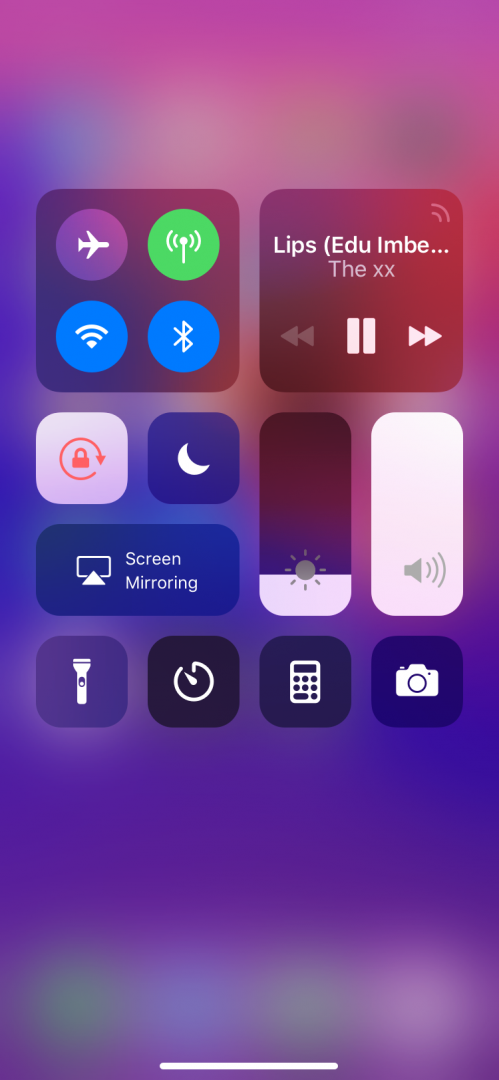
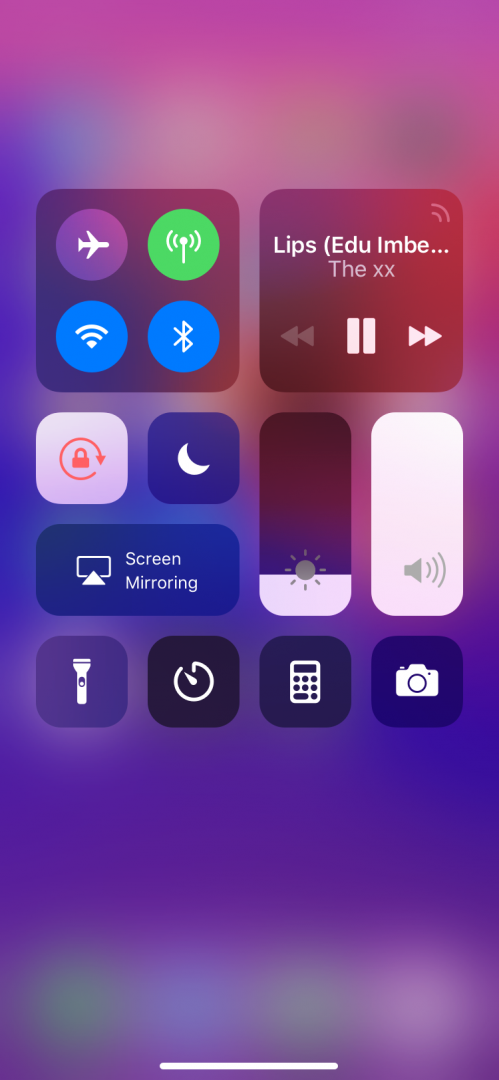
Я должна начать с очевидного. 3D Touch сломан! Опыт пользователя далеко не замечательный. Apple представила 3D Touch и свои новые, связанные с ним функции Peek и Pop в 2014 году. Прошло почти 4 года с момента его появления, но многие люди не знают / не используют 3D Touch. Почему? Даже технически подкованные пользователи не знают, какие кнопки предлагают 3D Touch. Не говоря уже об обычных пользователях. Что произойдет, если мы решим сделать все ссылки одинаковыми по цвету и стилю, как обычный текст? Люди не будут знать на какую нажать, верно? Чем ситуация с 3D Touch отличается? Мы полагаемся на свое зрение, чтобы определить возможные действия. Если вы не можете отличить кнопки, поддерживающие 3D Touch, от обычных, откуда вам знать, что вы можете на них нажимать? Посмотрите на этот скриншот и скажите, можете ли вы определить, какая из кнопок поддерживает 3D Touch.  Центр Управления iOS 11 Не все кнопки поддерживают 3D Touch. Как вы должны определить какие? Единственное, что вы можете сделать, это попробовать 3D Touch для каждой и запомнить. И что еще хуже, 3D Touch больше не рекламный трюк. Вам нужно знать, что вы должны сильно нажимать на карточку настроек сети для доступа к переключателям «Личная точка доступа» или «AirDrop». Теперь, когда мы знаем, в чем проблема, вот мое решение. Подобно тому, как несколько лет назад в Интернете мы писали тексты ссылок, мы должны визуально различать кнопки с поддержкой 3D Touch. Посмотрите на этот же экран, можете ли вы сказать, какие переключатели поддерживают 3D Touch.
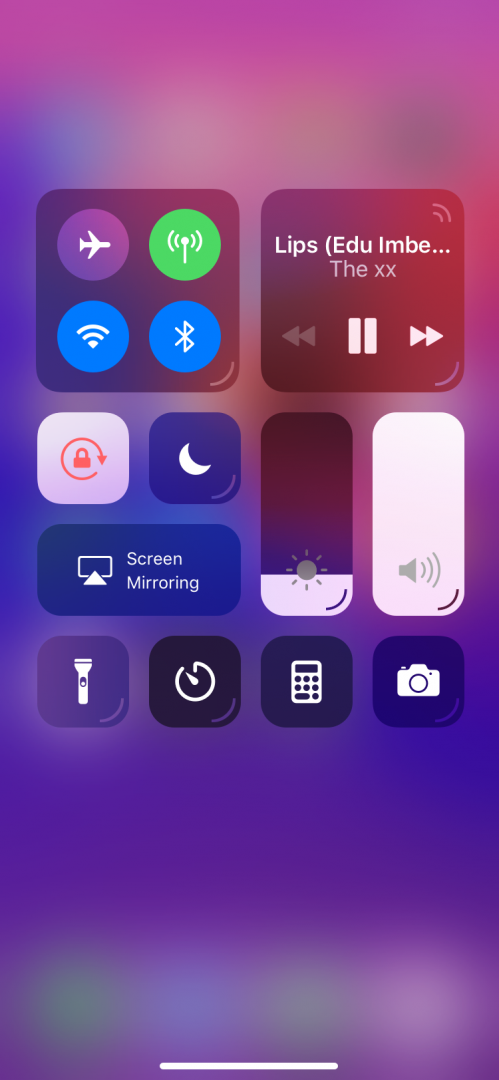
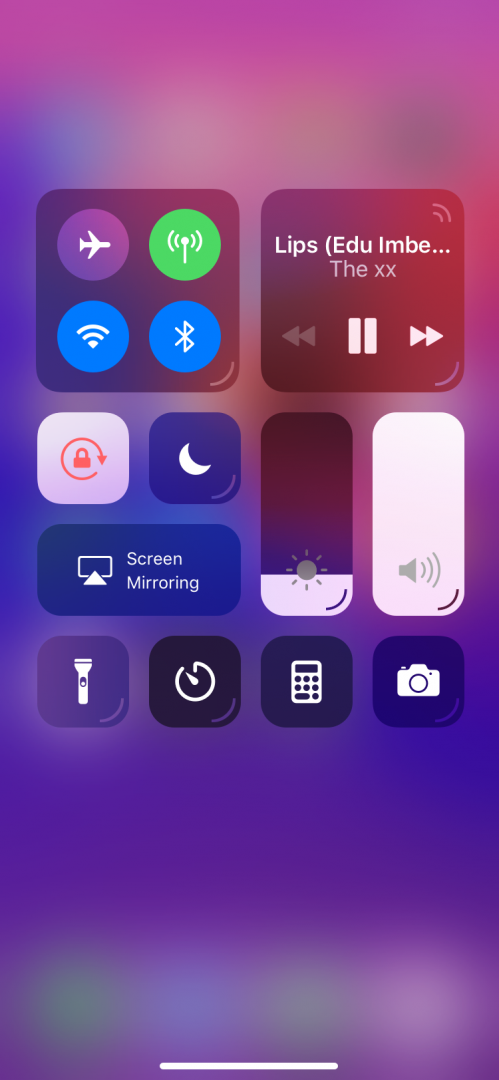
Центр Управления iOS 11 Не все кнопки поддерживают 3D Touch. Как вы должны определить какие? Единственное, что вы можете сделать, это попробовать 3D Touch для каждой и запомнить. И что еще хуже, 3D Touch больше не рекламный трюк. Вам нужно знать, что вы должны сильно нажимать на карточку настроек сети для доступа к переключателям «Личная точка доступа» или «AirDrop». Теперь, когда мы знаем, в чем проблема, вот мое решение. Подобно тому, как несколько лет назад в Интернете мы писали тексты ссылок, мы должны визуально различать кнопки с поддержкой 3D Touch. Посмотрите на этот же экран, можете ли вы сказать, какие переключатели поддерживают 3D Touch.  Центр Управления iOS 11 с Force Decorators Мое решение – добавить строку в правом нижнем углу элементов, поддерживающих 3D-Touch. Назовем их Force Decorators (отсылка к Force Touch).
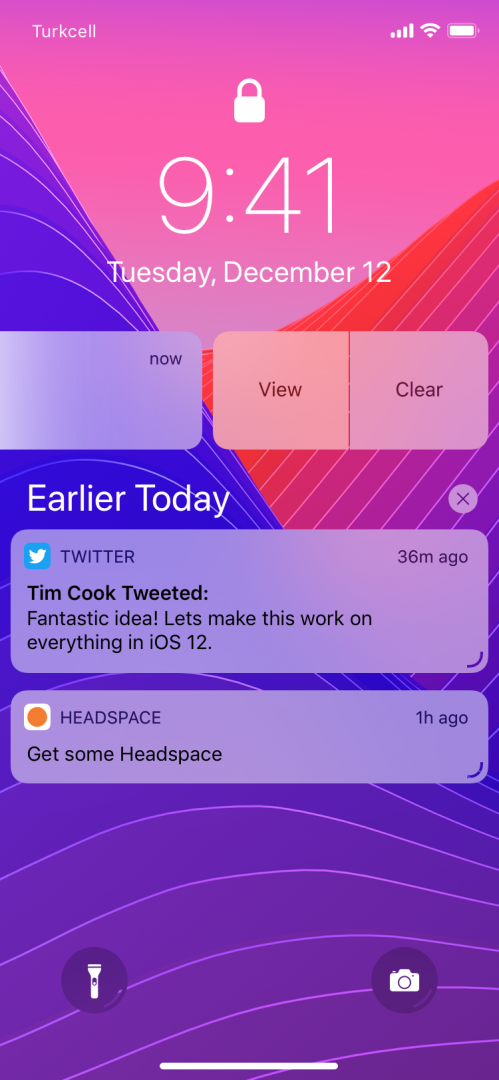
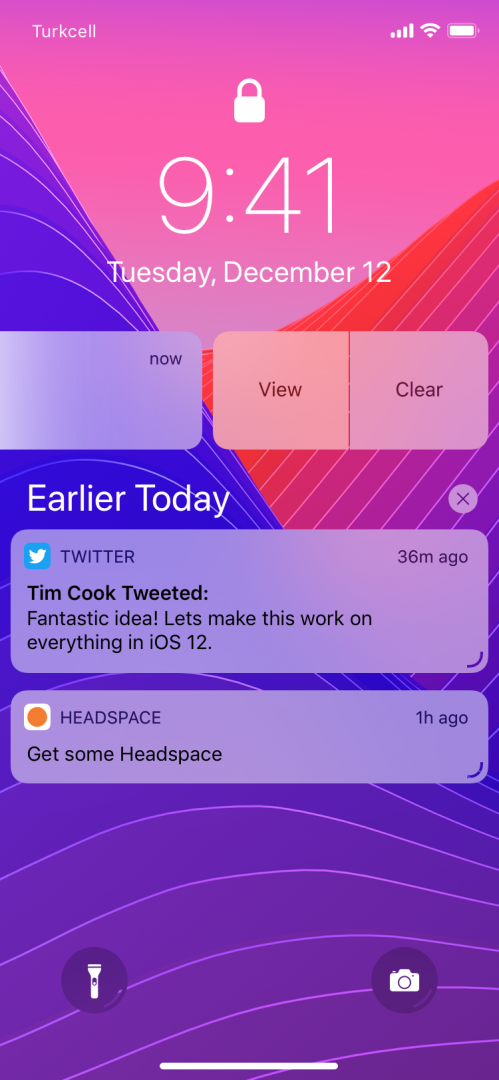
Центр Управления iOS 11 с Force Decorators Мое решение – добавить строку в правом нижнем углу элементов, поддерживающих 3D-Touch. Назовем их Force Decorators (отсылка к Force Touch).  Уведомления с Force Decorators
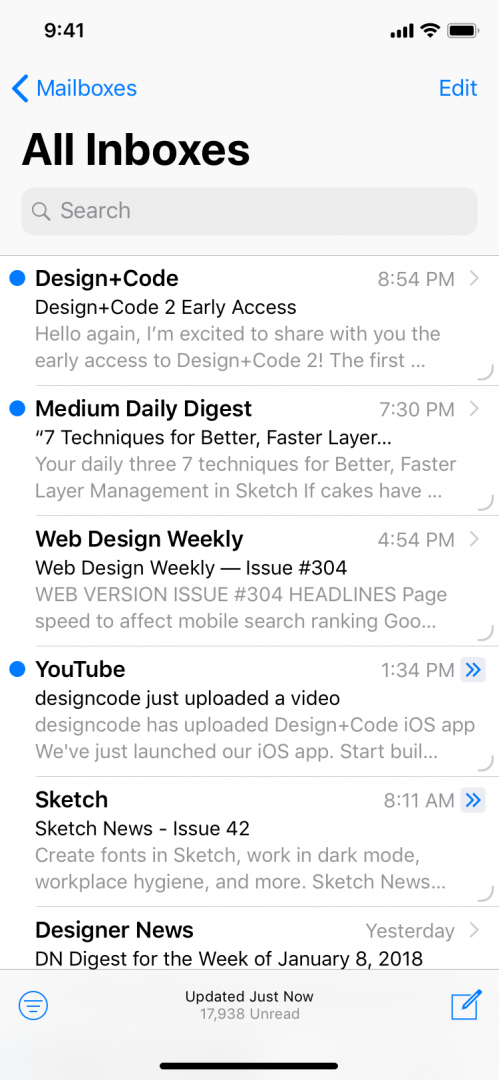
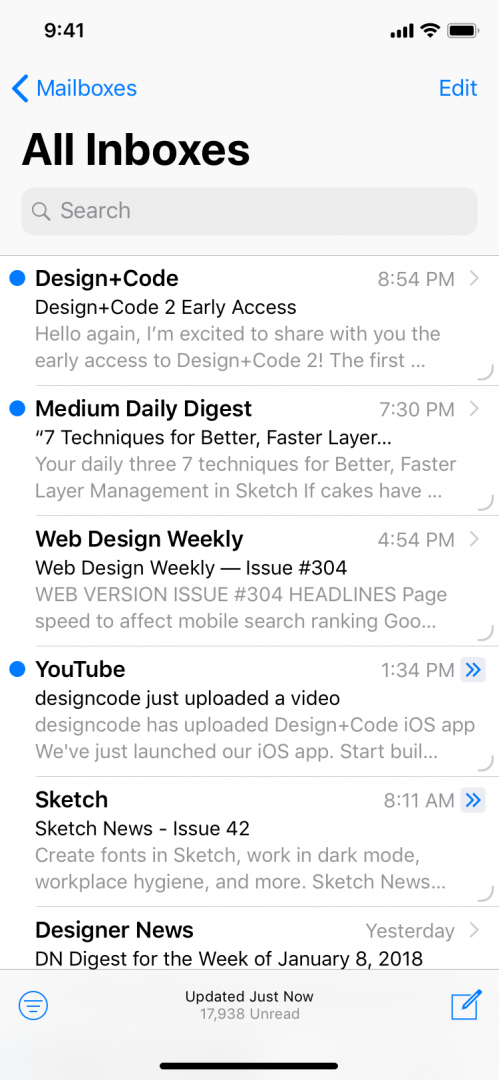
Уведомления с Force Decorators  Почта с Force Decorators В 3D Touch отсутствует самая очевидная вещь, которая должна быть основной. Визуальные подсказки. Я думаю, что это ответ. Что вы об этом думаете? Вы можете писать автору в Twitter twitter.com/eliz_kilic. Спасибо designcode.io за чудесные Sketch ресурсы.
Почта с Force Decorators В 3D Touch отсутствует самая очевидная вещь, которая должна быть основной. Визуальные подсказки. Я думаю, что это ответ. Что вы об этом думаете? Вы можете писать автору в Twitter twitter.com/eliz_kilic. Спасибо designcode.io за чудесные Sketch ресурсы.
Перевод статьи Eliz Kılıç










Топ коментарі (0)