Это продолжение моей статьи о инструментах для прототипирования приложений в sketch
Инструменты для прототипирования приложений в sketch
В последние несколько недель вышли два совершенно новых инструмента для прототипирования sketch приложений, и основаны они на совершенно разных принципах работы:
Principle и Flinto для Mac
Третий инструмент в этом ревью, Tumult Hype 3, не такой новый. У меня был этот инструмент для HTML5-анимации, начиная с версии 2, но никогда толком его не использовал и не представлял, как его применить к прототипированию приложений, пока не получил комментарий от одного из читателей.
Все три программы предлагают анимацию на основе слоев, и они позволили воссоздать довольно близкий клон IF от IFTTT.
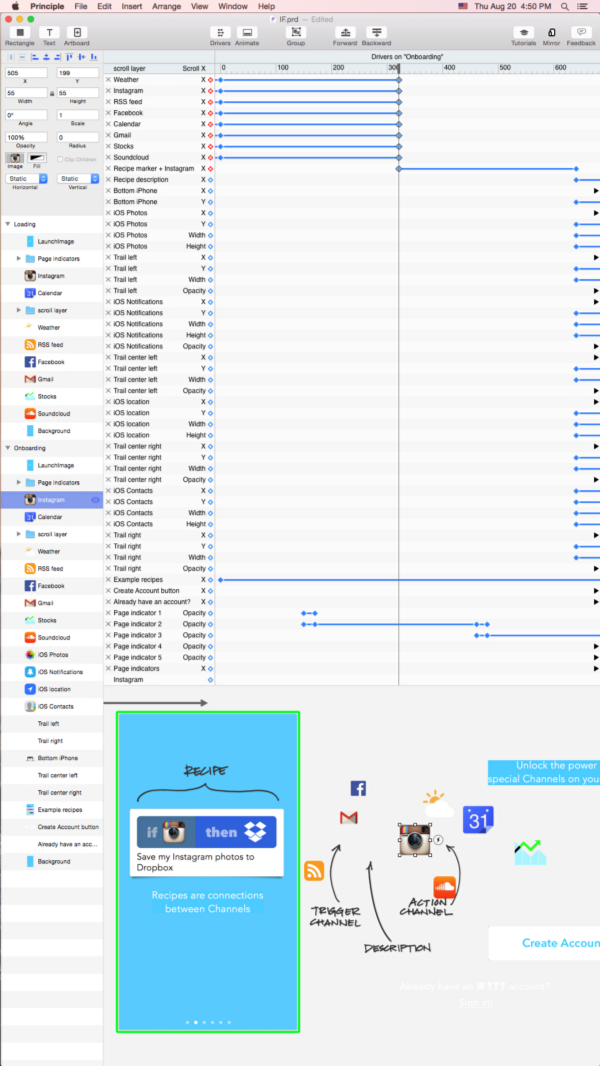
Principle
Mac-приложение с плеером под iOS.
Чего не хватало в других инструментах для прототипирования - анимация с временной шкалой. Высокоуровневые инструменты, которые я пробовал раньше, могли работать тремя способами:
- Подача сигнала: Соединяя разные узлы (Origami, Avocado, Form)
- GUI: Нажатие кнопок и установка значений (Proto.io, Pixate)
- Code: Написание кода, который запускается определенными событиями (Framer)
Анимация с временной шкалой может быть знакома тем, кто использовал Adobe After Effects или - помните такие времена? - Adobe Flash. (Нужно упомянуть, что в Proto.io также была анимация с временной шкалой между состояниями на странице). Principle использует временную шкалу внизу экрана для анимирования объектов между страницами.
И есть вторая временная шкала: Со шкалой Drivers (драйверы) (которая на самом деле является шкалой значений, сверху экрана) вы можете применять постоянно изменяющееся положение перетаскиваемого или прокручивающегося слоя для анимации других объектов на той же странице. Скрол влево или вправо в этом прототипе IF изменяет позиции почти всех объектов.
Так как в этом прототипе страничный скрол (по типу карусели) перемещает множество других объектов, мне нужно было спланировать, как аккуратно и хорошо разместить ключевые точки на временной шкале. Мне даже пришлось разместить свой экран в посмотрите-я-настоящий-разработчик портретный режим. (Больше это не нужно: я использовал первую версию Principle, в которой нельзя было проскроллить список).
Но опять же, среднестатистический проект не будет содержать так много движущихся частей, соединеных с одним жестом для скрола.
Превью в процессе создания прототипа
В Principle есть встроенное окно для предпросмотра, которое также позволяет записывать видео или анимированную gif-ку прототипа. Работает оно отлично.
Просмотр на мобильном устройстве также на уровне: подключите свое iOS-устройство через USB и откройте Principle Mirror; оно распознается автоматически. Любые производимые вами изменения тут же подтягиваются, даже не нужно ничего сохранять. Прототип также продолжит проигрываться после отключения по USB.
Отправка прототипа клиенту
iOS-приложение Principle Mirror может открывать и проигрывать файлы Principle. (Совет профессионала: тройное касание пальцем перезапустит прототип). Помните, что файлы не сохраняются в приложении, так что лучше хранить файл .prd в приложении Mail или другом месте для того, чтобы отрывать повторно в Principle Mirror.
Разница между этим прототипом и приложением
Практически нет, за исключением белой кнопки на странице 6 - она не кликабельна. Я пытался добавить состояние touch down (нажатая) для этой кнопки, но каждое взаимодействие, не запускаемое скролом или жестом перетаскивания нуждается в новой странице. Можно легко продублировать существующую страничку и сделать кое-какие изменения., но в данном случае это большая страница, и все изменения в драйверах на оригинальной странице вызывали непредсказуемые движения объектов, когда я кликал на кнопку.
Преимущества
- Временные шкалы! Отличный визуальный обзор всех анимированных мной объектов.
- Быстрое и простое создание видео или gif-анимации.
Недостатки
- Нет 3D.
- Анимации всегда происходят между страницами (которые названы артбордами в in Principle), представляя разные состояния. так что придется создать их очень много. (Кроме анимаций, активируемых скролом или жестом перетаскивания, как в этом прототипе).
Прототип
Mac-приложение:
Цена:
Principle стоит $99.
Есть 14-дневная триал-версия, и считаются только те дни, когда вы используете программу.
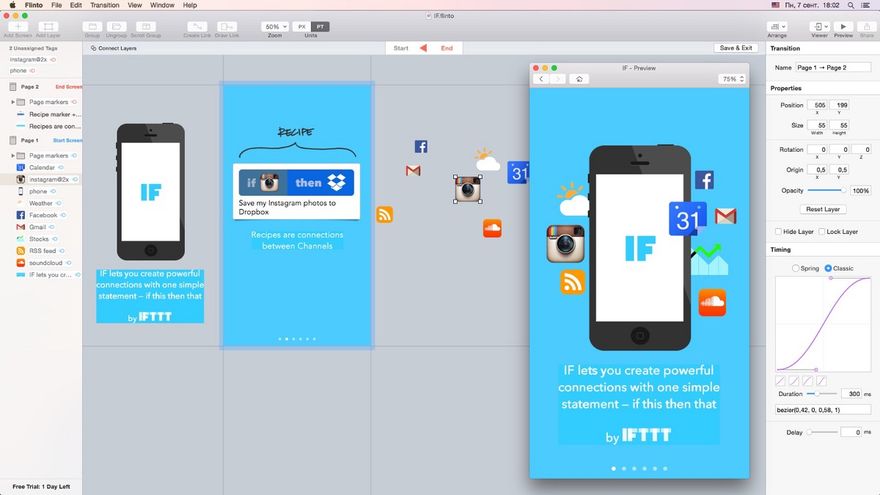
Flinto для Mac
Mac-приложение с плеером для iOS.
Сначала я подумал "Это похоже на постраничный Flinto (веб-приложение). Разница только в том, что можно немного изменять переходы между страничками. Подумаешь".
Но переходы имеют и обратный отклик: когда используете жест свайп для перехода на следующую страницу, вы можете контролировать скорость перехода своим пальцем (как часто делается в родных iOS-приложениях). Плюс, объект на странице тоже может быть анимирован во время перехода, так что я мог сделать прототип, разбитый на семь страничек, с переходом между ними.
Но это не означает, что мне потребовалось больше времени на создание прототипа. Transition Designer (отдельный от холста вид, в котором можно быстро переключиться между начальным и конечным состояниями перехода) - очень быстрый способ настройки перехода из-за мгновенного визуального отображения изменений. Я закончил прототип IF в faster быстрее, чем в любом другом тестируемом мной инструменте.
Подход, основанный на переходах, не имеет недостатков, хотя: если вы хотите анимировать разные параметры одного и того же объекта с разной длительностью (имеется в виду непрозрачность + позиция), тогда вам не повезло. В качестве примера: лучи позади иконок iOS на странице 4 остаются видимыми при свайпе на следующую страницу, потому что я не смог уменьшить длительность изменения непрозрачности.
Превью
В Mac-приложении есть просмотрщик, и вы можете использовать приложение iOS (через WiFi) для просмотра в реальном времени. Вы можете использовать оба просмотрщика одновременно, и для этого даже не нужно сохранять результат своих изменений.
Отправка клиенту
Бесплатное iOS-приложение может открывать файлы .flinto, так что можете просто отправить файл клиенту по почте, и он сможет открыть его на своем iOS-устройстве.
Отличия от приложения
Иконки Instagram и Google Calendar находятся позади, когда свайпишь на страницу 2, потому что страницы расположены либо поверх друг друга, либо позади друг друга. Четыре луча света за иконкой iOS появляются слишком рано и исчезают слишком поздно из-за того, что отдельный тайминг для изменения непрозрачности был невозможен; то же самое и с иконкой уведомлений. Свайп назад также выявит некоторые артефакты анимации: обратные переходы, похоже, не всегда работают идеально.
Преимущества
- Transition Designer оказался самым быстрым способом создания переходов.
- Sketch-импорт. (Только один раз, правда; никаких обновлений после.)
Недостатки
- Ограниченность только переходами между страницами (но страничка может содержать прокручиваемые области).
- То же, что и в Principle: если скрин имеет несколько состояний, вам понадобится сделать несколько страниц.
Прототип
Mac-приложение:
Скачайте бесплатную триал-версию
Цена:
Flinto для Mac стоит $99.
Есть бесплатная 14-дневная триал-версия.
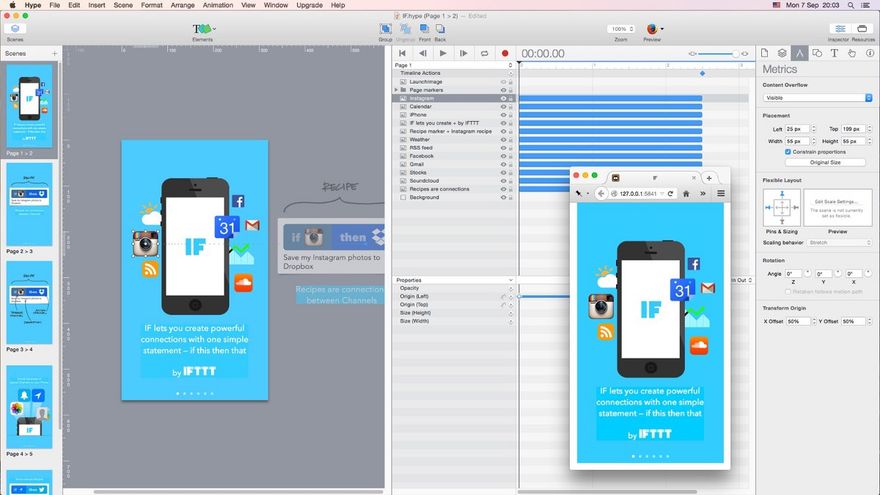
Tumult Hype
Mac-приложение с просмотрщиком для iOS.
И еще одно приложение с временной шкалой для анимации!
Этот прототип больше похож на какой-то хакерский продукт: вы заметите, что анимация не до конца соответствует вашим прикосновениям. Это приближенный вариант. По факту, жест для горизонтального сдвига будет скролить через паузу на временной шкале.
Я думаю, что мне повезло, что я таки смог сделать прототип в Hype, потому что эта программа не может воспроизвести все типы мобильных взаимодействий. Но мне всегда хотелось изучить, как использовать Hype; это классный инструмент… для создания HTML5-анимаций.
Превью
Функция превью в Hype (⌘⏎) открывает проект в вашем браузере или в приложении Hype Reflect, запущенном в той же WiFi-сети.
Отправка клиенту
Проект Hype - это просто веб-страница, так что вы можете загрузить его в папку и отправить ссылку по почте. Или даже проще - опубликовать в Dropbox напрямую из Hype.
Разница с приложением
Вы не можете вернуться на предыдущую страницу, потому что каждая страница - это отдельный кадр с триггером для загрузки следующего кадра, когда вы досматриваете анимацию до конца. Также здесь нет возможности перескочить через первую или последнюю страницу и увидеть продолжение анимации.
Преимущества
- Hype можно также использовать для создания красивых интерактивных вебсайтов. Версия Pro (с доплатой $49.99) также позволяет делать адаптивные макеты.
Недостатки
- Анимации не работают так плавно, как в других инструментах.
- Возможно, не совсем подходящий инструмент для воссоздания каждой детали взаимодействий приложения, потому что создавался не для этого.
Прототип
Mac-приложение:
Скачайте бесплатную пробную версию
Цена:
Tumult Hype 3 стоит $49.99.
Есть бесплатная 14-дневная пробная версия.
Остальные
Я также протестировал Axure и Indigo Studio. Еще комментаторы первого поста упомянули (или прорекламировали) несколько других инструментов: PencilCase, Atomic, Justinmind и Mockingbot. И что за штука с Apple’s iAd Producer? Можно ли ее использовать для прототипирования?
Axure
Похоже, это популярный инструмент, и даже рассматривается как отраслевой стандарт. Мой сосед по коворкингу очень его любит. Но он создает дизайн сайтов, а сайты не используют много жестов. И вот чего не хватает Axure и многим другим инструментам: в простом прокручиваемом окошке жест скрола или сдвига может запустить что-то еще.
Indigo Studio
Silverlight… Он требует установки Silverlight, а у меня на машине нет даже Flash.
Правда, особого вреда мне это не принесло.
Я бы отнес Indigo Studio к той же категории, что и Axure: это, в основном, инструмент для кликания, прототипирования вебсайтов, а не для взаимодействий в мобильных приложениях. Скроллинг и сдвиг нужно симулировать.
Обновление: ребята из Infragistics попытались воссоздать IF, чтобы показать, на что способен Indigo Studio.
PencilCase
Поначалу выглядит привлекательно из-за обещаний:
- 100% меньше кода: программа пользуется естественным языком.
- ("Когда нажата кнопка x, перейдите на карточку xyz.")
- Анимация на основе физики.
- Легкая интеграция 3D-моделей.
- Управляйте своим прототипом движениями ладони и руки, используя Myo.
- Интеграция iBeacon.
- И, когда ваш прототип готов: публикуйте прямо в App Store!
Подождите… Что?!
Все, конечно, правда, но в то же время, в PencilCase оказалось очень сложно реализовать множество простых вещей. Кроме того, приложения тормозят.
Atomic
Еще один постраничный инструмент. Невозможно сделать прокручиваемый вид, но вы можете сделать вертикальный скрол на мобильных устройствах с помощью небольшого костыля.
Автоматически генерируемые переходы между страницами довольно неплохи. А с последним обновлением они еще и настраиваемые с временной шкалы. Вот тут неплохой обзор инструмента Atomic.io.
Justinmind
Я бегло просмотрел эту программу, но, похоже, она также имеет серьезные ограничения. Например, нет способа создать постраничный скрол или карусель, это нужно симулировать посредством свайпов. (Посмотрите прикрепленное видео с примером фото-галереи: свайп… а потом приложение анимирует следующую фотографию - никакого перетаскивания или сдвига на следующее фото).
Mockingbot
То же самое: жесты ограничены до использования свайпа для запуска действия. Возможен только вертикальный непрерывный скрол.
iAd Producer
Я хотел его попробовать из-за этого поста Линды Донг. iAd Producer довольно удобен в работе. Также есть постраничный скрол (карусель) в панели инструментов, но этот скрол не может запускать другие анимации.
Или может… Там есть внушительное JavaScript API, с которым знакомы iOS-разработчики. Выглядит, как JavaScript-версия UIKit (включая источники данных и делегатов). Так что да, здесь возможно воссоздать IF, но для этого придется зарыться глубоко в JS API для отслеживания жестов прикосновения.
Что использовать?
Так много инструментов… 2015 год, кажется, стал годом инструментов для прототипирования. Мой совет уже отличается от того, что я говорил раньше:
Если вы еще не работали ни с одним из этих восьми инструментов (включая те, что я анализировал ранее), и хотите быстро создать прототип какого-то
приложения, используйте:
- Flinto для Mac
- или Principle
Но если вы готовы потратить время на изучение мощного инструмента, или не можете реализовать все в полной мере, используя Principle, попробуйте:
- Form, если предпочитаете визуальное программирование
- Framer, если больше нравится писать код
Если вы работаете на Windows: Pixate или Proto.io для быстрого прототипирования и Framer.js (с CoffeeScript, если хотите) для более сложных вещей.
В любом случае, лучше уметь работать с разными инструментами. Попробуйте несколько, чтобы почувствовать разницу и оценить возможности.
Я познакомился с ними всеми, так что в своей практике буду использовать их в зависиости от ситуации:
- Чтобы бегло набросать прототип для планирования поведения приложения: Flinto для Mac. Также хорошо подойдут любые онлайн-приложения с постраничной анимацией, но Flinto так хорош для работы на десктопе, и дает мне возможность работать быстро.
- Когда еще нет графики, и нужен быстрый макет со стандартными элементами интерфейса: Proto.io. В нем есть библиотека с (настраиваемыми) элементами интерфейса для iOS, Android и Windows Phone.
- Form, если в прототипе нужно использовать сенсоры или камеру устройства.
- Для всего остального: Principle при необходимости или Framer.
Перевод статьи Tes Mat













Топ коментарі (0)