Когда есть несколько ответов на каждый вопрос, все становится запутанным.
Предисловие
Плотники используют свои любимые молотки. Разработчики используют свои любимые IDE. Врачи используют свои любимые... стетоскопы?
Что же используют продакт-дизайнеры?
Поскольку я недавно стал дизайнером, то поиск подходящего инструмента для конкретной задачи вызвал сложности. Когда есть несколько ответов на каждый вопрос, все становится запутанным. До тех пор, пока я не рискнул погрузиться в чудесный мир продуктового дизайна, моими основными инструментами были:
- Ручка и бумага
- Канцелярский нож
- InDesign
- Illustrator
Правда я использовал эти инструменты, прежде всего, для моей курсовой работы в колледже, которая была ориентирована на физическое мастерство. Львиную долю моей работы по ночам составили измерения, вырезания и повторные вырезания. Склеивание, разделение и повторное склеивание. Это был болезненный, повторяющийся процесс, но он стоил того. Не поймите меня неправильно, я люблю полиграфический дизайн, и мне нравится создавать дизайн из реальных физических объектов. Я не пытаюсь критиковать дизайнеров, которые работают таким образом, но я влюблен в продуктовый и ~цифровой~ дизайн. К сожалению, в моей школе программа обучения содержала всего один курс, ориентированный на веб/мобильный дизайн (проектирование интерфейса... при помощи Photoshop ?).
Итак, чтобы стать продакт-дизайнером, мне пришлось полностью погрузиться и научиться основам. Как я упоминал ранее, это сложная задача, особенно для новичка, но также и веселая. Надеюсь, эта статья ответит на некоторые из вопросов, которые могут возникнуть у дизайнеров-новичков по поводу продуктового дизайна и инструментов, которые прилагаются к нему.
Дисклеймер: В этой статье не будет универсальных вариантов. Каждый дизайнер работает по-своему, и рекомендуемые мной инструменты могут вам не подойти. Цель этой статьи лишь помочь вам найти подходящий инструмент для правильной работы.
Мозговой штурм и формирование идей
Ручка и бумага
Когда в 1839 году английский писатель Эдвард Бульвер-Литтон написал фразу: «Ручка сильнее меча», он не рекламировал преимущества ручки и бумаги над программами прототипирования. Но аргумент по-прежнему актуален.
Ручка и бумага по-прежнему превосходят цифровую альтернативу:
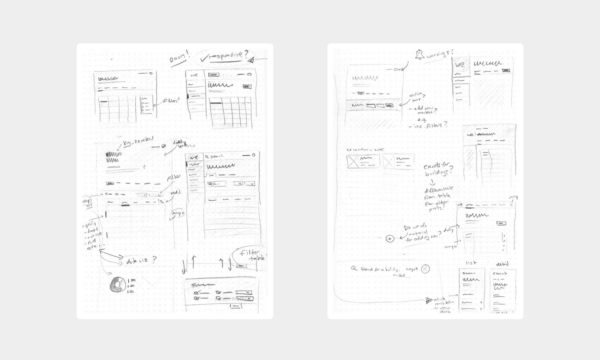
- Быстрое прототипирование: вас часто будут просить предоставить доказательство концепции в сжатые сроки. Это может показаться легкой задачей, если вы проектируете один или два экрана, но что, если вы проектируете всю карту сайта или корпоративное программное обеспечение? Ручка и бумага – ваши лучшие друзья для быстрого создания эскизов и сопроводительной аннотации. Бонус: Прочтите статью Что такое быстрое прототипирование? от Keaton Herzer.
- Легкая передача проектов: блокнот с эскизами можно передать по столу для конференций или отсканировать и отправить по электронной почте вашей команде за считанные секунды. Соавторы могут комментировать, набросать свои собственные идеи или просто выбросить их и сказать вам начать все заново. Разве вы не рады, что не потратили три часа на работу в Sketch?
- Вдохновляет креативность: в дизайне нет чувства хуже, чем часами смотреть на пустой холст на экране вашего компьютера, не имея возможности придумать значимую идею. Когда вы смотрите на пиксели, они смотрят на вас. Если это чувство появится, закройте ноутбук. Когда ваша рука может свободно перемещаться по странице, и вы можете видеть прямые результаты вашего творчества в чернилах на бумаге, вы получаете мотивацию. Вы вдохновляетесь. Вы понимаете, что вы творческий человек, и что пиксели не просто смотрят – они подбадривают вас, ожидая, когда вы перенесете свою потрясающую идею со страницы на экран.
Для того, чтобы узнать больше о преимуществах прототипирования при помощи ручки и бумаги ознакомьтесь со статьей Andrew Couldwell.
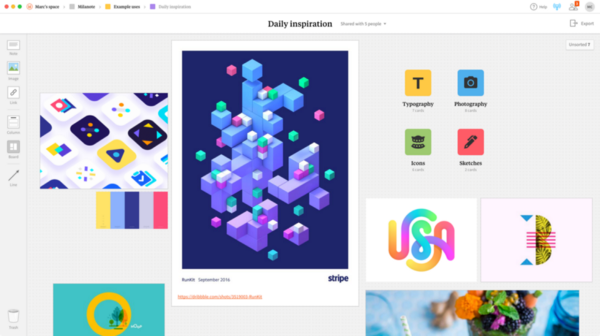
Milanote
Milanote – относительно новый инструмент, но он быстро стал моим любимым. Это приложение и расширение браузера для творческого планирования проекта – по сути, цифровая доска идей. Milanote можно использовать для создания карты путешествия клиента, библиотеки вдохновения или даже плана контента веб-сайта. Чем глубже вы погружаетесь в Milanote, тем полезнее он становится. Доски Milanote бесконечны по размеру, доступны из любого места и остаются там, где вы их оставили, даже после завершения проекта.
Вокруг Pinterest много шума, иногда оправданно, но он по-прежнему остается мощным инструментом для вдохновения дизайна.Поиск по запросу “UI design” покажет тысячи результатов, содержащих шрифты, наборы интерфейсов, цветовые палитры, иконки и т. д. Это бесконечный ресурс почти на любую тему.
Достойны упоминания: Dribbble, Designspiration, Medium, pttrns.com, Muzli
Юзерфлоу и вайрфреймы
Whimsical
Whimsical – это веб-приложение для создания блок-схем и каркасов. Whimsical позволяет создавать сценарии и быстро взаимодействовать с идеями. Если ваш проект требует совместной работы в режиме реального времени для быстрого создания блок-схем и вайрфреймов, возможно, Whimsical – лучший выбор.
Overflow
Overflow появился в марте 2018 года и с тех пор стал любимым инструментом многих дизайнеров. Overflow похож на Whimsical – это кросс-платформенный инструмент, который интегрируется и синхронизируется с самыми популярными инструментами проектирования, чтобы дизайнеры могли создавать красивые юзерфлоу. По словам создателей, Overflow фокусируется на трех основных преимуществах: синхронизации проектов, проектировании красивых юзерфлоу и презентации их наиболее эффективным и привлекательным способом.
Balsamiq
Balsamiq – это инструмент для быстрого каркасного моделирования, который воспроизводит опыт работы с белыми досками, но на компьютере. Эскизная эстетика может не понравится некоторым дизайнерам, но я думаю, что она поощряет мозговой штурм и творчество (помните, что я сказал ранее о ручке и бумаге?). Одним из преимуществ Balsamiq является то, что он поставляется с предустановленными элементами интерфейса, такими как кнопки, меню и т. д., чтобы быстро сделать каркас. Очень быстро. Balsamiq также предлагает контроль версий, что облегчает проведение итераций – даже веб-приложение отображает ветви проекта!
Возможно вы захотите прочитать статью Джеймса Хэтфилда до покупки Balsamiq.
Изображение: Balsamiq
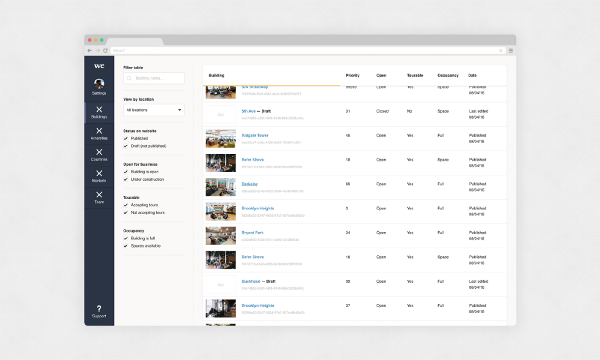
Wireframe.cc
Wireframe.cc предлагает простой, не загромождённый интерфейс для быстрого создания юзерфлоу. Есть функции коллективного сотрудничества, такие как редактирование и комментирование, но эти функции есть только в премиум версии. Wireframe.cc также предлагает то, что они называют простым контролем версий – ваша работа будет сохранена в текущем состоянии, и вы сможете восстановить ее или поделиться ею, отправив ссылку.
Достойно упоминания: Moqups
Прототипирование с низкой детализацией
Прототипирование с низкой детализацией – это быстрый и простой способ перевода концепта дизайна высокого уровня в реальные и пригодные к тестированию продукты. Первой и самой важной ролью прототипов низкой детализации является проверка и тестирование функционала, а не визуальный внешний вид продукта.
Sketch
Это действующий чемпион инструментов проектирования пользовательского интерфейса для многих дизайнеров. Посмотрите на любой «список лучших инструментов для создания интерфейса», и Sketch обычно будет в топе и не без оснований.
Sketch – это набор инструментов, который поможет вам выполнить работу – от самых ранних идей до готового продукта. Когда вы запускаете Sketch в первый раз, он будет казаться потрясающе минималистичным. В первый раз, когда я открыл Sketch, я подумал: «Я не могу создать в нем всё приложение». Каким наивным я был.
Sketch превратился в некое подобие движущей силы инструментов проектирования. В настоящее время в нашем распоряжении есть ресурсы для быстрого прототипирования, сотни плагинов для увеличения функциональности. Кроме того, Sketch совместим с некоторыми другими инструментами прототипирования, такими как InVision, Figma, Framer и т. д.
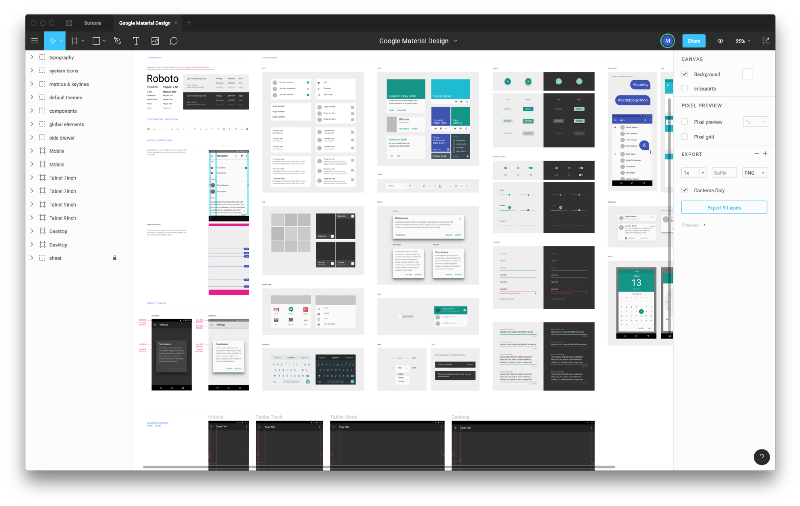
Figma
Figma, как и Sketch, представляет собой набор инструментов дизайна, но основана на браузере (пользователи ПК радуются!). Она поддерживает взаимодействие в реальном времени, подробную историю версий, интеграцию со Slack и Framer и многое другое. Если вы или ваша команда в основном работаете на ПК, то Figma может быть лучшей альтернативой Sketch.
Прототипирование с высокой детализацией
Прототипы высокой детализацией создаются как можно ближе к релизу фактического продукта. Команды обычно создают прототипы высокой точности, когда у них есть четкое представление о том, что они собираются построить, и им нужно либо протестировать их с реальными пользователями, либо получить окончательное одобрение от заказчика.
Framer (X)
Framer – это мощный инструмент проектирования, который претендует на звание «единственный инструмент, который вам нужен для проектирования под iOS, Android и веб». Framer похож на Sketch, Figma и InVision Studio, поскольку он позволяет создавать интерфейсы высокой точности при помощи мощного векторного редактора. Используя адаптивный конструктор интерфейса, CSS-элементы, и библиотеки приложений, с Framer вы можете создать любой интерфейс.
Framer вышел на новый уровень внедрив прототипирование, основанное на коде. Framer работает на CoffeeScript – легком языке программирования, который компилируется в JavaScript. С CoffeeScript вы можете прототипировать практически все: анимацию, жесты и даже текущие запросы данных.
Framer X был недавно анонсирован и в настоящее время находится в стадии закрытого бета-тестирования. Это совершенно новый продукт и более продвинутый, чем Framer. Он позволяет использовать компоненты для создания целых интерактивных дизайн-систем, на основе React и ES6.
Principle
Principle – это инструмент, сфокусированный на том, чтобы облегчить анимирование ваших дизайнов. Он также дает вам свободу создавать новые пользовательские взаимодействия, даже если вы проектируете для нескольких экранов.
Principle предлагает приложение Principle Mirror, которое облегчает совместное использование вашего прототипа. Вы также можете экспортировать отдельное Mac-приложение для просмотра проекта другими, что облегчит совместную работу и получение фидбека.
Sketch
Мы уже упоминали о преимуществах Sketch для создания прототипов низкой точности, но как насчет прототипов высокой точности? Ну, Sketch и это может!
Недавно Sketch добавил прототипирование, позволив вам создавать интерактивные рабочие процессы и узнать, как пользователи будут видеть ваши проекты. Прототипирование в Sketch позволяет создавать жесты и взаимодействия без выхода из приложения, но оно несколько ограничено по сравнению с другими инструментами создания прототипов высокой точности – никаких пользовательских анимаций, лишь несколько жестов.
InVision Studio
InVision Studio, вроде как, новичок в мире продуктового дизайна, но сам по себе InVision существует довольно долго и миллионы дизайнеров и команд по всему миру использовали его для создания простых и быстрых прототипов.
Studio позволяет вам проектировать, прототипировать и анимировать – все в одном месте. InVision имеет свои корни в прототипировании, а Studio переходит на следующий уровень с мощным редактированием векторной графики, гибким стилем слоев и идеальными макетами. Быстрое прототипирование обеспечивается с помощью простых жестов и мгновенного воспроизведения.
Studio сделала еще один шаг вперед, добавив анимации. Вы можете использовать встроенные предустановленные анимации или настраивать их при помощи временной шкалы и упрощать редактирование.
Еще одним преимуществом Studio является Design System Manager от InVision, который гарантирует мгновенный доступ к глобальным библиотекам общих компонентов вашей команды, что упрощает сохранение согласованности и управление вашими проектами.
От прототипа к продукту
Zeplin
Zeplin – еще одно нужное приложение для команд или дизайнеров, работающих с кодом.
Zeplin – приложение для дизайнеров интерфейса и фронт-энд разработчиков, позволяющее им эффективно сотрудничать и экономить время. Дизайнеры могут быстро превратить свои проекты в мощные спецификации и рекомендации, а разработчики могут получить доступ ко всем нужным ресурсам в одном месте, и генерировать фрагменты кода, адаптированные к платформе, над которой они работают.
Zeplin беспроблемно интегрируется со Sketch, Figma, Adobe XD и Photoshop для удобного взаимодействия с вашим любимым инструментом дизайна. Zeplin также предлагает поддержку Slack и Trello для повышения производительности вашего рабочего процесса.
Avocode
Как и Zeplin, Avocode – независимый от платформы инструмент, который помогает вам делиться, получать доступ и проверять исходные файлы дизайна. Avocode позволяет вам получать спецификации, активы и код из Sketch, Figma, Adobe XD и Photoshop, и позволяет вашей команде обсуждать изменения и мгновенно получать фидбек.
Avocode также предлагает отличную систему управления версиями. Он сохраняет неограниченную историю версий дизайна для каждого файла, чтобы избежать конфликта. С системой управления файлами Avocode легко отслеживать изменения и размещение файлов.
Hotjar
Какая польза от всех этих инструментов дизайна, если они не помогают нам создавать лучший опыт для конечного пользователя? Hotjar – это приложение для аналитики и обратной связи, которое позволяет по-настоящему понять посетителей ваших веб и мобильных сайтов.
Hotjar включает в себя тепловые карты, записи, воронки конверсий, анализ форм и многое другое. Независимо от того, работаете ли вы соло или в команде, Hotjar предоставляет необходимую информацию о ваших пользователях, чтобы вы могли продолжать проводить итерацию и совершенствовать свой продукт.
Контроль версий и управление файлами
Dropbox/Google Drive
Никогда не недооценивайте классику. Службы облачного хранения служат отличной отправной точкой для системы контроля версий вашего продукта. Добавьте папки, поделитесь ими с коллегами, получите фидбек и продолжайте проводить итерацию.
- Dropbox: Восстановление старых версий файлов
- Google Drive: Просмотр активности и версий файлов
Abstract
Abstract появился в прошлом году и наделал шума в среде дизайна. Abstract – это платформа для совместной работы современных дизайн-команд, предлагающая безопасный хаб контроля версий ваших файлов дизайна. Abstract доступен через ваш браузер, а также приложение для macOS.
Abstract основан на стабильной технологии Git и развивает ее для размещения и управления вашей работой. Руководство Abstract в виде комикса демонстрирует как легко создавать, поддерживать, совместно использовать и обновлять проекты.
Abstract в настоящее время поддерживает только файлы Sketch, но в ближайшее время ожидается большее количество форматов файлов.
Plant
Plant – еще одна альтернатива контроля версий дизайна. Plant ведет подробную историю версий и предлагает контроль версий выборочных артбордов. В отличие от Abstract, Plant предлагает прямой плагин для Sketch и отдельное приложение. Plant реализует доступ в вебе, что позволяет легко приглашать дизайнеров в проект, синхронизировать изменения между собой и видеть развитие проекта.
Trunk
Встречайте новичка! Похоже, что приложения для управления версиями дизайна становятся такими же распространенными, как приложения для управления проектами, но конкуренция – это хорошо.
Trunk – еще одна альтернатива безопасной платформы контроля версий, специально разработанной для дизайнеров. Trunk использует автоматизированный подход к управлению версиями, говорящий вам забыть о жаргоне «ветви, pull-requests и слияние версий». Он может стать хорошей отправной точкой для тех, кто не знаком с контролем версий.
Trunk предлагает поддержку файлов Sketch и Photoshop.
Достоен упоминания: Kactus
Вывод
Выбрать правильный инструмент для конкретной работы не всегда легко, особенно новичкам. Надеюсь, эта статья ответит на некоторые из возможных вопросов по поводу множества инструментов дизайна, доступных вам. Мой совет: активно используйте каждый инструмент для разных проектов и выясните, какой из них подходит для вашего рабочего процесса. Просмотрите объявлений по работе и посмотрите, что компании просят вас знать, чтобы вы приходили на собеседование уверенными и готовыми к работе. И последнее, но не менее важное: повеселитесь!
Мне нравится обратная связь! Если у вас есть какие-либо замечания, вопросы или проблемы, пожалуйста, не стесняйтесь оставляйте комментарии ниже и сообщите мне, что бы вы изменили или добавили. Расскажите какие инструменты вы используете в своей работе!
Отдельное спасибо Brandon Getty за вычитку и редактирование статьи.
Обновление: Hansel Wong создал суперполезный ресурс со списком приложений, как упомянутых в этой статье, так и многих других. Зацените: https://neede.co/
Перевод статьи Cameron Getty



























Топ коментарі (0)