Типичный экран интерфейса состоит из множества элементов. Эффекты наведения визуально указывают пользователям на элементы, с которыми они могут взаимодействовать. Но есть проблема - эффекты наведения доступны к использованию лишь для десктоп приложений.
Читайте также:
В каких случаях необходимы кнопки с индикатором загрузки
Почему не нужно выделять неактивные кнопки серым цветом
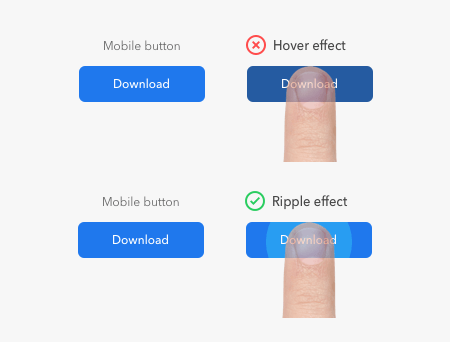
На мобильном отсутствует мышь, поэтому пользователи не могут использовать эффекты наведения мыши. Использование hover-эффекта в мобильных приложениях часто приводит к зависанию, при зажатии кнопок. Это неудобно и сильно раздражает пользователей, но в тоже время их также не устраивает двойное нажатие кнопок для выполнения какого-либо действия.
Удаление зависающего hover-эффекта недостаточно. Пользователи мобильных гаджетов нуждаются в визуальной обратной связи, потому что ошибочное нажатие кнопки - это очень распространенная проблема. Целевые размеры мобильных кнопок меньше десктопных версий, и их сложнее нажимать. От силы нажатия тоже многое зависит. Она должна быть установленной, т.к. иногда силы нажатия бывает недостаточно для активации действия, кнопка просто его не распознает.
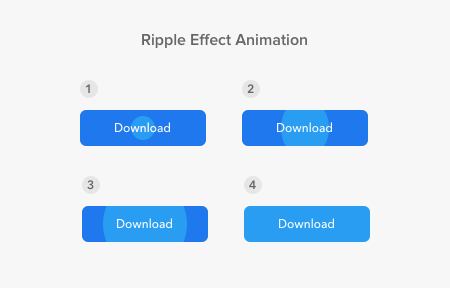
Hover-эффект для мобильных кнопок - это волновой эффект (эффект ряби). Эффект ряби обеспечивает визуальную обратную связь, необходимую пользователям при нажатии кнопки. Пользователи видят на кнопке анимацию пульсации, которая гарантирует, что они точно нажимают кнопку. Если они не видят волнового эффекта, они сразу понимают, что ошиблись кнопкой или нажали/зажали ее с недостаточной силой.
Волновая анимация интуитивно понятна, потому что она имитирует прикосновение воды. Когда вы бросаете камень в пруд, на поверхности появляется рябь, это означает, что камень коснулся воды. Эффект ряби обеспечивает понятный визуальный фидбек для пользователя.
Важно преобразовать эффекты наведения в мобильные пульсации. Это придает пользователям уверенности в том, что они точно нажимают необходимую им кнопку. Это не совсем hover-эффект, но он обеспечивает ту же визуальную обратную связь, которая нужна пользователям при взаимодействии с кнопками.
Перевод статьи anthony









Топ коментарі (0)