Разработка отзывчивого дизайна под все устройства сразу
Почти 25% онлайн-траффика сейчас является мобильным. Если вы не разработали сайт с адаптивной версткой, вы уже теряете четверть ваших пользователей. Хорошая новость состоит в том, что благодаря инструментам вроде Sketch, Web Inspector и CSS3, разработка не составит больших трудностей - вам просто нужно знать, с чего начать, и как двигаться к результату. Недавно я создал интерфейсы “mobile first” для Carshare.hk, Ripplechat.io и Canvaspod.io. В этом посте я покажу весь процесс.
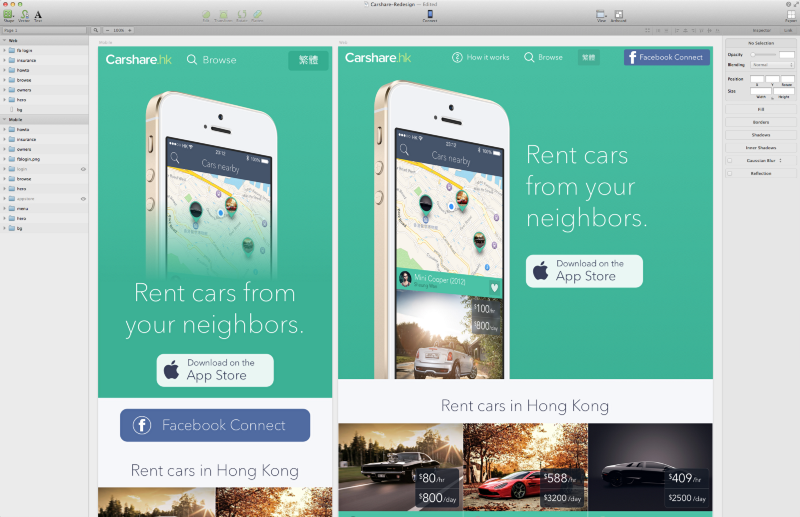
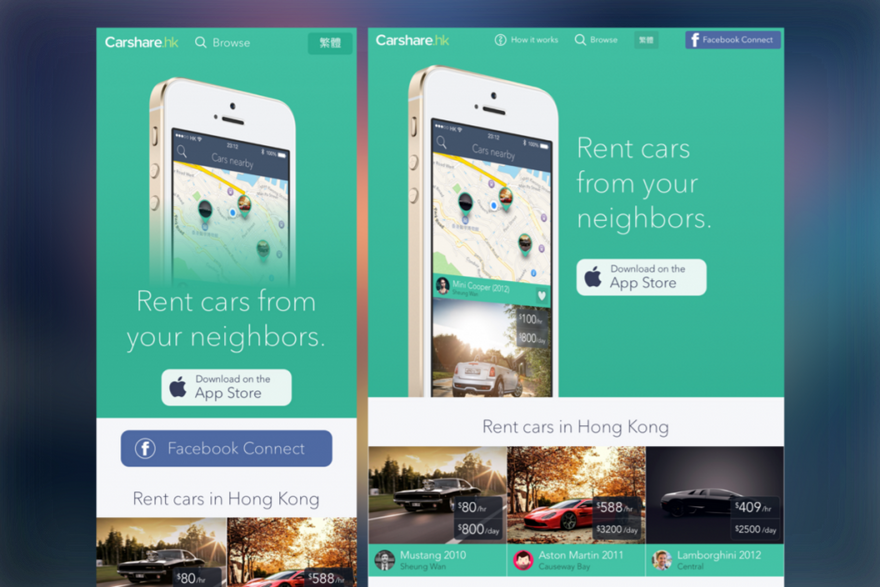
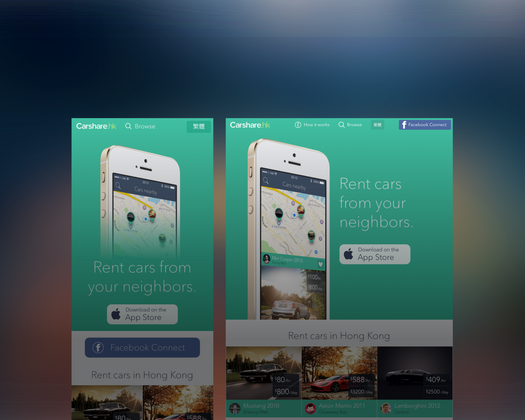
Макеты в Sketch
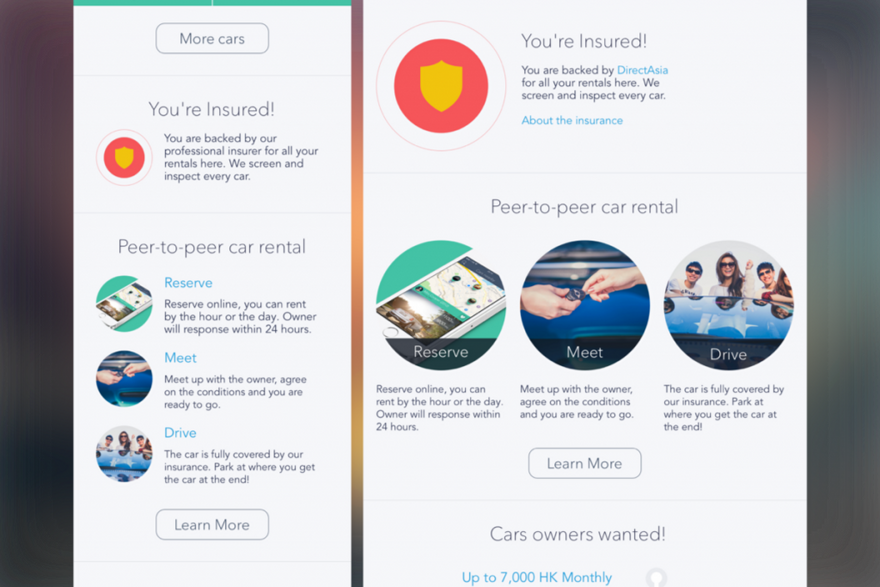
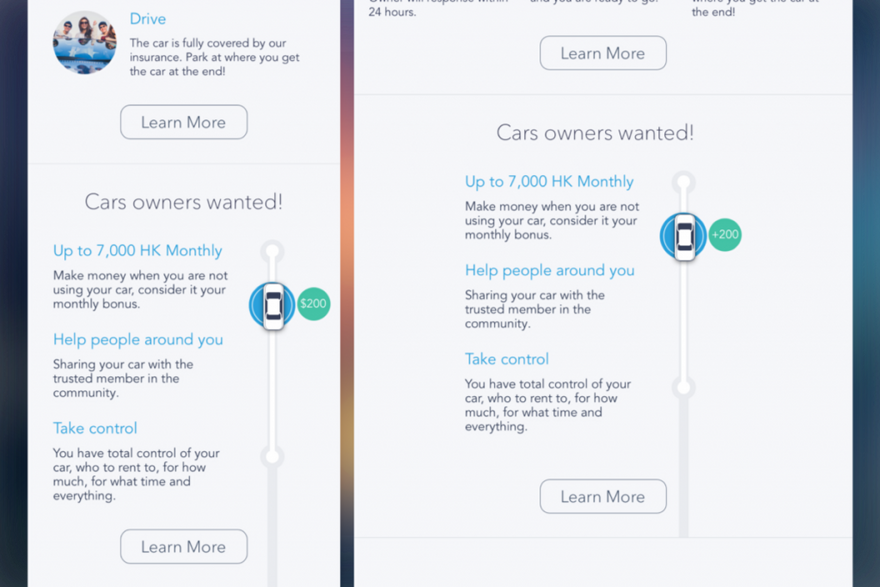
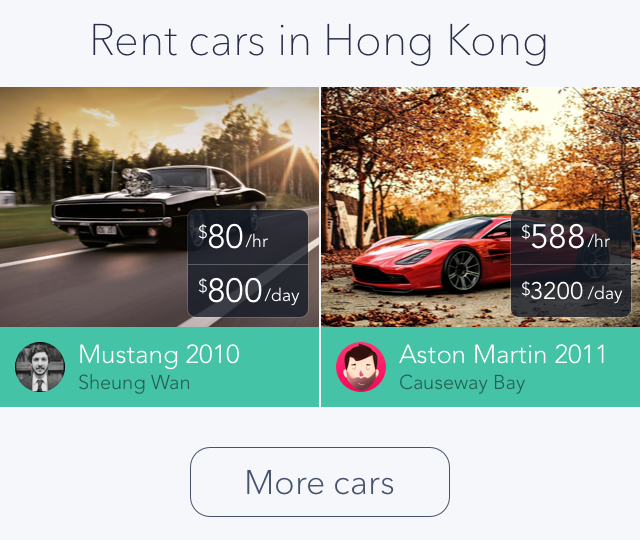
Если ваш дизайн гармонично отображается на экране iPhone, скорее всего, он будет также отлично смотреться и на других устройствах. Так как ваша аудитория включает представителей всех возрастных групп, лучше использовать типографику и изображения покрупнее. Их можно читать и смотреть на комфортном расстоянии. Это как раз то, что мы и предоставим пользователям. Мы создадим адаптивный сайт, сфокусированный на контенте. 



Стандарты сенсорного дизайна
Если у вас есть какой-то опыт в дизайне iOS-приложений, то вы уже знакомы с минимальными размерами для типографики (24px+, оптимально для чтения: 32px), кнопок (44px - 88px) и панели навигации (72px - 98px). Эти стандарты также согласуются со стандартами для Android-устройств. 


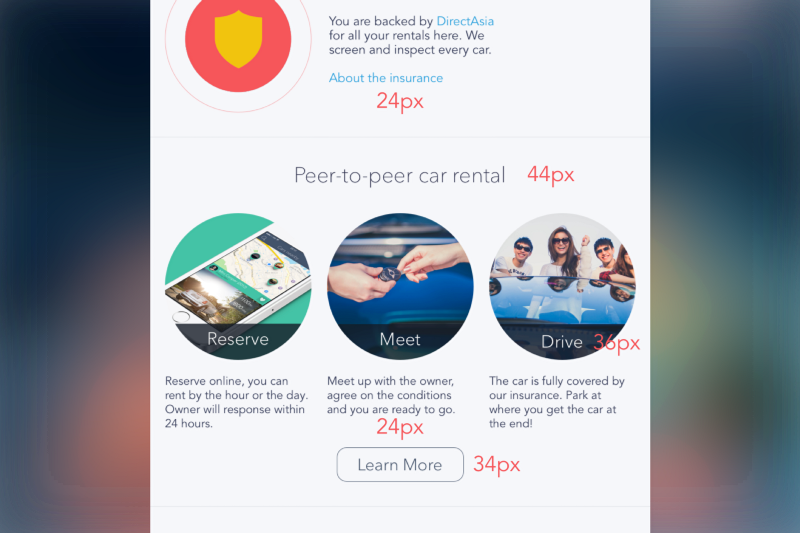
Размеры и пропорции типографики
В некотором смысле, больше значит лучше. Но что еще важнее, пропорции гармонизируют контент. Если основной текст имеет размер 24px, убедитесь, что он хорошо соотносится с остальной частью сайта. Тут нет каких-то жестких правил, но высота строк должна быть от 1.2х до 1.4х размера шрифта. Задайте размеры, плотность и вариации цветов на основе приоритетов. Тут многое исходит от внутреннего чутья и натренированного глаза. Длина строки должна быть от 45 до 90 символов. Более детально общие правила типографики описаны в этом руководстве.
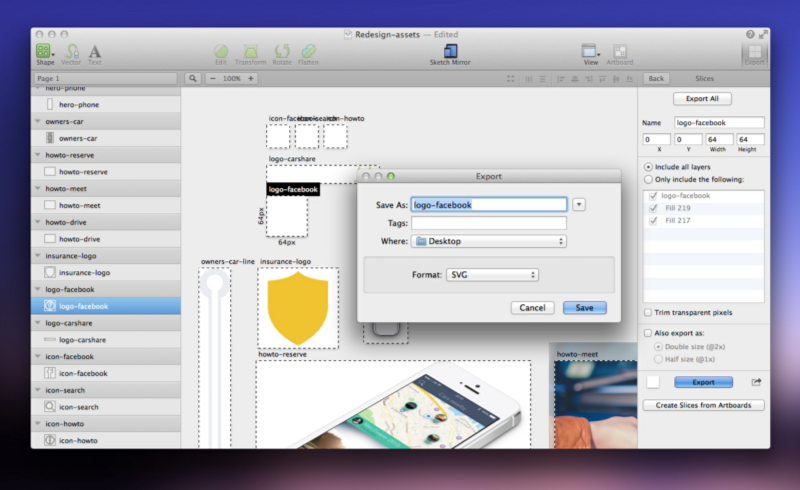
Работа с SVG
SVG не зависит от разрешения. Этот формат работает одинаково на любом устройстве при любой плотности пикселей. 
.
SVG-графика будет работать на IE9+, Firefox, Safari и Chrome. Но, если вам обязательно необходимо поддерживать более старые браузеры, вот возможное решение.
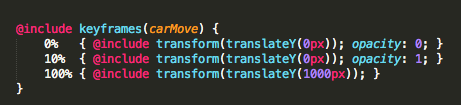
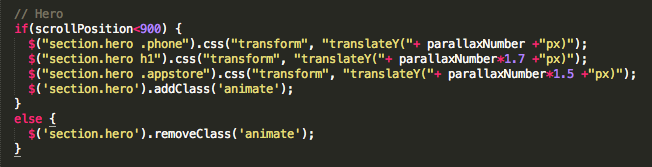
Использование WebKit для анимаций
Работоспособность важна: она напрямую влияет на комфорт пользователя. Если все работает медленно, людям будет плевать на подзаголовки в вашем дизайне, так как все, о чем они будут думать – как же медленно все происходит. 


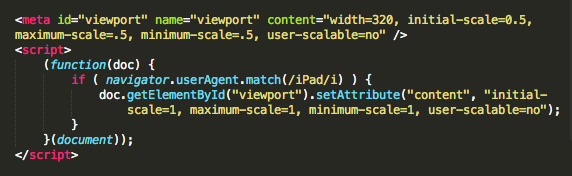
Настройка Viewport
Нужно сделать так, чтобы устройства iOS и Android масштабировали дизайн на 0.5, чтобы все красиво работало на ширине экрана 640px. Для iPad мы смасштабируем до 1.
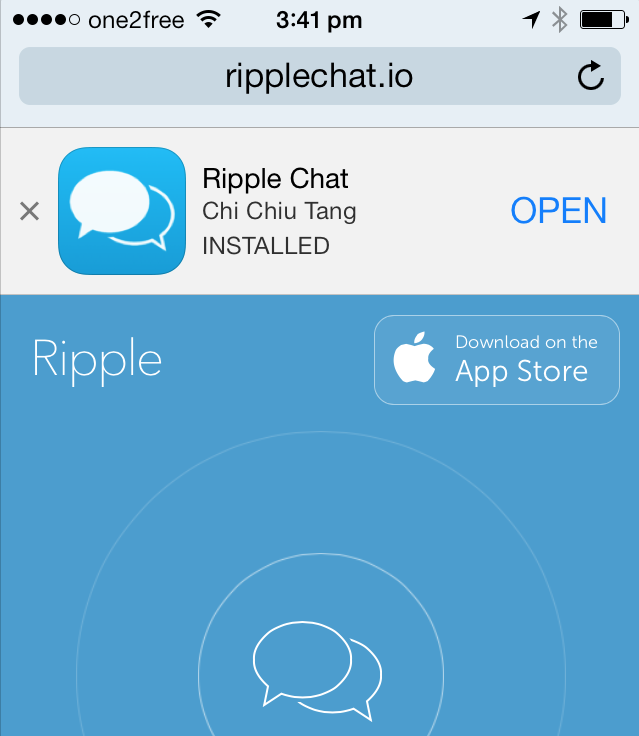
Смарт-баннер iOS
Если у вас iPhone, можете добавить фрагмент кода, который прилинкует верхушку сайта к вашему приложению. myAppId> [caption id="attachment_30682" align="alignnone" width="639"]
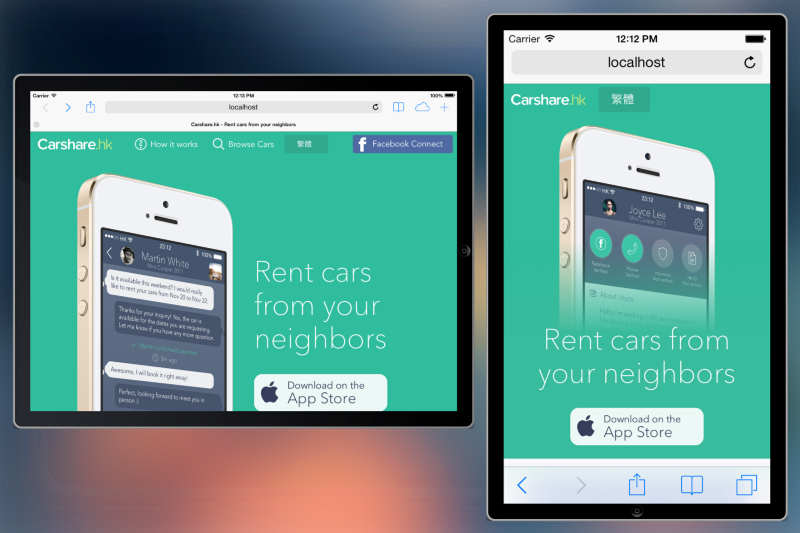
Использование симулятора iOS
Если вы выучили Xcode, в вашем арсенале будет крутой инструмент для тестирования сайта на iPhone и iPad.
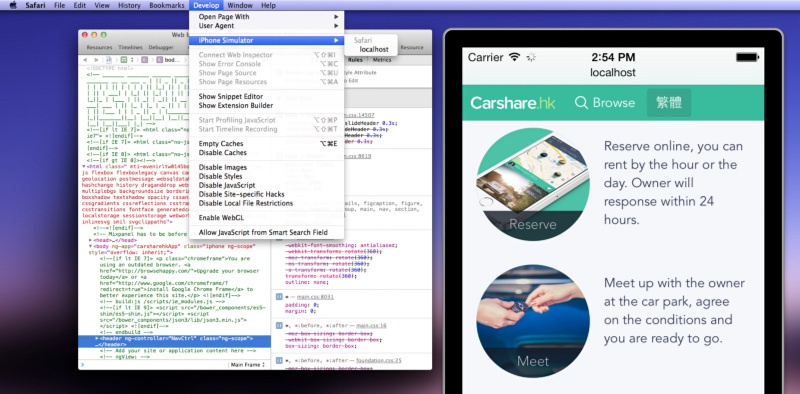
Проверка в Safari
Если на вашем iPhone включены Developer Tools, iOS Simulator и Safari, вы можете напрямую тестировать элементы HTML/CSS. Это очень полезно для дебаггинга, тестов работоспособности и применения стилей. Больше деталей доступно здесь. 
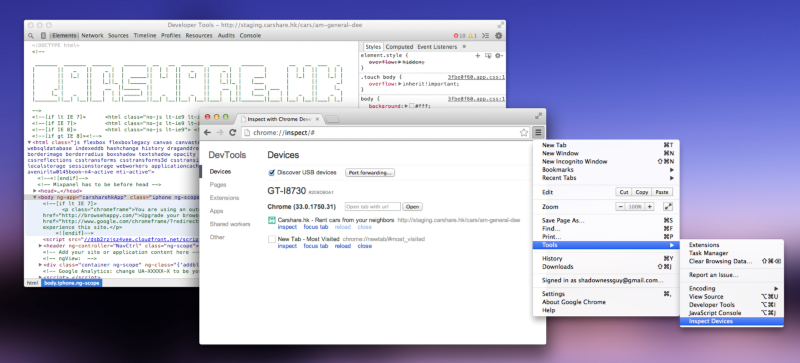
Проверка в Chrome на Android
Половина мобильных пользователей работают на Android. Чтобы протестировать элементы в браузере Chrome на Android, следуйте этим инструкциям. 
Разработка по-настоящему адаптивного сайта, работающего во всех браузерах и на всех устройствах - не простая задача. Поэтому нужно работать максимально эффективно, чтобы не потратить большую часть времени на мелочи, которые сводят разработчика с ума. По аналогии с тем, как мы отказались от поддержки IE6, мы также убрали некоторые устаревшие устройства и меньшие разрешения.
Перевод статьи Meng To








Топ коментарі (0)