В GitLab мы предпринимаем большие шаги по усовершенствованию нашего интерфейса, чтобы сделать процесс перехода от идеи до реализации более продуктивным. После серии исследований и сеансов мозгового штурма мы рады поделиться с сообществом нашим редизайном навигации GitLab.
Исследование и аналитика
Еще в марте мы начали наш первый из трех раундов пользовательского тестирования, связанных с нашей навигационной архитектурой. Из предыдущих отзывов мы знали, что навигационные функции GitLab сложны, запутанны и могут быть значительно улучшены. Одной из основных ошибок, которые мы обнаружили в этом раунде, была путаница между глобальным и контекстным контентом для новых пользователей при навигации. Это был большой источник разочарования при попытке найти проекты или провести различие между вашим личным пространством и членством.
- Глобальный контент относится к элементам, которые всегда доступны вам. Например, ваши проекты, проблемы, запросы слияния и изучение разделов.
- Контекстный контент относится к элементам, которые изменяются в зависимости от просматриваемой вами страницы. Например, содержимое отдельной страницы группы в сравнении со страницей проекта.
Используя данные, собранные нами в ходе нашего первого раунда тестирования, мы начали формировать общие темы. Это позволило нам собрать вопросы и предположения, которые легли в основу нашего следующего прототипа для тестирования. Наша исследовательская группа создала сценарий, который проведет пользователей через множество задач. Этот сценарий затем использовался, чтобы помочь нам подтвердить предположения, сделанные нами на нашем мозговом штурме. 
Дальнейшее открытие
Благодаря нескольким мозговым штурмам, команда создала два новых прототипа для тестирования. Во время этого раунда тестирования, шести пользователям был показан Прототип A, а еще шести был показан Пртотип B. Каждый прототип использовал одну и ту же серию задач, позволяя нам отслеживать вопросы удобства использования каждого прототипа индивидуально, а также сравнивать среднее время, затрачиваемое на задание.
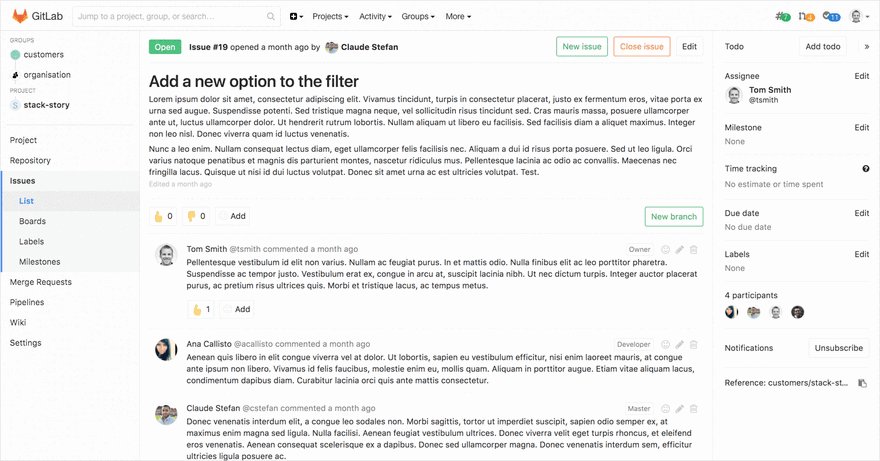
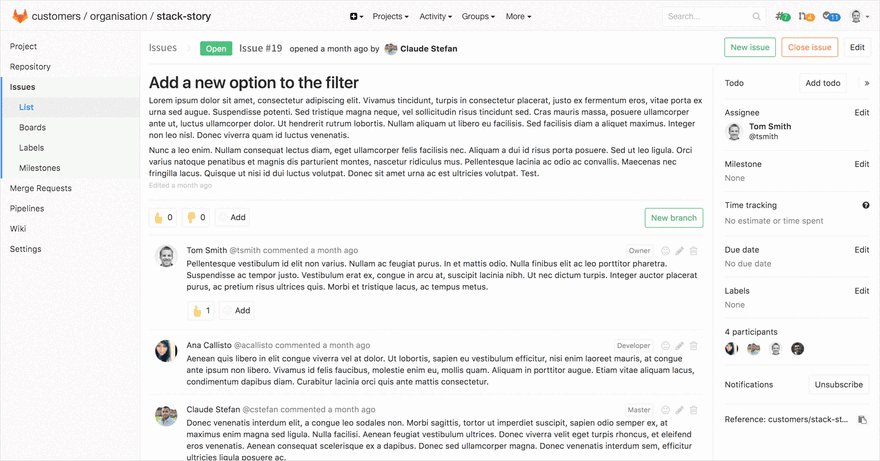
Прототипы A и B

Релиз продукта
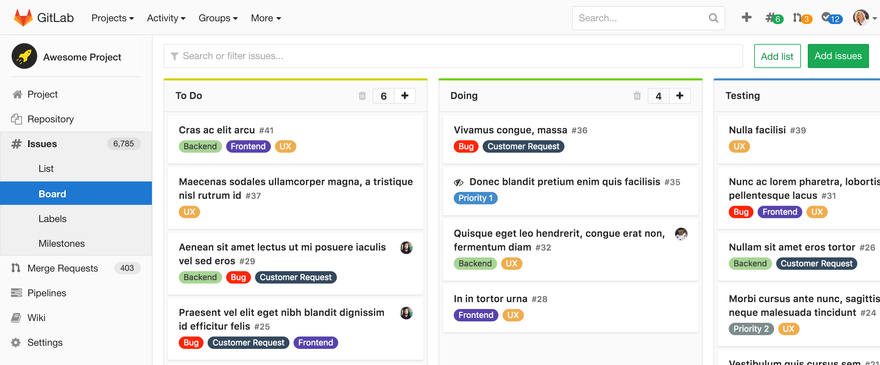
Из данных, которые мы собрали в нашем третьем и последнем раунде тестирования, мы начали создавать дизайн, который может быть представлен в нашей версии 9.4. Мы взяли самые успешные аспекты обоих прототипов и создали макет, в котором решались основные проблемные моменты, которые мы обнаружили во время нашего тестирования. Мы знали по предыдущим отзывам и нашим исследованиям, что включение глобальных навигационных ссылок в верхнюю навигационную панель превосходило их скрытие в гамбургер-меню. Их открытое отображение в верхней навигации позволяет пользователям легко и быстро получать информацию, которую они часто просматривают. 

Продолжение итерации
Мы рады поделиться своим прогрессом с сообществом и еще больше рады, что это только начало. Есть ряд улучшений, над которыми мы работаем, чтобы еще больше оптимизировать нашу навигацию. Некоторые из этих функций включают:
- Добавление к контекстной навигации выпадающего вниз списка, упрощает и ускоряет доступ к элементам подменю. #34026
- Создание контекстной боковой панели сворачиваемой, чтобы получить больше ценного экранного пространства. #34028
- Добавление нескольких параметров цветовой палитры для различения экземпляров. #35012
- Добавление контента в раскрывающиеся списки глобальной навигации для облегчения доступа к последним проектам и группам. #35010
- Добавление контекстной навигации на мобильных устройствах. #34036
Вы можете увидеть наш текущий список проблемных вопросов, решение которых запланировано в версии 9.5 в разделе “Проблемы” в теме Глобальная и контекстная навигация.
Попробуйте
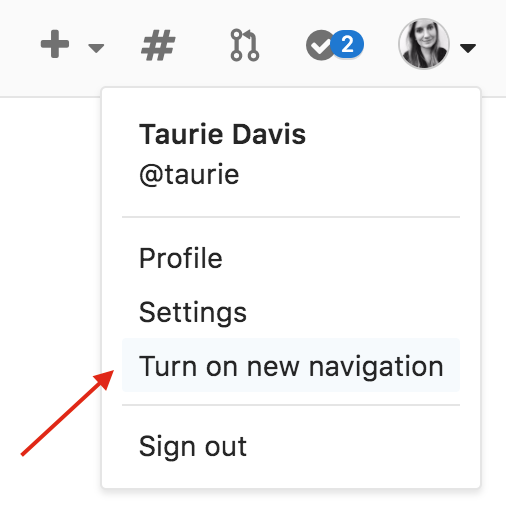
Мы знаем, что изменение пользовательского интерфейса настолько большое, как редизайн навигации, может быть разрушительным для рабочего процесса и привычек, но мы надеемся, что вам будет намного легче ориентироваться в GitLab версии 9.4! Мы активно работали над тем, чтобы превратить исследования и анализ в понимание, которое будет способствовать более продуктивной навигационной архитектуре для GitLab. У нас есть ряд улучшений, в том числе способ включения и отключения новой навигации. Мы продолжаем собирать отзывы и проводить их итерацию в следующей версии. Чтобы включить новую навигацию, нажмите на выпадающий список вашего профиля пользователя и выберете “Включить новую навигацию” (Turn on new navigation) или откройте свои пользовательские настройки.
Фидбек
После нескольких раундов UX исследований и с учетом отзывов, полученных от сообщества, мы считаем, что у нас есть UX решение, которое значительно улучшает навигацию GitLab. Помимо представленных улучшений в версии 9.4 и запланированных в версии 9.5, мы создали фидбек тему для сбора, отслеживания и действия на основании дальнейших отзывов от сообщества. Мы хотели бы услышать ваши мысли, поэтому не стесняйтесь оставлять нам свои комментарии!
Перевод статьи Taurie Davis









Найстарші коментарі (0)