Цвет - это мощная сила в руках дизайнера. Он притягивает взгляд, рождает эмоции и передает смысл. Чтобы вы поняли, насколько это важно, привожу широко известное исследование под названием Влияние цвета на маркетинг, где сказано, что для некоторых продуктов 90% поспешных решений по покупке тех или иных товаров люди делают, основываясь только на цветах. Так что эффективное использование цветов играет большую роль в дизайне. Но выработка различных цветовых комбинаций - не простая задача. Каждый оттенок имеет свой смысл, и есть бесконечное количество сочетаний. Эта статья создана в качестве руководства в помощь по созданию цветовых палитр для дизайнов. Она побуждает глубже посмотреть на цвет как инструмент, помогает разработать интуитивный смысл хороших комбинаций. По мере углубления в теорию цвета вы сами сможете создавать интуитивно успешные сочетания.
Выбор цветовой палитры

Определите цель
Перед тем, как делать что-либо, нужно задать цель дизайна. В хорошем дизайне цвета всегда подобраны под его цель. Спросите себя следующее:
- Какой посыл вы хотите передать через дизайн?
- Какова цель вашего дизайна? Быть информативным? Убеждать?
- Какие эмоции вы хотите рождать своим дизайном у пользователей?
Цель дизайна должна служить как руководство в выборе палитры цветов.
Определите свою аудиторию


Изучите теорию цвета
При выборе палитры иногда полезно знать немного теории цвета. Теория цвета - это логическая структура и практическое руководство по смешиванию оттенков. Она охватывает все, от цветового круга до значений каждого отдельного цвета. Хороший материал для старта - Теория цвета от Design School и Цветовая теория 101 от Hubspot. Прочитайте об интересном применении теории цвета в посте Почему Facebook синий? Наука за цветами в маркетинге.
Поиск вдохновения
Иногда сложно визуализировать правильную палитру цветов для дизайна. Это нормально, великие художники воруют. Или же, они вдохновляются работами других художников. Обычным источником вдохновения для цветовых палитр являются сайты вроде Dribbble и Behance. Если вы хотите вдохновиться для конкретного стиля дизайна, например, material design, можете использовать сайт вроде MaterialUI. Эквивалент в плоском дизайне - FlatUIColors. Эти сайты полезны, но попытайтесь изучить дизайны, которые выходят за рамки специфической среды, для которой вы проектируете свой дизайн. Это поможет разработать неожиданно уникальные и приятные цветовые палитры. Например, вы можете искать вдохновение в дизайнах интерьеров. 


Задайте дизайн-систему
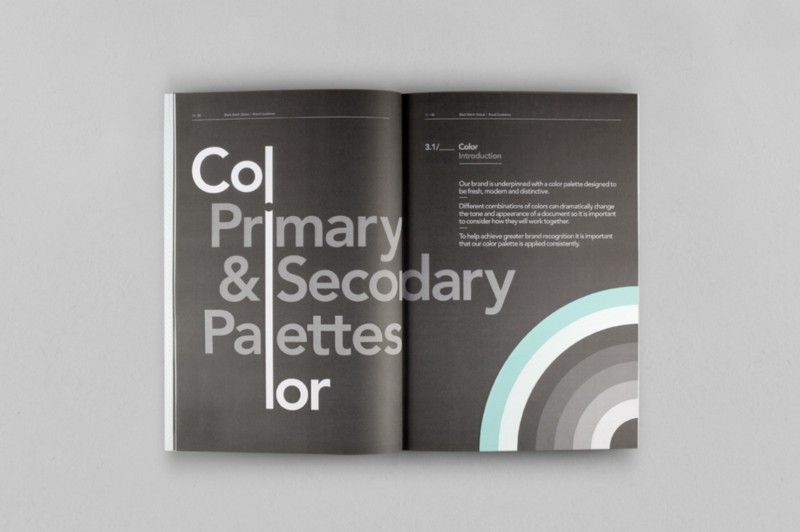
Дизайн-система, иногда называемая руководством по стилям, - это фреймворк, которые включает в себя все элементы вашего дизайна. Она включает все - от кнопок до типографики. Рассматривайте, какие кнопки вы будете использовать, как будет выглядеть ваша панель навигации. В качестве примера дизайн-системы посмотрите на систему Salesforce. Больше примеров найдете в 50 дотошных руководствах по стилю, которые должен увидеть каждый стартап перед запуском. 
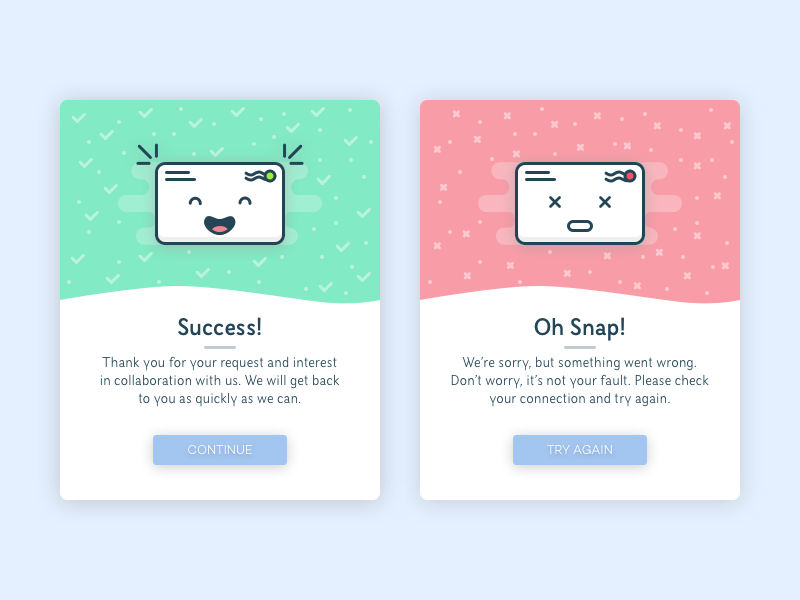
- Фон
- Главный тон
- Вспомогательный тон
- Цвет ошибки
- Цвет успешной операции
Главный цвет - это цвет, в который чаще всего будут окрашены важные кнопки и акценты. Для большинства компаний это цвет их логотипа. 

Выбор цветовой палитры
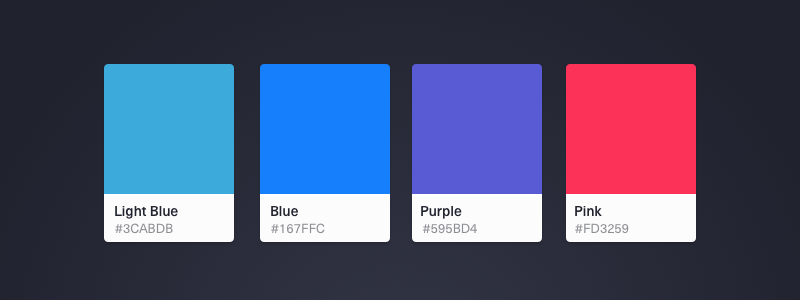
Когда вы зарядились вдохновением, набросали свою будущую дизайн-систему, настало время выбрать палитру цветов. Для базовых палитр я предпочитаю располагать цвета друг к другу, как художники делали бы это на своей палитре для рисования. 
- Какие цвета доступны?
- Какие цвета оказывают визуальное влияние и привлекают взгляд?
- Нужна ли вам светлая и темная цветовые схемы? В какое время дня пользователи используют ваш продукт?
- Какое настроение вы бы хотели передавать через дизайн? Реализует ли это одна из ваших палитр лучше остальных?
Как я упоминал в предыдущем разделе, цвета будут иметь разные роли в системе вашего дизайна. Это также означает, что каждый цвет имеет свой вес в системе. Например, фоновый оттенок будет использоваться больше, чем цвета акцентов. 

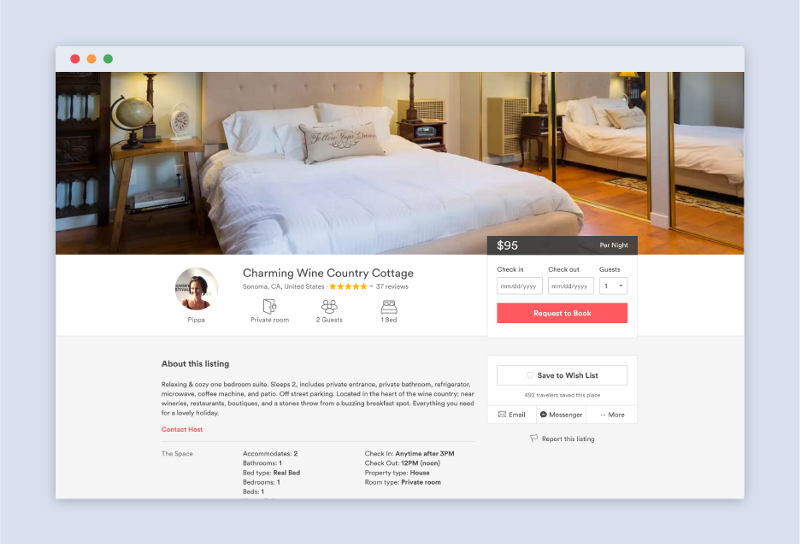
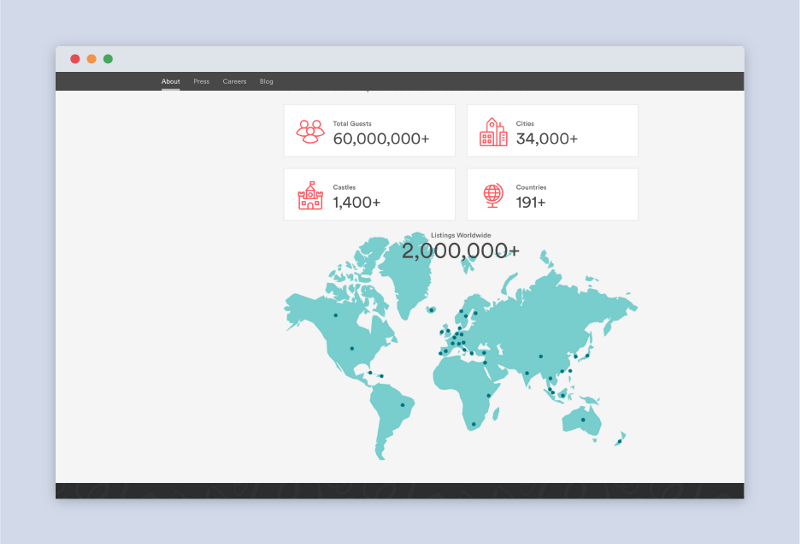
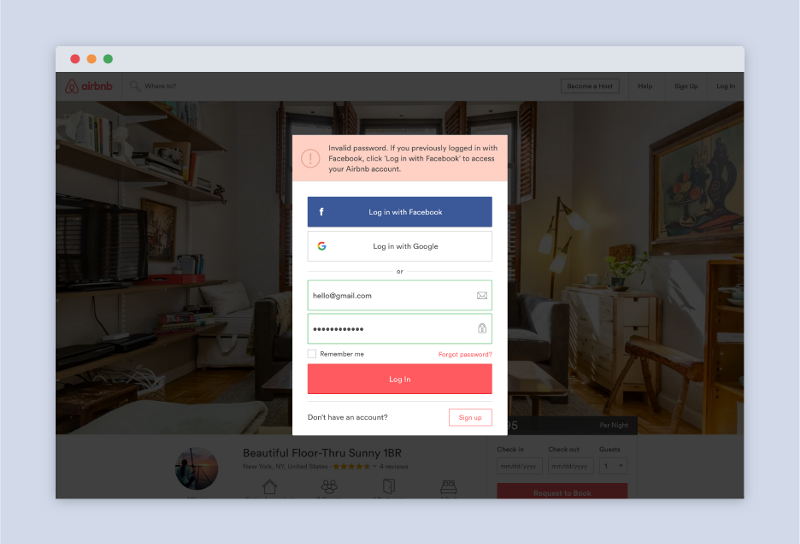
Применение цветовых палитр
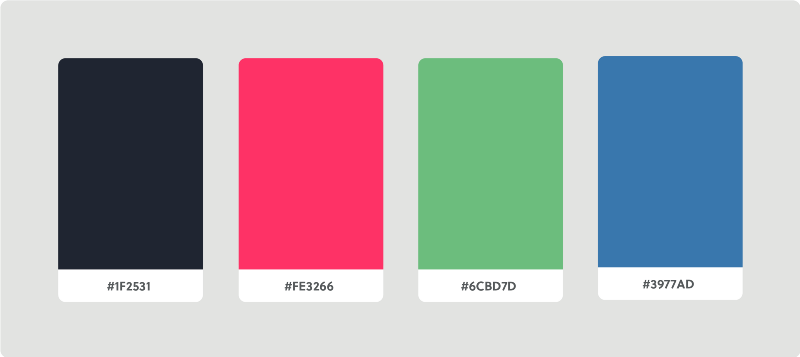
Посмотрите на Airbnb, чтобы иметь представление, как цвета применяются в системах дизайна. Главный цвет в Airbnb - Rausch, который назван в честь улицы, на которой расположена сама компания. Kazan служит вспомогательным цветом, а два серых оттенка используются в качестве фоновых. 




Заключение
Цвета подразумевают постоянные эксперименты и итерации. Если вы хотите усовершенствоваться в работе с цветом, единственный путь - как можно больше работать с ним. Расценивайте цвет как слагаемое. Если вы уже разработали макет и функциональность дизайна, можете приступать к экспериментам с множеством цветовых палитр.Изучение дизайна в цвете просто бесконечно ценно для дизайнера. По мере совершенствования ваших навыков в выборе цветов, у вас выработается возможность визуализировать комбинации оттенков в дизайне еще до начала работы в графическом редакторе. Я бы хотел знать, как вы работаете с цветами. Каков ваш процесс? Делитесь в комментариях.
Перевод статьи Jonathan Z. White








Топ коментарі (0)