Продолжаем оптимизировать UI-kit и дизайн-систему необычными способами. В прошлый раз мы разбирали хардкорные ячейки, многим зашла эта тема, поэтому продолжаем делать разборы компонентов, следующий на очереди — карточки.
Всё из статьи упаковано в этом Figma-проекте, тыкайтесь на здоровье. А пока вот краткое превью, как работают карточки:
Превью карточек на примере UI от «ВКонтакте»
Как видишь, всё работает внутри одного scroll-блока и нам не нужно множество компонентов Scroll Block/Small, Medium, Horizontal и так далее, а размеры картинок у нас и так должны быть в ките, если ты добрался до систематизации размеров изображений, конечно.
Все изображения можно менять через инстансы, а не удаление/проявление слоёв, значит наш проект будет в разы меньше весить и не будет лагать (особенно актуально для больших проектов).
Меняем размеры карточек
Прежде чем у меня получился гибкий и лёгкий в использовании компонент, я потратил не одну попытку, а весь секрет карточки на auto layout оказался в одном НЕ auto layout слое, вот так вот...
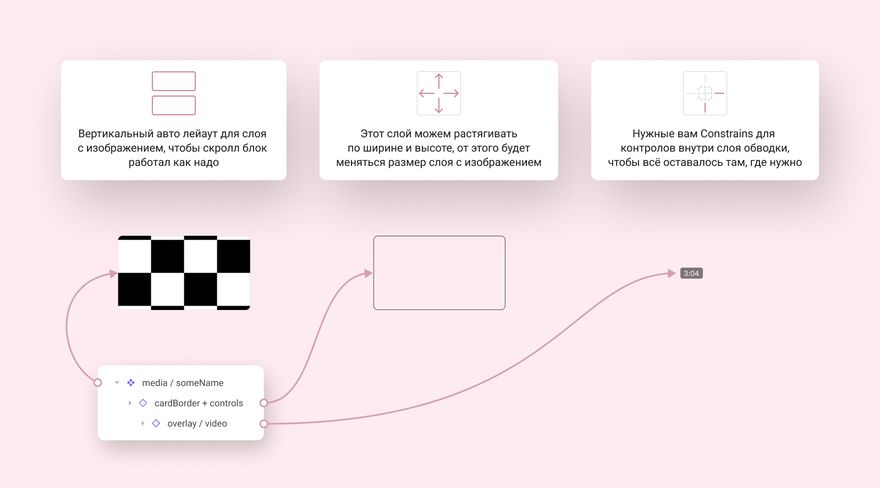
Чтобы менять размер изображения в auto layout через instanse и не потерять саму заливку изображения, нужно добавить отдельный обычный слой внутрь него, который и будет отвечать за размер карточки.
Позже оказалось, что этот слой не останется пустышкой, внутрь него можно положить различные контролы (например, таймер для видео) и обводку, чтобы белые карточки имели чёткие границы, если тебе это нужно, конечно.
Второй слой с обводкой отвечает за размер карточки
После того, как мы разобрались с изображениями, просто засовываем один из вариантов картинок и слой c заголовком и подзаголовком в один auto layout компонент. Для текстового слоя включите режим Stretch left and right, чтобы при смене размера изображения текстовый слой тоже расширялся или сужался до нужного размера автоматически.
Теперь без всяких извращений можешь использовать готовую карточку где угодно, а сменять изображение по Ctrl + нажатие и смена инстанса на нужный, всё легко и просто.
На этом всё. Рассказать об этой карточке, оказалось, намного проще, чем к ней прийти, обычно наоборот. Поэтому пробуйте и тыкайтесь в этом Figma-проекте, если будут какие-нибудь предложения, допиливайте и оставляйте ссылки в комментариях. Туда же пишите вопросы и пожелания, обсудим.
А если хочется ещё хардкорных статей по компонентам и дизайн-системам, залетайте в мой Telegram-канал ;)













Топ коментарі (0)