Давайте поговорим о великих побегах. Нет, речь пойдет не о волшебных способах ускользнуть, подобно фокусу Гудини с наручниками или Биврёсту, который использовал Тор. Вместо этого мы поговорим о вполне обыденном явлении – об интерактивной иконке, которая удаляет надоедливые всплывающие окна, закрывающие желаемый контент. Если модальные, диалоговые, всплывающие окна… как бы вы их ни называли, являются необходимым злом, то нам нужно создать доступные «аварийные люки» для их закрытия.
Визуальный дизайн
Обычный UX-шаблон для закрытия окна довольно прост. История символа [x] восходит к компьютерному дизайну 1970-х годов. Вероятно, его первым появлением было меню Atari TOS – список действий, привязанных к буквам и символам клавиатуры. [x] был командой для выхода (Exit). Затем его использовал NeXT, который вдохновил Windows, и стал стандартным символом для закрытия окна в 1995 году с массовым внедрением Windows во всем мире. Это означает, что нет необходимости заново изобретать колесо, используйте символ известный во всем мире.
Доступный дизайн
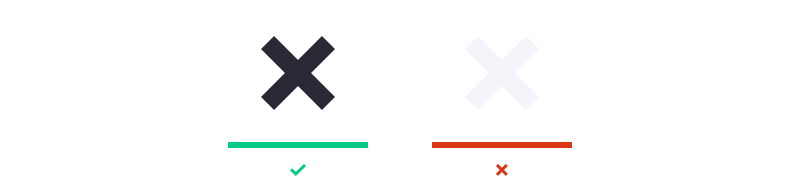
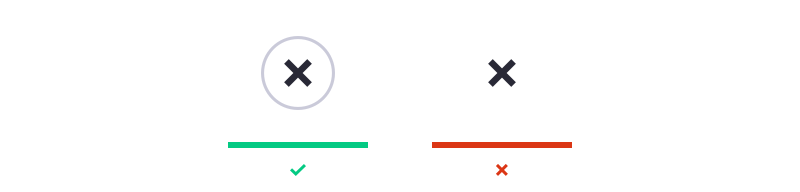
Мы начнем с основ – всегда должен быть [x], даже если пользователь может тапнуть по фону, свайпнуть или использовать кнопку «Назад», чтобы также закрыть модальное окно. [caption id="attachment_45196" align="aligncenter" width="800"]


- Если иконка и контейнер имеют минимальный размер tap target (48x48dp / pt), сделайте цель касания больше, чем изображение кнопки, и не перекрывайте ее другими интерактивными элементами.
- Если эта иконка находится внутри интерактивной панели, то эта панель уже создает кликабельное пространство – ура!
Размещение
Контент всплывающего окна не должен восприниматься как блокировка, и способ выхода из него должен легко распознаваться как действие, связанное со всплывающим окном. Несмотря на то, что традиционно большинство программ под Windows размещают закрытие окна в верхнем правом углу, в настоящее время HIG от Apple и Material Design от Google размещают иконки навигации вверху слева. Ни одна из систем не дает четких рекомендаций, когда речь заходит о модальности.
Размещение модального окна
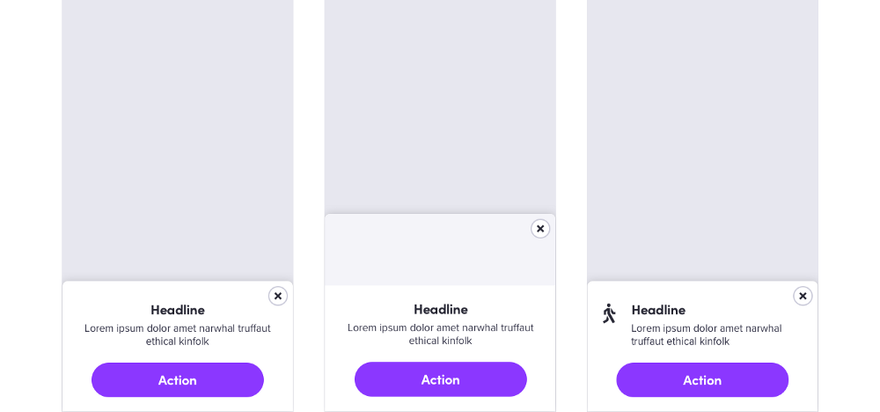
Большая часть модального контента является необязательной, за исключением оповещений, поэтому они не должны ощущаться блокирующими основной контент. Хотя традиционное модальное окно появляется в центре экрана, существует новая тенденция размещать их в нижней части экрана, чтобы они казались менее блокирующими. В зависимости от контента, который, скорее всего, будет под модальным окном, вы можете вставить его сбоку... или нет. [caption id="attachment_45200" align="aligncenter" width="1000"]
Размещение [x]
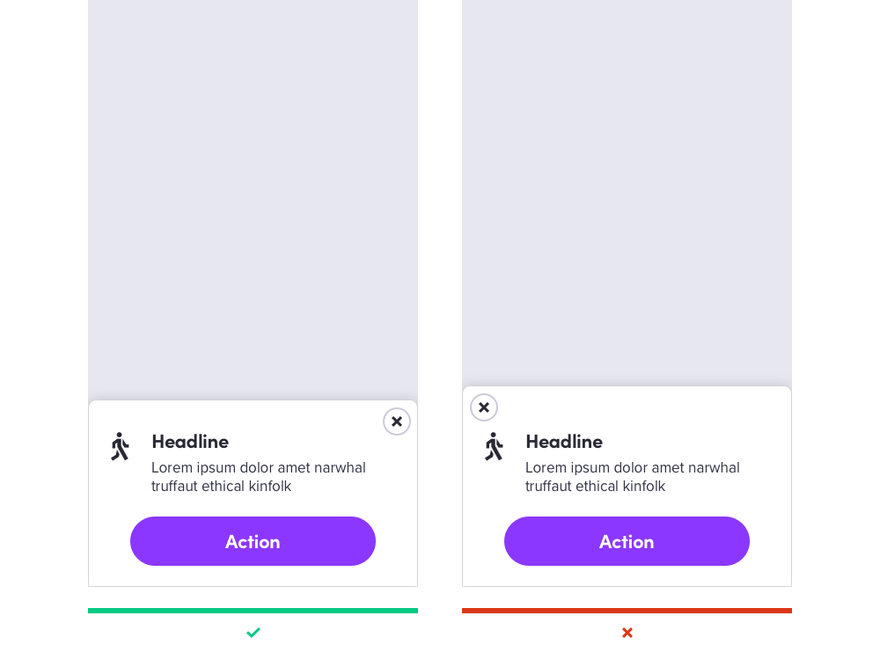
[caption id="attachment_45201" align="aligncenter" width="1425"]
Справа vs Слева. Иконки от Meg Robichaud
Конец (справа) Размещение [x] на правой стороне больше подходит для легкого нажатия большим пальцем правой руки и не пересекается со статическими иконками. Старт (слева) Размещение [x] на левой стороне соответствует текущей парадигме навигации, однако увеличивает вертикальную высоту модального окна из-за его близости к выровненной по левому краю пиктограмме и является еще одной целью нажатия на больших телефонах. Это для языков с чтением слева направо. «Старт» – это место, где пользователь начинает читать контент, и «конец», где он останавливается. В языках с чтением справа налево вы должны сделать все наоборот.
Оптимальный вариант
Наша текущая оптимальная компоновка – это выровненное по нижнему краю модальное окно с иконкой [x], заключенной в контейнер на внутренней, верхней правой стороне. [caption id="attachment_45203" align="aligncenter" width="1000"]
Мысли в заключение
Вы также можете использовать две кнопки, расположенные горизонтально, одна из которых «Отклонить». Это отличная альтернатива, настоятельно рекомендованная Material Design, но в случае, если вы не хотите, чтобы кнопка «Отклонить» была слишком заметной, не хотите, чтобы ее могли случайно нажать, или у вас возникли проблемы с переводом при локализации, кнопка [x] является отличным универсальным решением. Автор статьи – Линзи Берри, в настоящее время занимает должность design systems lead в Lyft. Она планирует публиковать статьи раз в две недели. Линзи пишет статьи о системах дизайн -мышления и процессе проектирования, чтобы внести свой вклад в дизайн-сообщество. Подпишитесь на ее блог на Medium!
Перевод статьи Linzi Berry








Топ коментарі (0)