Figma – это как Sketch в браузере с совместной работой в реальном времени.
Хотя у меня было мало времени на знакомство с Figma, я уже могу с уверенностью сказать, что она гораздо более отшлифована и готова к работе, чем Adobe XD в мой первый опыт работы с ним. Она также имеет три бесценные функции, которые отличают ее от других программ: сотрудничество в реальном времени, векторные сети и история версий. Figma может обслуживать десяток дизайнеров, работающих над одним и тем же документом, и при этом без усилий. И последнее, но не менее важное: этот инструмент очень быстр и легко обрабатывает свыше 20 артбордов в одном документе.
Люди будут неизбежно сравнивать Figma и Sketch, так что, будучи давним пользователем Sketch, следуя традиции, которую я начал 3 года назад, я бы хотел поделиться своим опытом.
Браузер VS Нативное приложение
Сначала я был настроен скептически, потому что Figma – это инструмент для проектирования пользовательского интерфейса на основе браузера, но теперь я убежден, что в этой области есть будущее. Все предельно отзывчиво, работает как ожидаешь, и программное обеспечение почти каждый раз столь же функционально, как его нативный конкурент – Sketch, минус функции: символы, сложение символов и плагины. Каждый документ и версия существуют на своем сервере, что делает задачу итерации легкой и беспроблемной. Вы все еще можете сохранить документ как .fig, чтобы сделать его загружаемым. Таким образом, вы можете поделиться своими файлами Figma с другими.
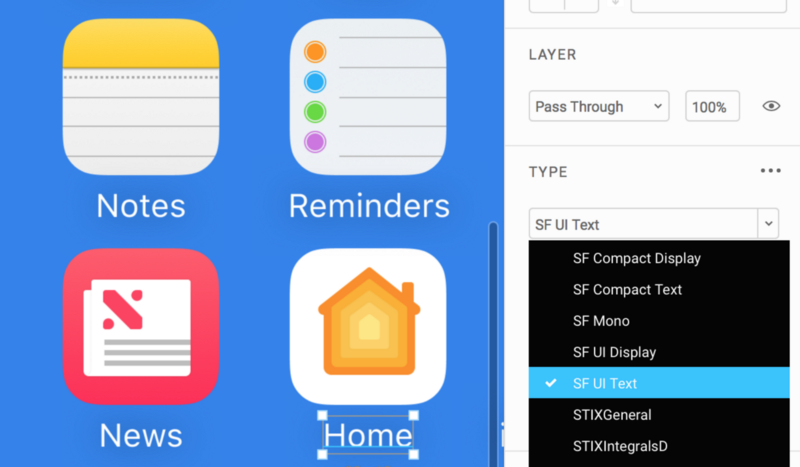
По умолчанию, Figma использует шрифты Google (бесплатная библиотека, включающая в себя более чем 800 шрифтов), но вы можете также добавить свой собственный шрифт, установив аддон. Здесь есть даже очень популярный FontAwesome. Думаю, это невероятно умный ход, поскольку соавторам не нужно загружать дополнительные шрифты, когда они присоединяются к работе над проектом.
Совместная работа в реальном времени
Для многих команд, эта программа меняет правила игры. Возможность проектировать с коллегами-дизайнерами, инженерами или клиентами в режиме реального времени сэкономит кучу времени при выполнении работы и коммуникации. Хотя не каждому проекту требуется сотрудничество, хорошо, что такая возможность есть.
Вы можете быстро работать в одиночку, а затем приглашать других, независимо от того, зарегистрированы ли они или нет, для редактирования или только для просмотра вашего текущего проекта. Преимущество инструмента, основанного на браузере, заключается в том, что получателям вообще не нужно будет устанавливать что-либо или даже иметь Mac для участия в работе. Figma работает на Mac, Windows, Linux и на мобильных устройствах (только просмотр). Это полностью изменит динамику работы команды и позволит дизайнерам и разработчикам по-настоящему сотрудничать. Любой может просто прийти и проверить все спецификации: шрифты, цвета, размеры, расстояния и т. д. Разработчики могут извлечь выгоду из проверки условий и того, как макеты адаптируются к различным экранам.
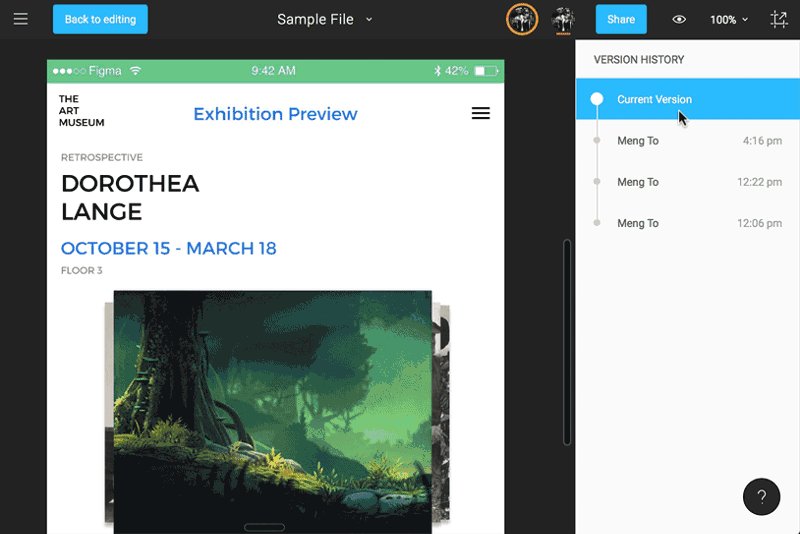
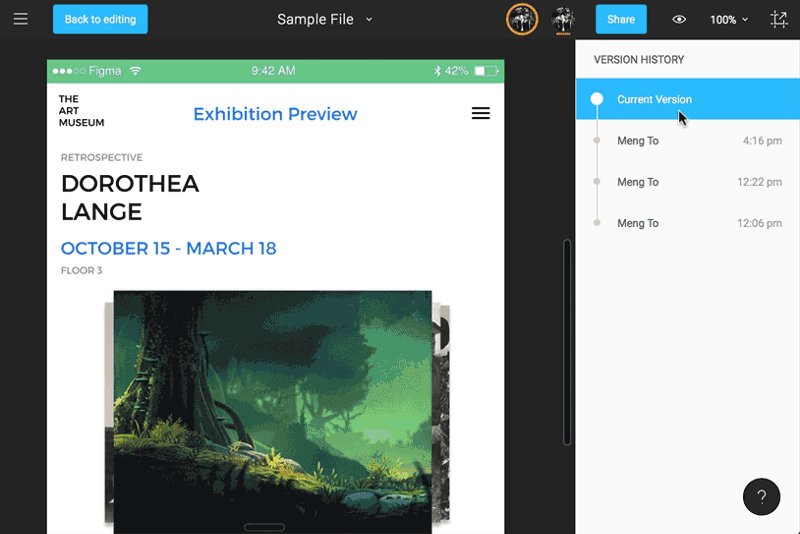
История версий
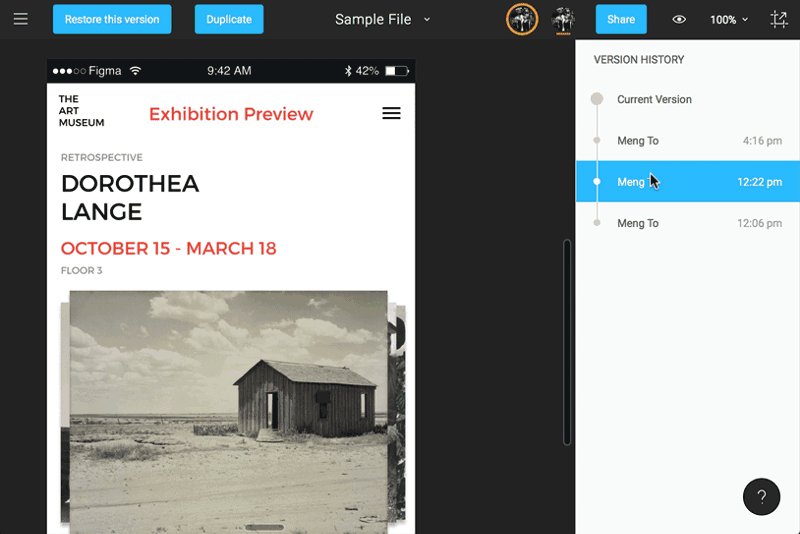
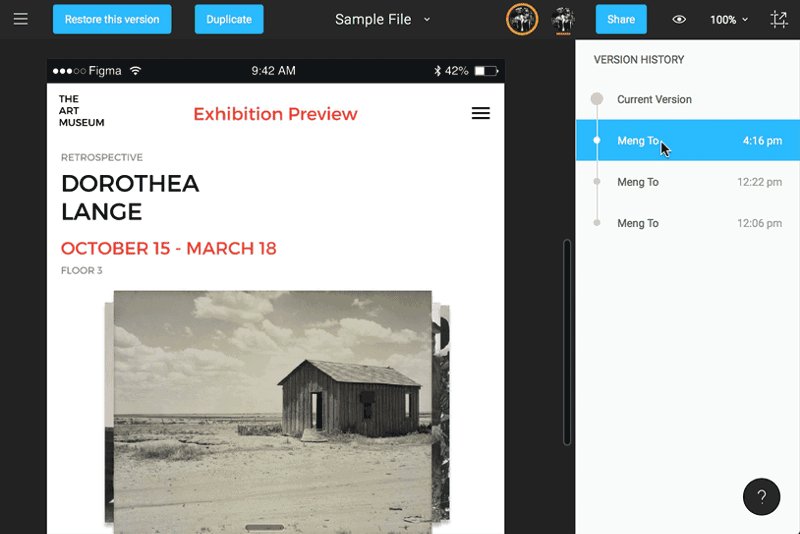
В Figma управление версиями гораздо более визуально, что позволяет вам быстро сравнивать версии. Его гораздо приятнее применять, в отличии от управление версиями в Sketch для macOS, которое ощущается медленным. Хотя в обеих программах есть автоматическое сохранение и история версий, эти функции реализованы по-разному.
В Sketch медленное перемещение между версиями. Часто разработчики отключают эту функцию, потому что она съедает слишком много дискового пространства.
Система комментирования
Функция комментариев встроена. Члены команды могут прикреплять комментарии к вашим проектам, и вы будете получать уведомления, когда появятся новые комментарии или ответы. Когда вы закончите, вы можете нажать “Resolve”, чтобы скрыть тред.
В Sketch, вы можете добавлять комментарии, скачав плагин или используя великолепный Zeplin для более интерактивного решения, включающего спецификацию и доставку ресурсов.
Zeplin также основан на браузере, поэтому он работает и на Mac, и на Windows.
Еще один ценный плагин Sketch – это Craft от InVision, который позволяет вам проектировать с реальными данными. Вы можете быстро создавать имена и фотографии из пресетов, веб-сайтов или API.
Если вы совместите Sketch вместе с Craft, InVision и Zeplin, такой пакет неожиданно становится намного более привлекательным для комментариев и прототипирования.
Vector Networks
Векторные сети (Vector Networks) – это революционное решение. Вы можете перемещать линии вместо векторных точек, и все связанные точки будут двигаться автоматически. Это потому, что вместо того, чтобы иметь только начальную и конечную точки, в Figma вы можете соединить несколько векторных линий, создав сеть векторных точек. Это невероятно интуитивно понятно, с самого начала использования этой функции.
Векторные сети от Figma.
Конечно, все еще отсутствуют такие вещи, как Scissors или Rotate Copies но я считаю, что для большинства векторов Figma проще в использовании и векторные сети могут привести к интересным результатам.
Импорт из Sketch
Figma удалось импортировать файлы Sketch очень точно. Каждый артборд, группа и слои были оставлены нетронутыми с их точными названиями, группировкой и свойствами, включая несколько границ, теней и эффектов, таких как режимы наложения и размытие фона. Из-за этого я склонен считать, что использование Figma в качестве расширения Sketch или наоборот вполне реально в ближайшем будущем. Вы можете импортировать любую существующую работу из Sketch, ресурс или вектор и начать работать. Тот факт, что они не поддерживают файлы Photoshop (пока что), говорит об объемах совместимости Figma со Sketch по сравнению с Photoshop.
Как ни странно, я не смог копировать и вставлять векторы из Sketch в Figma, но я мог перетаскивать SVG-файл непосредственно в открытый документ.
Я даже смог импортировать чрезвычайно детальные векторы из Angle и получил довольно внушительный результат. Конечно, градиенты и тени не такие красивые (иногда они даже теряются), но все фигуры были там. Это очень важно, потому что вы можете виртуально использовать практически любой набор пользовательского интерфейса Sketch в Figma.
Это десктопное приложение
Вы можете скачать десктопную версию программы, но не ожидайте нативного опыта. По сути это просто веб-оболочка. Однако, в отличие от браузерной версии, сочетания клавиш не будут мешать работе браузера. Например, CMD + 1–9 – это переключение между вкладками браузера, но в декстопном приложении это переключение между документами. Вы также избавляетесь от дополнительного Сhrome браузера.
Ограничения
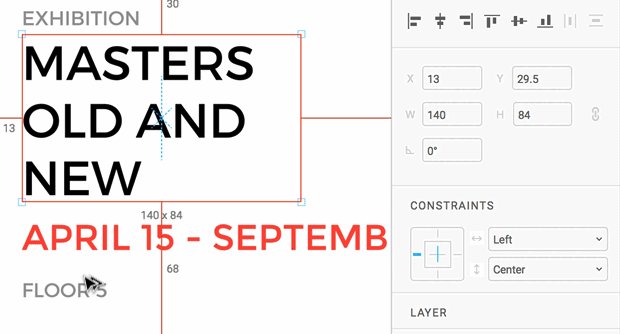
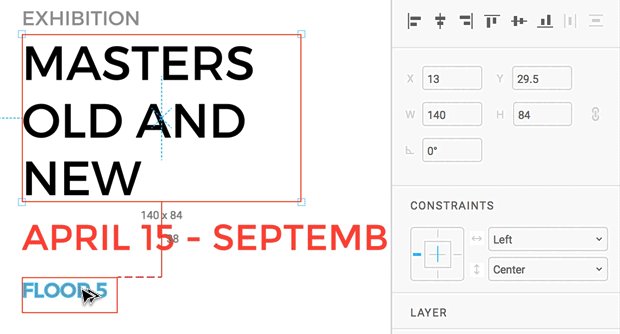
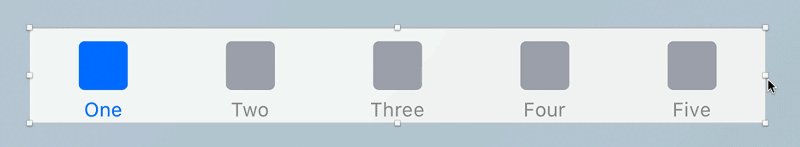
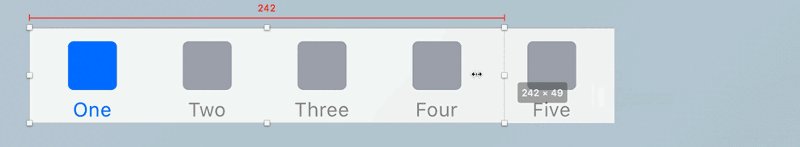
Адаптивная компоновка – необходимая функция для современных инструментов проектирования. Дизайнеры вынуждены иметь дело с увеличением количества разрешений устройств. Было бы глупо не уметь адаптировать дизайн от iPhone 7 к iPhone 7 Plus просто изменив размер артборда.
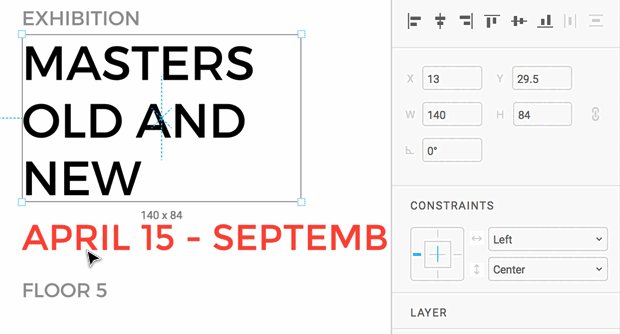
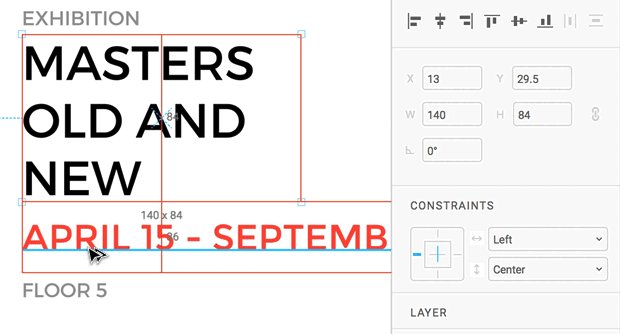
В Figma, вы устанавливаете ограничения, прикреплением к границам или расположением элемента по центру. Это по сути, как функции Закрепить в углу и Изменить размер объекта в Sketch. Вынужден признать, что версия Figma более визуальна и интуитивна в использовании, в то время как Sketch имеет больше опций вроде Плавающая позиция (Float in place).
Разве функция “Плавающая позиция” хороша? Да, если вы хотите, чтобы элементы сохраняли между собой одинаковые пропорциональную дистанцию и размер.
Производительность
Обработка десятков артбордов – это пустяк для Figma (но не перегреется ли ваш компьютер). Те, кто жалуется на производительность Sketch, могут попытать счастье здесь. Поскольку Figma основана на браузере, точка входа в программу намного ниже, и она доступна практически для всех владельцев настольных компьютеров, ноутбуков или мобильных телефонов. Фактически те, кто давно хотел, чтобы Sketch стал доступен для Windows, наконец получили ответ.
Пользовательский интерфейс
Пользовательский интерфейс представляет собой почти точную копию Sketch, вплоть до мельчайших деталей, таких как названия инструментов, сочетаний клавиш, артбордов и групп или инструмента экспорта. Не поймите меня неправильно, это ХОРОШАЯ вещь для пользователей. Это всего лишь означает, что Sketch установил настолько мощный стандарт, что и Adobe XD, и Figma без колебаний переняли его.
Sketch это как “iPhone” инструментов дизайна, поскольку большинство новых инструментов скопирует его стандарты, добавит несколько отличительных черт, лишь годы спустя, они созреют настолько, чтобы стать по-настоящему уникальными. В конце концов, пользователи выигрывают больше всех, так как они получают более широкий выбор приложений высочайшего стандарта. Другими словами, они больше не застряли в Photoshop для создания дизайна пользовательского интерфейса, так же, как они застревали с глупыми смартфонами с громоздкими клавиатурами. Разумеется, я не хочу оскорбить Figma или Adobe. Они умны и отвечают потребностям современных дизайнеров таким образом, чтобы не создавать им помехи, делая их переход настолько плавным, насколько это возможно. Справедливости ради следует отметить, что многие из этих стандартов пришли от Mac и программ Adobe: Illustrator и Fireworks (RIP).
Следует ли вам пользоваться Figma?
Я думаю, что ответ – громкое “да”. Вам не нужно изучать новый инструмент, потому что он ощущается и работает как Sketch. Для меня переключение между этими инструментами казалось совершенно естественным.
Оба инструмента могут дополнять друг друга, а это означает, что они могут удовлетворять различные потребности при переключении между Mac и Windows, iOS и Android, дома и в офисе. Я бы выбрал Figma за совместную работу в реальном времени, мультиплатформенную поддержку (Windows, Mac, Linux), а Sketch за завершенность платформы, настоящий нативный опыт, и его превосходные плагины и ресурсы. Что касается функций, я думаю, что обе программы в конечном итоге повлияют друг на друга (сотрудничество в режиме реального времени, векторные сети, комментарии против символов, сложения символов, плагинов).
Figma совершенно бесплатна до конца этого года, так что попробуйте ее.
Перевод статьи Meng To




















Топ коментарі (0)