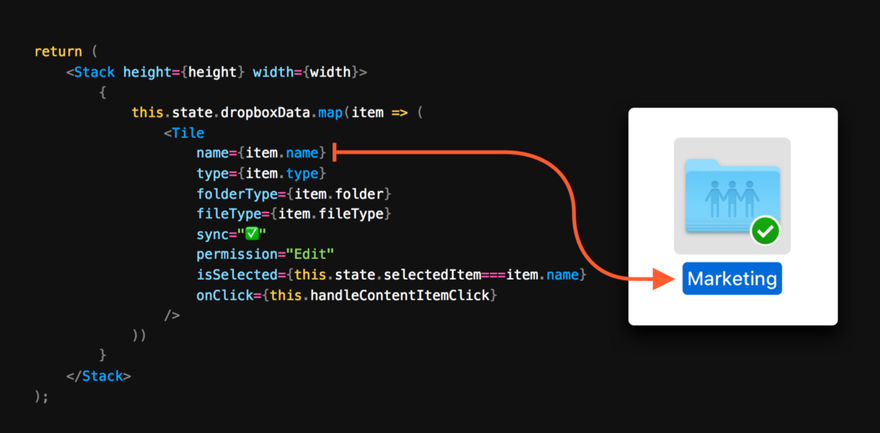
Код, который соединяет Dropbox API с нашими компонентами дизайна
Подключение Dropbox API не только позволяет нашей команде создавать новые функции с их собственными папками в качестве исходного материала, но мы также можем исследовать дизайны, позволяя пользователям видеть их фактическое содержимое на экране.
Теперь, когда у нас есть доступ к реальным данным во Framer X, мы можем воплотить в жизнь практически любой проект с реальными структурами данных. В Dropbox Desktop Kit (см. ниже) вы найдете полностью интерактивное окно Finder – попробуйте его!
Воспроизведение опыта Finder с использованием только Framer X
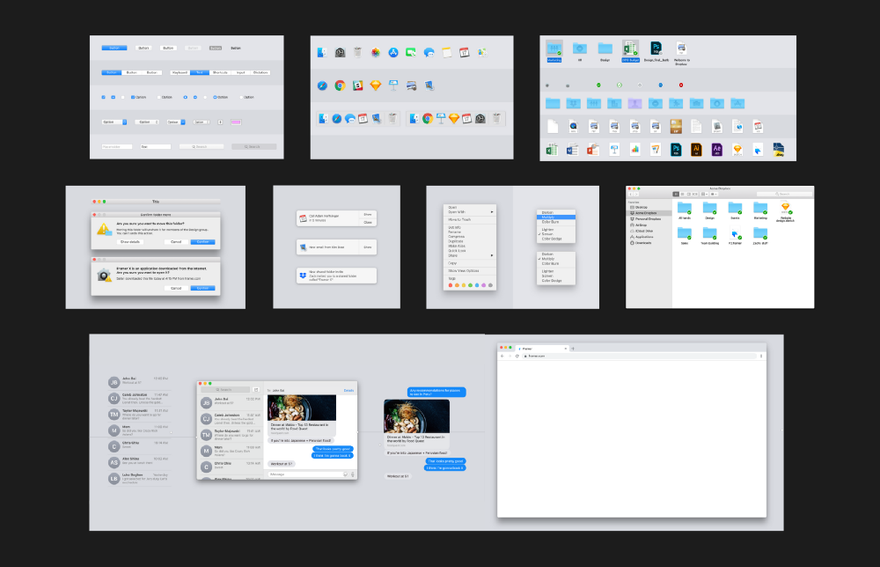
Dropbox Desktop Kit X
Dropbox Desktop Kit X
Теперь вы можете загрузить Dropbox Desktop Kit в магазине Framer X. Мы перестроили его с нуля с использованием кода и реальных данных, чтобы сделать компоненты более мощными, чем у оригинального Desktop Kit
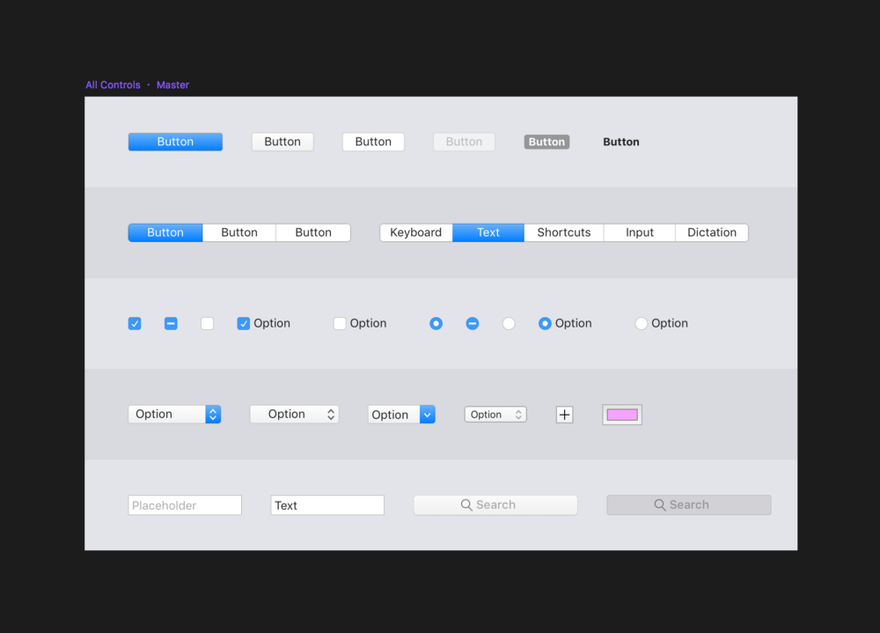
Внутри вы найдете более сотни компонентов пользовательского интерфейса MacOS от кнопок и push-уведомлений до рабочих приложений.
? Скачайте и наслаждайтесь!
Скачайте Desktop Kit в магазине Framer X и поделитесь своим мнением! Вскоре мы планируем добавить компоненты Windows 10.
Огромное спасибо Justin Tran за иллюстрации, Wes O’Haire за помощь в создании Desktop Kit и Andrea Drugay за помощь в написании этой статьи.
Хотите больше материалов от команды дизайнеров Dropbox? Подписывайтесь на наш блог, Twitter и Dribbble. Хотите творить волшебство с нами? Посмотрите список открытых вакансий!
Перевод статьи Zach Johnston











Топ коментарі (0)