Всего год назад я перешел с Adobe Creative Cloud на Sketch для дизайна интерфейсов, и немного позже я пришел к тому, что по моему мнению является идеальным рабочим процессом для дизайнера продуктов и команды коллег. Как дизайнеру продуктов, мне крайне важно работать максимально быстро и эффективно, особенно при использовании нескольких платформ сразу. Я начал искать решения для максимально быстрой и эффективной работы, так как уже был сыт по горло этими огромными PSD-файлами, в которых слоев было больше, чем я мог сосчитать. Все стало еще хуже, когда возникла необходимость создавать версии для разных размеров экрана и плотностей под разные платформы. Благодаря системе артбордов и векторной графики в Sketch эффективность труда возросла практически вдвое. После некоторых исследований и разговоров с друзьями по Google, я наконец убедил себя, что дизайн в 1x сможет стать решением множества моих проблем. И как же выглядел этот переход? Ну, во-первых, большинство наших текущих дизайн-проектов были в photoshop в размерности 2x для веба и для iOS, а иногда и в 3x и 4x для Android. Поэтому размеры исходников были в большом беспорядке, и все вели к элементам в файлах Illustrator и PSD в зависимости от платформы или функционала. 
Так с чего я начал рабочий процесс в sketch?
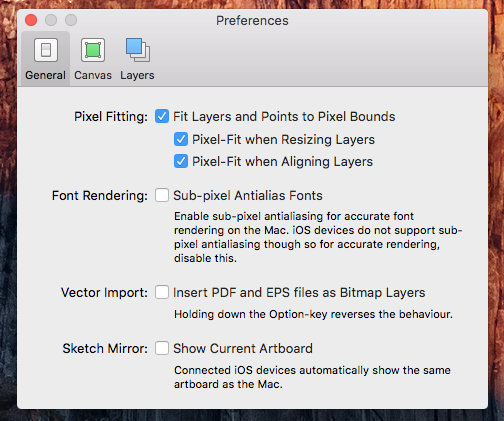
Пере тем, как что-либо делать, я убеждаюсь, что у всех отключена опция “font anti-aliasing” (сглаживание шрифтов) в опциях Sketch. Иначе шрифты выглядят ужасно. Я не знаю, в чем дело, но поверьте, так и есть.
Создаем 1x размеры холста
Конечная цель здесь - воспользоваться преимуществами векторной системы Sketch, которая позволяет повторно использовать элементы на разных платформах и быстро генерировать нужные размерности с помощью его фантастической системы экспорта. У нас такие размеры холста:
- Десктоп: 1440 x 900
- Веб: 1440 x 900
- iOS iPhone 6: 375 x 667
- Android Nexus 5: 360 x 640 (mdpi)
Портирование и создание дизайнов
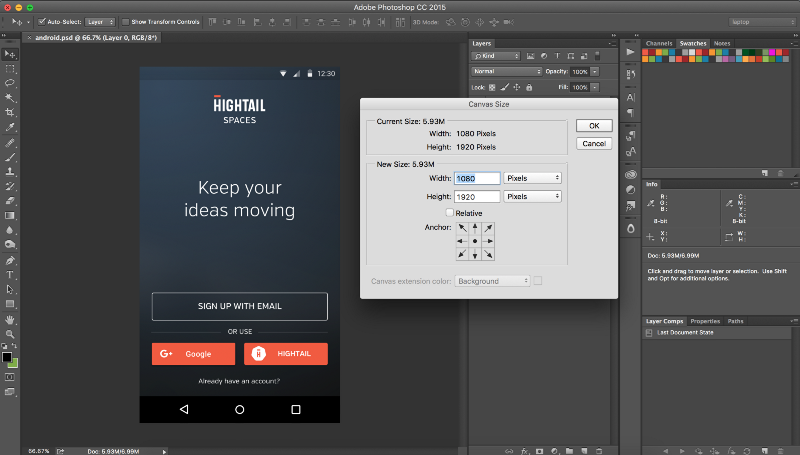
У нас была куча дизайнов в PSD-формате, которые нужно было портировать в Sketch. Из-за того, что мы создаем дизайны под экраны с высокой плотностью, большая часть графики была в 2x, а иногда доходило и до 4х для Android-проектов. К сожалению, для многих из них пришлось перерисовывать исходники, и вам придется сделать то же самое. А для некоторых можно будет воспользоваться векторными исходниками из Adobe Illustrator, их можно просто скопировать и вставить в Sketch. Начните перерисовку самых сложных PSD-дизайнов с самым большим количеством исходников. Впоследствии это даст возможность повторно использовать элементы в других дизайнах, которые будете конвертировать в Sketch. В случае с Android, я конвертировал Nexus 5 xxhdpi (1080 x 1920) в 3x.
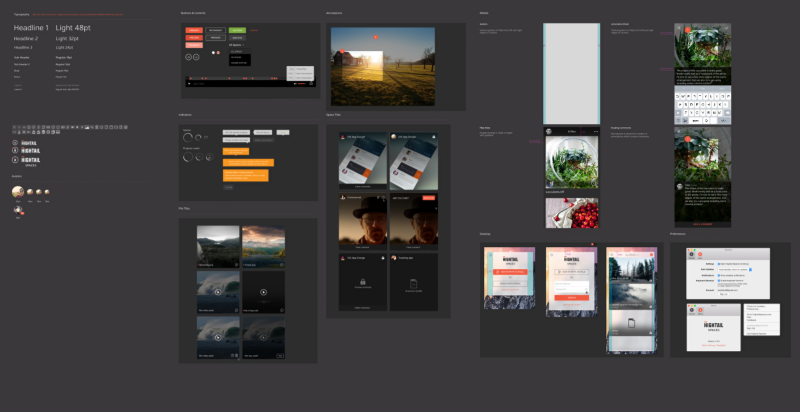
Создайте список стикеров
После дизайна ключевых скринов продукта в Sketch в 1х можно сделать лист стикеров, чтобы повторно использовать элементы интерфейса для других фрагментов продукта без перерисовки. Наша первая версия списка стикетов была больше веб-ориентированная. Но в процессе этот список оброс разделами для каждой платформы. Это очень полезная возможность для соблюдения стиля и канонов бренда. 
Используйте символы и общие стили
После выработки единого языка дизайна для продукта и списка стикеров еще одно важное преимущество Sketch, которое помогло нашей команде - общие стили (Shared Styles) и символы. 
Заключение
Дизайн в 1х в Sketch значительно улучшил эффективность нашей работы. Польза заключается не только в доступе к исходникам и стилям между платформами. Это также помогло забыть обо всех проблемах с различными размерами и плотностями экрана и сфокусироваться непосредственно на создании качественного продукта. Конечно, ни один инструмент или порядок работы не совершенен. Тем не менее, я бы сказал, что выбранный нами путь на данный момент идеален.
Перевод статьи Brad Wrage











Топ коментарі (0)