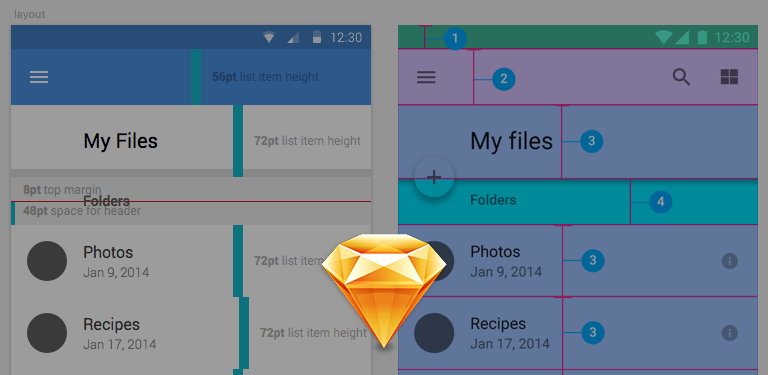
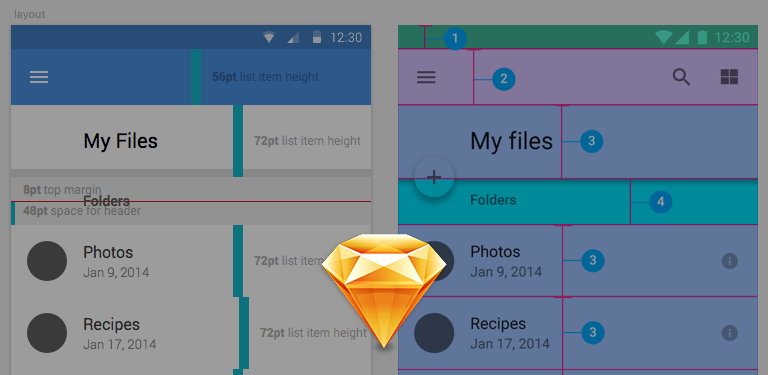
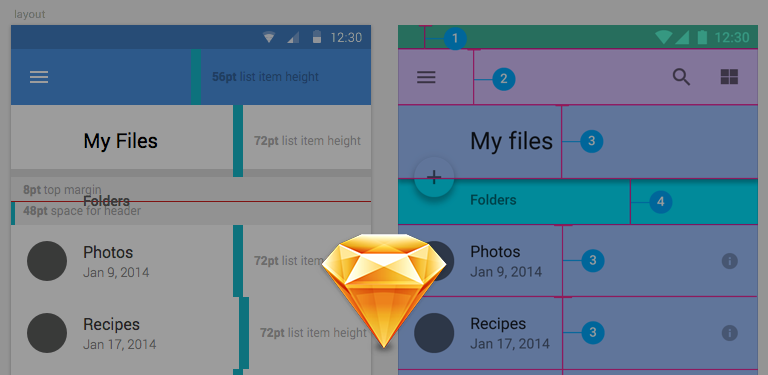
 Слева – мои гайдлайны. Справа – гайдлайны Google Material Как по мне, главным плюсом Sketch является скорость, с которой можно сотворить дизайн продукта. С недавних пор я работаю с Material, и Google тоже предлагает отличные контрольные линии (гайдлайны). Я часто рисую какие-то блоки, чтобы выровнять элементы дизайна, особенно во время дизайна для Material. Мы все так делали, но после обсуждения проблемы с коллегами, я решил написать вот это, так как никто еще не додумался до такого метода. Немного поковырявшись, я создал более навороченные гайды и превратил их в Символы, так чтобы можно было быстро вставить их куда бы то ни было.
Слева – мои гайдлайны. Справа – гайдлайны Google Material Как по мне, главным плюсом Sketch является скорость, с которой можно сотворить дизайн продукта. С недавних пор я работаю с Material, и Google тоже предлагает отличные контрольные линии (гайдлайны). Я часто рисую какие-то блоки, чтобы выровнять элементы дизайна, особенно во время дизайна для Material. Мы все так делали, но после обсуждения проблемы с коллегами, я решил написать вот это, так как никто еще не додумался до такого метода. Немного поковырявшись, я создал более навороченные гайды и превратил их в Символы, так чтобы можно было быстро вставить их куда бы то ни было.
Я никогда не редактировал эти символы, это чистые гайдлайны Material Design.
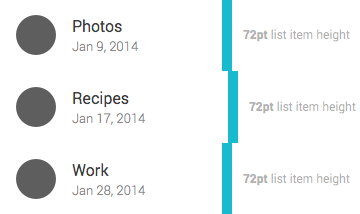
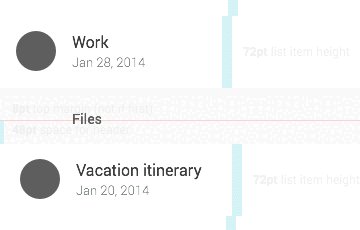
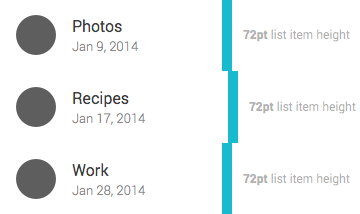
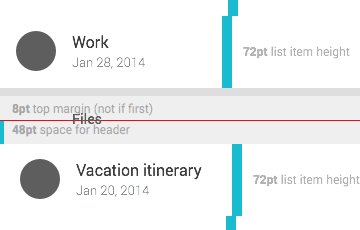
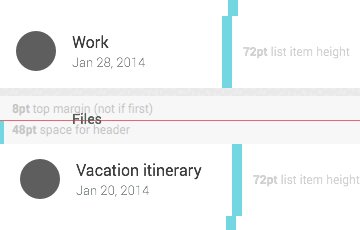
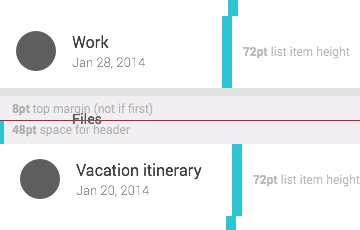
Я просто рисую поверх них, или вставляю их поверх, как только нужно выровнять элементы. Когда работа окончена, просто удаляю символы (или объединяю их в группу и прячу ее). Быстро, грубо, просто! Чаще всего я использую свой символ с гайдами в списках. Я просто задаю для каждого нужную высоту, а затем выравниваю все посередине относительно этого символа.  Сдвинутые высоты элементов списка Внизу есть приме, когда я добавил себе несколько подсказок, как нужно их использовать, армируя правильные метрики без обращения к контрольным линиям (гайдам) Material. Я постоянно прыгаю между iOS, веб, Android — и этот прием становится очень полезным! Красная линия помогает быстро выровнять текст удерживая holding alt+сдвиг.
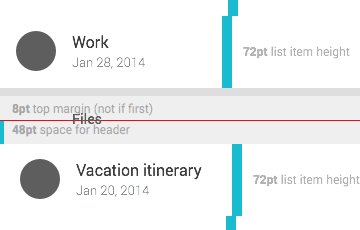
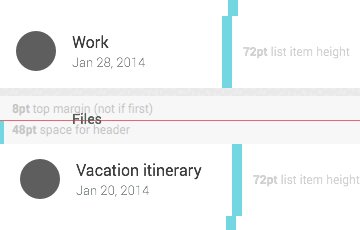
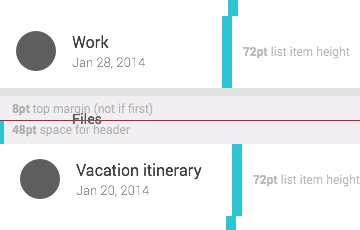
Сдвинутые высоты элементов списка Внизу есть приме, когда я добавил себе несколько подсказок, как нужно их использовать, армируя правильные метрики без обращения к контрольным линиям (гайдам) Material. Я постоянно прыгаю между iOS, веб, Android — и этот прием становится очень полезным! Красная линия помогает быстро выровнять текст удерживая holding alt+сдвиг.  В данном случае верхний отступ игнорируется, если заголовок – это первое, что есть на страничке, и применяется только если он разделяет две группы. Числа необязательны, но мне нравится, чтобы они были мне в качестве напоминаний, когда я делаю расчеты в полях размера и позиции. Я создал еще несколько таких гайдов в разных документах для повторяющихся объектов. Я не большой фанат создания символов для элементов интерфейса, так как знаю, что придется все равно их разбивать, изменять или удалять какие-то отдельные части, и потом с горечью осознать, что дизайн на разных артбордах не согласован — на этом я и лишился веры в целесообразность артбордов как таковых. Но в качестве гайдов они очень даже ничего. Это лишь мой компромисс для ускоренной работы. Скачайте файл Sketch, чтобы изучить этот прием ближе. Перевод статьи medium.com автора Lloyd Humphreys.
В данном случае верхний отступ игнорируется, если заголовок – это первое, что есть на страничке, и применяется только если он разделяет две группы. Числа необязательны, но мне нравится, чтобы они были мне в качестве напоминаний, когда я делаю расчеты в полях размера и позиции. Я создал еще несколько таких гайдов в разных документах для повторяющихся объектов. Я не большой фанат создания символов для элементов интерфейса, так как знаю, что придется все равно их разбивать, изменять или удалять какие-то отдельные части, и потом с горечью осознать, что дизайн на разных артбордах не согласован — на этом я и лишился веры в целесообразность артбордов как таковых. Но в качестве гайдов они очень даже ничего. Это лишь мой компромисс для ускоренной работы. Скачайте файл Sketch, чтобы изучить этот прием ближе. Перевод статьи medium.com автора Lloyd Humphreys.










Топ коментарі (0)