В видеоиграх пользовательский интерфейс – это буквально всё. Он помогает создать убедительный опыт, который позволяет игрокам погрузиться в игру. На протяжении многих лет игры продолжали совершенствовать свой подход к интерфейсу, экспериментируя и повторяя способы представления пользователям жизненно важной информации, не нарушая их веру в опыт. Задолго до того, как я начал работать в сфере UX дизайна, я знал всё об интерфейсах, потому что я привык читать обзоры игр. И хотя большинство веб-дизайнеров и разработчиков программного обеспечения утверждают, что их продукт – вещь далекая от видеоигр, нам предстоит еще многое узнать из них о дизайне интерфейса.
Почему дизайнеры видеоигр одержимы интерфейсом
Интерфейс является неотъемлемой частью любой игры. Дизайнеры игр должны сбалансировать отображаемую информацию таким образом, чтобы продвигать игрока вперед, но при этом не мешать игре – слишком мало информации может оставить игроков в замешательстве, в то время как слишком много может перегрузить или расстроить их. От счетчиков боеприпасов в шутерах от первого лица до индикаторов здоровья в файтингах, способ, которым игры отображают информацию, важен для того, как игроки играют в них. Например, в играх серии Call of Duty, если игрок получает слишком много урона, края его экрана становятся запятнанными кровью, а персонаж игрока задыхается от боли. Другие игры обычно отображают панель здоровья в верхней или нижней части экрана, но подход Call of Duty позволяет игрокам сосредоточиться на всем происходящем вокруг них, что добавляет игре динамики. [caption id="attachment_45803" align="aligncenter" width="1200"]
«Хороший дизайн, когда все сделано хорошо, становится невидимым. Мы замечаем его только тогда, когда он сделан плохо». Джаред Спул
Давайте рассмотрим три основных способа, которыми дизайнеры видеоигр формируют тренды интерфейса, и как их можно использовать для веб-опыта
Навигация
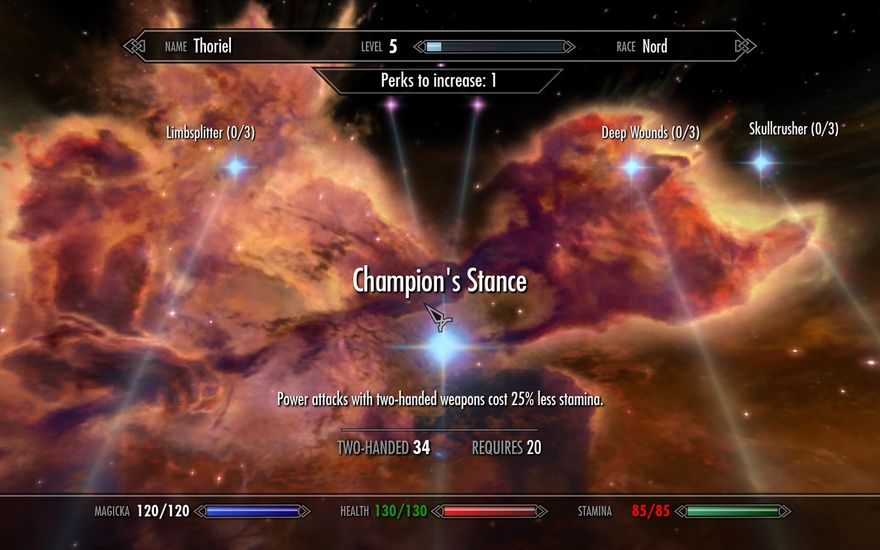
Многие видеоигры требуют, чтобы игроки совершали различные действия через меню (например, поддержание своего игрового инвентаря или апгрейд персонажа). Однако вместо простых списков или папок разработчики игр гордятся созданием уникального опыта в своих меню. В некоторых РПГ игроки могут улучшать своих персонажей с помощью дерева умений и навыков, которое позволяет им следовать по одной или нескольким «веткам», чтобы «прокачать» своего персонажа определенным образом. Хотя это обычная игровая механика, часто отображаемая в виде линий, соединяющих навыки, в Skyrim дизайнеры решили отображать дерево в виде созвездий в соответствии с фэнтезийной темой игры. Открывая свое дерево навыков, персонаж буквально смотрит на небо, что дает дополнительное погружение в игровой процесс. Хотя функция дерева навыков остается неизменной, как и в любой другой игре, элегантный подход к его открытию и использованию – лишь одна из многих деталей, которые выделяют Skyrim среди других игр. [caption id="attachment_45804" align="aligncenter" width="1440"]
Точки интереса
Так же, как маркетинговый сайт может захотеть привлечь внимание пользователя при помощи кнопки призыва к действию (CTA), разработчики игр часто пытаются привлечь внимание игрока точками интересам (по сути интересными моментами). Аптечка, лежащая на земле, бесполезна для игрока, если он ее не замечает. Возьмем, к примеру, The Legend of Zelda: Breath of the Wild – захватывающую игру с открытым миром, в которой игрок может совершать бесчисленное множество действий. Например, охота, кулинария и приручение диких лошадей. Лягушек, необходимых в некоторых рецептах, легко не заметить в дикой природе, если вы не ищете их. Однако, если вы сфокусировались на лягушке, над ней будет отображаться маленькая строчка текста. [caption id="attachment_45805" align="aligncenter" width="1024"]
Упрощение путем кастомизации
По сравнению с некоторыми видеоиграми даже самые сложные программы выглядят простыми. Вместо того, чтобы пытаться создать всеобъемлющее решение, которое подходит всем, иногда игровые дизайнеры предпочитают дать игрокам возможность настроить интерфейс под себя. В World of Warcraft настройка интерфейса является неотъемлемой частью игры из-за его невероятной глубины и сложности. Игроки могут добавить множество модификаций, чтобы облегчить управление сотнями вещей, которые они могут делать в игре. Разработчик игры поощряет их делать это. Многие другие сложные игры имеют аналогичную кастомизацию, которая позволяет игрокам отображать информацию наиболее удобным для них способом. [caption id="attachment_45806" align="aligncenter" width="1440"]
Чему дизайнеры интерфейсов могут научится из видеоигр
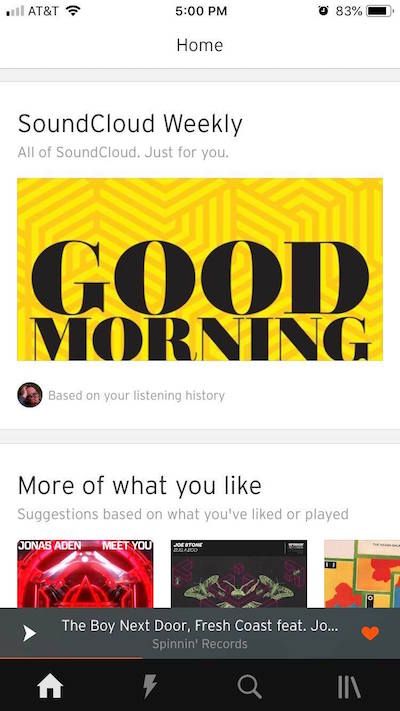
Дизайнеры веб-приложений и программного обеспечения могут многому научиться из инновационных игровых интерфейсов, задавая себе различные вопросы при разработке своих интерфейсов. Действительно ли этот интерфейс представляет наш продукт? Или это просто отраслевой стандарт? Независимо от того, помогаете ли вы пользователям найти свой путь или подталкиваете их в определенном направлении, вы всегда должны учитывать, действительно ли ваш интерфейс представляет ваш продукт. Когда в 2009 году появилось гамбургер-меню, оно быстро стало золотым стандартом минималистичного дизайна, удобного для мобильных устройств. Тем не менее, теперь, когда его критикуют за неудобный UX, некоторые бренды нашли меню, которые лучше подходят для их продукта. Soundcloud, например, берет знакомый дизайн гамбургер-меню, переворачивает его на бок и наклоняет одну полосу – это похоже на стопку пластинок или компакт-дисков. Это идеально подходит для того, куда вас ведет эта иконка: к вашей коллекции, где вы найдете понравившиеся треки, плейлисты и недавно проигранные песни. Как будто ваши записи сложены на полке. [caption id="attachment_45807" align="aligncenter" width="400"]


Геймеры любят интерфейсы – ваши пользователи тоже
Нередко можно увидеть обзоры игр, сообщения на форумах, и даже маркетинговые материалы, в которых обсуждается интерфейс видеоигры. Интерфейс игры необходим для ее функционирования, в качестве основного способа навигации и того, на что вы часами смотрите. Великолепные интерфейсы могут помочь пользователям не просто использовать продукт, но и наслаждаться им. Как правило, веб-сайты и программное обеспечение предназначены для того, чтобы помочь кому-то выполнить задачу, а игры предназначены для того, чтобы заставить кого-то возвращаться ради большего. Десятилетия работы игровой индустрии с дружественными интерфейсами сделали ее питательной средой для инноваций интерфейса, которая предлагает множество уроков для тех, кто хочет учиться. Теперь у вас есть повод играть в видеоигры «для работы».
Перевод статьи Jonathan Deesing





Топ коментарі (0)