Как исследования пользователей изменили дизайн текстовых полей Google с открытым исходным кодом
Эта статья была написана в соавторстве с Майклом Гилбертом, старшим UX-исследователем в команде Material Design. Дейв Чиу, дизайнер по взаимодействию с персоналом, и Самиир Бансаль, UX дизайнер, совместно с Майклом работали над изменением структуры текстовых полей.
Может быть не всегда заметно, но Material Design постоянно развивается. Мы проводим итерации, опираясь на исследования. Недавно нас спросили , почему в 2017 году изменился стиль текстовых полей Material Design, и мы пользуемся этой возможностью, чтобы показать закулисье нашей исследовательской работы. Представляем вашему вниманию историю о том, как данные улучшили текстовые поля Google.
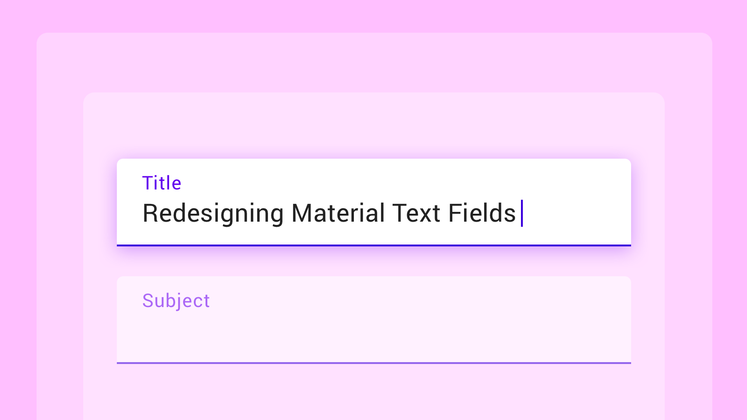
Текстовые поля до редизайна 2017 года
Почему текстовые поля нуждаются в редизайне?
Текстовое поле является одним из наиболее распространенных способов ввода и редактирования текста в формах и диалоговых окнах. Однако некоторые пользователи не знали, что могут взаимодействовать с текстовым полем и нажимать на него. Оно было похоже на пустой прямоугольник. Аффорданс строки под старыми текстовыми полями был непонятен некоторым пользователям. Линию часто путали с разделителем. Метку часто принимали за основной текст, особенно в плотных композициях.
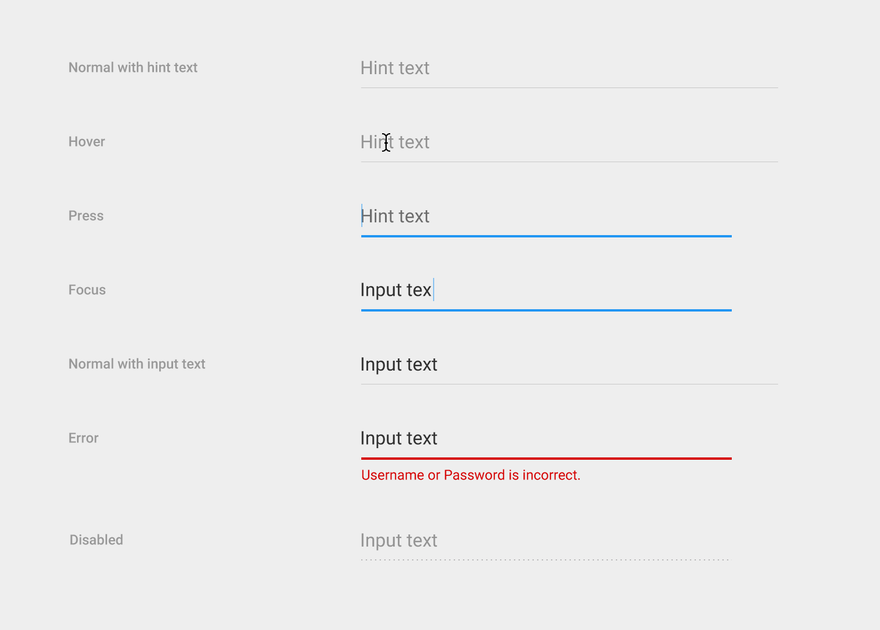
Непонятный аффорданс строки в старых текстовых полях
Цель нашей команды состояла в том, чтобы определить, как улучшить текстовое поле, чтобы сделать его заметнее, читабельнее и понятнее – с более четкой целью касания. Мы хотели, чтобы пользователи могли правильно и быстро заполнять форму.
Исследование
Чтобы повысить юзабилити текстовых полей и определить, какие переменные текстового поля следует изменить, наши исследователи и дизайнеры в период с ноября 2016 года по февраль 2017 года провели два исследования с участием реальных пользователей.
Первое исследование включало три теста и рейтинг предпочтений. В нем участвовало 158 человек (+ 45 пилотных участников).
Участникам было предложено найти конкретное текстовое поле, например, «Item L». Также они нажимали как на заполненные, так и на пустые текстовые поля
Цель первого исследования была проста – мы хотели сравнить дизайн исходного текстового поля с тремя различными альтернативами. Мы предоставили пользователям набор вариантов, заставляя их кликать по простым, сложным и даже реалистичным формам. Таким образом, мы стремились получить представление о стилях дизайна, которые лучше всего работали.
Для каждого из возможных текстовых полей и для каждого типа формы, который мы спроектировали, команда рассчитала, сколько времени потребовалось участникам, чтобы найти соответствующее текстовое поле и кликнуть по нему. Чтобы убедиться, что во время теста участники не могут запомнить и предугадывать, где могут появиться альтернативы текстового поля, мы рандомизировали их порядок.
В конце первого исследования участники оценили четыре возможных варианта текстовых полей в порядке их визуального предпочтения.
Второе исследование включало в себя два теста и рейтинг предпочтений. В нем приняло участие 400 человек.
В то время, как первое исследование было нацелено на определение общего направления развития дизайна, второе исследование фокусировалось на том, как именно должно выглядеть новое текстовое поле Material Design. Для этого исследования вместо того, чтобы рассматривать 4 отдельных прототипа текстовых полей, мы создали специальный инструмент, который позволил бы нам протестировать отдельные характеристики дизайна текстовых полей. Например, с помощью этого инструмента мы могли варьировать «стиль блока» текстового поля, положение метки, контраст и стиль границ. В целом, мы рассмотрели 7 характеристик текстовых полей, с более чем 140 возможными текстовыми полями, которые могут возникнуть в результате комбинации этих характеристик.
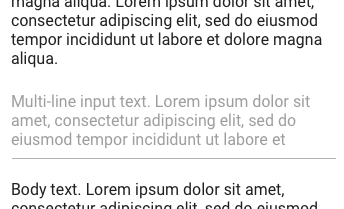
Пример, иллюстрирующий такую характеристику текстового поля, как «Положение метки»
После запланированных тестов участники оценили предпочтительный стиль текстового поля. Для этого они ответили на 20 вопросов.
Чтобы определить, какие варианты текстового поля были предпочтительными и наиболее эффективными, команды исследователей и дизайнеров нашли способы сопоставить поведение пользователя с тремя факторами:
- Идентифицируемость: количество правильных и неправильных кликов.
- Возможность обнаружения / сканируемость: время, которое потребовалось участнику, чтобы найти и кликнуть по требуемому элементу.
- Предпочтение: участники ранжировали каждый вариант текстового поля.
Не было лимита времени, и участники могли обратиться за помощью по электронной почте, если это было возможно (но никто этого не сделал). С помощью тепловых карт наша команда собрала данные о том, какие элементы нажимали участники.
Основные выводы
Новое текстовое поле имеет: рамку, полупрозрачную заливку, правильный цветовой контраст, закругленные углы и метку внутри. Спроектировано Дэвидом Аллином Ризом
Результаты двух исследований показали, что следующие элементы текстовых полей имеют наибольшую ценность:
- Закрытые текстовые поля с прямоугольной формой, лучше, чем те, которые имели аффорданс в виде линии
- Рамка текстового поля должна быть с полупрозрачной заливкой и нижней линией или без заливки, но с непрозрачной чертой.
- Цветовой контраст линий текстового поля с фоном соответствовал минимальным коэффициентам контрастности 3: 1.
- Текст метки должен быть помещен в пределы рамки текстового поля.
- Текстовые поля должны иметь закругленные углы
Выводы
Текстовое поле до переделки
Текстовое поле после переделки
Редизайн текстовых полей потребовал около 600 участников тестирования, двух дизайнеров и одного исследователя. Сегодня эти новые текстовые поля представлены во всех продуктах Google – от страниц входа в аккаунт до Google-форм. С учетом подхода, описанного выше, мы смогли сделать больше, чем просто решить проблемы юзабилити предыдущих текстовых полей. Мы смогли протестировать весь спектр возможных текстовых полей, чтобы определить конкретные характеристики дизайна, и предоставить нашим дизайнерам не только одно лучшее текстовое поле, но и набор вариантов, каждый из которых красивее и полезнее оригинала.
Перевод статьи Susanna Zaraysky













Найстарші коментарі (0)