Экспортируйте ваши пиксели в проект Xcode за считанные минуты.
Наша основная миссия в Anima - это дать возможность дизайнерам владеть собственным дизайном. Мы создаем инструмент для дизайнеров, который позволит им определить, задать и спроектировать все элементы, которые включены в UI/UX и в итоге сгенерировать нативный код, который будет полностью соответствовать оригиналу. Это позволит дизайнерам обрести независимость от других участников проекта, например разработчиков, у которых приоритеты задач отличаются от дизайн команды.
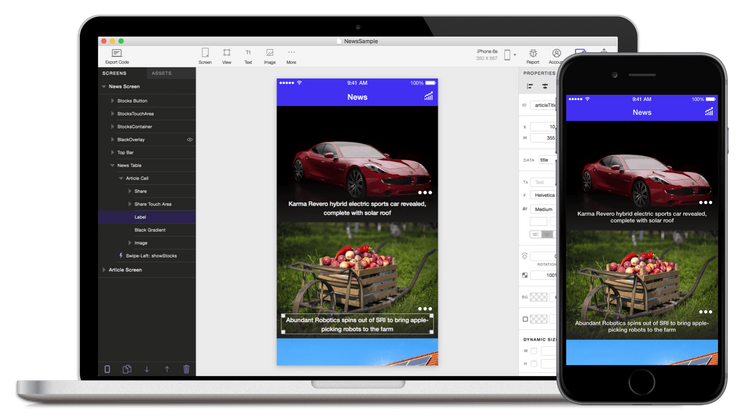
Sketch to Code позволяет вам получить iOS код, код цифровых объектов, шрифты и раскадровку (UI лейаут) из Sketch файла.
Краткий обзор экспорта в код
- Определите типы. Так как каждый элемент в Sketch представляет собой слой, нам необходимо указать, в какой нативный тип его экспортировать.
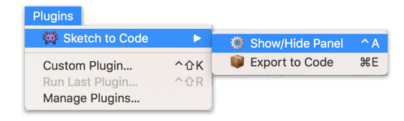
- Экспорт в код. В меню Sketch: Plugins - Sketch to Code - Export
- Протестируйте на вашем устройстве.
- Передайте.
...
Давайте поговорим детальнее о каждом этапе:
Определите типы просмотра
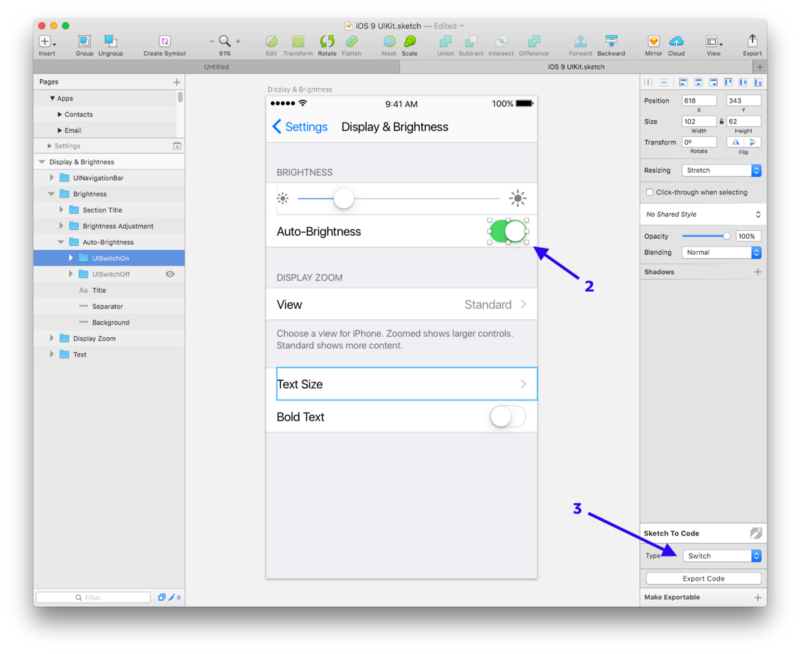
Допустим, у нас есть слой Switch. Sketch to Code должен понимать, что этот слой нужно экспортировать в нативный вид, который является Switch. Например, тип в iOS - это UISwitch.
Шаг 1 - В меню Sketch кликните “Show/Hide Panel”
- Отобразить панель
- Выбрать слой/группу
- Выбрать Type в Sketch to Code
Просмотрите на вашем устройстве
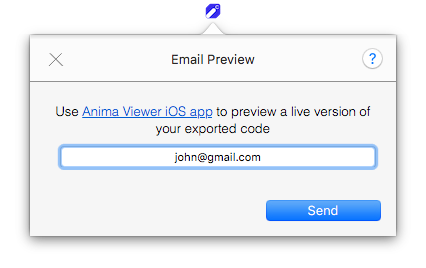
При помощи Viewer iOS App, просмотрите макет на iPhone.
Вы можете провести пальцем влево-вправо и просмотреть разные экраны.
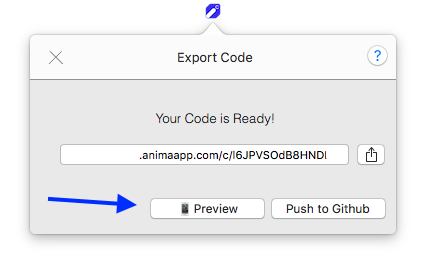
Нажмите превью
Ваш имейл будет предзаполненным в поле. Нажмите Send
Anima Viewer iOS позволяет вам просмотреть вашу работу как "живой" дизайн.
...
Передача дизайна разработчиков
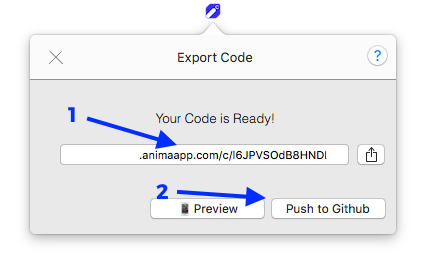
Теперь ваш пакет находится в Anima Cloud, и вы можете передать его разработчику двумя способами:
- Ссылка для скачивания - получите ваш код, его можно запустить при помощи Xcode.
- Выложить на GitHub - Порадуйте команду разработчиков.
Передайте ссылку для скачивания или создайте репозиторий на GitHub
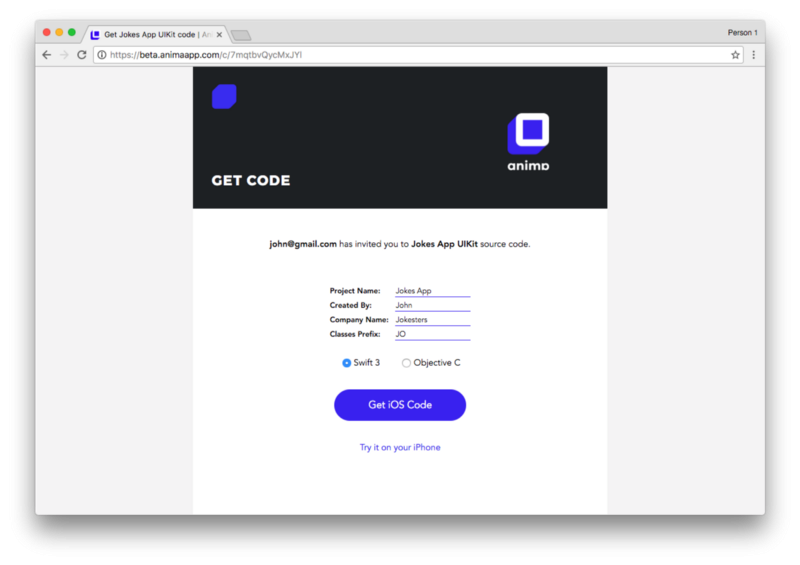
Вот, что происходит, когда разработчик переходит по ссылке для скачивания:
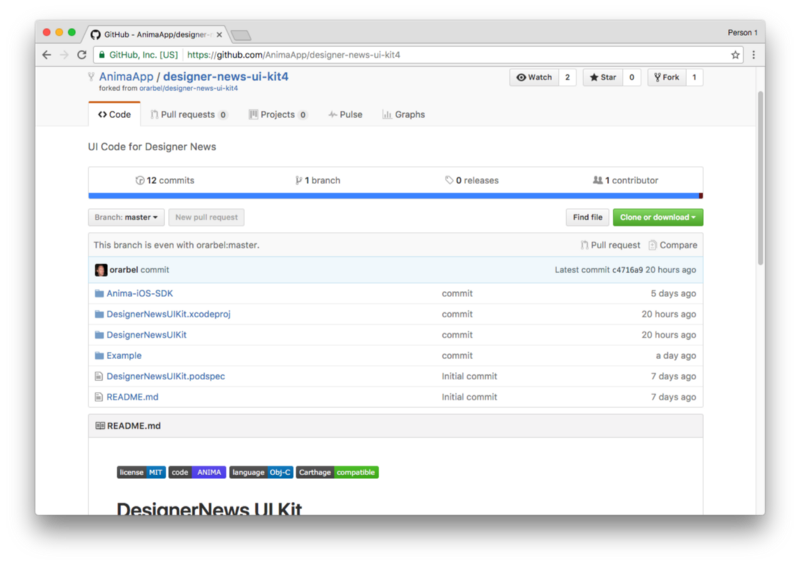
Вот так выглядит сгенерированный репозиторий GitHub:
GitHub?
Anima UI Code Packages для iOS совместимы с программами управления пакетами Cocoapods и Carthage.
Это означает, что всего за несколько секунд строка кода будет добавлена в проект Xcode. То же самое касается обновлений дизайна.
...
И последний совет
Хороший код предполагает наличие правильных имен. Убедитесь, что вы назвали ваши слои правильно.
Держите ваши слои в порядке
Спасибо!
Хотите получите доступ первым?
Записывайтесь в список ожидания.
Перевод статьи Anima App













Топ коментарі (0)