Веб-приложения и вебсайты всевозможных видов значительно улучшились благодаря фреймворкам на базе строгих сеточных принципов. Примеры таких фреймворков - bootstrap, foundation, skeleton и т.д. Благодаря отзывчивому веб-дизайну роль сеток в цифровых UX значительно возросла. Дизайнеры и разработчики больше не могут работать над одним экраном. Многообразие устройств заставляет создателя думать в разрезе динамических сеточных систем вместо фиксированной ширины. Цифровой дизайн все еще только развивается, и многие только учатся использовать сетки. Дизайнерам и разработчикам следует опираться на прошлый опыт, чтобы освоить цифровой дизайн будущего. Прошло более 500 лет с момента изобретения первого печатного пресса, и около 300 лет после индустриальной революции. Сетка прошла через множество дизайн-течений и подходов. Несмотря на эту богатую историю, сеточные системы все еще находятся в самом начале своего развития в дизайне взаимодействий. Ниже представлены разные элементы, которые формируют сетку. Некоторые термины были приняты дизайн-сообществом, некоторые нет. Есть очевидные причины, почему часть терминов из печатной индустрии не прижилась в дизайне взаимодействий, но их все равно придется рассмотреть в процессе создания нового языка взаимодействия.
Колонки
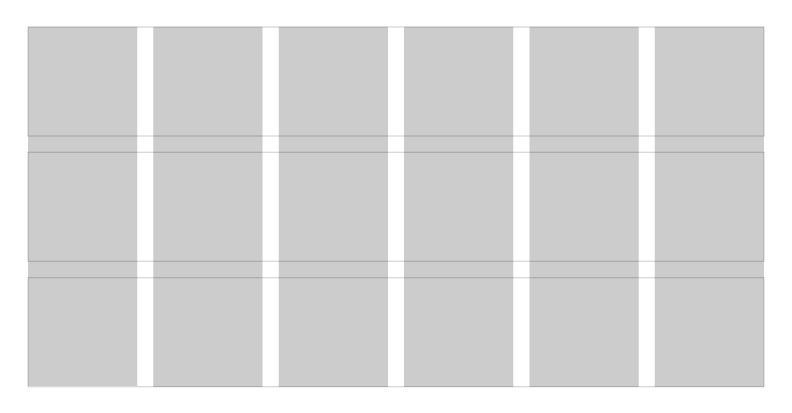
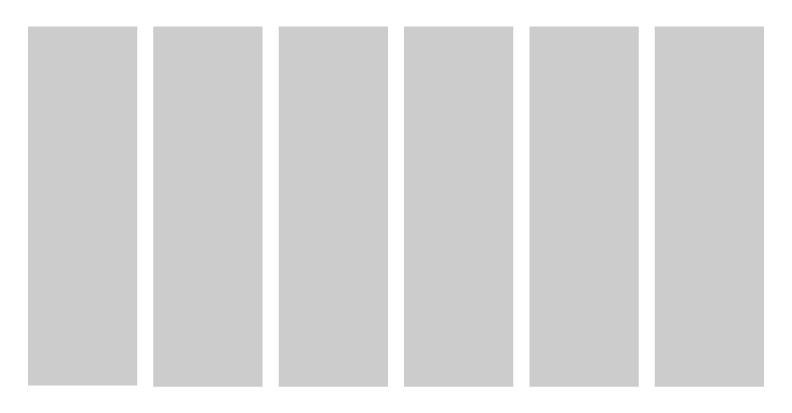
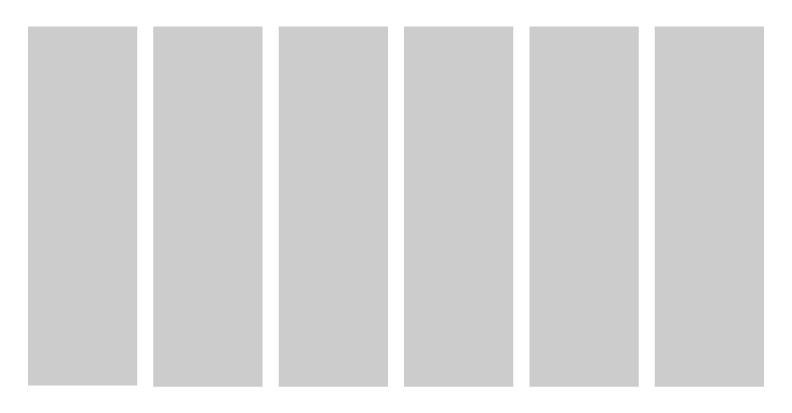
 Колонки Колонки - это вертикальные разделы сетки. Чем больше колонок в сетке, тем выше ее гибкость.
Колонки Колонки - это вертикальные разделы сетки. Чем больше колонок в сетке, тем выше ее гибкость.
Строки
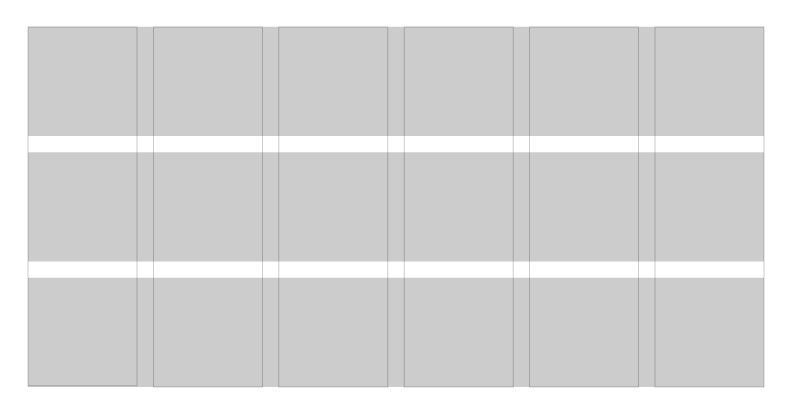
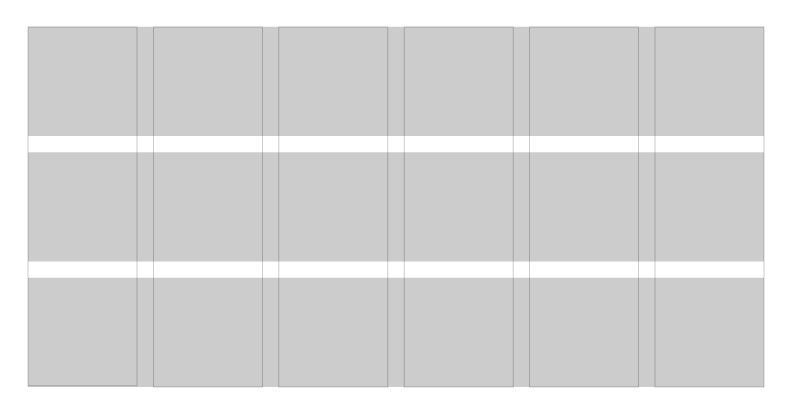
 Строки Строки - это горизонтальные разделы сетки. В веб-дизайне ими часто пренебрегают. Сетки со строками и колонками называются модульными сетками.
Строки Строки - это горизонтальные разделы сетки. В веб-дизайне ими часто пренебрегают. Сетки со строками и колонками называются модульными сетками.
Модули
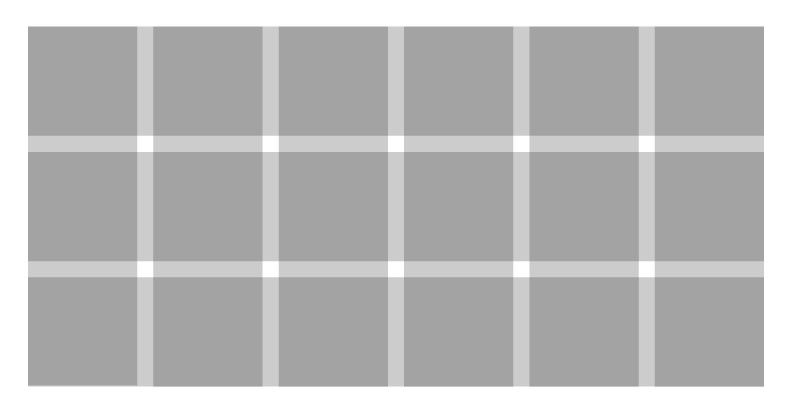
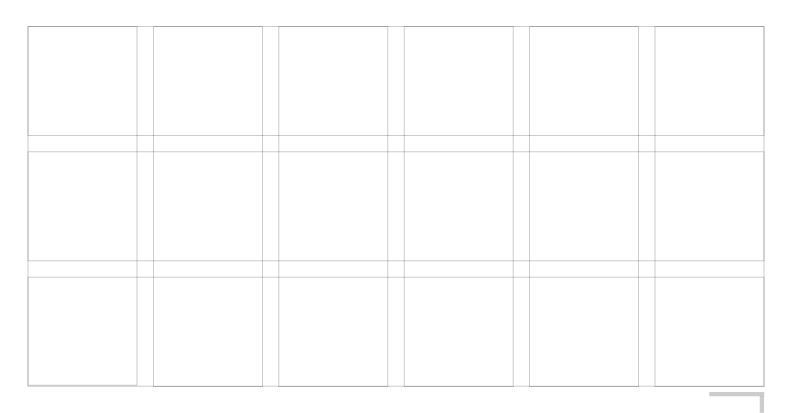
 Модули Модули - это единицы пространства, созданные при пересечении строк и колонок.
Модули Модули - это единицы пространства, созданные при пересечении строк и колонок.
Области
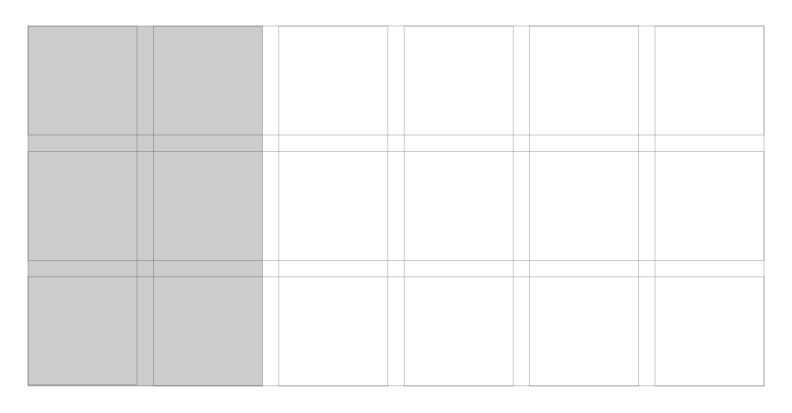
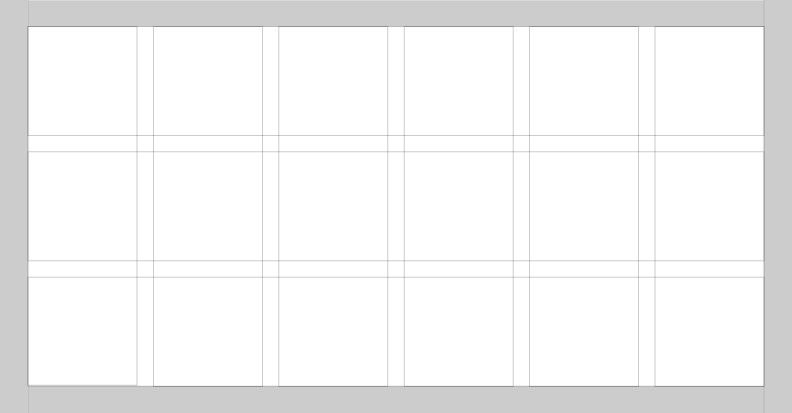
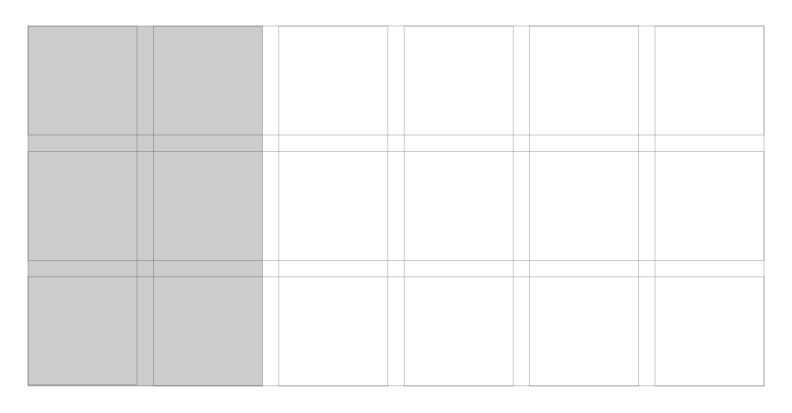
 Области Области - это группы колонок, строк или модулей, которые формируют элемент композиции.
Области Области - это группы колонок, строк или модулей, которые формируют элемент композиции.
Промежутки
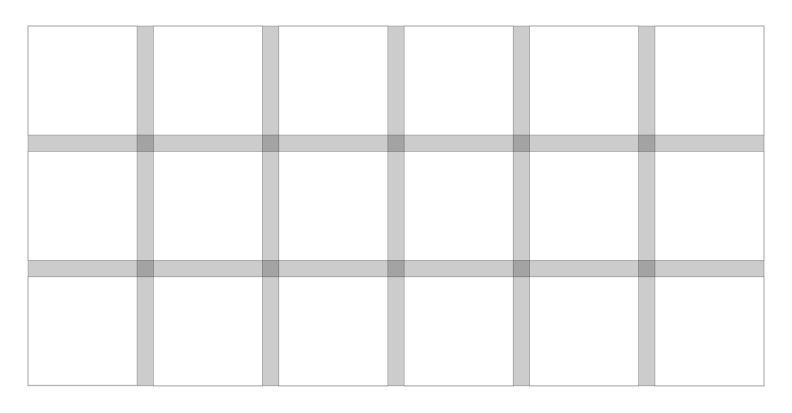
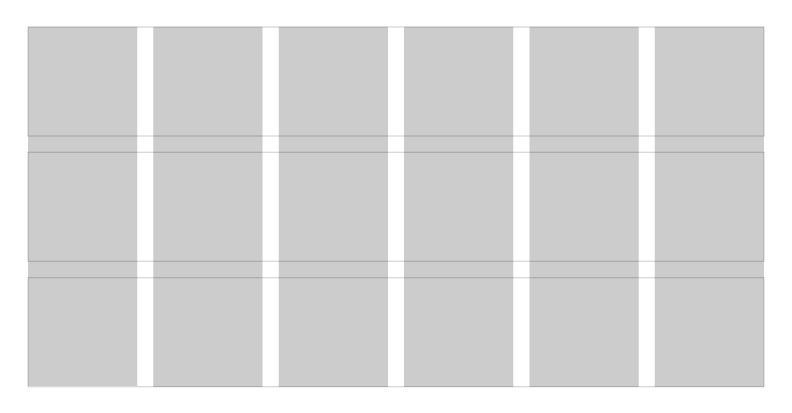
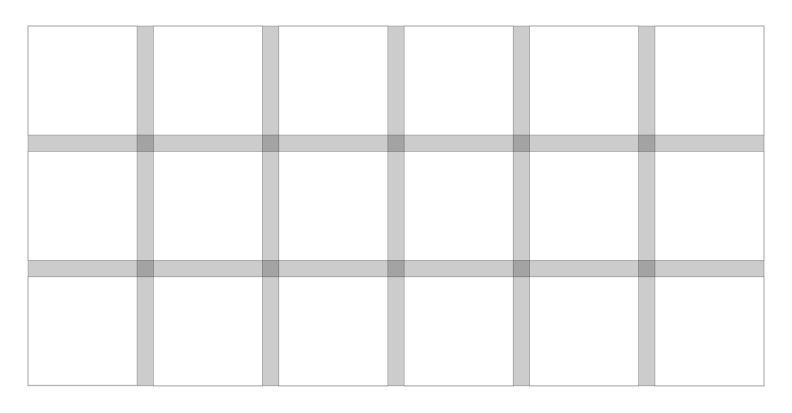
 Промежутки Колонки и строки разделены промежутками. Чем тоньше промежуток, тем большее визуальное давление создается. Сетки с широкими промежутками формируют спокойные, комфортные макеты, так как элементы композиции свободнее расположены друг относительно друга.
Промежутки Колонки и строки разделены промежутками. Чем тоньше промежуток, тем большее визуальное давление создается. Сетки с широкими промежутками формируют спокойные, комфортные макеты, так как элементы композиции свободнее расположены друг относительно друга.
Границы
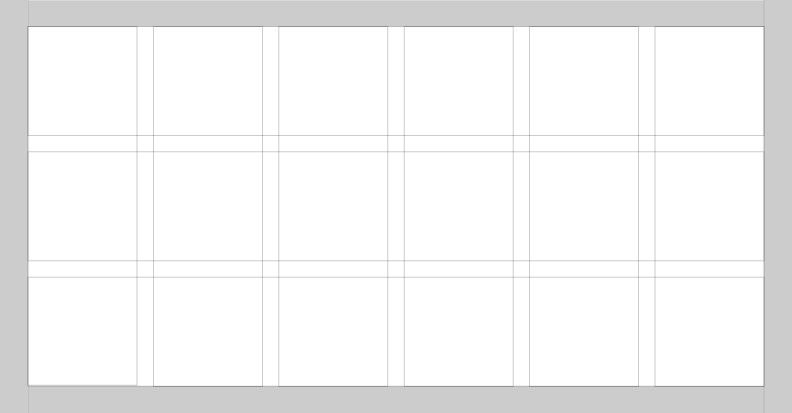
 Границы Границы - это пространство за пределами сеточных колонок и строк. Не путайте границы с отступами, которые представляют собой пространство внутри строк и колонок.
Границы Границы - это пространство за пределами сеточных колонок и строк. Не путайте границы с отступами, которые представляют собой пространство внутри строк и колонок.
Поточная линия
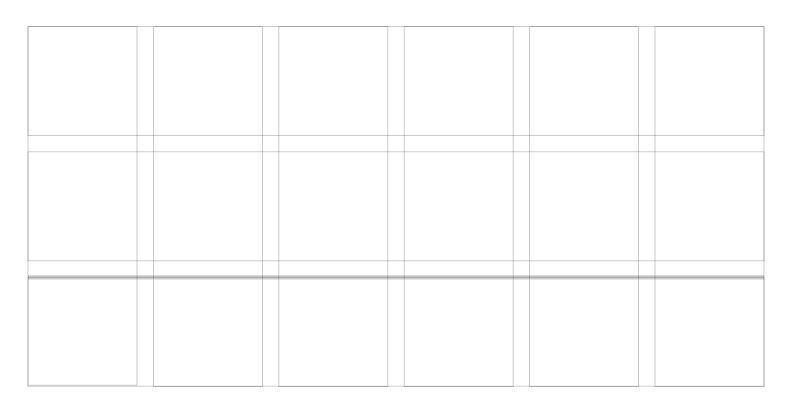
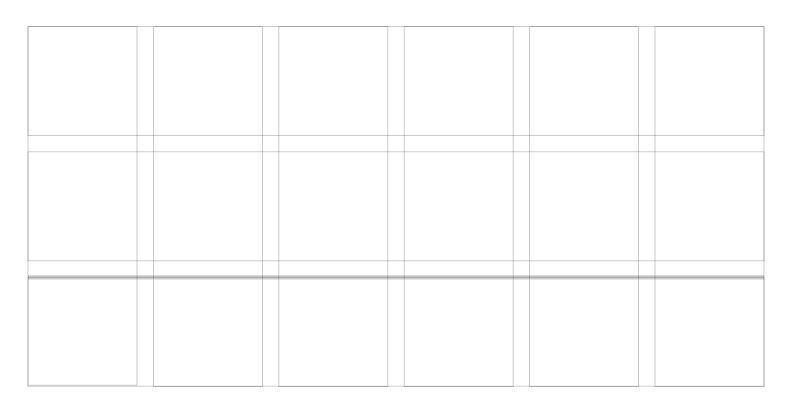
 Поточная линия Поточные линии обычно используются для разбивки разделов композиции. Они формируют стартовые и конечные позиции в дизайне.
Поточная линия Поточные линии обычно используются для разбивки разделов композиции. Они формируют стартовые и конечные позиции в дизайне.
Маркер
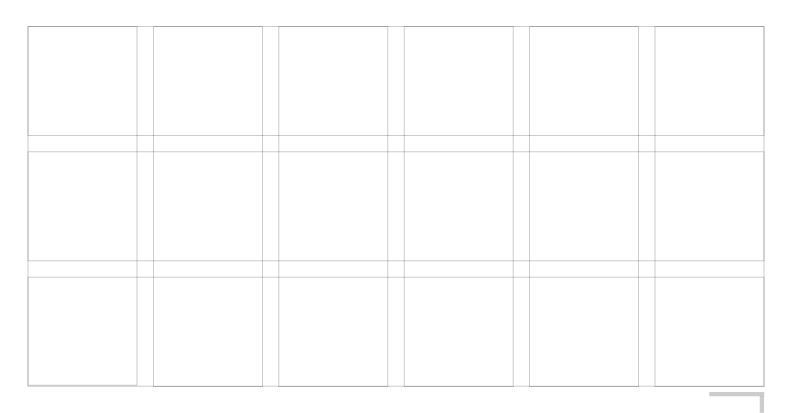
 Маркер Маркер - это область, в которую помещается второстепенный контент. В книгах это обычно названия глав, номера страниц и т.д.
Маркер Маркер - это область, в которую помещается второстепенный контент. В книгах это обычно названия глав, номера страниц и т.д.
Типы сеток
Иерархические
 Иерархическая сетка Иерархическая сетка - это интуитивно построенная сетка, которая фокусируется на пропорциях элементов в дизайне. Этот тип сетки часто используется, когда контент не стандартизированный и однообразный.
Иерархическая сетка Иерархическая сетка - это интуитивно построенная сетка, которая фокусируется на пропорциях элементов в дизайне. Этот тип сетки часто используется, когда контент не стандартизированный и однообразный.
Манускрипт
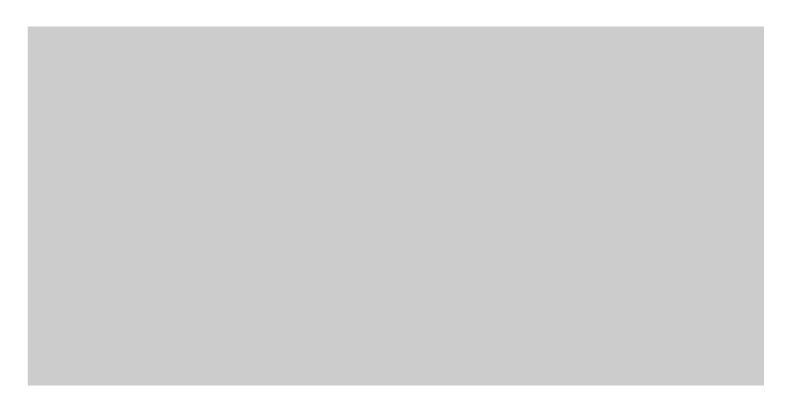
 Манускриптная сетка Манускриптная сетка - самый старый вид сетки, используемый в печатных изданиях. Обычно он представляет собой стандартизированный прямоугольник, который содержит контент на странице или на экране.
Манускриптная сетка Манускриптная сетка - самый старый вид сетки, используемый в печатных изданиях. Обычно он представляет собой стандартизированный прямоугольник, который содержит контент на странице или на экране.
Колоночная сетка
 Колоночная сетка Колоночная сетка, бесспорно, является самым часто используемым видом сеток в веб-дизайне, потому что ширина экрана конечна, в отличие от высоты, которая может разворачиваться бесконечно, если у пользователя есть возможность скроллить. Большинство колоночных сеток, используемых в вебе, 12-колоночные, но это не должно останавливать дизайнеров и разработчиков от поиска альтернатив.
Колоночная сетка Колоночная сетка, бесспорно, является самым часто используемым видом сеток в веб-дизайне, потому что ширина экрана конечна, в отличие от высоты, которая может разворачиваться бесконечно, если у пользователя есть возможность скроллить. Большинство колоночных сеток, используемых в вебе, 12-колоночные, но это не должно останавливать дизайнеров и разработчиков от поиска альтернатив.
Модульная сетка
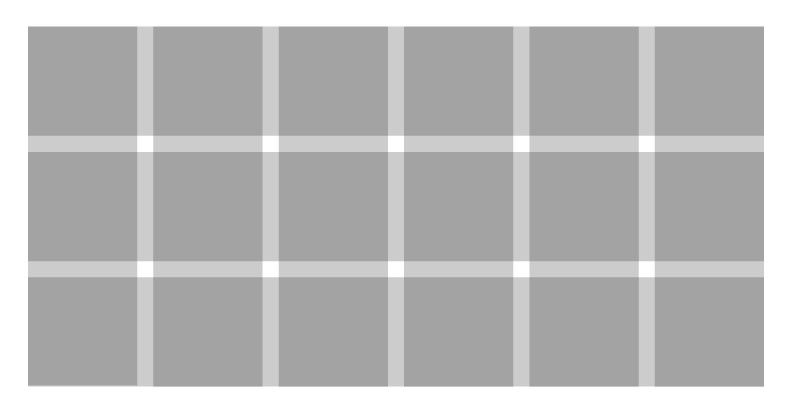
 Модульная сетка Модульная сетка состоит из наложенных друг на друга строк и колонок, которые формируют модули. Модульная сетка - самый сложный вид сеток. Его следует использовать, когда вертикальное и горизонтальное пространство одинаково важны. Этот тип сетки становится более популярным в цифровых медиа под разные устройства, которые строятся на основе “карточного” интерфейса.
Модульная сетка Модульная сетка состоит из наложенных друг на друга строк и колонок, которые формируют модули. Модульная сетка - самый сложный вид сеток. Его следует использовать, когда вертикальное и горизонтальное пространство одинаково важны. Этот тип сетки становится более популярным в цифровых медиа под разные устройства, которые строятся на основе “карточного” интерфейса.
Перевод статьи Andrew Coyle



















Топ коментарі (0)