Как и многие команды дизайнеров, Onfido за последние пару лет перешла с Abstract + Sketch на Figma. Одним из аргументов против этого перехода, было отсутствие в Figma ветвления в стиле Git, доступное в Abstract. Команда дизайнеров полагалась на ветвление и построила вокруг него множество наших процессов.
Во время перехода мы пытались структурировать наши файлы, проекты и дизайн-систему таким образом, чтобы это помогло сохранить некоторые (хотя и не все) преимущества использования веток.
Надеюсь, что некоторые из представленных в этой статье идей вдохновят вас на улучшение своего проекта и файловой структуры. Однако имейте в виду, что эта система была разработана для наших потребностей (ваши, вероятно, другие), и что эти решения должны со временем постоянно улучшаться. Я выделяю некоторые из наших уроков в конце статьи. Как всегда, ваш пробег может отличаться!
Структура
Мы подписаны на тарифный план Figma Organisation, и структурируем наши команды таким образом, чтобы они примерно соответствовали кросс-функциональным продуктовым группам.
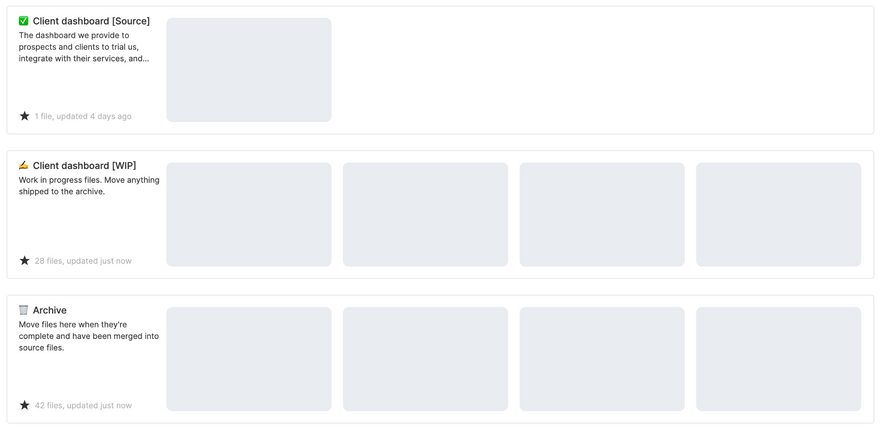
У каждой команды есть три основных типа «проектов» (папок, если хотите):
- Исходные файлы
- Текущая работа (WIP)
- Архив
Исходные файлы
Исходный файл похож на нашу основную (main) ветку. Это один или несколько файлов, которые содержат актуальную версию каждого экрана продукта. Мы стараемся, чтобы эти файлы были как можно более компактными, с минимальным дублированием экранов. Мы делаем это, чтобы уменьшить влияние критических изменений в дальнейшем и упростить ручное вмешательство при слиянии версий.
Наше правило гласит, что если кто-то может посмотреть на экран в реальном продукте и собрать точную версию этого экрана в Figma менее чем за 2 минуты, то элементов, находящихся в исходном файле, будет достаточно. Нам не нужны исчерпывающие списки всех состояний ошибки формы, если есть один убедительный пример того, как выглядит ошибка.
Эти файлы часто являются отправной точкой при проектировании существующих продуктов. Оптимизированные исходные файлы позволяют быстро дублировать юзерфлоу и сразу же использовать их без утомительной работы по устранению ошибок.
Текущая работа
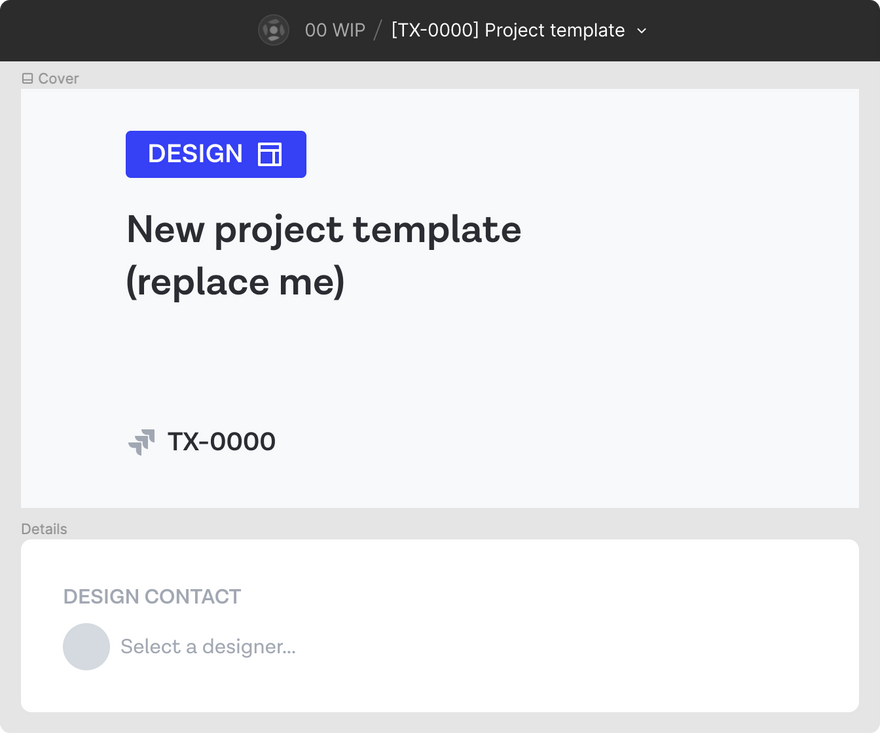
Обычно именно здесь начинается часть процесса проектирования, связанная с Figma. У нас есть файл шаблона проекта, который определяет базовую структуру страницы и стандартизированный титульный лист. Он будет скопирован в папку текущей работы и назван с учетом именем проекта и номера тикета JIRA, если это возможно.
Этот файл действует как ветка. К сожалению, сейчас ветвление выполняется вручную, но это не так уж сложно в нашем масштабе (два-три дизайнера на продукт).
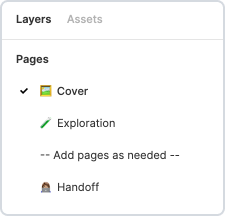
Экраны копируются из исходного файла (который должен быть актуальным), и оттуда выполняется исследование дизайна. Наш шаблон определяет страницу Exploration, которая не предполагает предопределенной структуры, ее определяет сам дизайнер. Мы не критикуем страницы с исследованиями людей.
Мы также определяем страницу Handoff, на которой инженеры должны искать финальные экраны, спецификации дизайна и последовательность операций. Здесь обычно используются пометки (с использованием Figma Measure), и кастомные компоненты аннотаций.
Между этими двумя страницами дизайнер может добавить столько страниц, сколько ему нужно. Обычно они расположены по порядку, и новые страницы часто создаются там, когда требуется фидбек. Мы ограничиваем страницы только тем материалом, на который нам нужна обратная связь, поэтому тупиковые дизайны и исследовательские экраны не отвлекают людей от материалов, требующих реального фидбека.
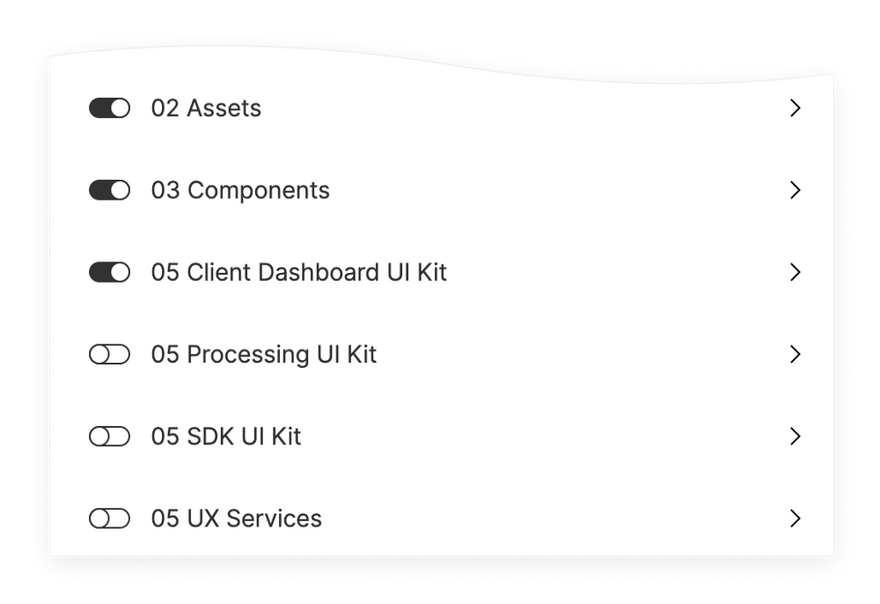
Наборы элементов интерфейса (UI kits)
В нашей команде разработчиков дизайн-системы есть проект UI Kits. Это наборы интерфейса, которые содержат любые часто используемые компоненты интерфейса, более специфичные для продукта, чем поддерживает наша дизайн-система. У каждого продукта есть UI kit, которым владеет и управляет соответствующая продуктовая команда.
Примечание по именованию: вы увидите, что перед названиями наборов интерфейса стоит 05. Это часть соглашения об именах нашей дизайн-системы, и я подробнее остановлюсь на ней в другой статье. Мы используем эту систему нумерации во всех файлах, чтобы библиотеки находились в последовательном порядке на панели библиотек. Сначала идут темы, затем активы, компоненты, шаблоны и наборы интерфейса.
Когда дело доходит до структурирования файлов, мы придерживаемся одного из немногих строгих правил:
Текущие и исходные файлы не должны содержать локальных компонентов.
Причины, по которым мы это делаем:
- Снижение шума при управлении библиотекой. Если каждый текущий или исходный файл публикуется как командная библиотека, попытка найти правильные библиотеки для получения определенной версии конкретного компонента очень быстро становится кошмаром.
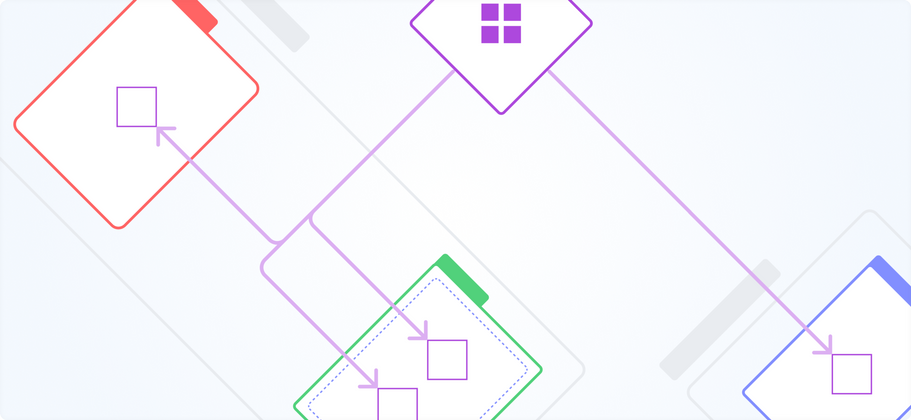
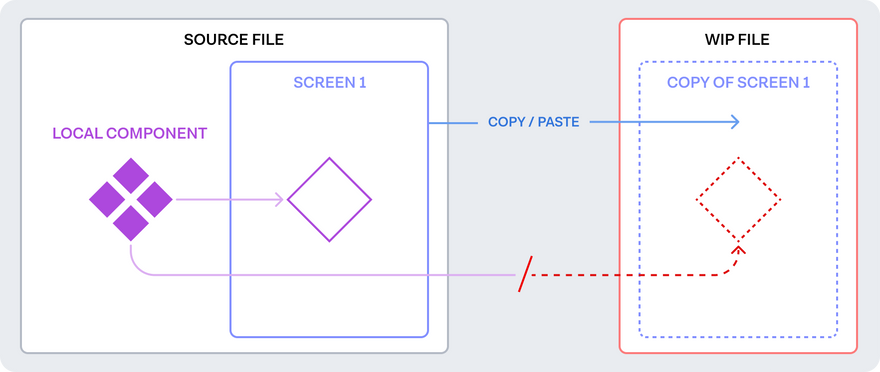
- Сделайте все экраны легко переносимыми / повторно используемыми. Если локальные компоненты находятся в файле, но не публикуются в виде командной библиотеки, когда кто-то копирует экран в другой файл, все ссылки на этот основной компонент теряются. В результате получается потерянный экземпляр, который не обновляется при обновлении основного компонента, потому что изменения не публикуются. Это совершенно незаметно для дизайнера, так как визуально выглядит как стандартный экземпляр.
Неопубликованные локальные компоненты приводят к неработающим ссылкам на экземпляры
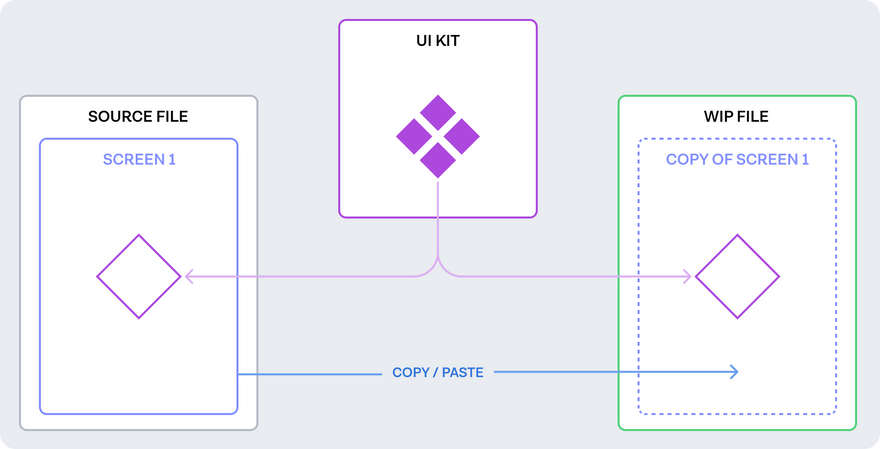
Наличие единой опубликованной командной библиотеки позволяет легко переносить экраны
Слияние
После утверждения дизайна и завершения разработки новые экраны будут скопированы обратно в исходный файл, при необходимости заменив существующие. Поскольку здесь не существует опубликованных компонентов, экраны можно безопасно заменять, не беспокоясь о том, что это может повлиять на другие текущие файлы.
Для изменений в наборах интерфейса компоненты часто будут помечены как [BETA] в процессе выполнения, или иметь номер версии, или что-то подобное, что позволяет нам управлять несколькими версиями компонента, существующими одновременно, пока проект не закончен. Когда экраны будут объединены, и мы захотим очистить эти дубликаты наборов интерфейса, то будем следовать следующему процессу: Как отказаться от старых компонентов в дизайн-системах Figma.
То, что мы узнали на данный момент
- Поддерживать и обновлять бейджи статуса обложки – огромная проблема. Все забывают изменить их статус на правильный, поэтому фактически они бесполезны. Время от времени мы будем делать большие изменения в папке «Архив», поскольку, правильно помеченные файлы облегчают поиск. Было бы замечательно интегрировать фоновый API, синхронизирующий файлы с JIRA в режиме реального времени. *Эх, мечты-мечты *
- Может возникнуть путаница в том, какого уровня детализации следует придерживаться в исходном файле. Мы рекомендуем сохранять непредвзятость и работать с вашими командами, чтобы найти правильный баланс для каждой команды, поскольку их продукты могут иметь разные потребности.
- Новая функция ветвей Figma на самом деле не соответствует нашим потребностям в том виде, в котором она представлена в настоящее время. После слияния часть процесса сильно скрыта и трудна для поиска, в отличии от наших заархивированных файлов. Эта архивная сторона может не быть для вас проблемой, и это нормально. Другая проблема заключается в том, что наши стили и компоненты находятся в отдельных библиотеках. Если нам нужно внести изменение, включающее изменение стиля и компонента, это нельзя сделать в одной ветви. Также сейчас нет хорошего способа проверить влияние изменений вашей ветки на связанные экземпляры в других файлах. Опять же, многофайловая система ветвлений решит эти проблемы.
- Наличие номера тикета JIRA в именах файлов действительно полезно для поиска, однако поиск показывает результаты только тех команд, в которых вы состоите, что усложняет поиск файлов между командами. Особенно в больших организациях с большим количеством команд или более строгими ограничениями, чем у нас (в Onfidoвы можете присоединиться к любой команде).
Надеюсь, эта статья натолкнула вас на идеи структурирования ваших собственных команд и файлов. Если у вас есть вопросы или вы бы хотели подробнее узнать о каких-то моментах, пишите нам в Twitter или найдите меня в каналах Slack Design Systems или Friends of Figma .
Спасибо Марку Опланду, Рэмэри Ли и Луису Уриаху за помощь в улучшении этой статьи.
Перевод статьи medium.com














Найстарші коментарі (0)