Основная цель cписка продуктов состоит в том, чтобы пользователи могли легко и точно определить, какие товары нужно исследовать подробнее. Когда нужная информация отсутствует, противоречива или неадекватна, пользователи столкнутся со множеством проблем юзабилити, которые в конечном итоге могут заставить их покинут сайт.
Несмотря на определенные улучшения с тех пор, как в 2015 году мы впервые провели сравнительный анализ списков продуктов на 60 наиболее популярных сайтах электронной коммерции США и Европы, проблемы все еще очевидны.
Наши последние юзабилити-тесты показали, что:
- 42% сайтов отображают слишком мало информации о товарах в списках продуктов, чтобы пользователи могли точно оценить, стоит ли изучать страницу продукта или нет (незначительное улучшение – 46% в 2015 году).
- 42% сайтов отображают информацию в списке продуктов настолько непоследовательно, что пользователи не могут провести базовое сравнение товаров (улучшение по сравнению с 64% в 2015 году).
- 11% сайтов используют «неадекватный» для большинства пользователей размер миниатюр. Он не позволяет выполнить базовую визуальную оценку товара в списке продуктов (по сравнению с 32% в 2015 году).
Некоторые сайты решают эти проблемы с помощью простого метода: отображение дополнительной информации или изображений прямо внутри элемента списка, когда пользователь наводит на него курсор. Наш тест-юзабилити показал, что этот дополнительный слой текстовой или визуальной информации позволяет значительно сократить перемещения пользователей туда-сюда по списку и страницам продуктов только для того, чтобы отказаться от ненужных товаров.
Мы заметили, что отображение дополнительной информации об элементах списка при наведении курсора приводит к тому, что пользователи тратят меньше времени на нерелевантные продукты. Это в свою очередь приводит к общему увеличению показателя продаж на протестированных сайтах, использующих данный дизайн.
Тем не менее, наш бенчмарк показывает, что только 3% сайтов электронной коммерции отображают дополнительную текстовую информацию при наведении курсора, и только 28% показывают дополнительные изображения при наведении курсора (по сравнению с 18% в 2015 году). Другими словами, почти 70% сайтов электронной коммерции вообще не используют этот прием.
В этой статье мы представим результаты нашего крупномасштабного юзабилити-теста по отображению миниатюр и дополнительной информации об элементах списка при наведении курсора, в частности:
- Проблемы юзабилити, которые, как предполагается, решает дополнительная информация, показываемая при наведении курсора,
- 6 типов информации, отображаемой при наведении курсора, которые хорошо показали себя во время тестирования,
- Обсудим, как решить эти проблемы на мобильных и сенсорных устройствах, где нет состояния наведения курсора.
Дизайн списка товаров – это поиск баланса
Из наших юзабилити-тестов становится ясно, что список продуктов – это, по сути, поиск баланса: каждый элемент списка должен отображать достаточно информации, чтобы пользователь мог просмотреть продукты и сравнить их друг с другом (чтобы понять, какие товары актуальны для него). Тем не менее, элементы списка не должны отображать слишком много информации, иначе список станет загроможденным, и пользователям будет сложно просмотреть доступные варианты.
Недостаток информации об элементах списка повышает вероятность того, что пользователи не найдут нужные продукты, а избыточная информация затрудняет просмотр и может сделать страницу пугающей.
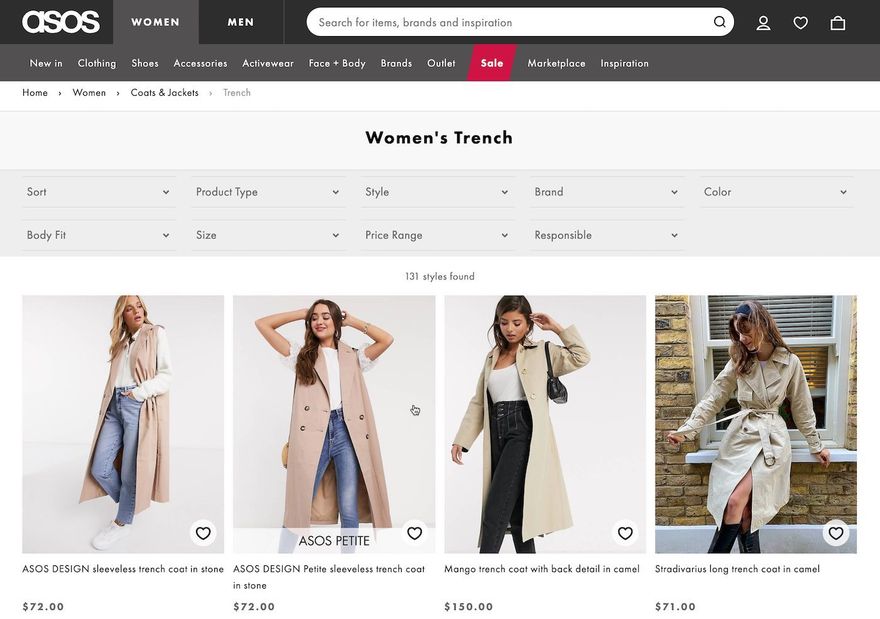
В ходе тестирования некоторые пользователи были разочарованы, когда не смогли увидеть продукты без моделей, например, на сайте ASOS, и в итоге открыли страницу продуктов с многочисленными товарами, которые сразу же отбросили, увидев их изображения
На практике мы наблюдаем, как во время юзабилити-теста большинство сайтов выбирают «чистый» дизайн списка. Проблема в том, что очень часто список продуктов содержит слишком мало информации. Это классический пример ложной простоты, поскольку на самом деле пользователю сложнее решить, какие продукты исследовать.
Во время тестирования было замечено, что слишком мало визуальной или текстовой информации в списке продуктов заставляет пользователей активно перемещается туда-сюда по списку и страницам отдельных товаров, чтобы узнать основные сведения о продукте (типы продуктов, ключевые характеристики или внешний вид). В этом утомительном процессе пользователь часто остается на странице продукта несколько секунд, прежде чем осознает, что товар для него совершенно бесполезен.
На практике это приводит к тому, что пользователи тратят большую часть своего времени на совершенно ненужные продукты и часто упускают из виду релевантные товары. Неудивительно, что после 3-15 минут поиска иголки в стоге сена пользователи устают, и большинство из них просто сдаются и покидают сайт.
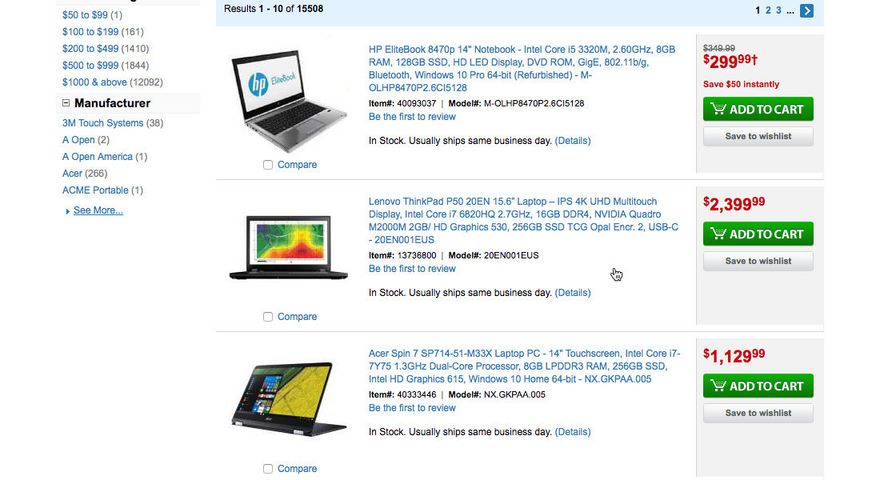
Хотя сайт TigerDirect предоставляет много информации о своих продуктах, они делают это таким образом, что пользователю сложно сканировать и понимать детали продукта (см. нашу статью 3 Key Design Principles for Product Listing Information, чтобы узнать больше о том, как лучше отображать информацию в списке товаров)
Отображение слишком большого количества информации в списке продуктов является гораздо менее распространенной проблемой. Излишняя информация об элементах списка может привести к тому, что страница будет выглядеть перегруженной, и пользователям будет сложно просмотреть доступные им варианты, поскольку список продуктов будет трудно сканировать.
Короче говоря: слишком много текстовой или визуальной информации о продукте непосредственно в элементах списка сделает список громоздким, но в то же время дополнительная информация может дать пользователю полезные сведения о продукте, необходимые для поиска нужных товаров. Как упоминалось в начале этой статьи, нужно добиться баланса. К счастью, состояние наведения курсора может помочь нам изящно достичь его.
Отображение дополнительных изображений и информации при наведении курсора
Во время юзабилити-тестов, когда сайты отображали альтернативные миниатюры или дополнительную информацию о продукте при наведении курсора мыши, пользователям было намного проще находить соответствующие элементы в списке продуктов.
На сайте IKEA размеры изделия и повторяющиеся кнопки отображаются при наведении курсора. В результате список продуктов выглядел простым, что также позволило передавать много информации о каждом продукте, который может заинтересовать пользователя. Кроме того, это позволяет пользователю сравнивать продукты в списке друг с другом по двум ключевым атрибутам (эстетика и цена) без наведения курсора
Большим преимуществом раскрытия дополнительной информации при наведении курсора является то, что по умолчанию элементы списка выглядят очень просто. Таким образом, список продуктов удобно просматривать, а наведя курсор можно получить ценную информацию о продукте (которая помогает пользователям находить актуальные товары).
В итоге пользователь получает более управляемый и менее пугающий список продуктов. Кроме того, поскольку дополнительная информация доступна при наведении курсора, пользователю не нужно перескакивать туда-сюда по списку и многочисленным страницам продуктов, чтобы выяснить, какие товары ему подходят.
Но какую информацию и изображения мы должны показывать по умолчанию, а какую при наведении курсора?
6 видов информации для отображения при наведении курсора
1) Отрасли, опирающиеся на визуальный контент
При тестировании сайтов, торгующих такими товарами, как одежда и домашний декор, наиболее эффективной комбинацией отображения дополнительного контента при наведении курсора было, как отображение эскиза продукта в «контексте использования», так и версия «вне контекста», показывающая товар на пустом фоне. Это помогло пользователям легко представить, как продукт может выглядеть в реальном сценарии (контекстная версия), и в то же время позволило им осмотреть продукт, не отвлекаясь на другие вещи.
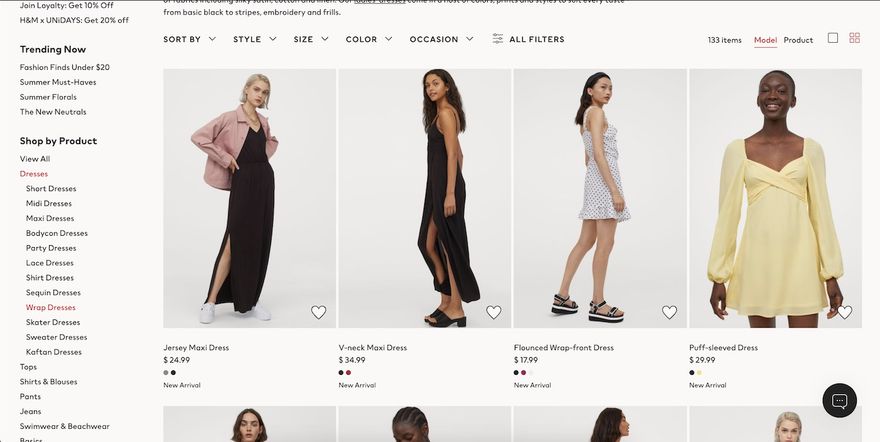
На сайте H&M, пользователи могут видеть, как контекстную миниатюру «в использовании» (одежда, которую носит модель, первое изображение), так и изолированное изображение товара (второе изображение). Это позволяет пользователям видеть «что они на самом деле покупают» и в то же время посмотреть на продукт во вдохновляющем контексте использования. Последний момент был высоко оценен участниками теста
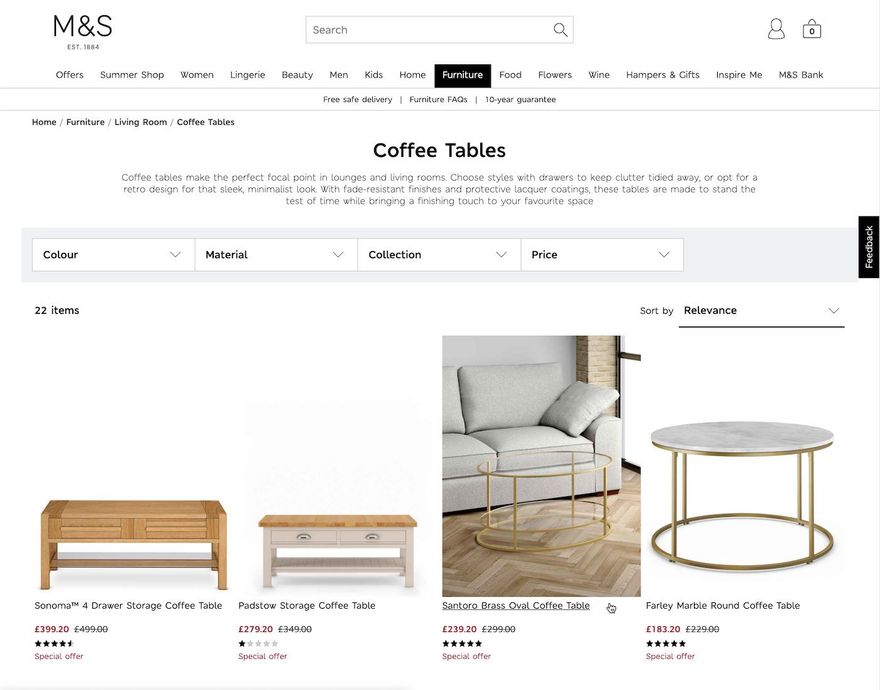
Изображения вне контекста хороши для сравнения одного продукта с другим, в то время как контекстные изображения могут «продавать» продукты благодаря их эстетике, настроению и образу жизни, как на сайте Marks & Spencer
Результаты тестирования не выявили убедительных доказательств того, что один из этих двух типов изображений должен отображаться по умолчанию, а другой должен быть переведен в состояние наведения курсора – оба варианта показали себя хорошо в зависимости от контекста. Мы установили, что важна последовательность. Поэтому убедитесь, что все элементы списка отображают по умолчанию один вариант, а затем переключаются на другой. Никогда не смешивайте эти два параметра, поскольку отсутствие согласованности вызывало большое разочарование у участников тестирования.
2) Текстовая информация о продукте
Помимо отображения дополнительных изображений в элементе списка (т. е. предоставления дополнительной визуальной информации при наведении курсора), отображение дополнительной текстовой информации о продукте также улучшило список продуктов. В частности, продукты, зависящие от характеристик, часто имеют длинные списки ключевых функций и спецификаций, которые можно отображать в качестве дополнительной информации при наведении курсора. Можно получить относительно «чистое» состояние по умолчанию, если вторичные спецификации продукта будут отображаться только при наведении курсора.
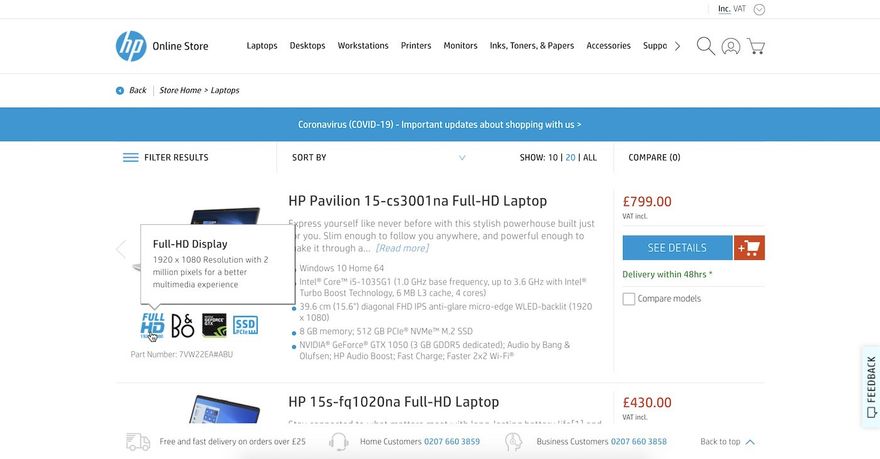
Многим сайтам требуется знание предметной области, чтобы понять определенные спецификации продукта. HP помогает пользователю, объясняя некоторые основные функции и технические термины при наведении курсора
Отображение дополнительной текстовой информации о продукте является отличным способом найти баланс между простыми и чистыми списками продуктов, но при этом дает пользователям возможность выполнить первоначальный просмотр перед тем как решить, посещать страницу продукта или нет. Поэтому элемент списка по умолчанию остается простым и аккуратным, а при наведении курсора можно посмотреть дополнительную информацию о ключевых атрибутах продукта.
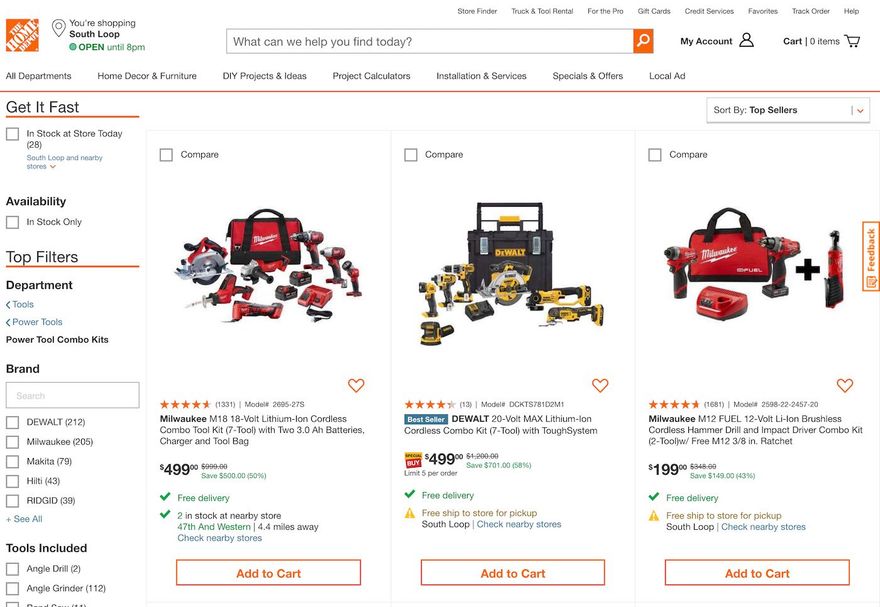
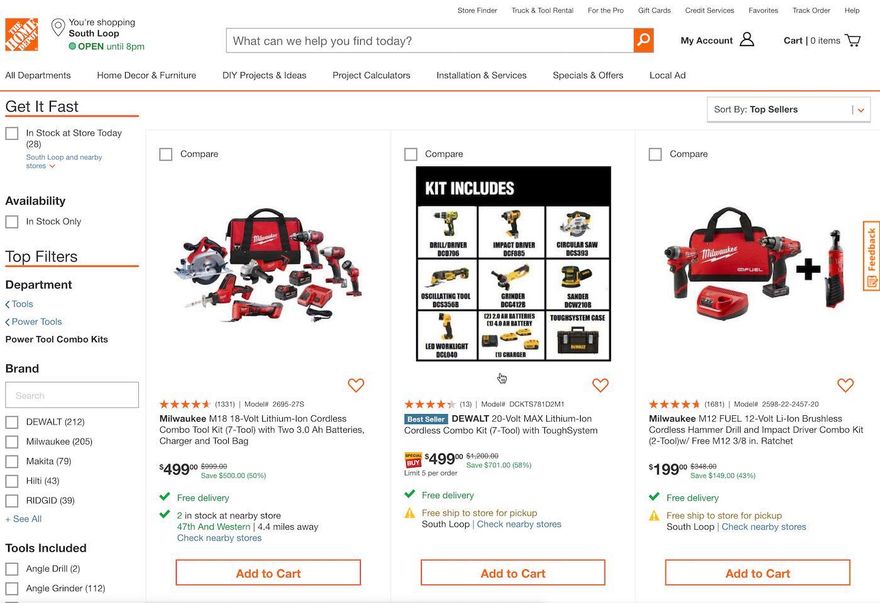
Home Depot предоставляет смесь текстовой и визуальной информации, чтобы более подробно сообщить пользователю, что именно доступно в наборе. Это помогает пользователям искать определенный компонент как по названию, так и по внешнему виду
3) Вариации продукта
Если существует несколько вариантов продукта, например, разные цвета, материалы, узоры, размеры или стили, настоятельно рекомендуется указать это в элементе списка по умолчанию, чтобы пользователь знал, что разные варианты можно найти на странице товара. Как правило, это лучше всего сделать, предоставив информационный след. Например, «Доступно 6 размеров», а для цветов, отображая цветные точки или образцы (см. нашу статью How to Implement Interactive Swatches on Mobile Product Listing Pages). Тем не менее, состояние наведения курсора можно использовать для уточнения того, какие типы вариаций продукта пользователь сможет найти.
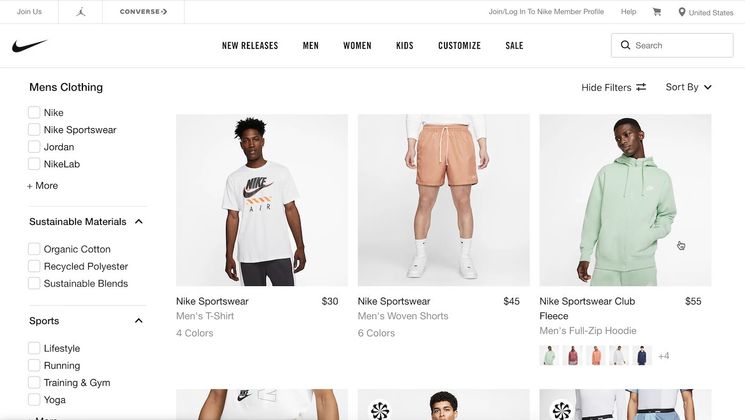
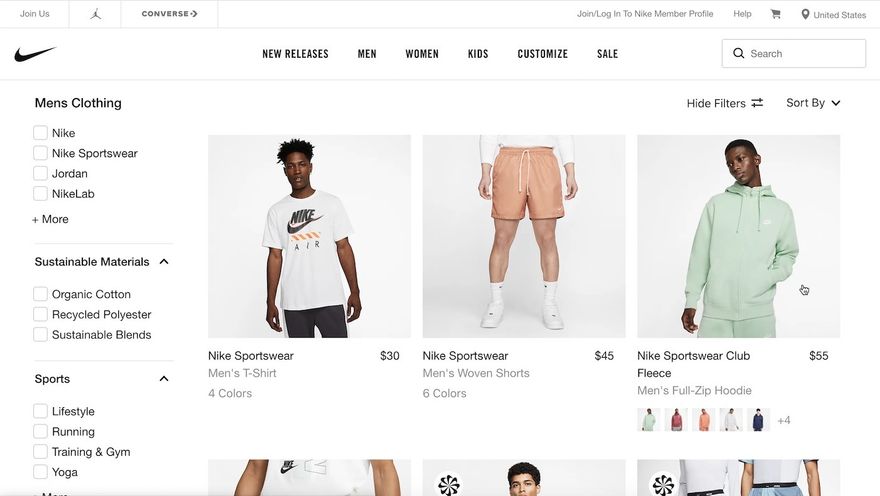
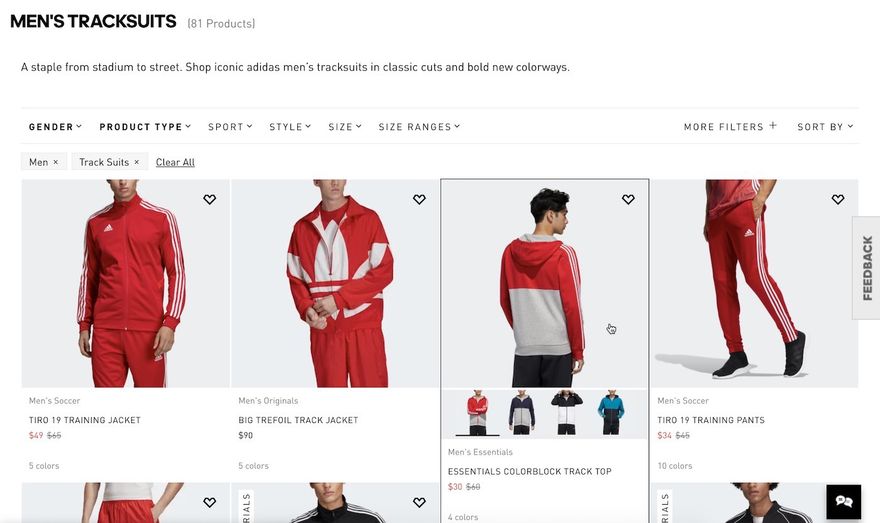
В состоянии по умолчанию, без наведения курсора, на сайтах Nike и Adidas, сообщают пользователям, что существует несколько вариантов продукта, но как только вы наведете курсор на элемент, появляется галерея изображений с миниатюрами дополнительных вариантов, что значительно повышает вероятность того, что пользователи посетят страницу продукта, даже, если они не заинтересованы в показанном по умолчанию варианте. Обратите внимание, что в обоих приведенных выше примерах образцы доступных цветов отображаются по умолчанию, без наведения курсора
Для визуальных вариаций указание доступных вариантов продукта может быть расширено, чтобы показать миниатюры других вариаций. Это позволяет пользователю лучше понять, как выглядят другие варианты. Это может иметь решающее значение, если есть существенные эстетические различия. Иначе пользователь может посчитать продукт неподходящим или не заслуживающим дальнейшего изучения.
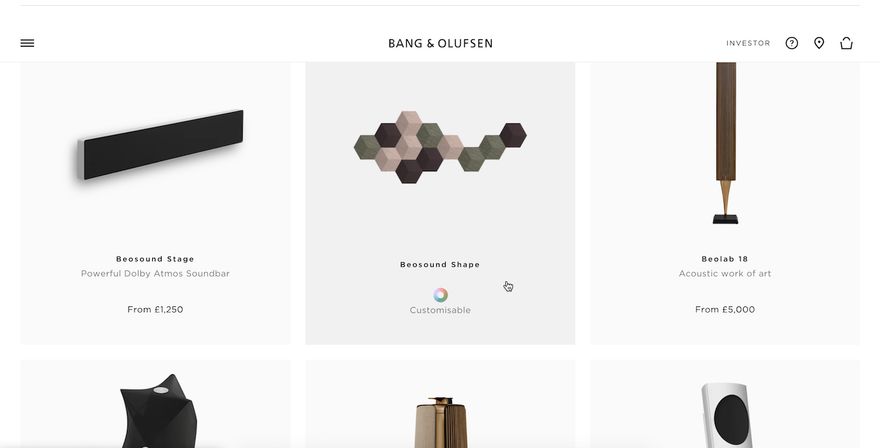
Bang & Olufsen выделяет продукты, которые можно кастомизировать, указав эту информацию при наведении курсора в списке продуктов. Кастомизация может быть привлекательной особенностью для многих продуктов и побудит пользователей узнать больше о товаре
Для текстовых вариаций сводка может быть расширена, чтобы показать фактические значения вариаций. Таким образом, для пары брюк сводка «Доступно 6 размеров» может быть расширена до «Доступно в размерах Slim Fit, High Waist, Low Waist, Skinny Fit, Regular Fit и Loose Fit».
4) Повторяющиеся элементы списка продуктов
Некоторые функции списка продуктов идеально подходят для отображения в качестве дополнительной информации при наведении курсора. Это могут быть повторяющиеся кнопки, такие как «Добавить в корзину», «Список желаний» и «Сравнить» – пользователи все равно не могут нажимать две кнопки одновременно. Информация о несущественных элементах списка обычно включает в себя политики сайта (например, «Доступно онлайн») или предложения по продукту (например, «Распродажа») и добавляется для информирования пользователей или побуждения их совершить покупку. К дополнительным примерам относятся “New Arrival”, “Free Shipping”, “Home Delivery Available”, “Click and Collect Available”, “Pickup Free”, “90 minute delivery” “Buy Online”, “Ship to Store” и т. д.
Поэтому отображение подобных функций при наведении курсора помогает уменьшить визуальный беспорядок, не ограничивая функциональность элемента списка.
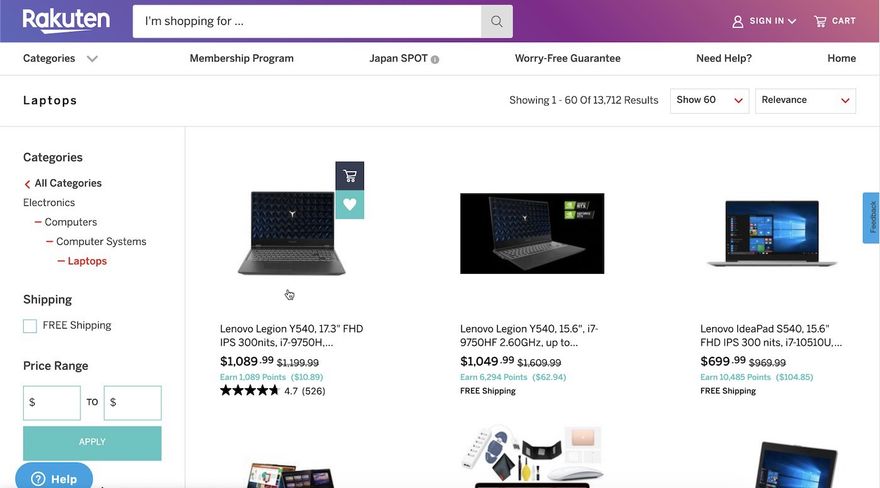
Сайт Rakuten отображает при наведении курсора только повторяющиеся функции «Добавить в корзину» и «Добавить в список желаний», а Gilt демонстрирует доступные размеры продукта вместе с повторяющимися элементами интерфейса, такими как кнопка «Добавить в корзину». Постоянное отображение повторяющихся элементов может значительно загромождать интерфейс и смещать фокус с актуальной информации о продукте
В десктопных версиях сайтов, как правило, нет необходимости постоянно отображать несущественные интерактивные элементы, такие как кнопка «Добавить в корзину», функция «Сохранить» или флажок «Сравнить». Вместо этого они могут отображаться, при наведении курсора на отдельный элемент списка.
Помимо уменьшения беспорядка и упрощения сканирования, отображение несущественных элементов при наведении курсора на компьютерах также привлекает внимание пользователей к несущественным элементам именно в тот момент, когда они могут быть полезны – когда пользователь проявляет интерес, наведя курсор на элемент списка, и, таким образом, может выбрать его для сравнения, добавить в корзину или сохранить в списке желаний.
5) Миниатюры, демонстрирующие совместимость
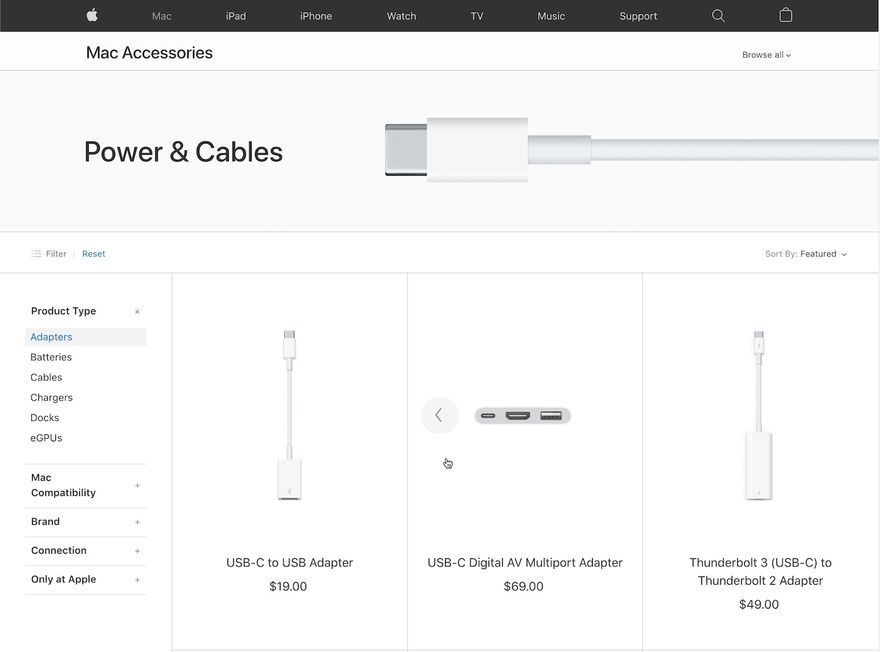
Мы заметили, что в определенных отраслях, опирающихся на спецификации, отображение при наведении курсора дополнительной миниатюры, демонстрирующей совместимость товара может улучшить навигацию по списку продуктов. Например, во время тестирования пользователи выбирали спальные мешки на основе того, «насколько теплыми они выглядят», и подбирали адаптер для ноутбука на основе его внешнего вида, чтобы он подходил к ноутбуку.
Хорошим примером являются сумки для фотоаппаратов, которые выгодно показать, как в закрытом виде (для демонстрации эстетики продукта), так и в открытом виде с камерой внутри (т.е. миниатюра совместимости, демонстрирующая, как продукты подходят друг другу). Это может дать пользователям представление о том, как продукт будет работать по назначению.
В частности, для техники аспекты совместимости обычно требуют обширных знаний в предметной области, пользователи часто полагаются на изображения демонстрирующее сочетание с другими продуктами. Apple знает об этом поведении, поэтому многие аксессуары имеют вспомогательную миниатюру, демонстрирующую совместимость. На примере выше, показаны крупные планы для различных разъемов и подключение адаптеров
Кроме того, дополнительный визуальный слой будет полезен, поскольку пользователи часто пытаются определить совместимость на основе визуальных элементов продукта. Особенно изображения штекеров, портов и подключений могут помочь развеять сомнения пользователей относительно правильности технических названий нужных им разъемов. Дополнительные миниатюры изображений могут предоставить этим пользователям визуальное подтверждение совместимости. Добавление тегов к миниатюрам совместимости может быть частью более широкой структуры базы данных совместимости, а также обеспечить поддержку поиска по совместимости.
Обратите внимание, что, хотя, совместимость определенных продуктов должна отображаться вместе с «зависимым» продуктом (например, объектив камеры часто будет прикрепляться к камере), это может сбить с толку пользователей, так как становится неясно, что на самом деле продается – это комплект камеры с сумкой, или же это просто сумка с образцом камеры, или наоборот? Это может быть сложной дилеммой, которую нужно решить, но хорошо подобранные вторичные миниатюры доказали свою эффективность во время тестирования.
6) Отображение жизненно важных функций
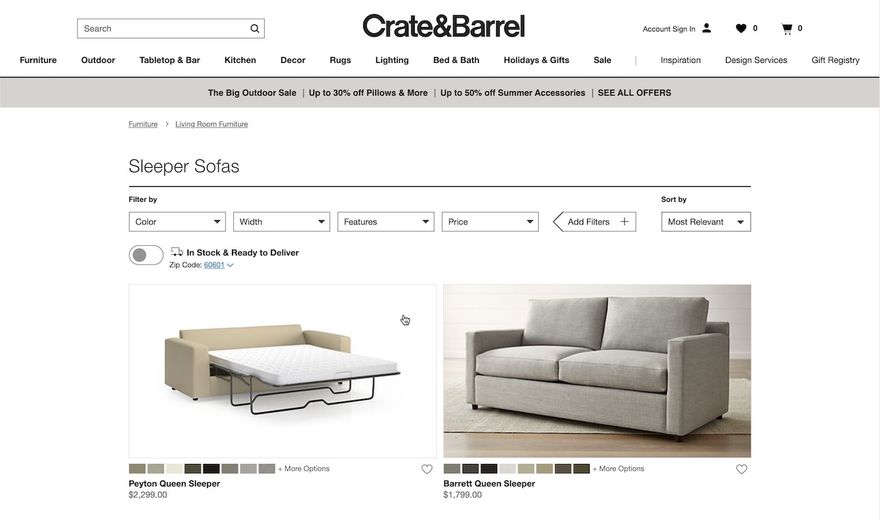
Другое практическое использование дополнительных миниатюр при наведении курсора – выделения ключевой функции продукта в дополнение к обычному изображению вне контекста. Например, при покупке спального дивана пользователи, очевидно, будут интересоваться не только его внешним видом, но также и тем, как он раскладывается для сна. Здесь идеально подойдет миниатюра, отображаемая при наведении курсора.
Сайт Crate & Barrel выделяет ключевую особенность продукта с помощью изображения, показываемого при наведении курсора. Например, разложенный диван или детали тумбочки. Пользователям будет полезно увидеть оба состояния на странице списка продуктов
При рассмотрении основных функций важно отметить, что ключевые функции некоторых продуктов могут быть очевидными. Например, основная функция чехла для ноутбука – его защита. Это не обязательно показывать, если другие аспекты продукта могут быть более актуальны для выделения.
Поэтому жизненно важная функция продукта может меняться в зависимости от контекста пользователя. Например, пользователь, ищущий «спальный диван», вероятно, сочтет аспект удобства сна ключевой функцией. Однако пользователь, который ищет «диван для гостиной», будет больше заинтересован в том, чтобы увидеть диван в контексте использования, поскольку ему интересны другие аспекты продукта. Конечно, это относится не только к поиску, но также может быть адаптировано на основе текущих категорий, а также любых примененных фильтров – всего, что может указывать на интересы или предпочтения пользователя.
Не заходите слишком далеко
Хотя рассмотренные выше эффекты при наведении курсора очень помогают пользователям, а списки продуктов без таких функций (в настоящее время 70% сайтов), как правило, вызывают гораздо больше ненужных перемещений по списку, важно не переусердствовать с ними.
Хотя может показаться заманчивым, особенно в отраслях, опирающихся на визуальный контент, перевести почти весь текст в состояние наведения курсора, юзабилити-тесты показали, что это может привести к серьезным проблемам юзабилити. Когда базовая информация о продукте переводится в состояние наведения, пользователям очень трудно быстро просматривать список продуктов и оценивать релевантность каждого товара.
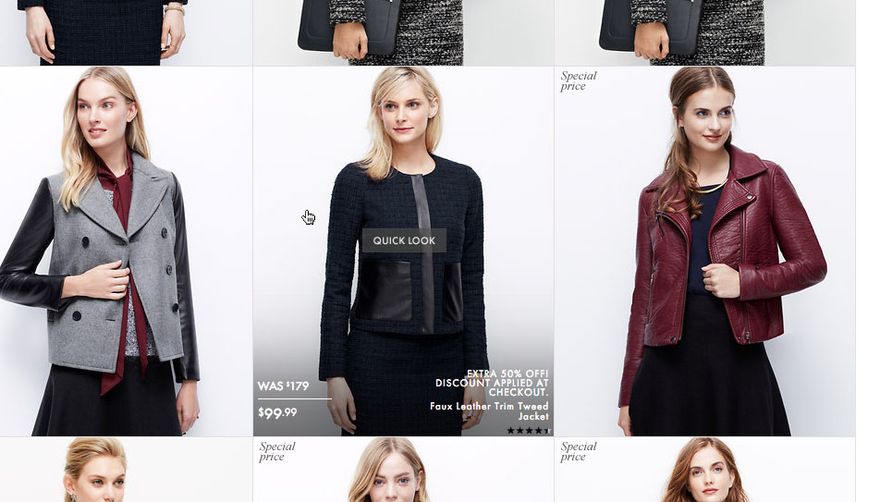
Ранний дизайн списка товаров на сайте Ann Taylor довел ситуацию до крайности, убрав всю текстовую информацию о продукте (включая цену!) из состоянии по умолчанию, показывая ее только при наведении курсора
Когда ключевые атрибуты продукта постоянно отображаются в списке продуктов, пользователь может бегло просмотреть список и провести базовые сравнения. Скажем, «Цена» переводится в состояние наведения курсора в качестве вторичной информации, пользователь должен будет навести указатель мыши на каждый продукт в списке, чтобы узнать цену, запоминая положение всех товаров, которые имеют для него малейший интерес.
А что с сенсорными устройствами?
На мобильном сайте Under Armour выбирается отображение релевантной информации прямо на странице списка продуктов (например, использование образцов для обозначения вариантов товара) и включает повторяющиеся элементы, такие как функция «Список желаний» (хотя и не в центре изображения, чтобы избежать непреднамеренных нажатий)
На сенсорных устройствах состояние наведения курсора отсутствует. Так, как мы можем решить эту проблему в дизайнах для смартфонов и планшетов?
Данные наших широкомасштабных исследований в области мобильной электронной коммерции и юзабилити списка продуктов показывают, что дополнительные данные просто не должны отображаться в мобильных списках продуктов. На самом деле это связано с принципом «не заходите слишком далеко», то есть отображайте вторичную информацию только при наведении курсора.
Любая базовая информация о продукте должна постоянно отображаться в элементе списка, иначе эффект наведения курсора в конечном итоге принесет больше вреда, чем пользы. Таким образом, дополнительная информация при наведении курсора должна рассматриваться как «бонусный» контент, который может предоставить пользователю еще больше информации о продукте, но он не должен быть необходим для базовой интерпретации товара.
Теперь, возвращаясь к дизайну мобильных сайтов, попытка отобразить этот «бонусный контент» приводит к одной из двух проблем:
- Добавлены в представление по умолчанию – если вторичная информация добавлена по умолчанию в мобильные списки продуктов, она часто разрушает их. Добавление дополнительного контента делает элементы списка слишком большими, а это означает, что очень немногие из них поместятся в окне просмотра пользователя, что, в свою очередь, приведет к потере обзора. На практике мы наблюдаем, что проблемы с навигацией возникают, когда элемент списка занимает 50% или более от высоты области просмотра.
- Появляются при нажатии – альтернатива, которая также плохо работает, заключается в том, что первое «нажатие» на элемент списка открывает «дизайн наведения курсора». Это нарушает ожидания пользователя о том, как работает список товаров – пользователь ожидает, что его перенаправят на страницу товара. По сути, это разновидность функции «быстрого просмотра», и поэтому она сталкивается с теми же проблемами, связанными с увеличением концептуальной сложности иерархии списка продуктов, что, по нашему мнению, пользователям очень труднопонять даже в десктопной среде.
Дополнительная информация при наведении курсора должна рассматриваться как «прогрессивное улучшение» дизайна элемента списка. На устройствах, поддерживающих наведение курсора пользователям предоставляется интерфейс, включающий вторичную информацию. На устройствах, где контекст не позволяет этого (небольшой экран и отсутствие состояния наведения курсора), мы удаляем дополнительный слой информации. То есть, на сенсорных устройствах, нажав элемент списка один раз, вы попадете на страницу продукта. (Это в принципе похоже на то, что мы рассмотрели в нашей статье об отзывчивом масштабировании esponsive, где пользователям на больших десктопных мониторах предоставляется расширенный интерфейс).
Резюме: отображение вторичной информации при наведении курсора
Сайт Macy использует состояние наведения курсора, чтобы показать пользователю галерею изображений продуктов, что позволяет им видеть несколько изображений без необходимости посещения страницы с описанием продукта
Наличие дополнительного слоя текстовой или визуальной информации, отображаемой при наведении курсора может существенно улучшить способность пользователя просматривать и оценивать товары из списка.
Во время юзабилити-тестирования дополнительная информация, отображаемая при наведении курсора, помогала пользователям тратить меньше времени, что, в свою очередь, позволило проводить больше времени на страницах актуальных продуктов. Это в свою очередь повысило уровень успешности поиска нужных продуктов. Тем не менее, наш тест показывает, что только 3% сайтов электронной коммерции отображают дополнительную текстовую информацию при наведении курсора, а 28% показывают дополнительные изображения.
Вторичная информация, отображаемая при наведении курсора может быть особенно полезна для:
- Продуктов, опирающихся на визуальный контент– рассмотрите возможность показа как изображения вне контекста, так и изображений в контексте использования, поскольку это дает пользователям эстетически богатый опыт и возможность визуального сравнения. (Внимание: будьте последовательны в том, какой тип изображения отображается по умолчанию).
- Продуктов, опирающихся на спецификации – может отображаться дополнительная текстовая информация о продукте для упрощения поиска. Обычно это характеристики продукта, не отображаемые по умолчанию, например, материалы и размеры, в то время как базовая информация, такая как марка, тип продукта и цена, должна отображаться по умолчанию.
- Вариаций продукта – если элемент существует в нескольких вариантах, рассмотрите возможность показать один или несколько вариантов. Особенно важны визуальные вариации, поскольку в противном случае пользователи могут проигнорировать товар, когда для проверки доступно только одно изображение по умолчанию.
- Повторяющихся функций элемента списка – рассмотрите возможность перемещения статических элементов, повторяемых для каждого отдельного продукта, в состояние наведения курсора. Например, «Добавить в корзину», «Сохранить в список желаний», «Сравнить» и т. д. Это может значительно улучшить отношение сигнал / шум в списке продуктов.
- Миниатюр, связанных с совместимостью. Подумайте о том, чтобы добавить дополнительную миниатюру, чтобы выделить различные аспекты продукта, связанные с совместимостью.
- Отображения ключевых функций. Используйте наведение курсора для элементов, имеющих ключевую функцию или компонент, которые могут быть полезны пользователям, чтобы выделить эту функцию в списке продуктов.
И снова: не забывайте отображать вторичную информацию только при наведении курсора. Не заходите слишком далеко, это принесет больше вреда, чем пользы, так как информация не будет доступна на сенсорных устройствах, не имеющих состояние наведения курсора. Считайте это «бонусной информацией», прогрессивным улучшением для устройств, где она может быть реализована соответствующим образом.
Перевод статьи baymard.com


























Найновіші коментарі (0)