Советы и приемы визуализации данных для Sketch.
Привет, как дела? Вы слышали о графическом представлении данных? Графики и диаграммы – важные элементы дизайна, позволяющие любому человеку визуализировать данные в удобной для глаз форме, а также использовать их в тысячах шотов панелей инструментов на Dribbble. Дизайнеры и люди других профессий создают много диаграмм, иногда с нуля, иногда автоматически генерируя их на основе определенных значений.
Каждый раз, когда вы говорите «большой объем данных» – где-то рождается график.
В последнем обновлении Frames for Sketch v.1.6 мы добавили компоненты диаграмм в основной файл, поэтому обязательно проверьте их. И в этой заметке мы рассмотрим функции визуализации данных и расширения, которые могут быть полезны в вашей повседневной работе с этой графикой.
Создание
Инструмент вектора (V) имеет несколько приемов для определенных вариантов использования диаграммы. Вот несколько примеров:
- Вы можете быстро распределить векторные и информационные точки, равномерно выбирая определенные элементы и распределяя их по горизонтали [^⌘H] или вертикали [^⌘V] в соответствии с X или Y координатами.
- Для создания плавных волновых диаграмм задайте значения типа «зеркало» и удерживайте оба манипулятора с помощью кнопки Shift [^] при настройке интервала.
- Закройте векторные кривые и используйте маски, чтобы быстро переключаться между линейными и плоскими диаграммами.
- Вы можете вставить новую точку между двумя существующими точками с помощью сочетания Shift-клик.
Но работа с векторными точками может быть очень трудоемкой. Возможно, я захочу сгенерировать линейную и секторную диаграммы на основе уже доступных мне данных, это уже компьютерный век? ?
Итак, некоторые расширения, которые могут пригодиться:
- Segmented circles plugin – действительно полезен для создания радиальных диаграмм, таких как секторная, кольцевая и Gauge.
- Sketch data studio –может генерировать диаграммы и таблицы на основе числовых данных, но не поддерживает изменения размера.
- Craft или Content generator –популярные инструменты благодаря способности быстро генерировать разные типы фиктивных данных.
- Numbers и Ecxel – оба могут экспортировать красивые файлы PDF, которые вы можете просто добавить в Sketch, и получить слои для диаграмм и ячеек таблицы.
Вы можете использовать Frames toolkit (или любую другую коллекцию общих стилей), чтобы быстро присвоить цвета вашего бренда и свойства штрихов векторным кривым и фигурам из только что импортированного PDF-файла. Иногда это может реально сэкономить время.
Существуют и другие инструменты, которые, возможно, вы захотите упомянуть, но многие из них имеют свои недостатки, когда дело доходит до изменения размера или настройки, что в конечном итоге заставляет вас, время от времени, работать с векторами или использовать модальный оконный сценарий создания графика. ?
Настройка
Настройка всегда важна, когда дело касается визуальных эффектов. Всегда есть возможность для игры со шрифтами или цветами, чтобы все выглядело идеально в разных состояниях интерфейса. Ведь то, что может выглядеть великолепно на веб-панели, возможно, будет выглядеть ужасно на мобильных устройствах.
Если мы хотим получить больше автоматизации, мы используем отдельный артборд, чтобы сделать панель управления для хранения общих стилей, которые можно легко перезаписать с помощью комбинации [⌘ + LM]. Вероятно, она является одной из самых основных / популярных комбинаций клавиш.
Панель управления содержит разные цвета и свойства границ, которые хранятся в виде общего слоя стилей, которые могут использоваться для значений, линий сетки и оси.
Эта панель позволяет мне быстро изменять стиль графики для различных задач и брендов, контролируя несколько свойств Borders и Fill из одного места, чтобы не было беспорядка стилей.
Используйте символы различной формы и цвета для точек на графике, которые могут быть автоматически обновлены через глобальные цвета из руководства по стилю Frames или любой другой библиотеки символов.
Адаптивность
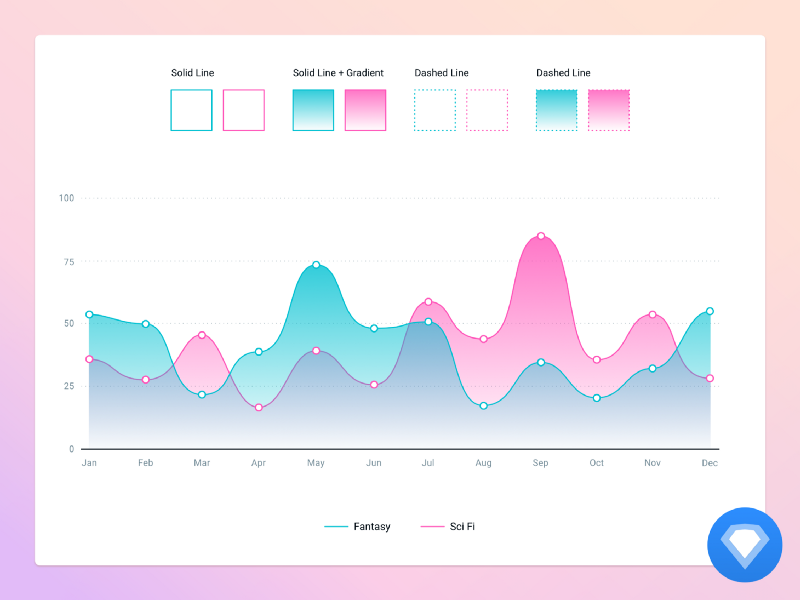
Чтобы ваша графика всегда вписывалась в новые условия, вам необходимо правильно использовать параметры изменения размера для определенных групп слоев. Вот демо-файл с простой линейной / площадной диаграммой, в которой вы можете увидеть структуру одного слоя диаграммы.
Папка линейной диаграммы делится на группы: диаграмма (линии и точки данных), цифры (значения Y) и линия сетки (значения X), чтобы все работало хорошо и растягивалось:
- Закрепите значения осей X и Y снизу и слева / справа от группы слоев и задайте им фиксированный размер, чтобы сделать основные линии независимо гибкими.
- Поместите точки данных в отдельные группы и выровняйте по координатам X / Y.
- Используйте одну маску для линейных координат, чтобы растянуть все диаграммы одновременно.
Протестируйте его, чтобы увидеть лучшее количество значений или точек для вашей диаграммы, и никаких проблем. ?
Надеюсь, что это пригодится, и, если вы заинтересованы в более продвинутом Sketch дизайне, скачайте Frames Design System и вместо того, чтобы проводить время, выравнивая фигуры и играя с группами слоев, используйте нашу коллекцию готовых графиков.
Оставайтесь с нами, у нас есть таблицы, диаграммы и любой другой компонент, синхронизированный через нашу библиотеку пользовательского интерфейса. С этим набором мы можем перейти на следующий этап разработки сложной панели. ?
Напоследок
- Скачайте этот демо-файл здесь.
- Больше бесплатных ресурсов по диаграммам здесь sketchappsources.com/charts
- Найдите причину и подпишитесь на автора статьи в Twitter и Dribbble
- Смотрите другие эпизоды Frames for Sketch
Перевод статьи Bunin










Топ коментарі (0)