Не так давно Figma представила долгожданное обновление, теперь мы можем насладится расширением функционала с помощью плагинов. Также, любой желающий может создать свой плагин и разместить его в разделе плагинов интерфейса Figma.
Представляем подборку самых популярных плагинов. Поехали!
Unsplash
Разработано Лиамом Мартенсом в сотрудничестве с Unsplash. Unsplash для Figma - огромная библиотека фотографий, для вашего вдохновения. Unsplash позволяет свободно использовать изображения как для коммерческих, так и для личных проектов. Находите и забирайте лучшие фото для вашего дизайна, в свободном доступе и совершенно бесплатно.
Тысячи фотографов со всего мира собирают великолепные коллекции фото. Присоединяйтесь, вы тоже можете стать одним из них!
Autoflow
Autoflow позволяет с легкостью рисовать юзер флоу. Просто выберите 2 объекта, нажмите горячую клавишу, и между ними магическим образом возникнет линия.
Content Reel
Нужен контент для ваших проектов? Content Reel с легкостью поможет вам с этим. Подбор текстовых строк, аватары и иконки для ваших проектов, все это вы найдете здесь. Сначала выберите один или несколько слоев в файле дизайна, затем для применения выберите палитру Content Reel.
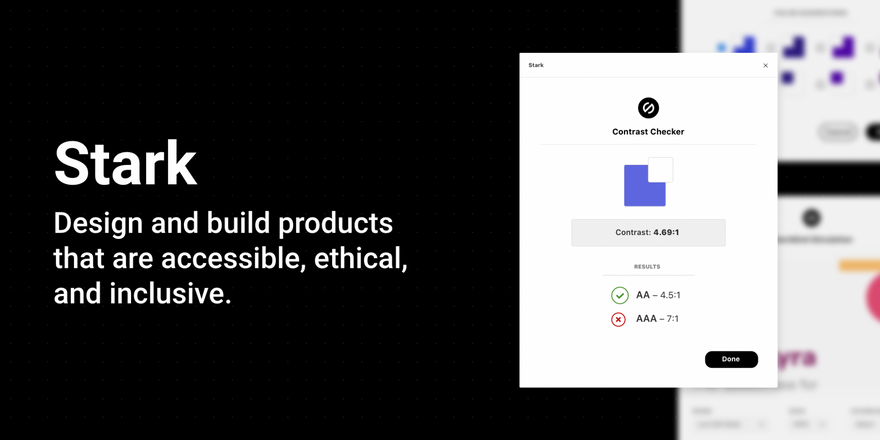
Stark
Убедитесь, что цвета, изображения и типографика в вашем проекте работают слажено, обеспечивают отличную читаемость, четкость и контрастность.
Просто выберите хотя бы один слой, и Stark скажет вам, соответствуют ли ваши цвета правилам контрастной доступности WCAG 2.0.
Figmotion
Figmotion - это инструмент для анимации, созданный в Figma. Обеспечивает легкую и удобную работу с анимацией, поскольку нет необходимости переключаться на отдельные инструменты движения, такие как Principle, Haiku или After Effects.
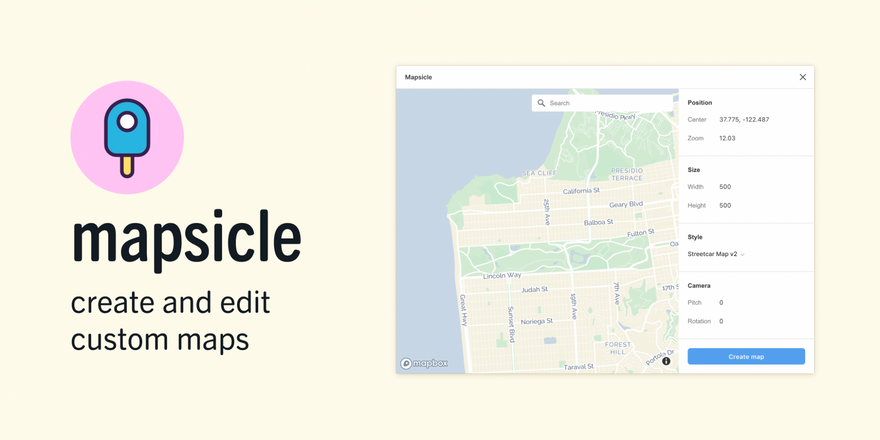
Mapsicle
Больше не нужно скринить карты! С Mapsicle вы сможете быстро и без проблем размещать карты в своих проектах. Интерактивная карта позволяет перемещаться в любую точку мира. После того, как вы разместили карту в своем дизайне, вернитесь в Mapsicle, чтобы настроить местоположение, стиль, уровень масштабирования и многое другое. Mapsicle использует карты Mapbox, что обеспечивает большое разнообразие настроек. Все для Вас!
Image Palette
Создает цветовую палитру из 5 различных цветов на основе выбранных изображений. При работе используется алгоритм медианного среза, который приблизительно аппроксимирует наиболее яркие цвета в изображении. Алгоритм быстр, но иногда может привести к необычным результатам, таким как низкоцветные изображения, изображения векторной графики и так далее.
Google sheets sync
Синхронизируйте контент из Google Sheets непосредственно в ваш Figma файл.
Указание конкретного листа в Workbook
Вы можете использовать определенный лист в Workbook, назвав страницу файла Figma аналогично слою.
Например: при наименовании вашей страницы «Page 1 # Свойства» будет использоваться лист «Свойства» из вашего Google листа. Если вы не назовете свою страницу соответствующим образом, по умолчанию будет использоваться первый лист в вашем Workbook.
Использование изображений
Чтобы установить заливку изображения вашего слоя - убедитесь, что значение в Google Sheet для определенного свойства является URL-адресом изображения (оно должно заканчиваться на «.jpg’, «.png» или «.gif»). Затем убедитесь, что вы называете слой Vector / Shape с соответствующим наименованием - например, '#образ'
Charts
Charts позволяет создавать диаграммы, которые можно добавлять и редактировать в документе Figma. Вы можете выбрать любой вид диаграммы: линейный, круговой, кольцевой, точечный и столбчатый и т. д. Каждая диаграмма создается с собственным набором конфигураций.
А какими плагинами в Figma пользуетесь вы?
















Найстарші коментарі (0)