Иногда необходимо отредактировать или выполнить редизайн существующей веб-страницы, не имея исходников. Стандартные подходы предполагают сделать страницу с нуля, отредактировать ее в веб-инспекторе, или в худшем случае - сделать скриншот и помучиться в растре (если вам нравится боль). Еще один заезженный способ: можно конвертировать страницу в векторную графику. Вот как я это делаю:
1. Конвертирую страницу в SVG
Вариант первый: Используйте http://derailer.org/paparazzi/ как показано здесь https://www.youtube.com/watch?v=9cgHQyXm4_Y чтобы импортировать страницу в Sketch. Если это не сработает, попробуйте второй вариант.
Вариант второй: Зайдите на http://www.hiqpdf.com/demo/ConvertHtmlToSvg.aspx и вставьте URL веб-страницы, а также укажите размер экрана.
Примечание: Иногда необходимо получить доступ к странице, доступной только после логина, или к оффлайн-документу. Вы можете использовать это расширение для chrome http://cl.ly/VRdx чтобы сохранить веб-страницу как отдельный документ и залить его внутренний код в hiqpdf конвертер.
2. Импортирую и чищу SVG-файл.
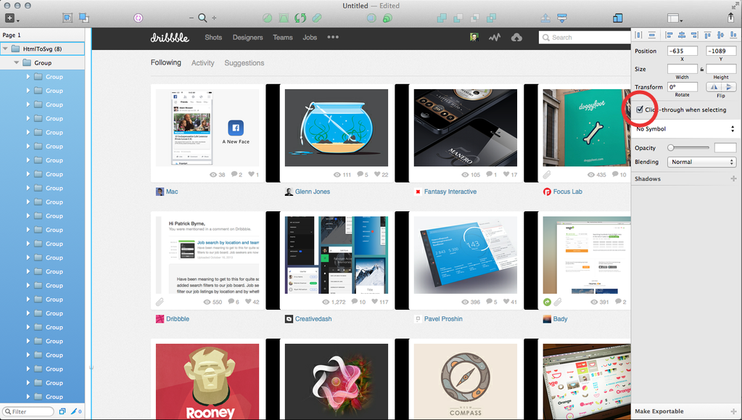
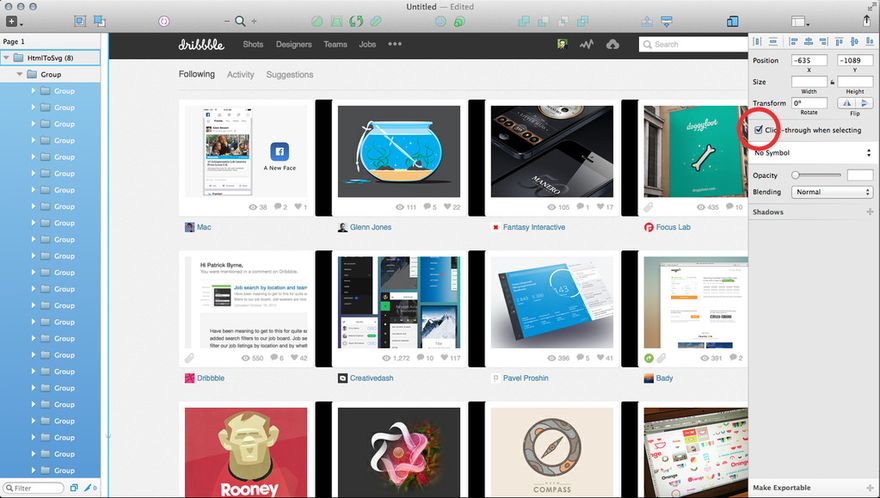
Вы увидите, что импортированная папка будет содержать пустые вложенные папки, и каждый элемент будет помещен в отдельную папку. Выберите все вложенные папки и выберите опцию ‘Click-through when selecting’.
Затем, выделите все слои, перетягивая курсор на холст и нажав cmd+g для их группировки. В результате вы получите одну папку со всеми фигурами и изображениями, с которыми далее предстоит работать.
Этот метод не идеален, поскольку страницы часто конвертируются с различными глюками и ошибками, но он дает отличный старт для воссоздания документа. Вы можете скачать файл-пример веб-страницы для sketch, которую я сделал, используя вышеупомянутые шаги. Для пользователей Photoshop также есть инструмент, который называется pagelayers, он также справится с задачей. Если вы знаете какие-то более удобные способы конвертации веб-страниц в векторную графику, пожалуйста, поделитесь.
Перевод статьи Timur Carpeev








Топ коментарі (0)