Вопрос расположения кнопок в формах часто игнорируется, а приоритет отдается эстетическому аспекту.
Но размещение кнопок может повлиять на форму, а форма может повлиять на пользовательский опыт. Вот почему важно все сделать правильно.
Это сложнее, чем кажется, потому что зависит и от самих кнопок, и от формы, о которой идет речь.
Необходимо провести целостный анализ различных форм. В противном случае мы можем разместить одну и ту же кнопку в разных местах, что будет непоследовательным и запутывающим.
В этой статье я объясню, где лучше расположить кнопки в различных формах, основываясь на исследованиях и передовой практике.
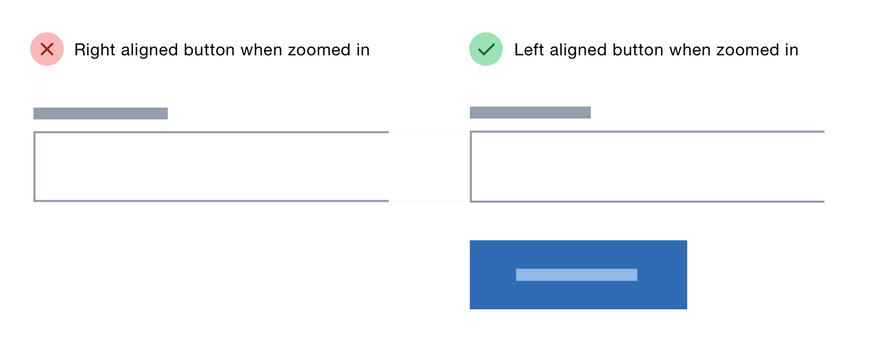
Выровняйте основную кнопку по левому краю полей ввода
Слева: кнопка, выровненная по правому краю (не рекомендуется). Справа: кнопка, выровненная по левому краю (хорошо).
В статье, посвященной исследованию отслеживания глаз, Люк Вроблевски утверждает, что основная кнопка должна быть выровнена по левому краю поля ввода:
«Покажите четкий путь к завершению. Выравнивание полей ввода и действий по вертикальной оси ясно показывает, как заполнить формы»
Этот макет также помогает пользователям, использующим экранную лупу, увидеть кнопку без необходимости перемещения.
Разместите кнопку «Назад» над формой
Слева: кнопка «Назад» расположена рядом с основной кнопкой (не рекомендуется). Справа: кнопка «Назад» расположена над формой (хорошо).
Некоторые формы или анкеты занимают несколько страниц, и люди могут захотеть вернуться, чтобы проверить правильность заполнения или изменить свои ответы.
К сожалению, часть пользователей не доверяет браузерной кнопке «Назад». Все потому, что раньше они сталкивались с плохо спроектированными формами, в которых при нажатии кнопки «Назад» теряются данные. Поэтому вам надо предоставить кнопку возврата для конкретной формы.
Исследования, проведенные Миком Купером, Регом Бейкером и Джоан Мехлинг, показывают, что размещение кнопки «Назад» справа от основной кнопки сбивает с толку, поэтому она должна быть либо слева, либо внизу.
Располагать ее внизу предпочтительнее, потому что так сохраняется последовательность и пользователи, использующие клавиатуру, смогут нажимать на нее прямо из последнего поля.
Но их исследование не рассматривало вариант размещения кнопки «Назад» вверху страницы.
Джо Ланман, дизайнер Government Digital Service, разместил кнопку «Назад» в верхней части цифрового сервиса «Register To Vote». Сейчас это стандартный подход для всех сайтов британских государственных служб.
На странице вопросов сервиса «Register To Vote» ссылка «Назад» расположена вверху страницы
Джо позитивно оценивает подобное размещение кнопки «Назад», потому что:
- в этом же месте в большинстве браузеров находится кнопка «Назад»
- она понадобится, если пользователь захочет проверить, что он только что ввел
- она, вероятно, не требуется, когда пользователь заполняет форму – если он заполнил форму и щелкнул назад, он потеряет введенные данные
Этот подход четко отличает кнопку «Назад» от основной кнопки, что должно сократить время, необходимое пользователям для перехода к следующему этапу. И при необходимости освобождается место для дополнительных кнопок, о которых я расскажу ниже.
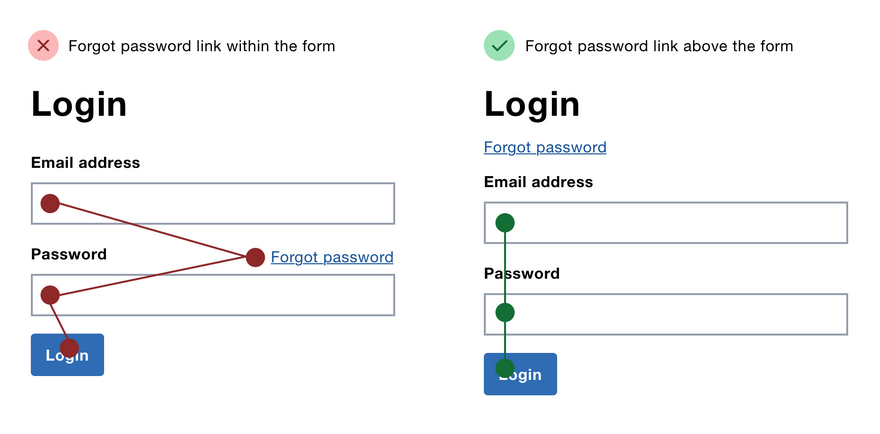
Разместите косвенно связанные действия над формой
Слева: ссылка «Забыли пароль» расположена в форме (не рекомендуется). Справа: ссылка «Забыли пароль» находиться за пределами формы (хорошо)
В некоторых формах есть действия, которые не передают данные и лишь косвенно связаны с самой формой.
Например, ссылка «Забыли пароль» в форме входа в систему позволяет пользователям сбросить свой пароль, но это не является частью самого процесса входа в систему.
Вы часто будете видеть ссылку «Забыли пароль» рядом с полем ввода пароля, но это неправильно, потому что пользователи:
- ожидают, что клавиша Tab фокусирует следующее поле / кнопку
- в поисках ссылки, могут прокрутить страницу вниз
- могут тратить время на ввод адреса электронной почты, прежде чем нажать на ссылку
Размещение ссылки над формой решает все эти проблемы.
Разместите дополнительные кнопки в зависимости от того, что они делают
Формы с несколькими кнопками весьма проблематичны.
Время, необходимое для принятия решения, увеличивается с увеличением количества и сложности вариантов выбора, поэтому дополнительные кнопки добавляют дополнительный выбор и дополнительное время.
Кроме того, пользователи, использующие для навигации клавиатуру, не могут быть уверены, какое действие будет выполнено, когда они нажмут клавишу Enter, чтобы отправить форму.
Тем не менее, иногда наличие нескольких кнопок необходимо.
Подумав о том, что делают кнопки, легче решить, куда их поместить.
Давайте рассмотрим 3 примера, которые требуют другого подхода.
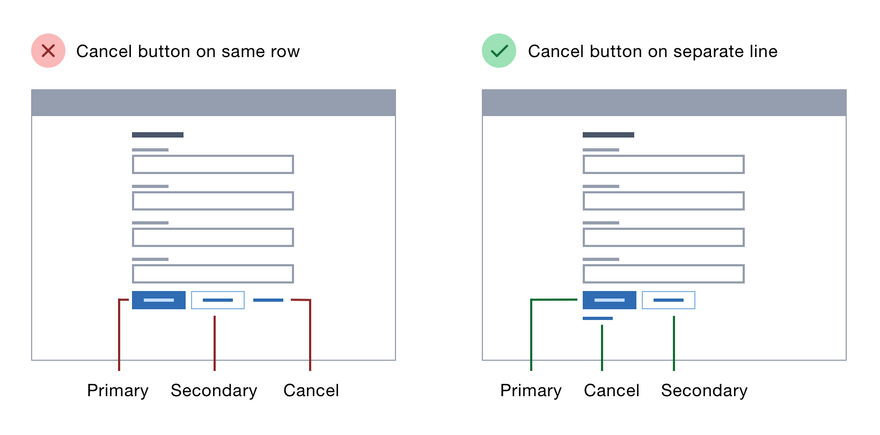
1. Разместите кнопку отмены под основной кнопкой
Слева: кнопка отмены рядом с основной кнопкой (не рекомендуется). Справа: кнопка отмены под основной кнопкой (хорошо)
Исследование Люка Вроблевски показывает, что кнопка отмены должна располагаться справа от основной кнопки и должна быть менее заметна, как ссылка.
Но размещение кнопки отмены под основной кнопкой имеет некоторые преимущества:
- Во-первых, это соответствует правилу Кэролайн Джарретт, т.е. затрудняет поиск деструктивных кнопок.
- Во-вторых, как объяснялось в разделе, посвященному кнопке «Назад» и дополнительным ссылкам, кнопка «Отмена» не имеет прямого отношения к самой форме, поэтому имеет смысл поместить ее ниже основной кнопки.
- Наконец, это освобождает место в строке для других, непосредственно связанных кнопок. Если вы поместите много кнопок в ряд, пользователям будет сложнее понять, какая из них является наиболее важной.
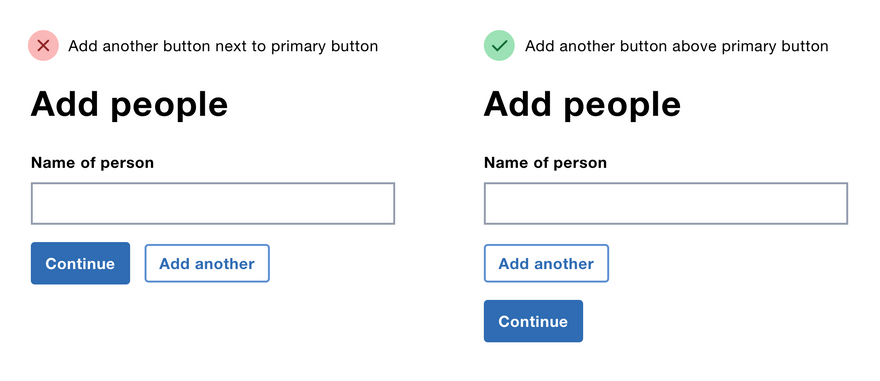
2. Поместите кнопку «Добавить еще» над основной кнопкой
Слева: кнопка «Добавить еще» рядом с основной кнопкой (не рекомендуется). Справа: кнопка «Добавить еще» чуть выше основной кнопки (хорошо)
Иногда пользователям необходимо добавить дополнительную информацию. Например, имена членов своей семьи при бронировании номера в отеле.
Размещение кнопки «Добавить еще» над основной кнопкой имеет следующие преимущества:
- пользователям не нужно пропускать основную кнопку, чтобы выбрать ее, что соответствует правилу Кэролайн Джарретт: расположите кнопки в разумном порядке
- основная кнопка остается последовательно расположенной слева, как было объяснено ранее
- как объясняет Эрик Кеннеди, она расположена там, где влияет на изменения – рядом с клонируемым полем
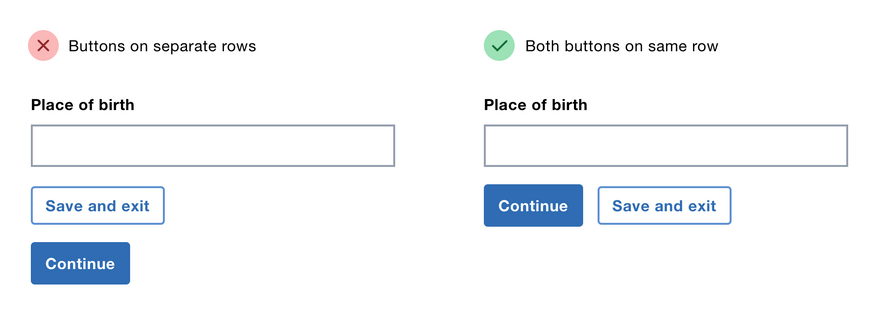
3. Поместите кнопку «Сохранить и выйти» рядом с основной кнопкой
Слева: кнопка «Сохранить и выйти» над основной кнопкой (не рекомендуется). Справа: кнопка «Сохранить и выйти» рядом с основной кнопкой (хорошо)
Иногда пользователям может потребоваться сохранить свой прогресс в длинной форме.
Если вы поместите кнопку «Cохранить и выйти» над основной кнопкой, это будет означать, что она важнее, хотя это не так.
Если поместить ее ниже, это может привести к громоздкому стеку кнопок и использованию области, зарезервированной для кнопки «Отмена».
Нам остается только расположить ее рядом с основной кнопкой, что имеет смысл, поскольку действие напрямую связано с формой.
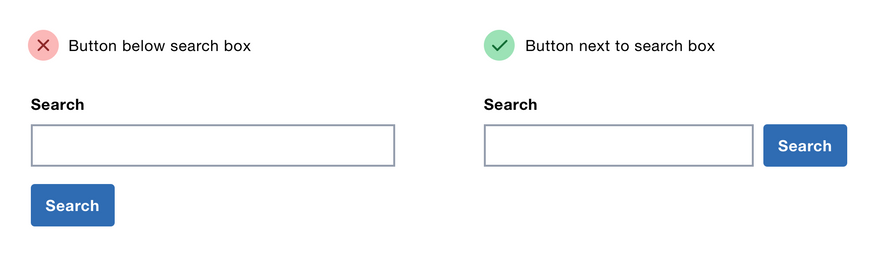
В некоторых формах с одним полем поместите кнопку рядом с полем ввода
Слева: кнопка под окном поиска (не рекомендуется). Справа: кнопка рядом с окном поиска (хорошо)
В редких случаях вы можете поместить кнопку рядом с полем ввода. Например, в форме поиска в заголовке сайта.
Хотя нет ничего плохого в том, чтобы расположить кнопку под полем ввода, разместив ее рядом с ним экономит место и выглядит немного аккуратнее.
Но не делайте этого в стандартных формах, которые имеют только одно поле. Это противоречиво и нетрадиционно.
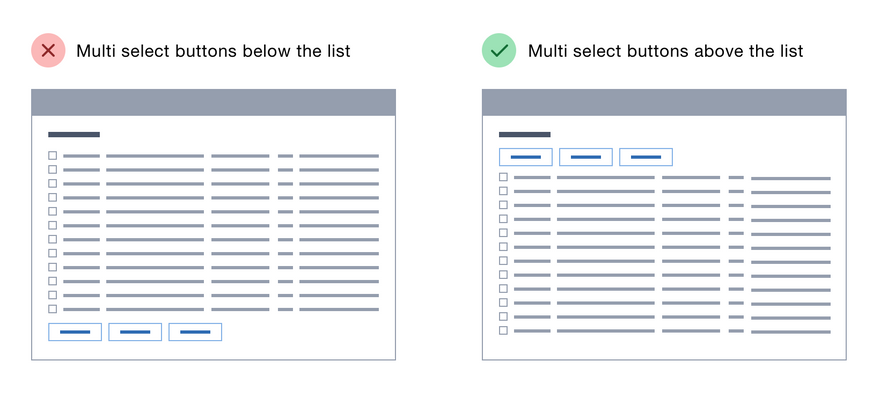
В форме с множественным выбором поместите кнопки над формой
Слева: кнопки множественного выбора под списком (не рекомендуется). Справа: кнопки множественного выбора над списком (хорошо)
Формы множественного выбора позволяют пользователям выбирать несколько элементов одновременно. Например, в Gmail вы можете выбрать несколько писем и архивировать их за один раз.
В этом случае поместите кнопки над формой.
Это еще один пример, который работает благодаря правилу Эрика Кеннеди: «если элемент управления влияет на изменение во всей области, поместите его над этой областью».
Размещение кнопок над формой также оставляет место под списком для таких вещей, как нумерация страниц, что часто необходимо в интерфейсах подобного типа.
Вывод
В этой статье мы рассмотрели, где размещать кнопки в различных формах.
Будь-то одна кнопка в стандартной форме или несколько кнопок в форме с множественным выбором, их положение имеет решающее значение и требует должного внимания.
Чек-лист:
- Выровняйте основную кнопку по левому краю поля ввода
- Поместите кнопку «Назад» над формой
- Поместите косвенно связанные действия над формой
- Разместите дополнительные кнопки в зависимости от того, что они делают
- В некоторых формах с одним полем поместите кнопку рядом с полем ввода
- В формах с множественным выбором поместите кнопки над формой
Большое спасибо Caroline Jarrett за помощь в написании этой статьи.
Перевод статьи Adam Silver
















Топ коментарі (1)
Гарна і дуже корисна стаття. Я помітив, що і сам використувую данні паттерни в в своїх роботах. Коли багато читаєш і головне використовуєш здобуті знання, воно відкладається в мозку і ти вже підсвідомо викостивуєш правильні рашення під час проектування інтерфесів.